はじめに
勉強会とかで「最近Rubyを始めました」とか、「プログラミング自体、初心者です」という人たちの画面を覗くと、テキストエディタの設定がデフォルトのままだったり、コードを編集するのに矢印キーとバックスペースを連打しまくったりしている人をよく見かけます。
プログラミングを学ぼうとしているのだから、まずコードを書きたい、という気持ちは分かりますが、それよりもまず「コードを書く道具」の使い方をしっかり学んでおいた方が、効率よくコードが書けます。
そして効率よくコードが書ければ、プログラミングの学習効率もよくなります。
というわけで、この記事ではどんなテキストエディタを使う場合でも「最低限、これだけはやっておきたい設定」や「使いこなせるようにしたい機能」を10個紹介します。
初心者の方はこの記事を読んで、テキストエディタの設定や使い方を再確認しましょう!
対象となるエディタやIDE
この記事ではVimのスクリーンショットを載せていますが、対象となるエディタやIDEは特に限定しません。
プログラマ向けのテキストエディタであれば、この記事で紹介する設定や機能はほとんど実装(もしくはプラグインとして提供)されているはずです。
設定の仕方や機能の使い方がわからない場合は、お使いのエディタのヘルプページを見たり、ネットの情報を参考にしたりしてみてください。
チェックリスト10項目
本記事では以下の10項目について説明していきます。
あなたが設定できている/使いこなしている機能はいくつあるでしょうか??
- シンタックスハイライトを設定する
- 複数行の一括コメントアウト、コメント解除
- 矩形選択・矩形編集
- タブキーによるインデント幅の設定
- endキーワードの自動入力、自動インデント
- 複数ファイルの同時編集、タブ表示
- ウインドウの分割
- ファイルツリーの表示
- インデントの可視化
- やる気の出るカラースキームや背景画像
それでは以下が本文です!
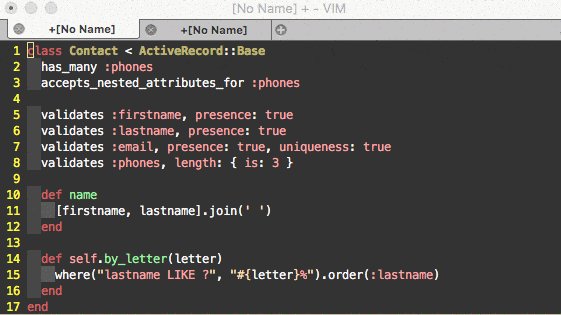
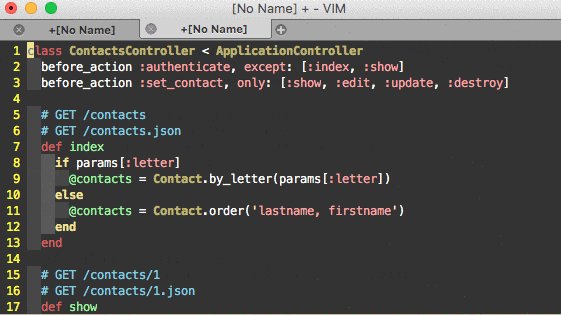
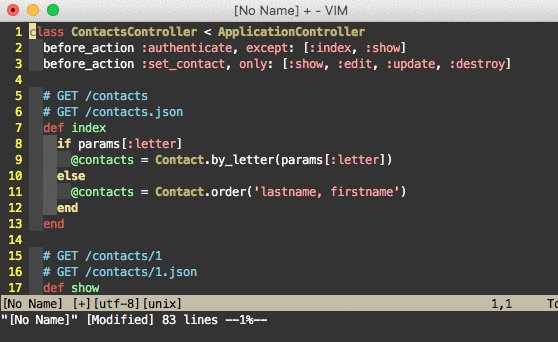
1. シンタックスハイライトを設定する
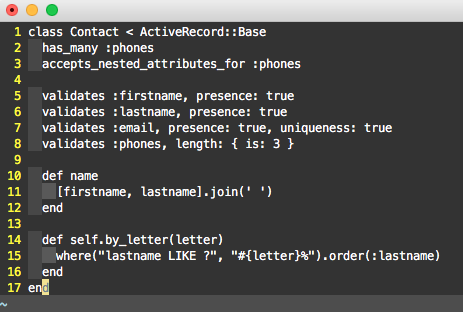
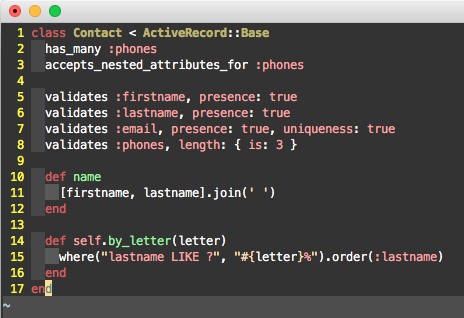
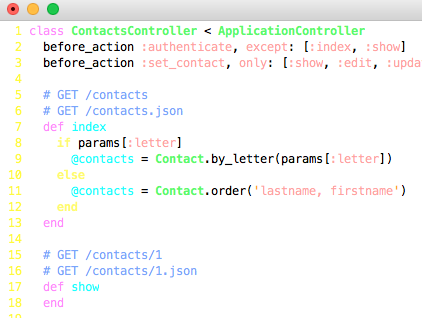
シンタックスハイライトとは使用する言語に応じて、変数やメソッドを色分けしてくれる機能です。
Railsを開発する場合は、Rubyだけでなく、HTML、Haml、JavaScript、CoffeeScript、CSS、Sass/Scss、YAMLといったファイルも登場するので、ファイルの種類ごとにシンタックスハイライトが付くように設定しておきましょう。
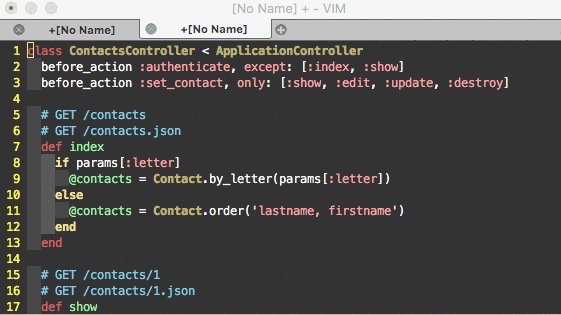
2. 複数行の一括コメントアウト、コメント解除
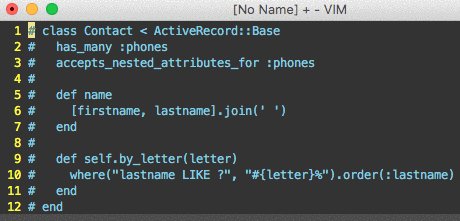
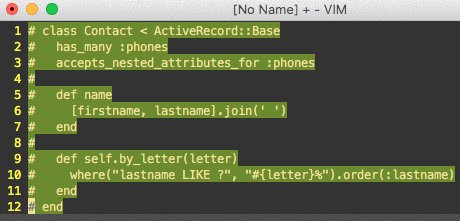
Rubyでコメントアウトする場合は以下のように1行ごとに#を付けます。
# class Contact < ActiveRecord::Base
# has_many :phones
# accepts_nested_attributes_for :phones
#
# def name
# [firstname, lastname].join(' ')
# end
#
# def self.by_letter(letter)
# where("lastname LIKE ?", "#{letter}%").order(:lastname)
# end
# end
このとき、1行ごとに「#を入力、下に移動、#を入力、下に移動・・・」みたいなことをしていると非常に非効率です。
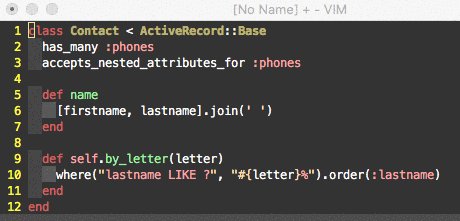
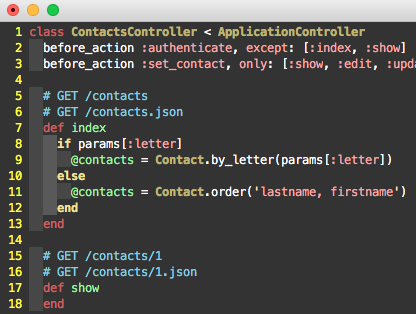
テキストエディタには複数行をまとめてコメントアウト/コメント解除できる機能(もしくはプラグイン)があるはずなので、この機能を使うようにしましょう。
また、この機能はRuby以外の言語でも使えるはずですし、便利なショートカットの割り当てもされているはずなので、そちらもしっかりチェックしてください。
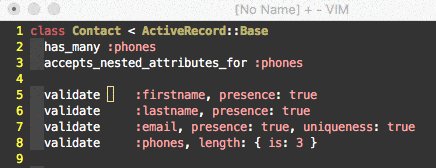
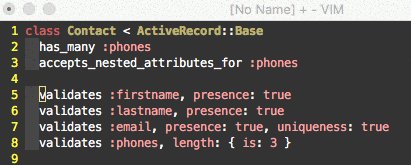
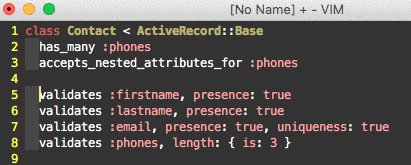
3. 矩形選択・矩形編集
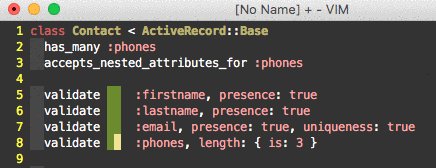
矩形選択・矩形編集は、横方向だけでなく、縦方向にも同時にテキストの入力やコピー・カット・ペーストができる機能のことです。
この機能もショートカットが割り当てられていることが多いので、ショートカットと一緒に使い方を覚えましょう。
4. タブキーによるインデント幅の設定
Rubyのインデントは「半角スペース2文字」にすることが一般的です。
タブキーを押してインデントさせる際に、「タブ文字そのもの」が入力されたり、「半角スペース4文字」になったりしないように、エディタを設定しておきましょう。
多くのテキストエディタではおそらく、ファイルタイプ(拡張子)ごとにインデント幅の設定ができるはずです。
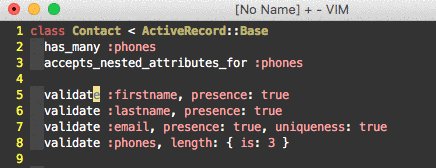
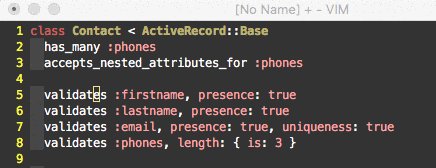
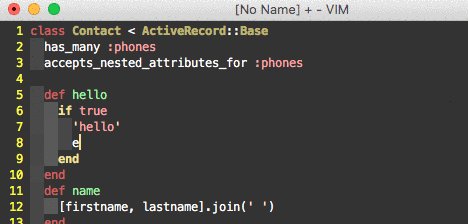
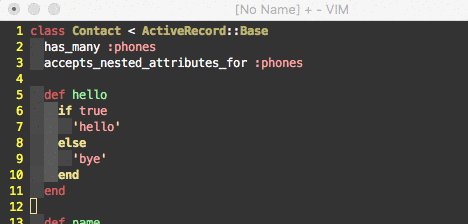
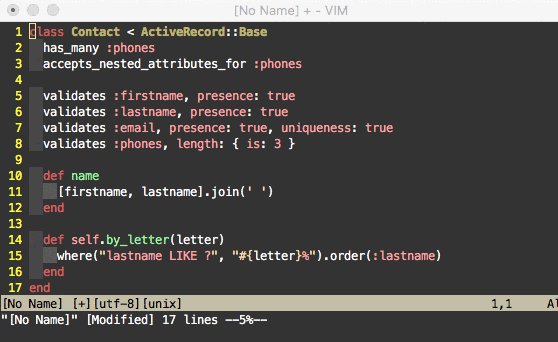
5. endキーワードの自動入力、自動インデント
Rubyはif文やメソッドの終端にendキーワードを入力します。毎回「end、end、end...」と入力するのは大変なので、endキーワードが自動入力されるように設定しましょう。
また、if文やメソッドの中身はインデントさせて書くことがほとんどなので、改行と同時にインデントされた状態で書き始められるようになっていると効率が良いです。
上記の機能がテキストエディタ標準で提供されていない場合は、プラグインを探してみてください。
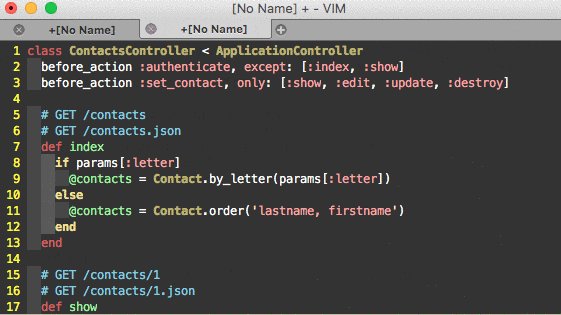
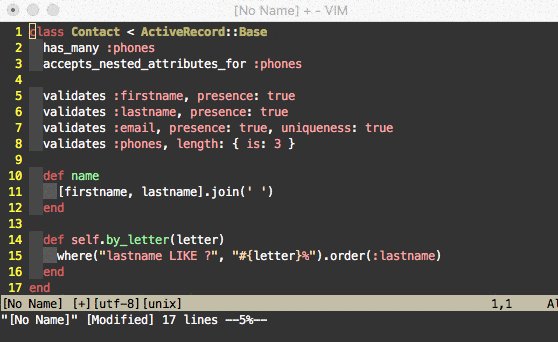
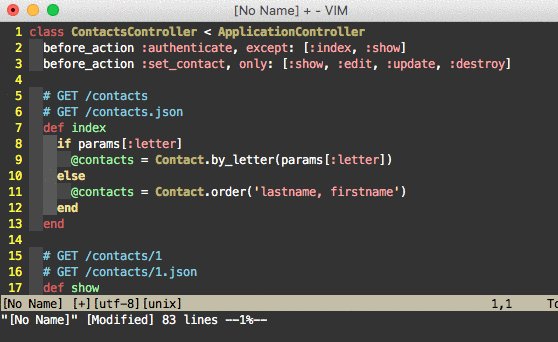
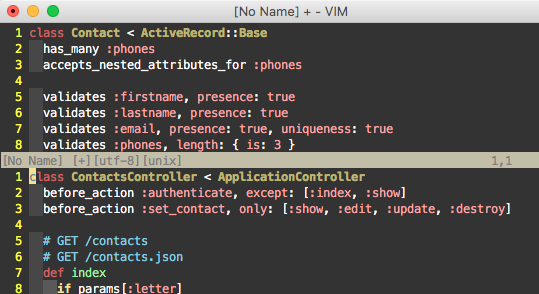
6. 複数ファイルの同時編集、タブ表示
初心者の方の操作を後ろから見ていると、ときどき「ファイルAを開いて編集、保存して終了、ファイルBを開いて編集、保存して終了、それからもう一度ファイルAを開いて・・・」というような作業をしている人を見かけます。
しかし、いちいちエディタを終了させなくても、テキストエディタは複数のファイルを並行して編集することができます。
さらに、ファイルごとにタブを分ければ、ファイルの行き来も簡単です。
また、Vimであれば「バッファの移動」を使うと、タブを分けなくても1画面内でファイルを行き来することができます。
いずれの場合でもエディタごとにショートカットキーが割り当てられているはずです。
複数のファイルを同時に開いて効率よくコードを編集しましょう。
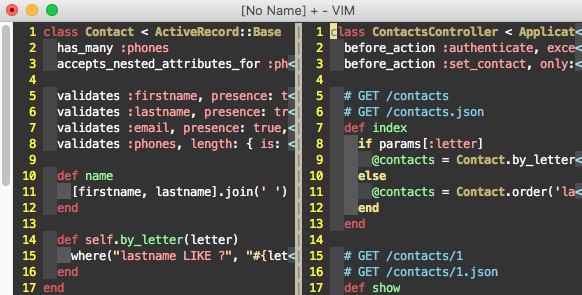
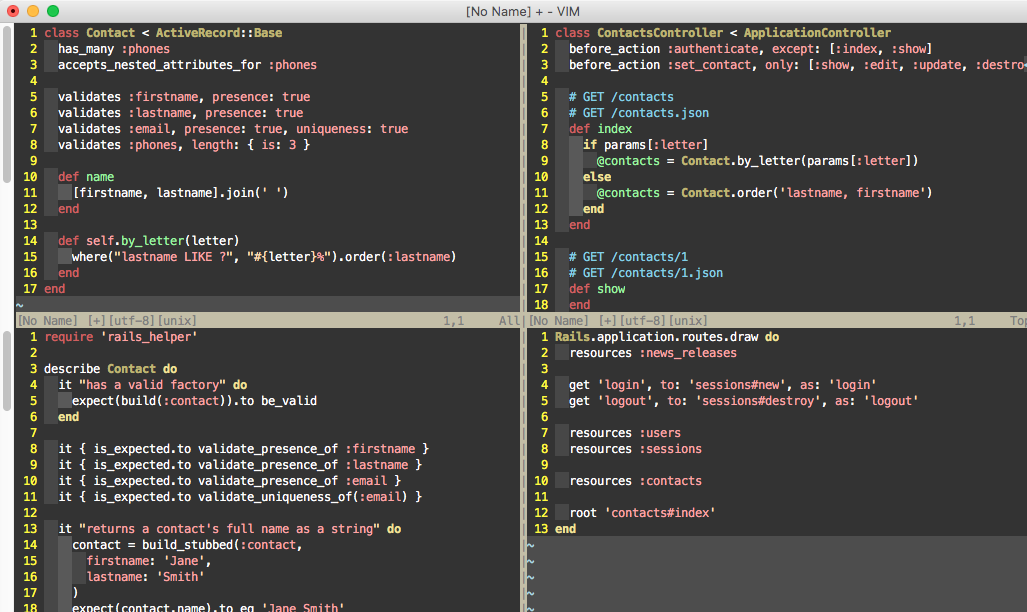
7. ウインドウの分割
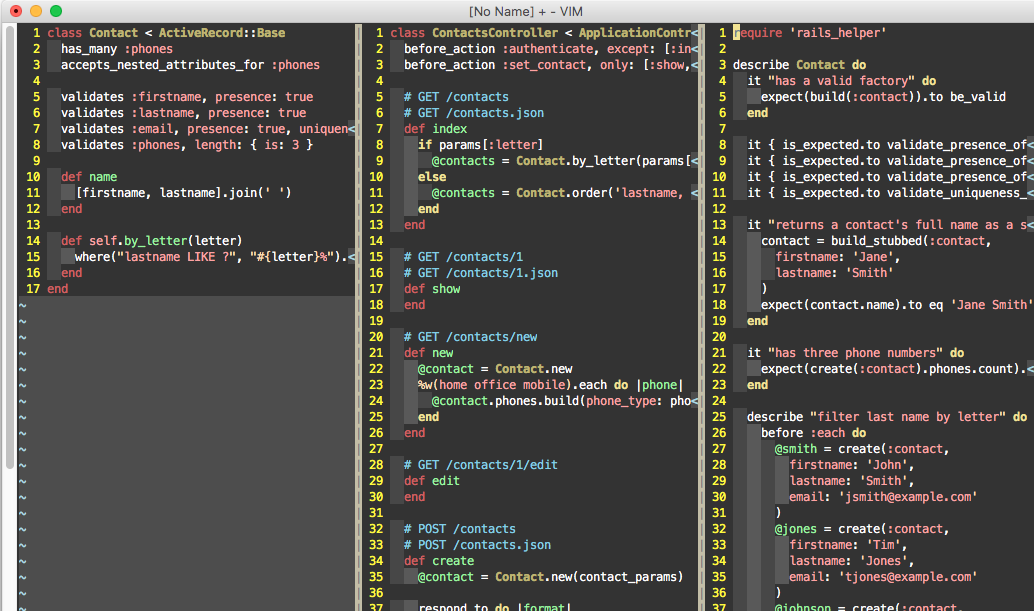
ウインドウを左右や上下に分割すると、片方のコードを見ながら、もう片方のコードを編集することができます。
画面が大きければ3分割したり、上下左右に分割したりもできます。

頭の中でコードを覚えておくのは限界があるので、ウインドウの分割をうまく使って、他のコードを参照しながらコードを書くようにしましょう。
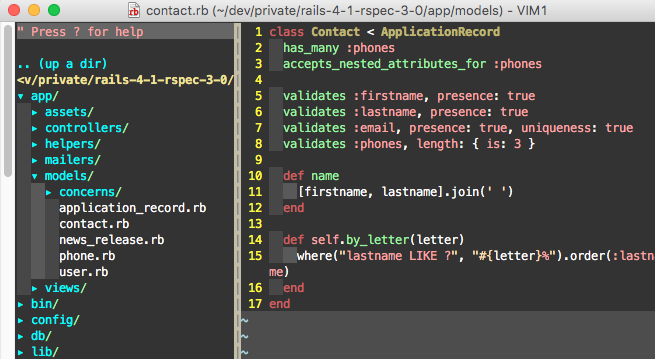
8. ファイルツリーの表示
Railsアプリなど、ある程度大きなアプリケーションを開発する場合は、ディレクトリやファイルの一覧をすぐ参照できるようにしておいた方が、今自分がどのディレクトリにあるどのファイルを編集しているのか把握しやすくなります。
ファイルツリーが標準で表示できないエディタは、同等のプラグインを探してインストールしてください。
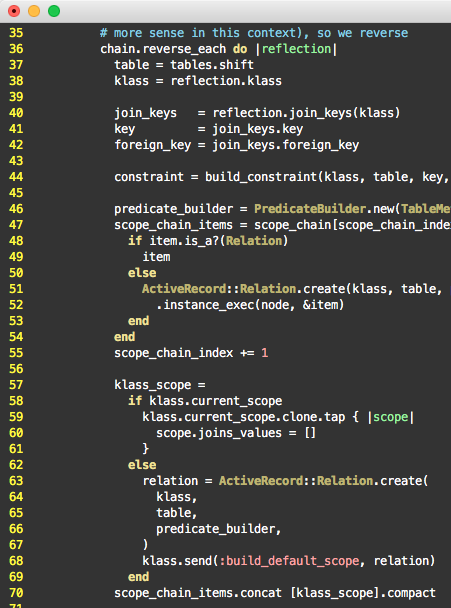
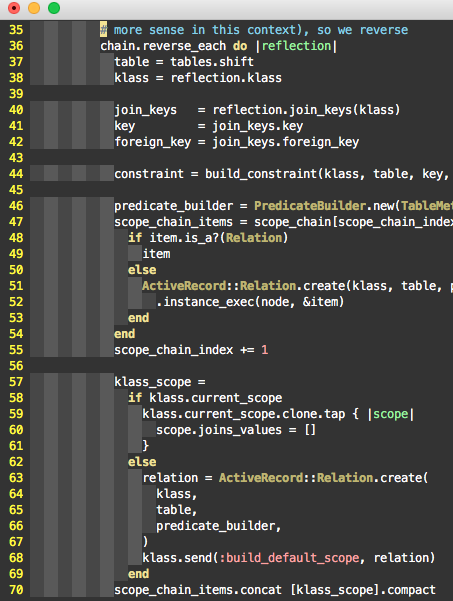
9. インデントの可視化
if文やブロックの長さは短ければ短いほど望ましいですが、そうはいってもどうしても長くなってしまう場合はあります。
if文やブロックが1画面に収まりきらなかったり、ネストが深くなったりすると、「このブロックはどこからどこまで続いているんだ?」とわからなくなってきます。
そんな場合はインデントを可視化する設定やプラグインを入れておくと、「このブロックはここまで続いているのか」ということがわかりやすくなります。
10. やる気の出るカラースキームや背景画像
ここは完全に趣味の世界ですが、楽しくプログラミングするには大事なポイントです。
多くのエディタではカラースキーム(配色)やテーマを自由に選べたり、外部で公開されているカラースキームやテーマをインストールしたりすることができます。
デフォルトのままでも十分カッコいいエディタもありますが、もっとコードを書くのが楽しくなるような、自分好みのカラースキームを探してみましょう。
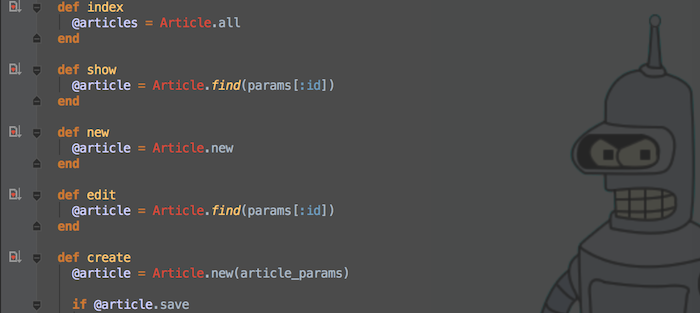
RubyMineでは背景画像を入れることもできます。(他のエディタでもできるのかな?)

出典: https://www.jetbrains.com/ruby/whatsnew/
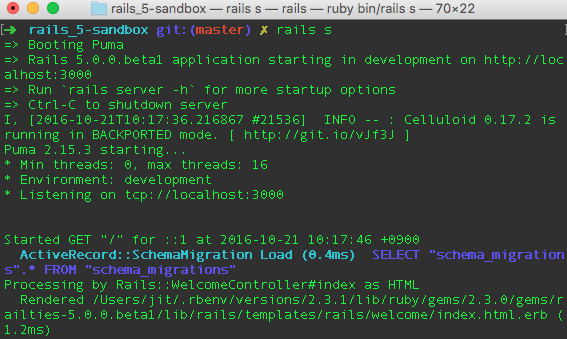
ついでにターミナルの配色もカスタマイズしておきましょう。
Railsを開発したりする場合はターミナルの操作も必須になりますしね。

2020.2.29追記:全角スペースの可視化
熟練者でもうっかりやってしまうことがありますが、初心者の人は特に半角スペースと全角スペースを打ち間違えてプログラムが動かない、というミスを犯すことがよくあります。
全角スペースを可視化しておくと、うっかり全角スペースを入力してもすぐに気づくことができます。
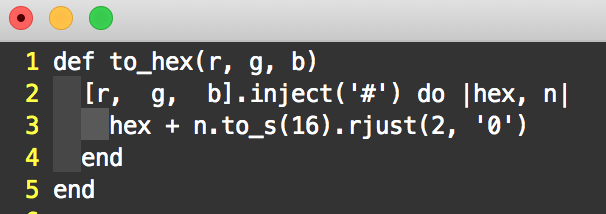
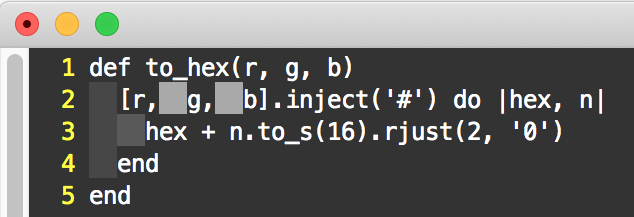
全角スペースの可視化あり(2行目の[r, g, b]のスペースが全角)

(注:全角スペースの可視化が強調されるよう、あえてシンタックスハイライトは外してあります)
まとめ
ではあらためて今回紹介した10項目(+1項目)を振り返ってみましょう。
- シンタックスハイライトを設定する
- 複数行の一括コメントアウト、コメント解除
- 矩形選択・矩形編集
- タブキーによるインデント幅の設定
- endキーワードの自動入力、自動インデント
- 複数ファイルの同時編集、タブ表示
- ウインドウの分割
- ファイルツリーの表示
- インデントの可視化
- やる気の出るカラースキームや背景画像
- 全角スペースの可視化(2020.2.29追記)
さあ、みなさんはいくつ「○」が付きましたか?
「デキるプログラマ」であれば、おそらくほぼ全部に○が付くはずです。
「○が1つか2つしか付かなかった」という初心者さんは今すぐ自分のエディタについて調べて、効率よくコードを書けるようになりましょう!
あわせて読みたい
今回の記事では主に僕が使っているVimの画面を載せていました。
Vimの設定や便利なコマンドについては以下の記事でまとめているので、Vimユーザーの方はぜひ参考にしてみてください。
-
脱初心者を目指すVimmerにオススメしたいVimプラグインや.vimrcの設定 - Qiita
-
脱初心者を目指すなら知っておきたい便利なVimコマンド25選 (Vimmerレベル診断付き) - Qiita
「Vimに乗り換えたいんだけど、どうすれば?」という方はこちらの記事をどうぞ。
本記事ではVimをメインで使ってきましたが、Railsアプリケーションをガッツリ開発する場合、僕はRubyMineを使っています。
RubyMineは有料のIDEですが、この記事で紹介したような機能はほぼデフォルトで設定・実装されているので、お金を払うぶんセットアップは早く終わるかもしれません。
RubyMineに興味がある方は以下の記事も参考にしてみてください。