NEXTSCAPEアプリチームの横井です。
今回は、MacでVisual Studio Codeを用いたFlutterの環境構築を行いたいと思います。
Flutterの環境は、Visual Studio Code・Android Studioの2つの選択肢があります。
NEXTSCAPEアプリチームでは、Android Studioで基準となる環境を整備していくことが多いですが、Visual Studio Codeの方が動作が軽いため、両方の環境を使いわけて開発をおこなっているメンバーもいます。
また、実際の開発では複数のプロジェクトを並行してこなすこともあります。そのため、複数のFlutter環境を並行して構築できるようバージョンを管理すると便利です。今回はFlutterのバージョン管理ツールであるFVMについても併せてご紹介します。
環境
macOS Monterey 12.4
Xcode 13.3.1
Visual Studio Code 1.70.0(Universal)
Flutter 2.10.4
FVM 2.4.1
Homebrew 3.5.10
環境構築手順
Flutter SDKのインストール
公式サイトよりFlutterSDKをインストールします。
今回インストールしたバージョン:https://storage.googleapis.com/flutter_infra_release/releases/stable/macos/flutter_macos_2.10.4-stable.zip
ダウンロードしたZIPファイルを適当な場所に展開します。
今回は、ユーザーフォルダ配下にdevelopmentフォルダを作成して展開します。
/Users/●●●/development/flutter
PATHの設定
設定ファイルを開きます。
open ~/.zshrc
PATHを設定します。(先ほどFlutterSDKを展開したフォルダ/flutter/bin)
export PATH="$PATH:/Users/●●/development/flutter/bin"
Visual Studio Codeのインストール
公式サイトよりVisual Studio Codeをインストールします。
今回インストールしたバージョン:https://update.code.visualstudio.com/1.70.2/darwin-universal/stable
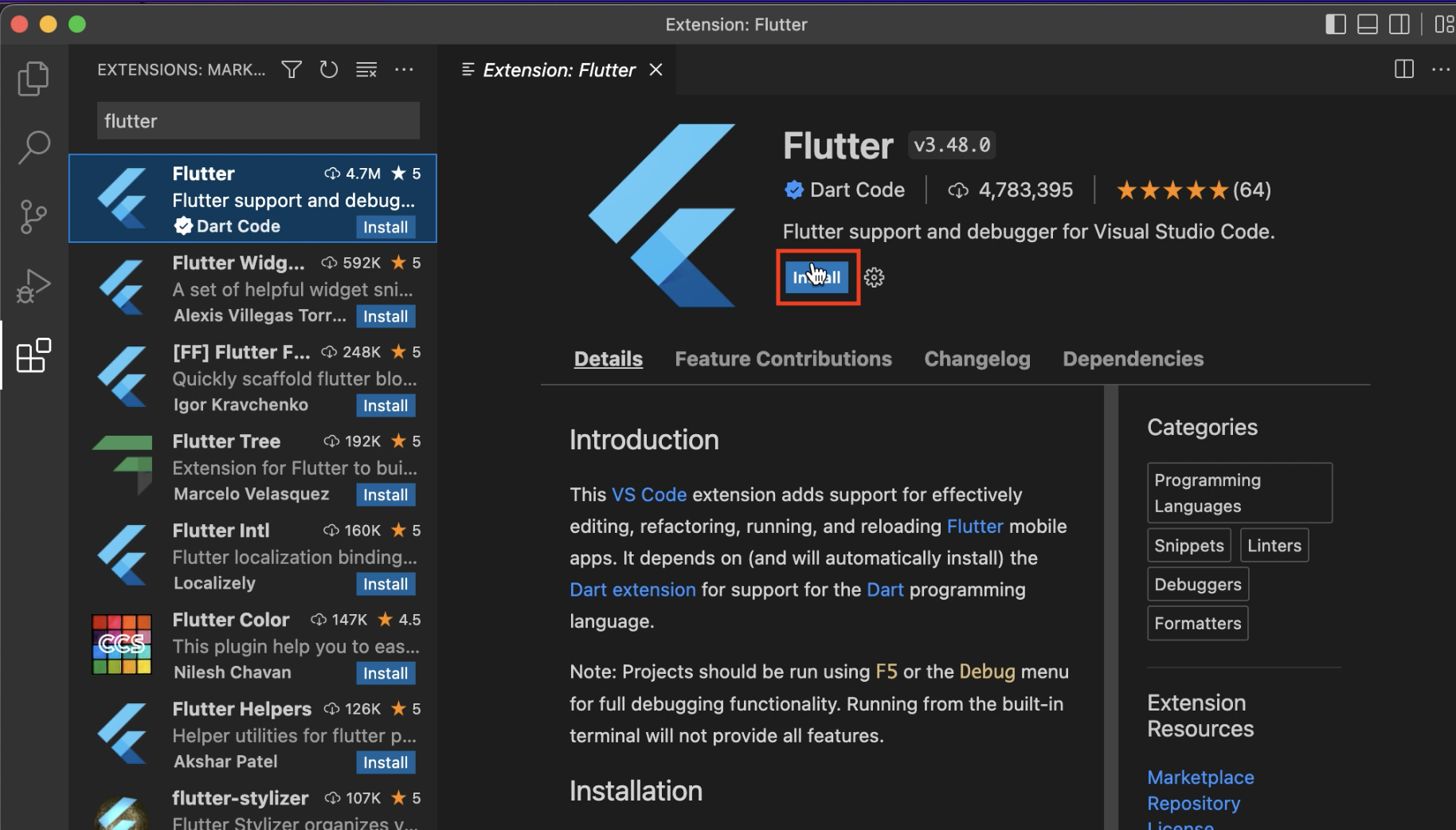
Flutter Pluginをインストール
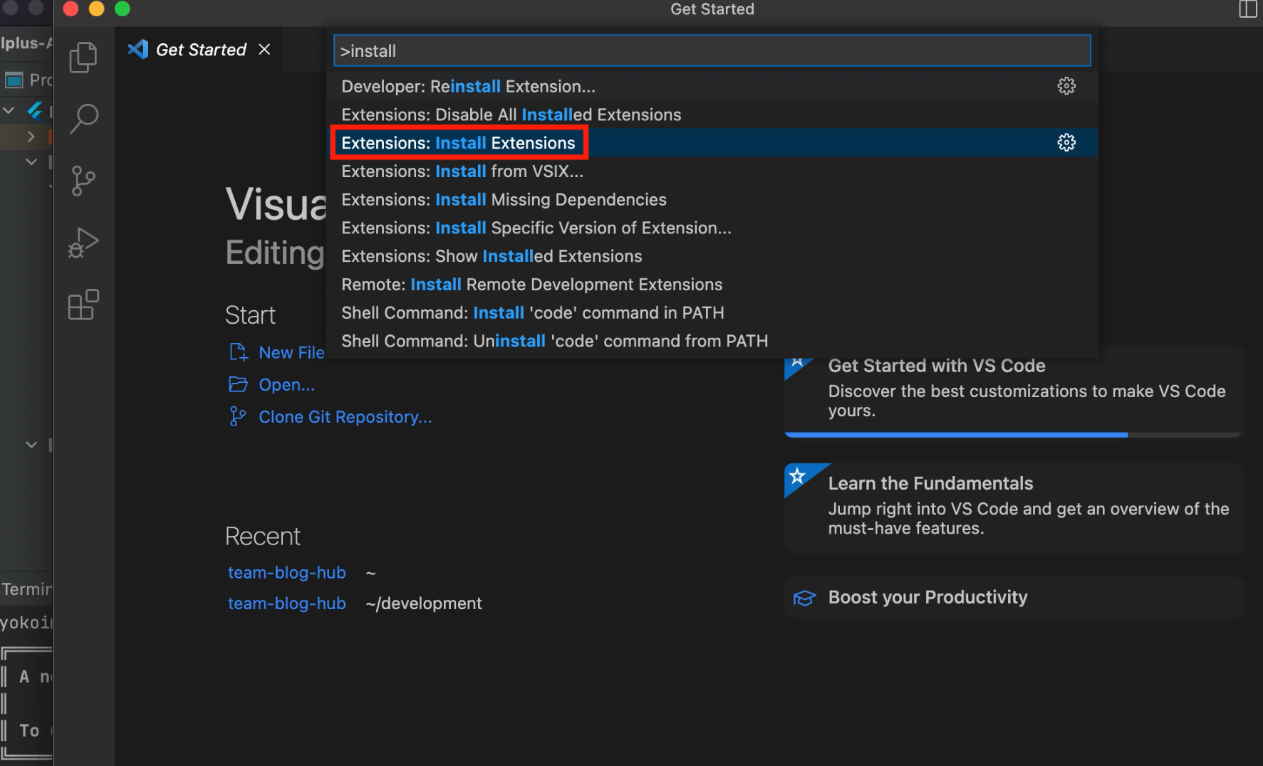
「View>Command Palette」を選択します。
入力欄に「Install Extensions」を入力します。
「Extensions:Install Extensions」を選択します。

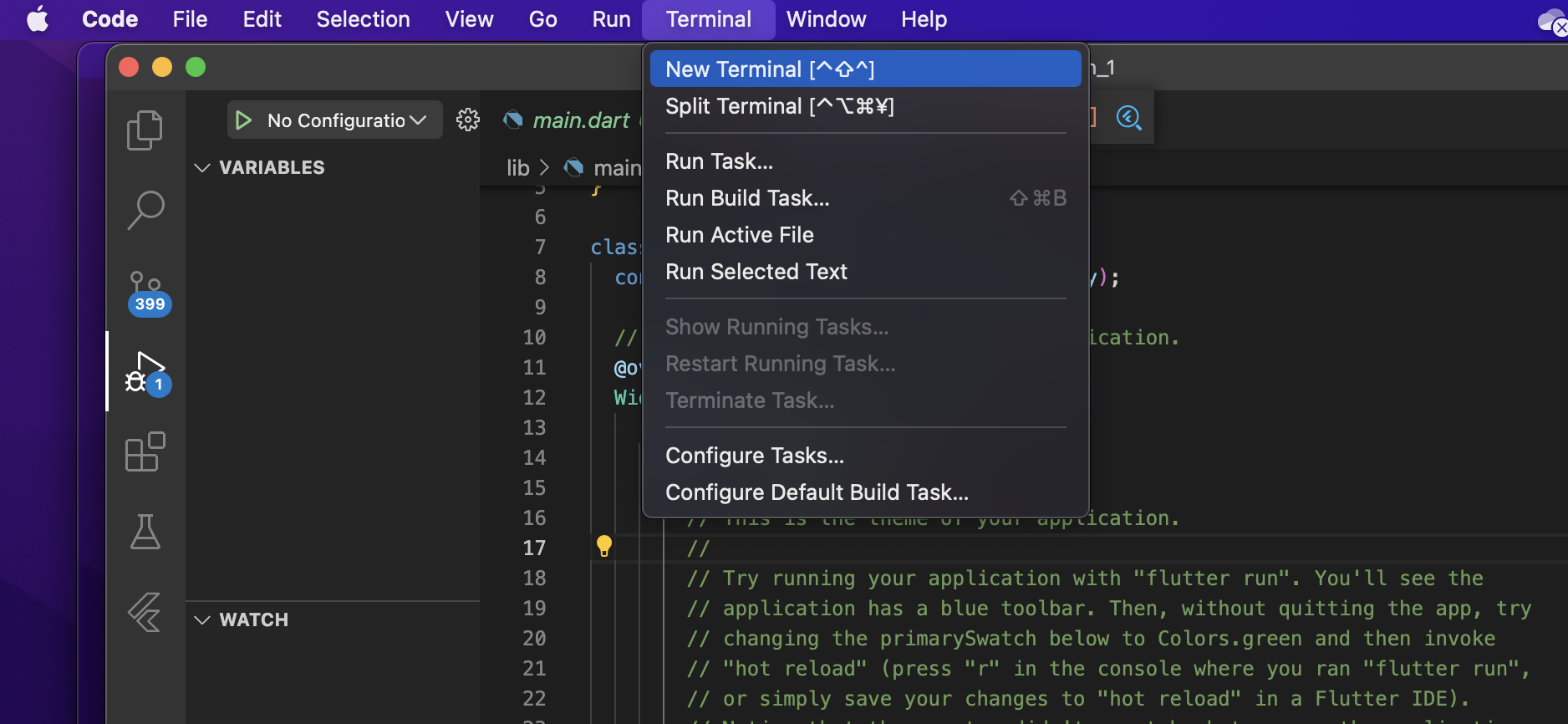
Terminalで次のように入力します。
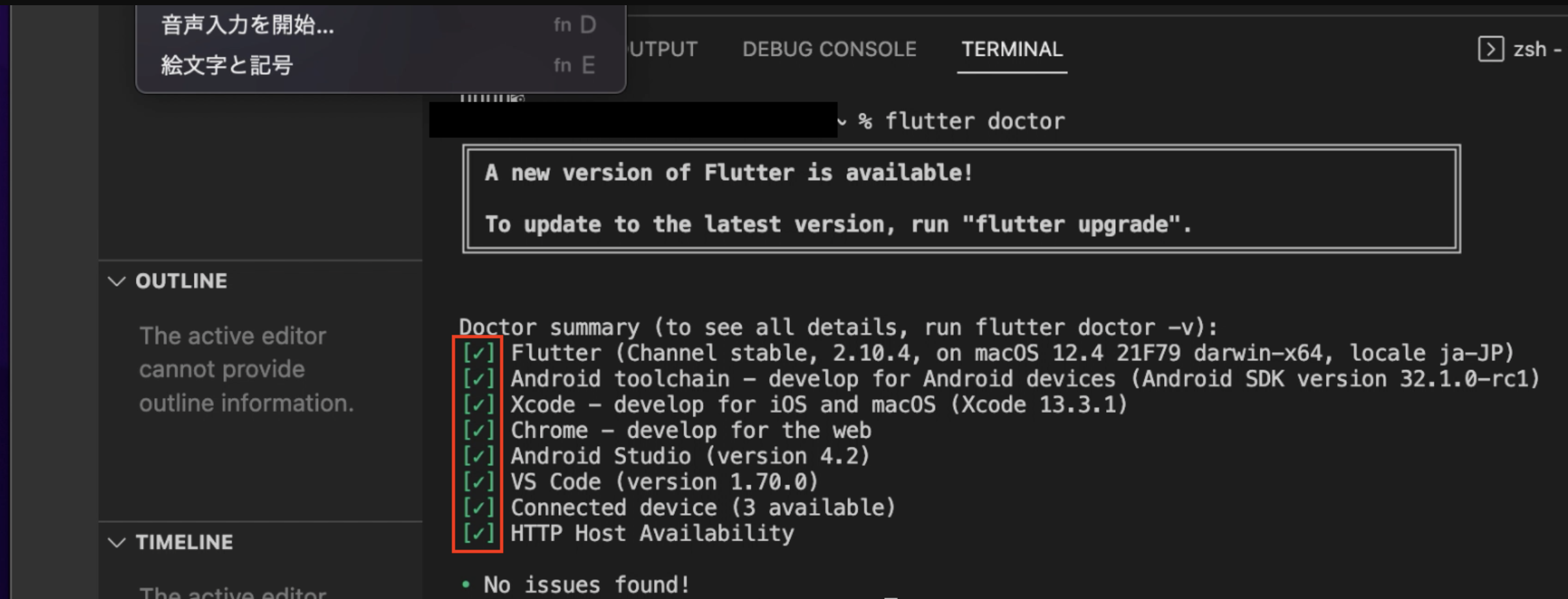
flutter doctor
赤枠の項目が緑のチェックマークになっていれば、環境構築は完了です。
(※今回はVSCodeのためAndroid Studioの項目はチェックがついていなくても可)
動作確認
プロジェクトの作成
FlutterのSample Projectを動かして動作を確認します。
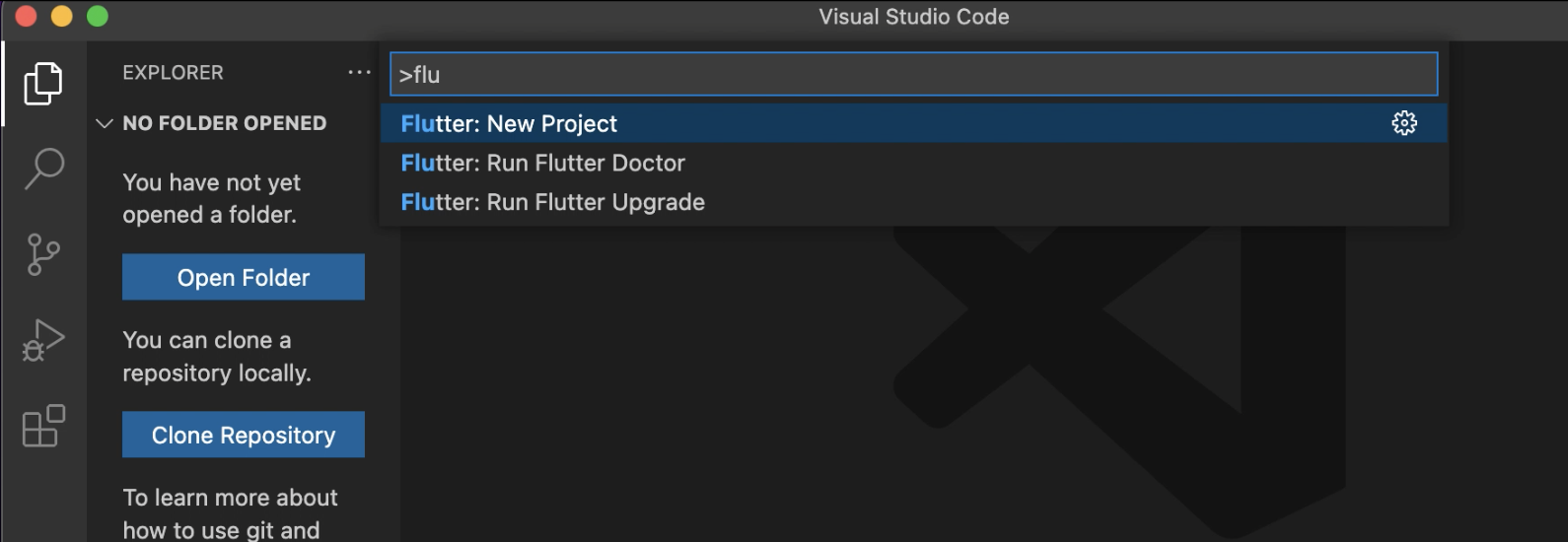
「View>CommandPalette」から 「Flutter: New Project」を選択します。

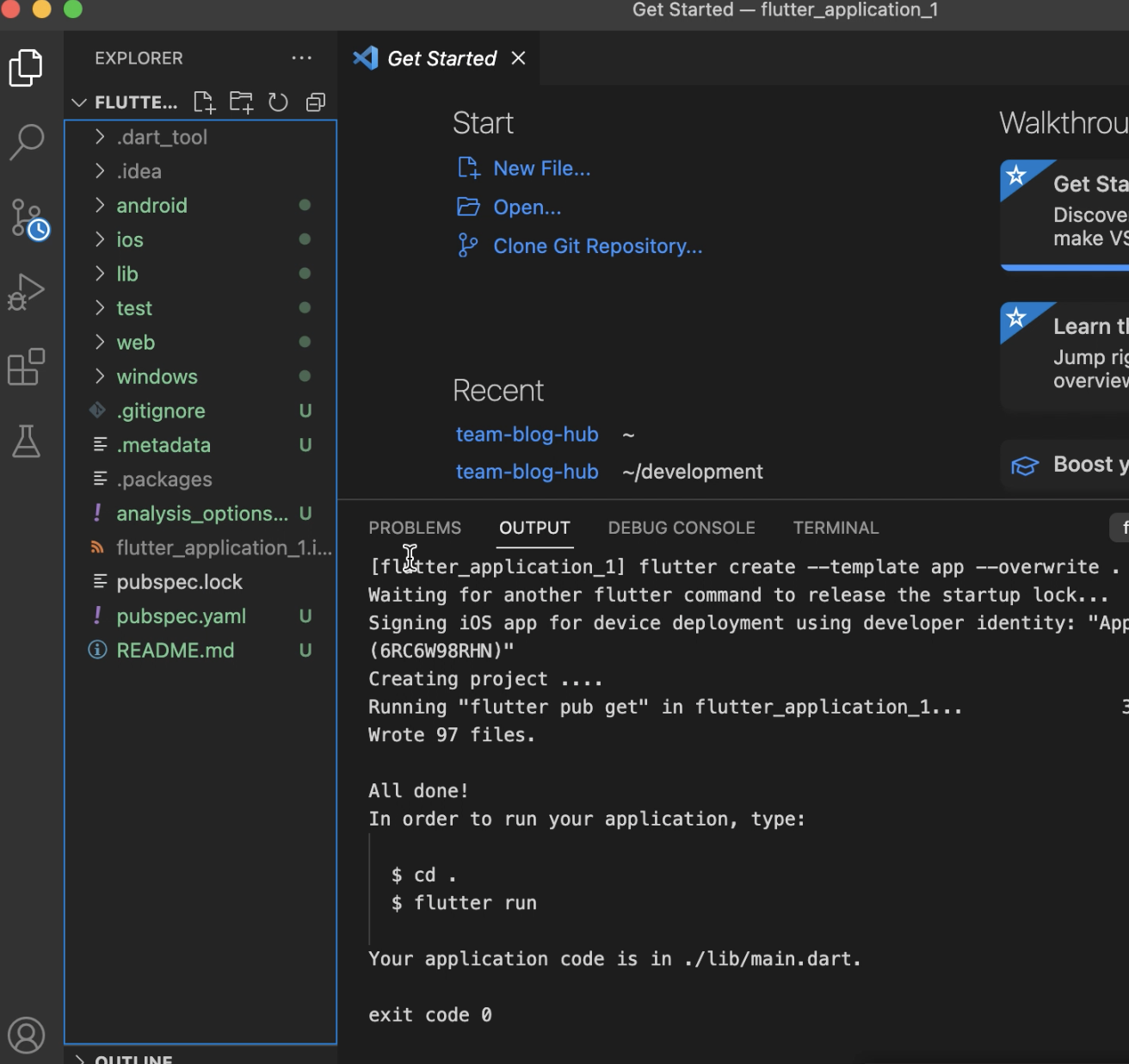
プロジェクトを保存するフォルダとプロジェクト名を決定すると、プロジェクトが立ち上がります。

iOS Simulatorでの再生
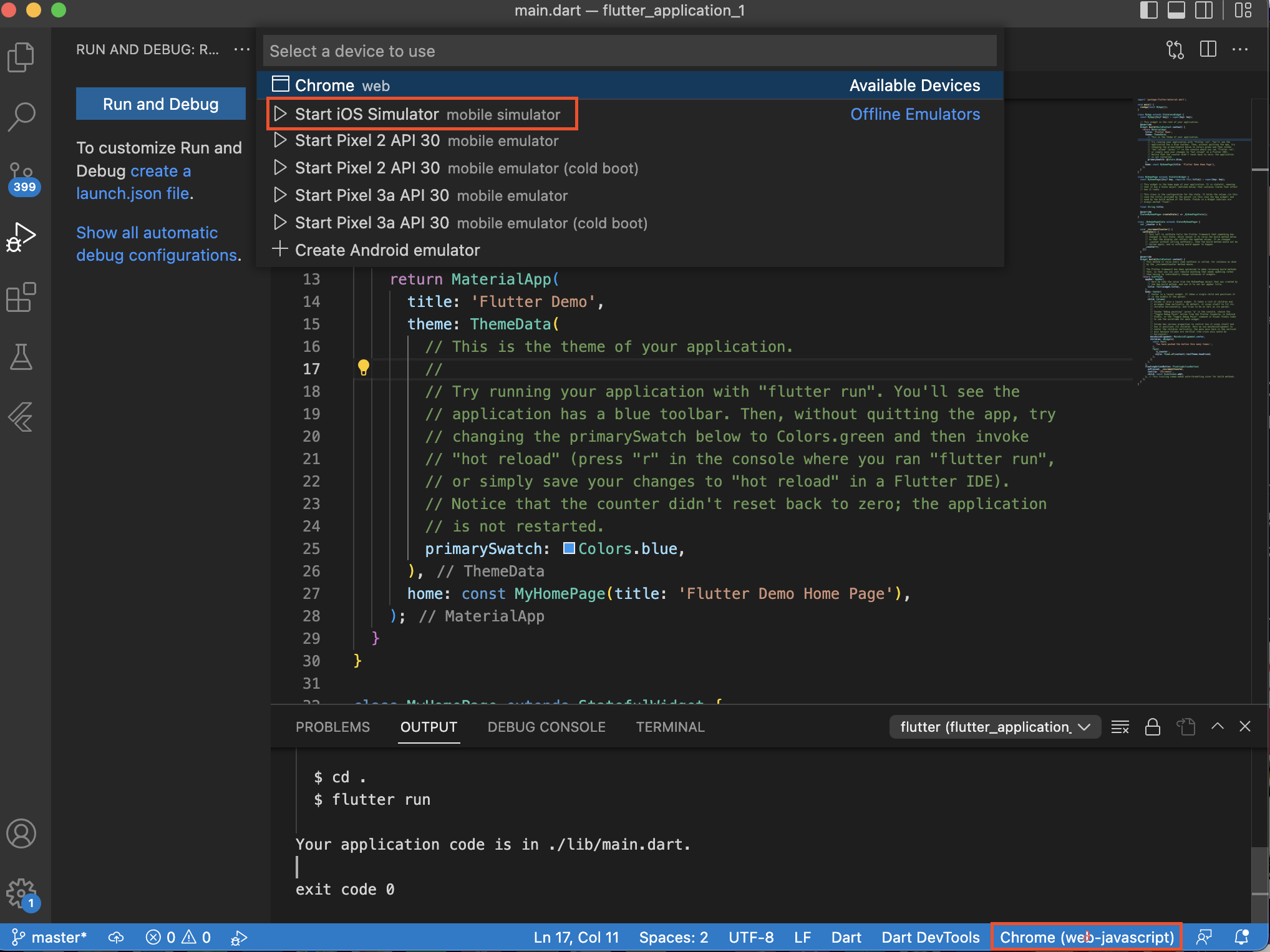
VSCode下部にある「Dart DevTools」横の赤枠内を選択すると、VSCode上部に「Select a device to use」が表示されます。「Start iOS Simulator」を選択します。

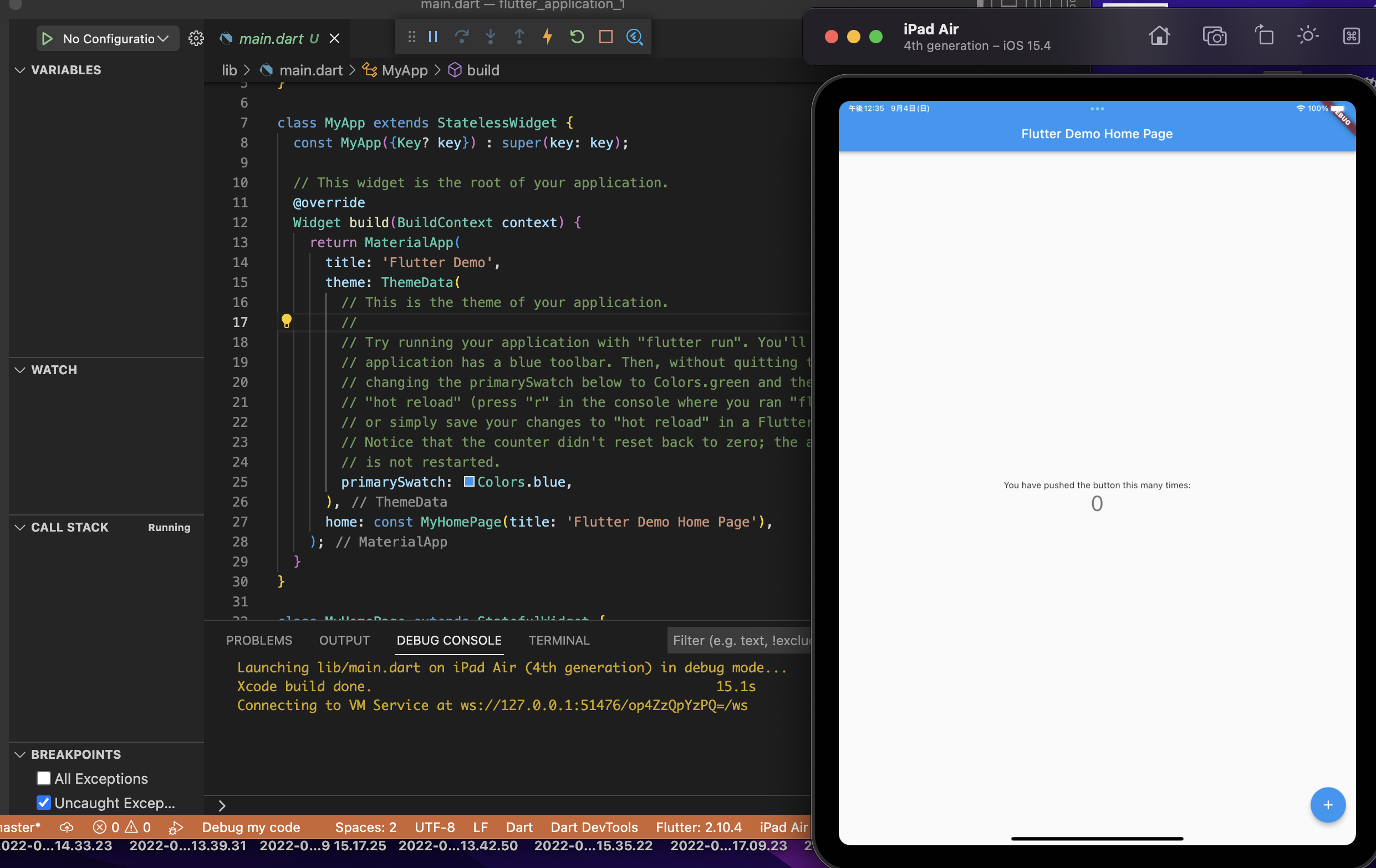
仮想デバイスが立ち上がったら、右上の再生アイコンをクリックします。

Sampleが動きます。

複数のFlutter Versionを管理する
FVMのインストール
Terminalで次のコマンドを入力します。
brew tap leoafarias/fvm
brew install fvm
Flutterバージョンのインストール
次のコマンドで使用するFlutterバージョンをインストールできます。
fvm install バージョン名
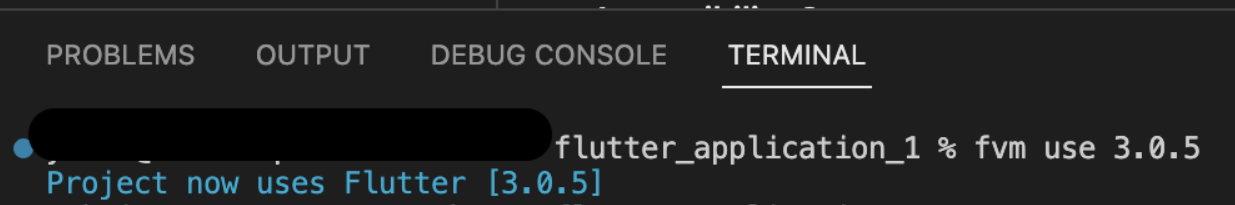
Flutterバージョンの切り替え
次のコマンドでFlutterバージョンの切り替えを行えます。
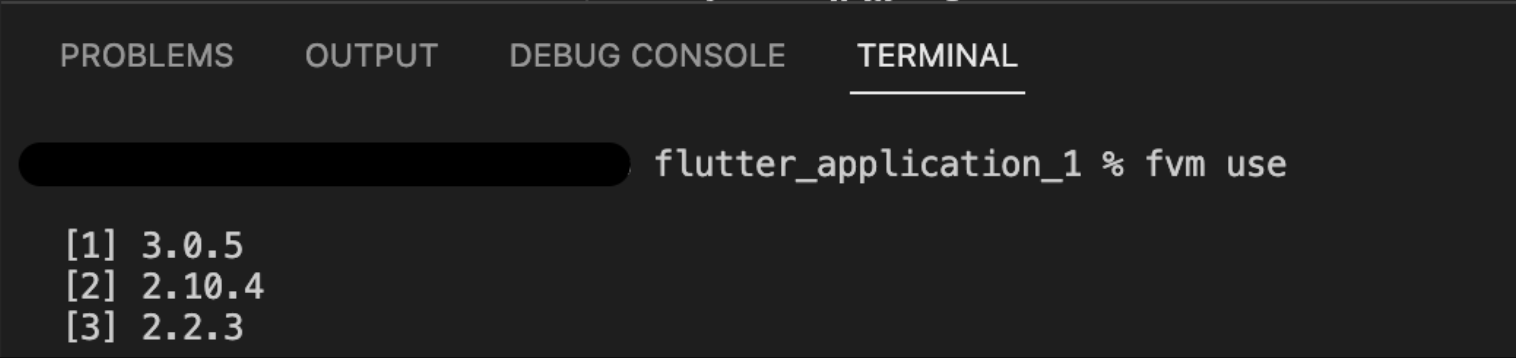
fvm use バージョン名
fvm useとだけ入力するとインストール済みの使用可能なバーションが選択できます。

これで複数のバージョンのFlutterを共存させることができました!!
最後に
ネクストスケープでは多様なスマートフォンアプリ開発をおこなっています♪
興味のある方は↓HPを覗いてみてください!
https://app.nextscape.net/