自己紹介
初めまして、ねこきち(@nekokichi1_yos2)と申します。
独学でSwiftを1~2年学び続けて、趣味としてiOSアプリを作ってます。
近日中に初のアプリをリリース予定(まだ審査中)
きっかけ
ポートフォリオサイトを作ろうと思った理由、まず1つ目が自分のスキルや実績をぱっと見でわかるようなサイト、が欲しかったからです。
Twitter、GitHub、技術ブログ、だけじゃ、いざ誰かに自分を紹介する時に
- 何を作ってるのか
- どんなアプリなのか
- どんなプロフィールなのか
をサッとわかりやすく紹介できません。
2つ目に、過去に関西の交流会で参加者から名刺をもらい、たった1枚の紙でエンジニアとしての情報を共有できることを知ったのが主な理由です。
別に就職や転職するつもりはなくて、プログラミングを学ぶ者の名刺みたいなものがあれば、自己紹介をしやすく、かっこいいなぁと。
そして3つ目は、コロナウイルスで自粛してる間に何か作ろうと思ったからです。
せっかく時間が余ってるんだから、ただゲームして遊ぶのはもったいないです。
みんなが自粛中に遊んでる合間に何か作っておけば、自粛解除後にスタートダッシュができますから。
サイトデザイン
作り始めたときはSwiftしか触っておらず、昔にWebサイトの学習本をかじった程度で、ほぼ初心者レベルの状態でした。
幸い、当時に買った学習本を残しておいたので、サンプルコードを見ながら作りました。
もちろんテンプレートをカスタマイズすることも考えましたが、ポートフォリオサイト自体も実績になる、とqiitaの記事で見つけて、0から作ることにしました。
費やした期間は、5/2 〜 5/5、です。
(ソースコード:https://github.com/CatLuck2/PortfolioSite )
(サイト:https://catluck2.github.io/PortfolioSite/index.html )
また、スマホやタブレット用にレスポンシブデザインも実装しました。
→レスポンシブデザイン
トップページ
手っ取り早くシンプルなデザインにしたかったので、自宅の机を撮った画像をホームの背景に。
プロフィール
どのポートフォリオサイトも自分の経歴や体験が書かれておりました。
実務未経験でフリーターの僕には
「〇〇のプロジェクトに参加しました」
のアピールできる経験がありません。
ですが、学生時代〜今、の経歴を載せてる方もいたので、とりあえず差別化できそうな経歴を載せました。

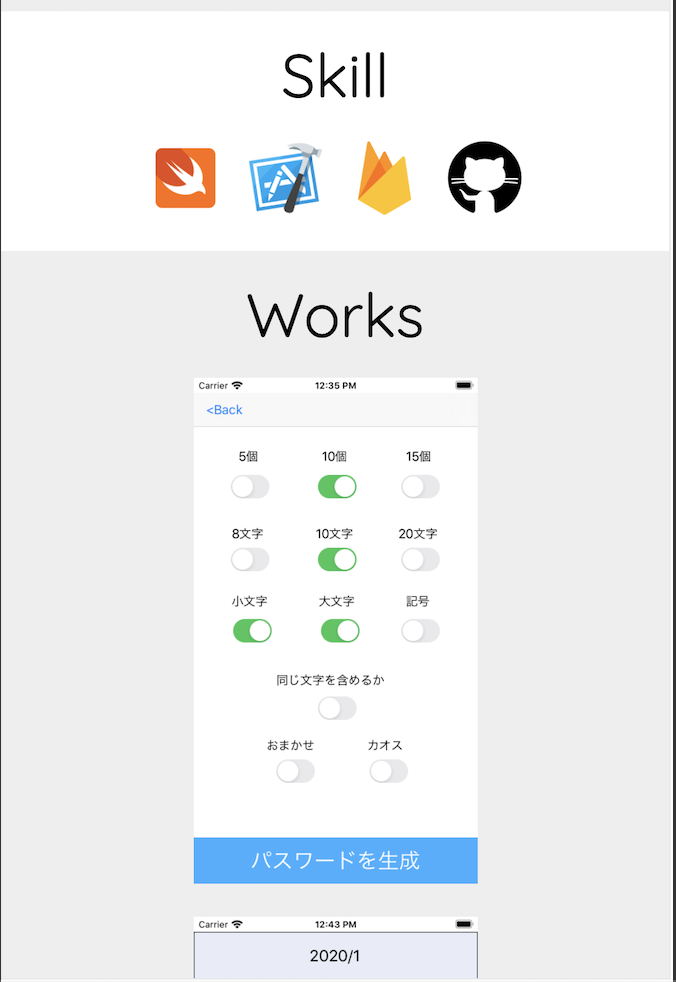
スキル
初心者の域を出るか出ないかのスキルしかなく、本当にスキル欄に載せていいか迷いました。
しかし、「これからの学習で習得していきます」、の意気込みも兼ねて、最近の自分が最も利用した頻度が高いスキルを載せました。

ポートフォリオ一覧
自分の中で
- 完成させた
- コンセプトを体現している
- 他と比べて良い出来
と思う製作物を選びました。
せっかくポートフォリオサイトに載せるので
- サンプル
- サンプルにアレンジを加えたアプリ
- 1つの機能しかないアプリ
の規模の小さい制作物は却下。

お問い合わせ、参照URL
各アイコンには、左から
- GitHub
- メールアドレス
- 技術ブログ
のリンクが埋め込んであります。
また、今回のポートフォリオサイトを作るのに使用した素材の参照URLを載せてます。

各ポートフォリオのページ - 画像
ポートフォリオ欄にある画像をクリックすると、該当する製作物の解説ページに飛びます。
同じページ内で解説ページをドロワーで実装するサイトもありましたが、手間をかけないためにJavaScriptの使用は控え、別ページでの実装にしました。
また、下の小さい画像をクリックすると、中央の画像が選択した画像に切り替わります。
→タッチ/クリックで画像を切り替える

各ポートフォリオのページ - 説明
使用した技術・ツール
- VisualStudioCode
機能
タッチ/クリックで画像を切り替える
メイン(中央の画像)には初期画像をセットしておき、サブ(下の小さい画像)のいずれかを選択すると、選択した画像URLがメインのsrcに挿入される仕組みです。
<img src="img/画像1.png" alt="" id="main-image" class="main-image">
<div class="grid-image">
<ul>
<li onclick="click_im1" id="im1" class="im1"><input type="checkbox"/></li>
<li onclick="click_im2" id="im2" class="im2"><input type="checkbox"/></li>
</ul>
</div>
<script type="text/javascript">
var id_im1 = document.getElementById("im1");
var id_im2 = document.getElementById("im2");
id_im1.onclick = function id1Click() {
document.getElementById("main-image").src = "img/画像2.png";
}
id_im2.onclick = function () {
document.getElementById("main-image").src = "img/画像3.png";
}
</script>
.im1 {
background-image: url("img/画像2.png");
}
.im2 {
background-image: url("img/画像3.png");
}
レスポンシブデザイン
「トップページ」
画面の幅が
- 767px以下:モバイル表示
- 768px以上:パソコン表示
と設定。
/*モバイル表示*/
@media (max-width:767px) {
}
/*パソコン表示*/
@media (min-width:768px){
}

「ポートフォリオ」
PC表示なら横並び、モバイル表示なら縦並び。
/*縦並び*/
.portfolio-app-box {
display: flex;
flex-direction: column;
align-items: center;
}

「ハンバーガーメニュー」
モバイル用のメニューとして、簡単に実装しました。
公開先
GitHubPagesを利用しました。
収益化や宣伝のような目的もなく、費用をかけずに公開したかったので、独自ドメインやレンタルサーバーは却下。
GitHubPagesなら
- 無料
- 無制限
- 変更をすぐに反映できる
のメリットがあるので、とても助かりました。
ただプライベートリポジトリを公開するには、有料プラン?、に加入する必要があるのは驚きました。
参考にしたもの
記事
マウスクリックで表示画像を差し替える方法
https://www.nishishi.com/javascript-tips/change-image-src.html
CSSだけで簡単!ハンバーガーメニューの作り方(スマホ対応)
https://saruwakakun.com/html-css/reference/nav-drawer
【初心者向け】Github pagesでwebページを公開する方法
https://qiita.com/sota_mikami/items/c6038cf13fd84b519a61
本
いちばんよくわかるHTML5&CSS3デザインきちんと入門
https://www.amazon.co.jp/dp/B01MA6CQ7S/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1
HTML5&CSS3デザインブック
https://www.amazon.co.jp/dp/B07B2QN52P/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1
サイト
@musou1500 さんのポートフォリオ
https://qiita.com/musou1500/items/24ed32d7f5b0a6377bc5
Yuki's Portfolio
https://portfolio0720.firebaseapp.com/
HosaLab!
https://hodalab.com/portfolio/
SIMA Portfolio
https://simablog.net/portfolio/protfoliopage/
素材
まとめ
正直、Swiftに没頭して、すっかりHTML/CSSの知識が抜けきってたので、1人で作れるか不安でした。
ですが、
- プログラミングにハマり続けた
- 参考書の通りに進めた
- ググりまくって情報を集めた
おかげで、HTML/CSSの書き方や構造をなんとなーく理解でき、数日で完成できました。
marginやfloatの概念を完璧に理解しなくても、既にプログラミングの経験があれば、感覚でサクッとできます。
また、SNSやブログは情報を発信するためのもので、自分を知ってもらうには今1つ役不足感がありました。
ですが、ポートフォリオサイトを作ってからは、エンジニア&クリエイターとしての自分を知ってもらえるので、プログラミング(創作活動)に自信が持てるようになりました。
個展みたいに自分の拠点を築く意味でも、これからプログラミングを含めた創作活動に関わる方は、作っておくといいでしょう。
(半年後には名刺とか作ってみたい)


