はじめに
かっこいい自己紹介サイトやポートフォリオサイトを作りたい!
けどドメイン買ったりサーバー建てたり、、、めんどくさいしよくわかんない。
そんなあなたのために、Github pagesというソリューションがあるそうです。
公式サイトはこちら
→https://pages.github.com/
この方法は、調べれば山ほど情報は出てきます。
なので今回は自分の備忘録かつ、自分と同レベルの初心者の方でもわかるように、
なるべく用語を使わず丁寧にまとめてみようと思います。
私のスペック
- プログラミング歴9ヶ月
- Progate Lv.141(でRailsにつまづいて解約)
- N予備校で Node.js を勉強しています
- 今回の方法で公開した、自分のHPはこちら→https://sota-mikami.github.io/about/
大まかな手順
※Githubのアカウント登録と、ターミナルとの連携は済んでいる前提でお話を進めます
- ローカル(お手元のPC)環境にてwebページを作成する
- Githubで新しいレポジトリ(New repository)を作成する
- ターミナルを開き、作ったリポジトリをクローン(git clone)する
- ローカルで作成したファイルを、クローンしたファイルにコピー&ペーストする
- addしてcommitしてpushする
- ソースをマスターブランチに設定する
- 完了!
1. ローカル(お手元のPC)環境にてwebページを作成する
作成しましょう。
2. Githubで新しいレポジトリ(New repository)を作成する
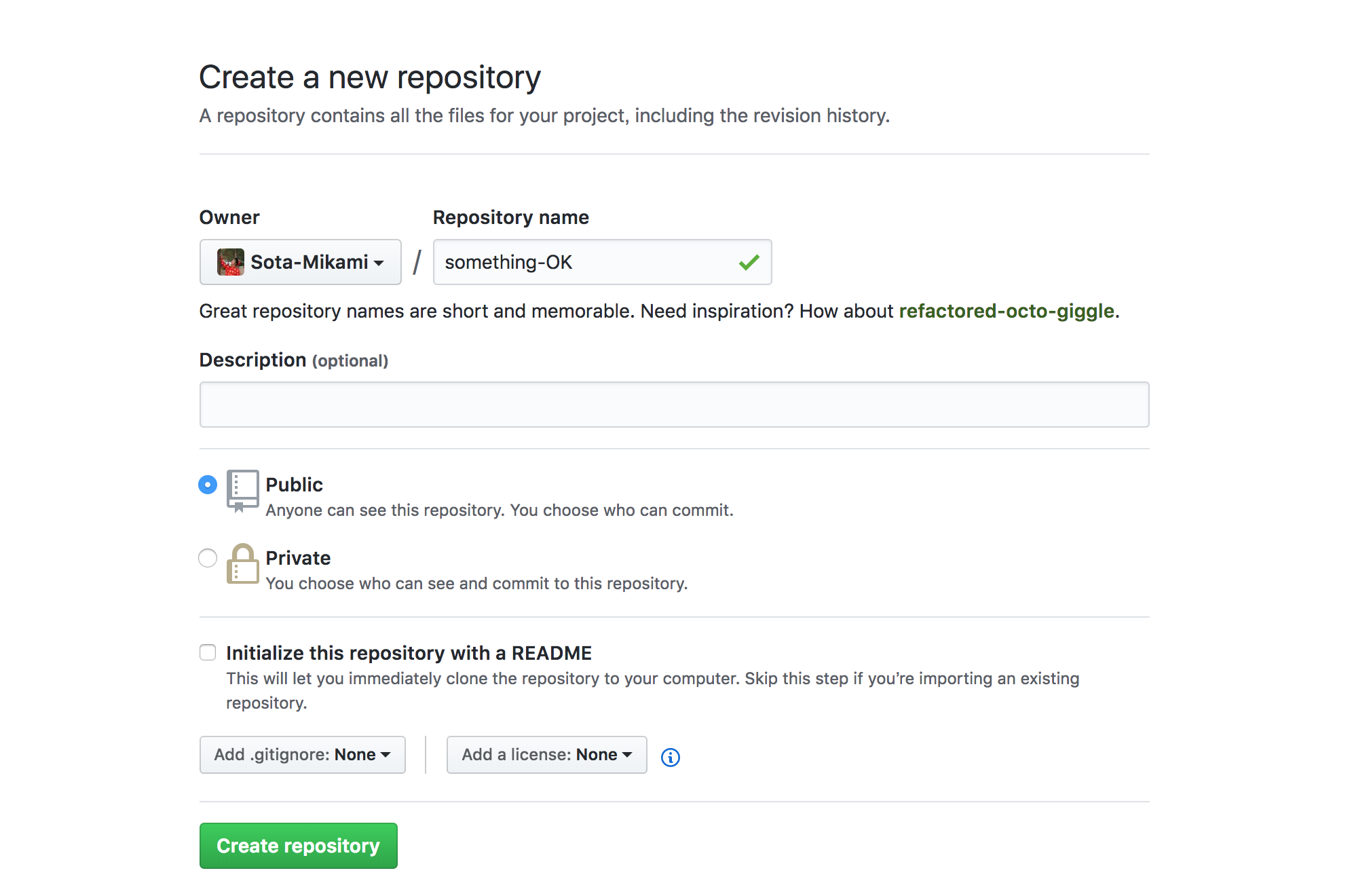
GithubにてNew repositoryをクリック。
新しいレポジトリを作成します。
いくつかのサイトで、**レポジトリの名前はユーザー名にしろ!**との記載がありますが、どんな名前でも大丈夫なようです。

レポジトリの名前を決めたら、Create repositoryします。
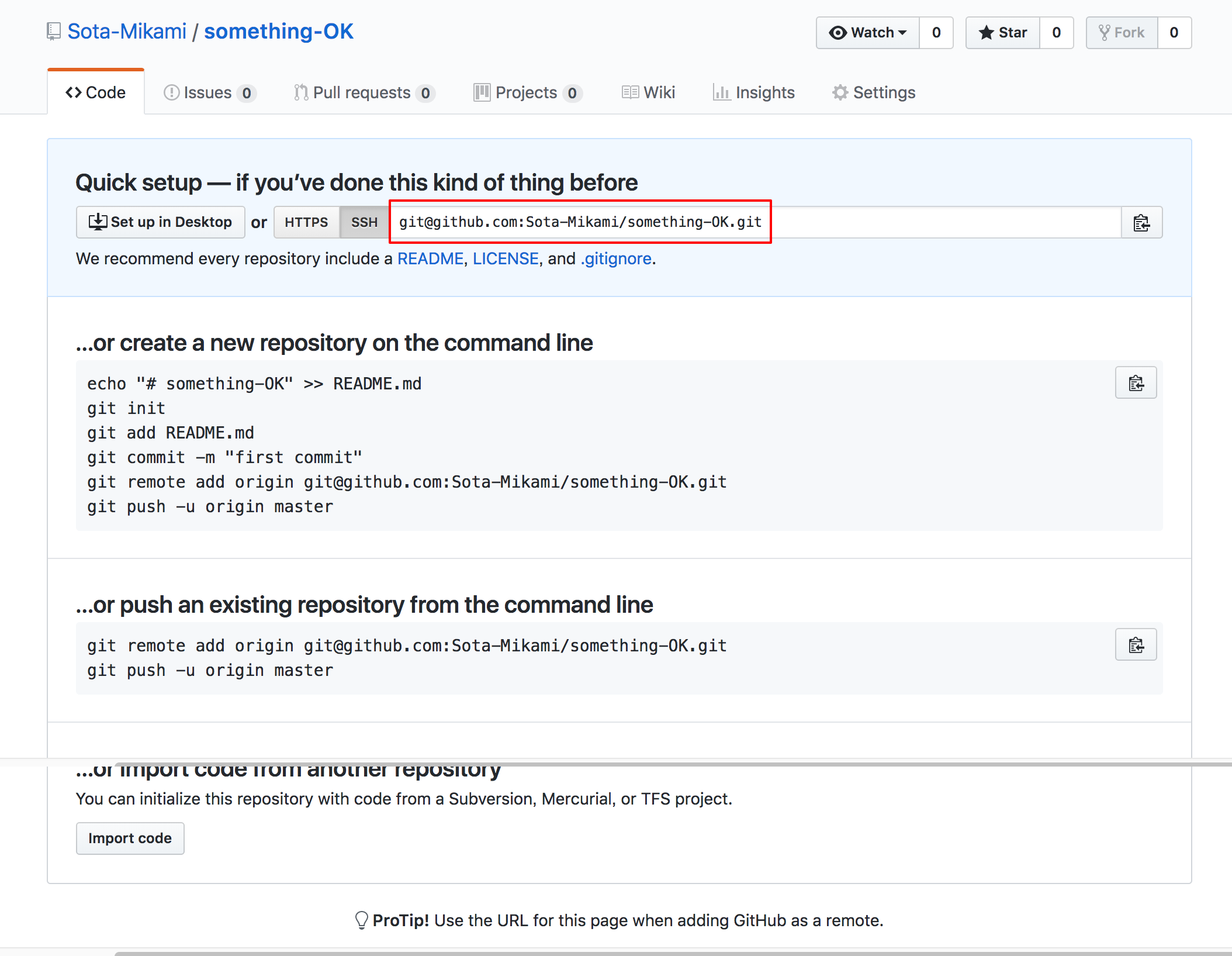
Create repositoryしたあと、こんなページが開きます。
赤枠で囲ったurlは次のステップで使うので控えておきましょう。
3. ターミナルを開き、作ったリポジトリをクローン(git clone)する
ターミナルを開きます。
$ git clone git@github.com:Sota-Mikami/something-OK.git
git clone の後ろのgit@~は、先ほどCreate repositoryしたあとに控えたコードです。
「git@github.com:ユーザー名/リポジトリ名.git」となっているはずです。
その後、
$ cd リポジトリ名
で、ディレクトリを移動しておきましょう。
4. ローカルで作成したファイルを、クローンしたファイルにコピー&ペーストする
git cloneすることでファイルが生成され、今そこにチェンジディレクトリ(cd)している状態です。
そのフォルダ内に、ローカルで作ったファイルの中身をそっくりそのままコピペしましょう。
5. addしてcommitしてpushする
ファイルがコピペできたら、今後はコードをコピペするだけです。
$ git add .
$ git commit -m "first commit"
$ git push origin master
コミットメッセージ(ここでは、"first commit")はお好きにどうぞ。
Githubのアカウント名やパスワードが聞かれた場合は、それに答えてください。
pushできたらあと一息です!
6. ソースをマスターブランチに設定する
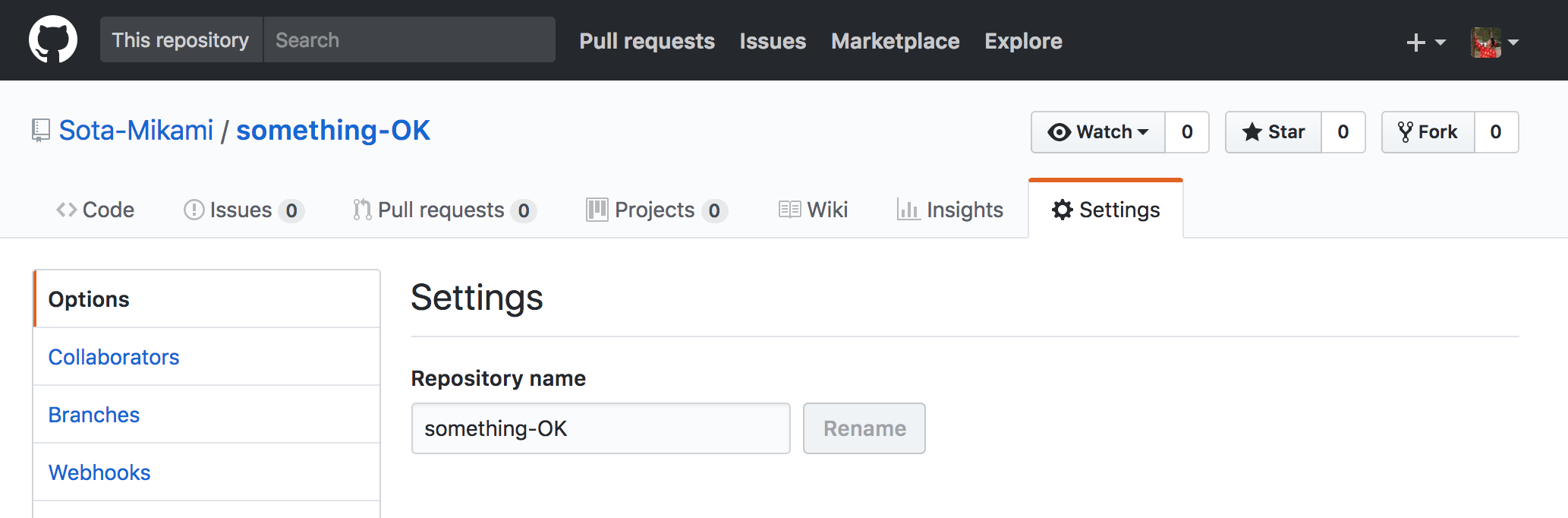
Githubで作ったレポジトリの設定(Settings)に移動します。

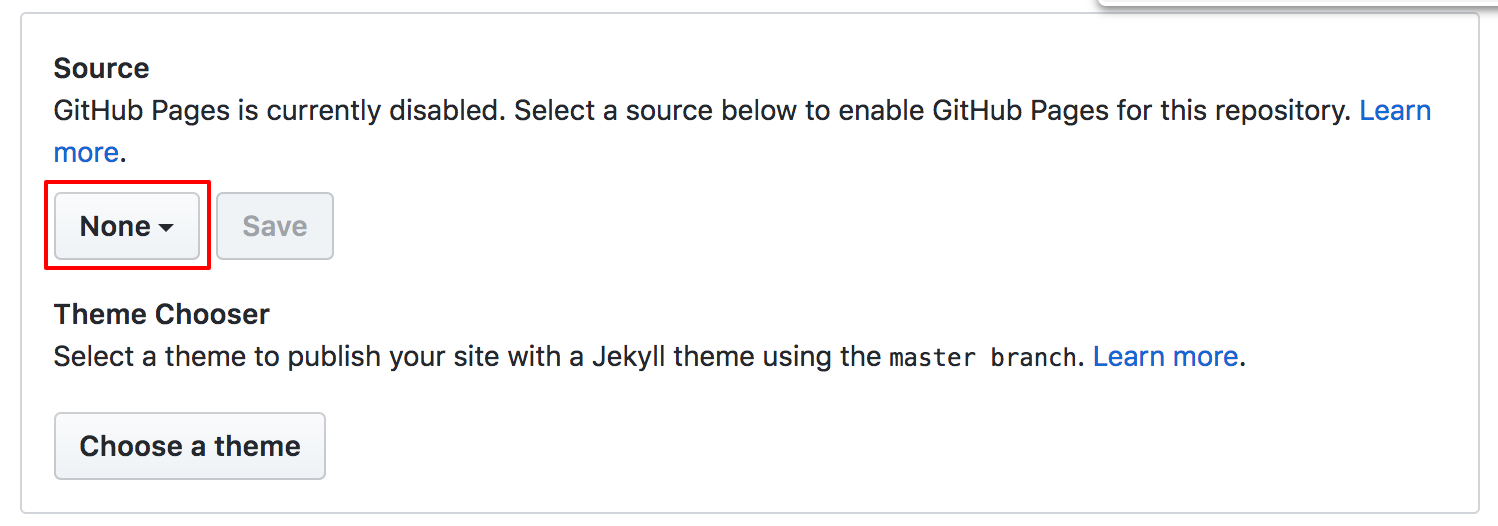
下の方にスクルールすると、「Github Pages」という項目が出てきます。
最後のステップではそこ設定をいじります。
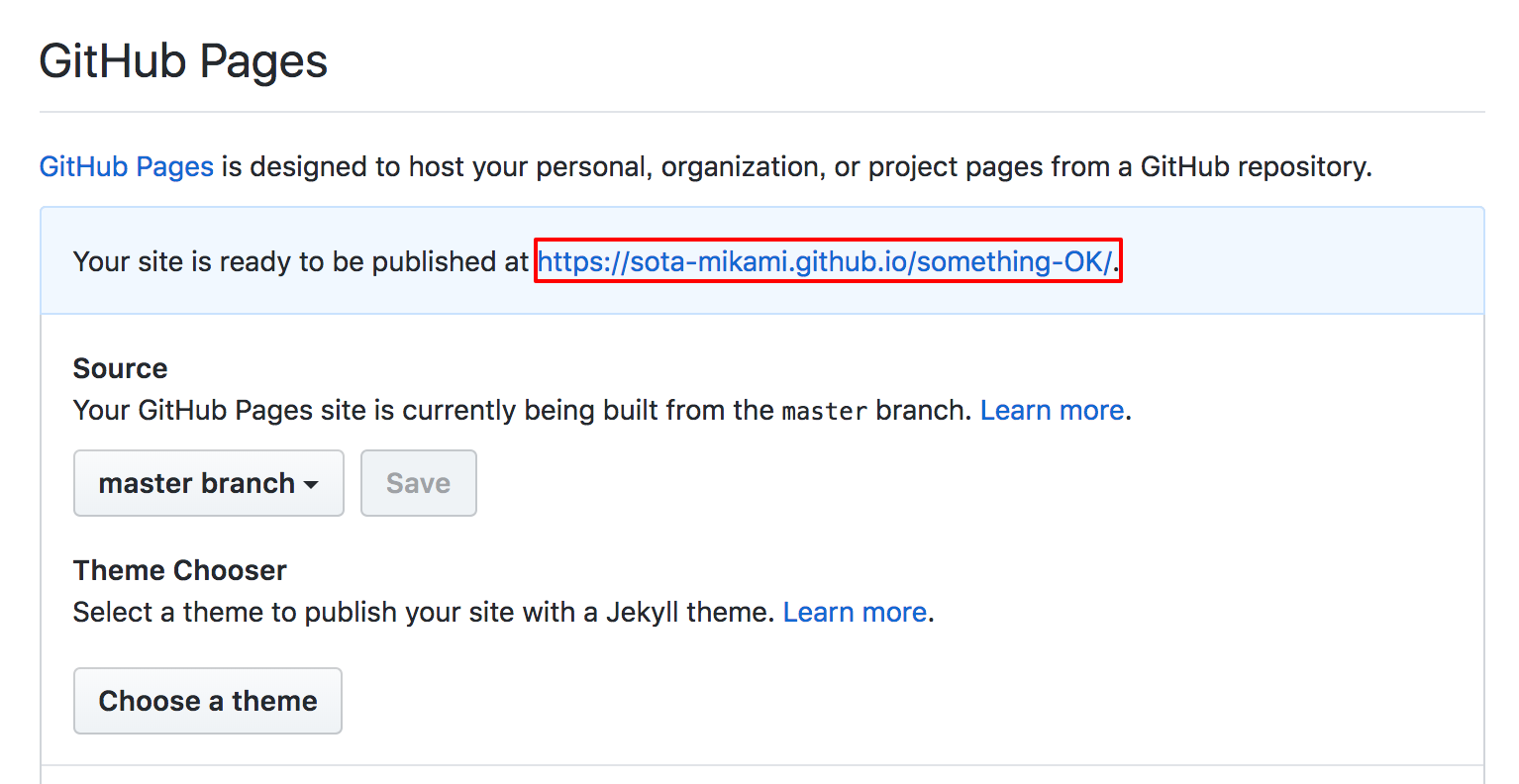
SourceがデフォルトではNoneに設定されているかと思います。

それをNoneからmaster branchに変更し、Saveしましょう!
これで完成!
https://ユーザー名.github.io/リポジトリ名/
上記リンクにてアクセスできるはずです。
※反映までに数分かかるとの報告もありました。すぐアクセスできなかった場合は、少し時間を置いてみてください。
7. 完了!
最後に、公開されているリンクはGithubの下記部分にて確認できます。
SettingsにあるGithub Pagesの項目のところです。

サイトを更新する場合
ここまで設定ができたら、更新は下記の手順を踏むだけです。
$ git add .
$ git commit -m "comment"
$ git push origin master