css大好きフロントエンドエンドエンジニアです。
知り合いに「たてよこ webアワードなんてものがあるよ」と教えられ、見てみると想像以上に面白かったので、触ってみた感想を書きます。
縦書きと横書き
まずは、縦書き横書きについて軽く
現在の日本語では縦書きと横書きとどちらも使われているんですが、元来日本語は漢文に倣って文字を上から下へ、そして行を右から左へと進める縦書きの表記を行うものでした。
思い返してみると、中学、高校時代の教科書に乗っていた、歴史的な文章(古文とかでやったやつ)は全部縦書きでした。
古い看板などで、(例えば武道館を「館道武」みたいな感じに)右読みの横書きになっている文章も、実は縦書きで、「一行一文字」の縦書きらしいです。
あとは、なんか有名な人が「日本語は縦書きが美しい」みたいなありがたい言葉を残していたような気がします...
もともと縦書きのするために作られた文字なんだしそうだよなあと気もします。
そして、まあいろいろありまして、戦後ぐらいから現在でメジャーな左読みの横書きが一般的に使われるようになったそうです。
詳しいことはwikipediaなどで調べると良いでしょう。
wikipedia | 縦書きと横書き
webでは横書き
上にだらだら書いたような歴史があるものの、webで通常使われるのは横書きですよね。
自分でもついこの間までは、「webでは横書き」 そう思っていました。
webの仕事をやってて縦書きを気軽に使える環境がないことには何の疑問もなく過ごしていたんですが、
冒頭に紹介した、たてよこ webアワードや、縦書きの歴史的なものをみると、「縦書き標準化されてないのいやだああ」ってなりますよね、
しかし!現在!ブラウザ(IE,Edgeとか)で対応していないプロパティはあるものの、ブラウザで表示が若干違うものの、
css3からcssで縦書きデザインをできるみたいです。
やったー!
cssで縦書き
とりあえず、何も考えずやってみました
文章は福沢諭吉先生の「学問のすすめ」の一部です
(青空文庫より引用)
 codepenのサンプル
codepenのサンプル
なかなかいい感じです。
これだけで縦書きができるなんて、天国でしょうか
<div class="container">
<div class="exp">
<p>「天は人の......</p>
<p> ... </p>
</div>
<div>
.container {
text-align: center;
padding: 5%;
box-sizing: border-box;
}
.exp {
writing-mode: vertical-rl;
column-count: 4;
column-gap: 2em;
display: inline-block;
height: 1600px;
text-align: left;
margin-bottom: 30px;
p + p{
margin-right: 2em;
}
}
// ※-webkit-とかprefixつける必要あるんですが、省いてます
やっぱりかゆいところもある
IE,Edgeで非対応のプロパティがあったり、だいぶ崩れがあったりなどあるんですが、そこらへんは時間が解決してくれるでしょう...
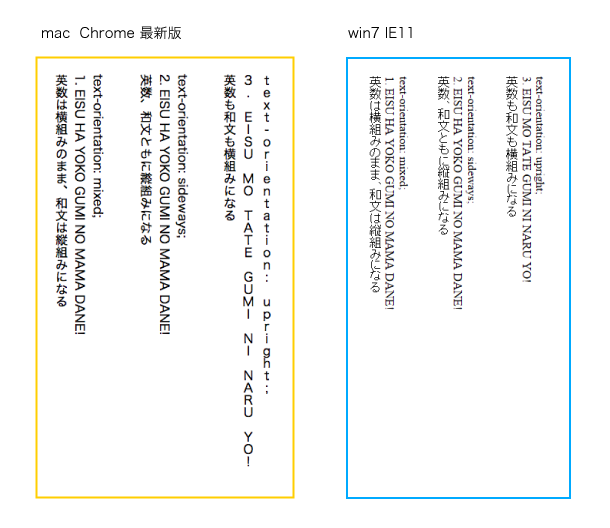
現在IE,Edge非対応のプロパティ
text-orientationプロパティが現在(2017年12月20日 win7 IE11で確認)使えないっぽいです。
// テキストに応じて自動判断
text-orientation: mixed;
// すべてのテキストを正立
text-orientation: upright;
// すべてのテキストを横倒し
text-orientation: sideways;
// -webkit-つける必要あります
縦書きの中で和文と英数それぞれの縦組みと横組みを指定するやつなんですが、
ざっとこんな結果になりました。

codepenのサンプル
毎度毎度IEの「え?何か言った?」みたいな態度には、もう格好良ささえ感じてきそうです...
いい感じに段落送りしてくれない
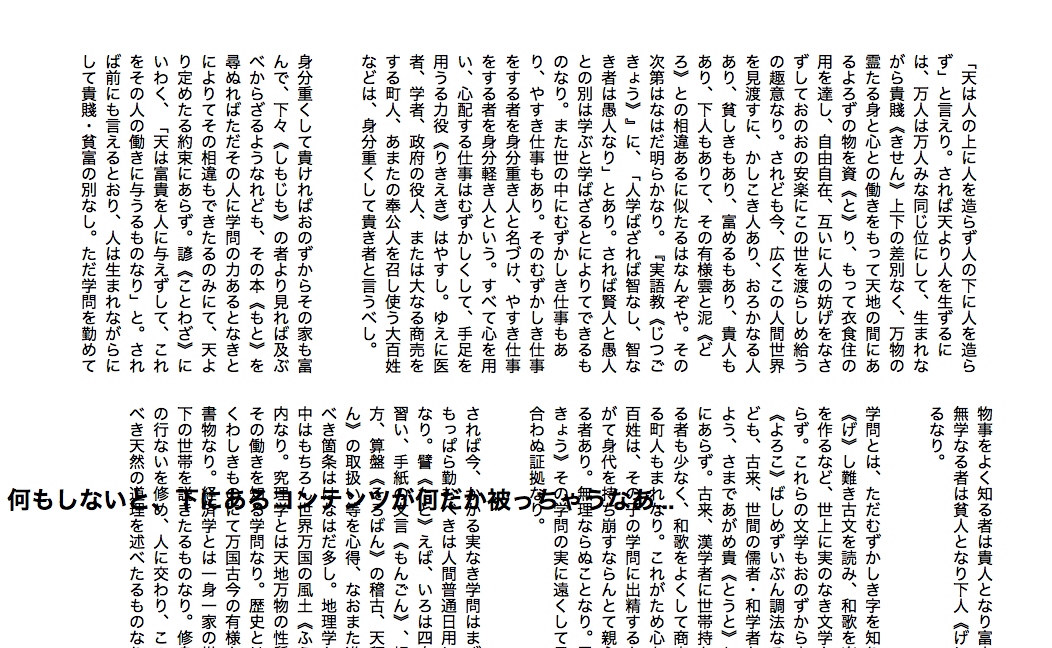
それ以外でかゆいと感じたところは、幅固定で、はみ出るたびに下に送る的なことができないこと...
やってみようとしたら、はみ出た分も表示されるもののboxとしてはheightで指定した高さまでしかブロックとして表示してくれないので、下に来るコンテンツがしっかり被っちゃいました。

codepenのサンプル
上のようなこと起きなくするために、何かしらのハックがあったりするといいなあと思いつつ、ここら辺で終わります。
まとめ
webの縦書き楽しいなというのがですね
縦書きサイトの可能性を感じつつ、cssの縦書き対応がもっと使いやすくなることを期待することとします。
縦書きのデザイン作るのも楽しそうですし...
かっこいい縦書きwebサイト増えるといいですね。