はじめに
生産性向上のためにやった環境整備を、開発環境、ヘルスケア、タイムマネジメントのカテゴリ別に 7つ 紹介いたします ![]()
 開発環境
開発環境
 エディタの選定
エディタの選定
エンジニアにとってエディタは右腕も同然ですね。![]()
精査し選択することで、普段のコーディング生産性が高まること間違いなしです。
巷で繰り広げられているエディタ論争では、取り分け動作性と拡張性や開発対象が重要視されているように思えます。これらは言うまでもなく大事です。
さらに個人的には、開いて気分があがることと定期的な見直しも生産性向上の意味合いにおいては大事だと考えてます。
開くと気分が上がることは、すなわち見た目の好みを指します。
フォントスタイルやフォントカラー、背景色をテーマなどで指定し好みの見た目にすることで、「開きたくなる」「育てたくなる1」エディタになるはずです!![]()
また、エディタの定期的な見直しを怠っている人はいませんか?
はい、私がそうでした。
当初この記事では「Atom」について語り尽くすつもりでした。
しかし、語るにあたり改めて自分なりに調べてみると、デフォルトでターミナルを叩けたりMDのプレビューが追従するなど「VSCode」の方が自分の使い方に合っているということが分かりました。
このように、一つのエディタに固執するのではなく、技術やトレンドに耳を傾けて、柔軟に切り替えることもときにはよいという新たな発見がありました ![]()
そしてなにより、これらの内容を踏まえて自分で調査をし、本当に必要なものを自ら考えてエディタを選定することこそが大切なことだと思います。
ここまで偉そうなことを書いていますが、私もまだまだ勉強中です ![]()
ぜひおすすめのエディタや付随した機能・テーマがあればコメントで教えてくださると、嬉しいです!
![]() Tips
Tips
- Stack Overflow Developer Survey 2019 - Development Environments and Tools(最新;2020年のsurveyではエディタおよびIDEランキングは発表されず)
- Atom vs Visual Studio Code 速度比較!! Electron系テキストエディタ2大決戦!!
-
VSCode個人的おすすめテーマ
ダーク系
1.Solarized Dark

2.Atom One Dark

3.Dark+ Material

ライト系
4.Solarized Light

5.Ayu Light

 ブラウザと拡張機能の洗練化
ブラウザと拡張機能の洗練化
ブラウザは情報取得を司るエンジニアの目のようなもの。 ![]()
洗練化することで、インプットできる情報の質と量が高まることでしょう!
私はブラウザは「Chrome」を使用しています。正直なところブラウザにまだそこまでのこだわりがありません。勉強不足といった方が正確でしょうか。
現行でChromeのデベロッパーツールでこと足りていますし、あえてChromiumやVivaldiなどに乗り換える必要性もないのかなと思っています。
しいてのこだわりとしては、ブックマークバーと拡張機能を洗練化することです。
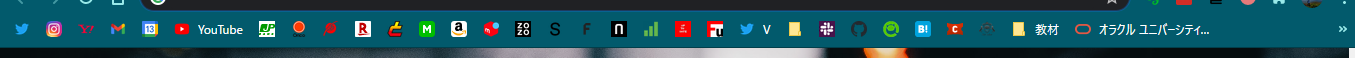
私はブックマークバーを常に表示するよう設定をしており、ブックマークバーを触りに行く頻度に応じてアイコンの位置とサイズを設定・定期的な見直しを実施しています。(画像のYouTubeのブックマークがサイズが大きいのはそういうことです。)
情報のアクセサビリティは情報処理の速度に直結すると考えており、特にブラウザはほぼ常時オープンで情報取得を司るツールなのでそういった心配りが必要だと考えています! ![]()
- ブックマークはその人の趣味趣向が顕著に出るなぁ み〇を
それはさておき。
拡張機能については、本当に必要なものだけを導入し、本当に必要なものだけを表示するようにしています。
理由は、ご存じの方も多いと思いますが、拡張機能の多くは常時バックグラウンド処理を行っているものが多くメモリを占有しやすいためです。(これに対しGoogleは拡張機能のイベントページ化によるメモリリリースを推奨していますが、対応していないアプリが多いというのが実態ですよね。。)
実際に私が最低限導入している、おすすめの拡張機能は以下の7つです。
1.Adblock Plus - free ad blocker
言わずと知れた広告非表示アプリですね。
2.Evernote Web Clipper
表示しているページをEvernoteにクリッピングするアプリです。
3.LastPass: Free Password Manager
パスワードマネージャです。エクスポートできるのが何気にGoodです。
4.Mouse Dictionary
マスオーバーした英単語の意味を表示するアプリです。
5.ウェブページ全体をスクリーンショット - FireShot
何気にありますよね、ページ全体のスクショがほしいとき。
6.Google Chrome用スクリーンレコーダー
何気にありますよね、以下略。
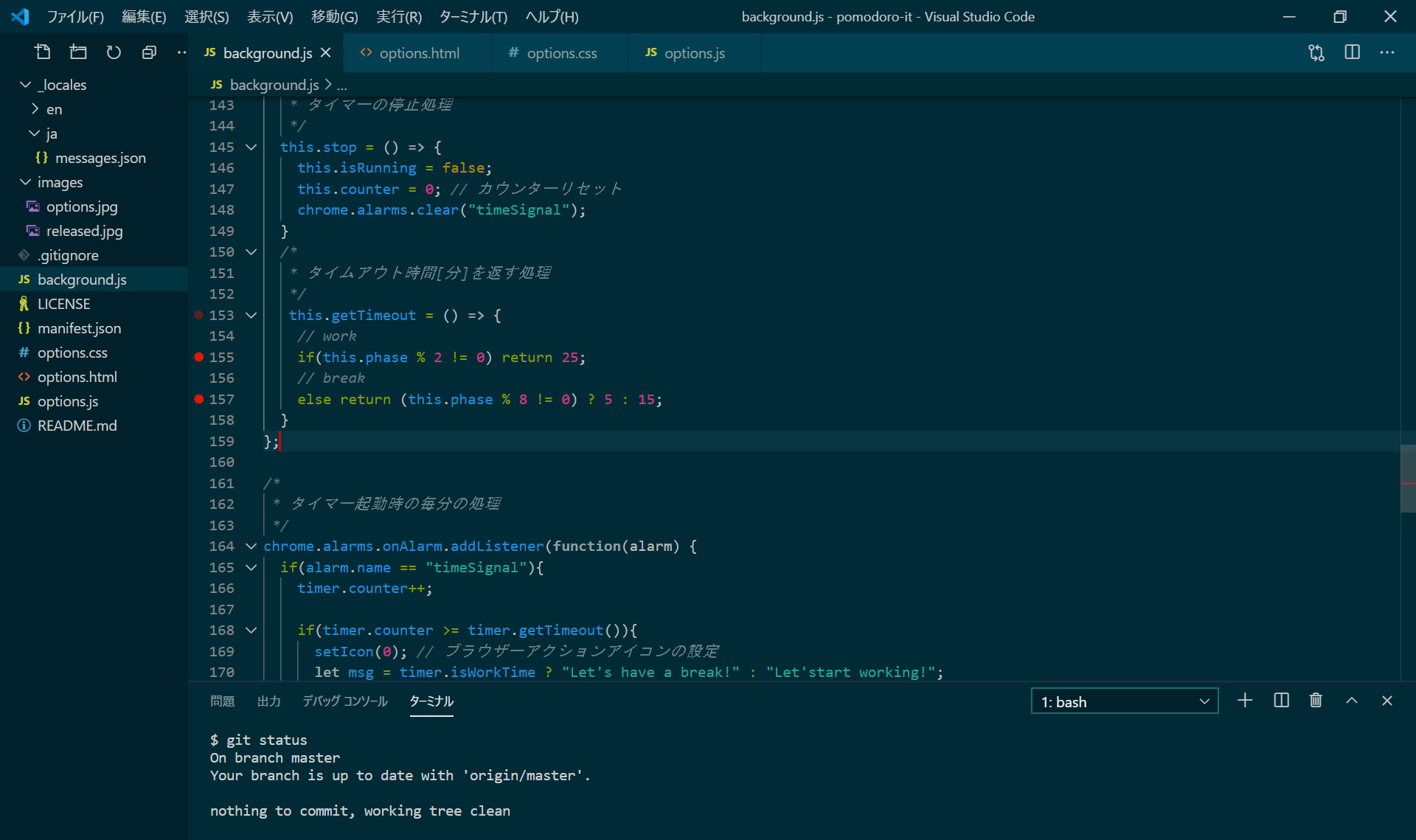
7.Pomodoro it
はい、これ一番大事です。なにを隠そう私が開発しました。
なにかというと、ポモドーロテクニック2 実践を支援するアプリです。
Pomodoro itでは、タイマーオン(つまり、仕事の時間)中に事前に指定したページを開けないように設定することができます。![]() 要は、25分間の間はYouTubeやTwitterといったページを開けないようにすることで、嫌でも仕事に集中できるというわけです。
要は、25分間の間はYouTubeやTwitterといったページを開けないようにすることで、嫌でも仕事に集中できるというわけです。なんて画期的な!
あくまで自己流にはありますが、ぜひ参考にしていただけると嬉しいです!
![]() Tips
Tips
- StatCounter(全世界で使用されているブラウザの比率を参照)
- 【2020最新版】Chrome拡張機能おすすめ43選を用途別に紹介!【大幅な効率化と生産性を向上を!】
- 2020年向け 開発者向けブラウザ拡張機能9選
 ヘルスケア
ヘルスケア
 ブルーライトカット眼鏡の購入
ブルーライトカット眼鏡の購入
ブルーライトが眼に及ぼす影響はさまざまなところで取り沙汰されていますよね。眼の疲れや睡眠への悪影響、精神への悪影響などなど。。モニタとにらめっこをする時間が長いエンジニアにとっては、無視しようにもしきれないテーマの1つです。![]()
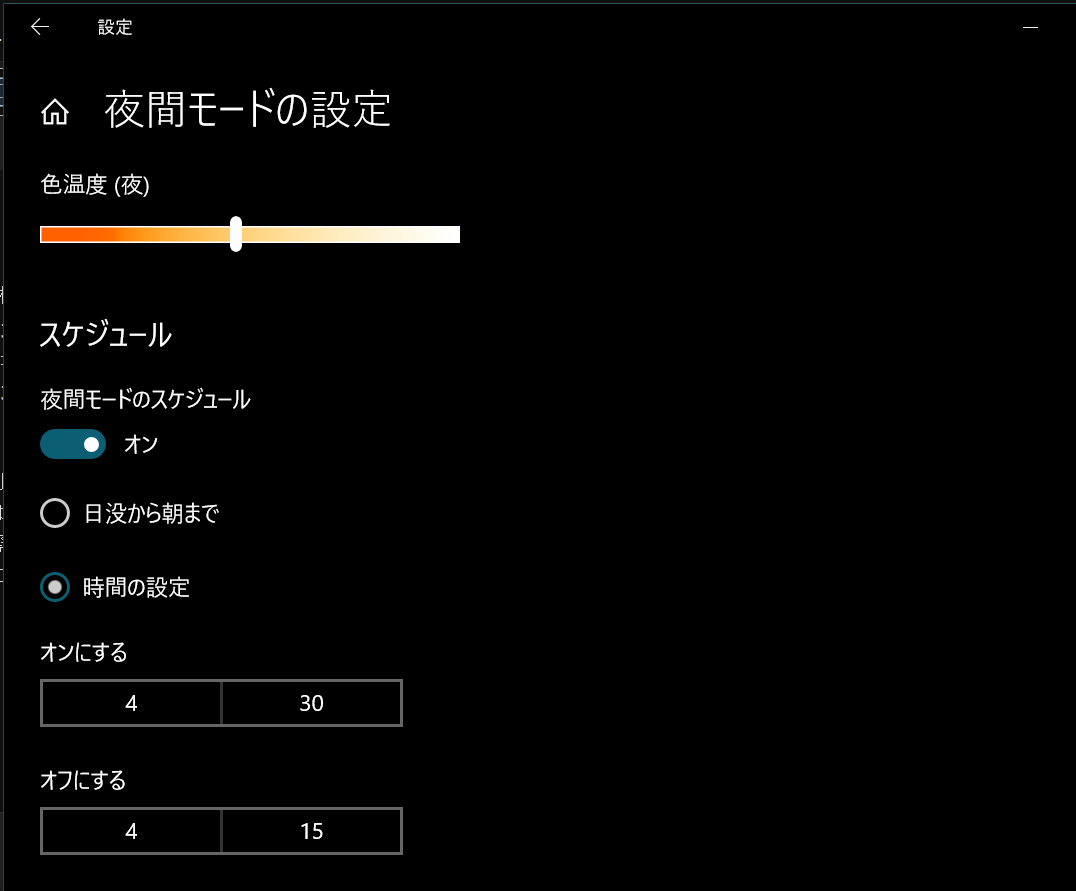
ブルーライトをカットする一番手っ取り早い方法は、「夜間モード」の設定ですよね!
私は夜間に限らず常時オン(午前4時15分から30分までオフ)にしています。
とはいえ、設定でカットオフできるブルーライトの量には限界があります。(色温度MAXの真っ赤な画面で作業するわけにもいきませんし。。)
そこで購入しました!ブルーライトカット眼鏡!
ブルーライトカット眼鏡をかけるようになってから、一日中パソコン作業をしていても眼が充血しなくなりました。(これほんとです!)購入前はその効果に正直疑いの気持ちもありましたが、眼への効果は想像以上のようです。 ![]()
また、眼鏡をかけることで仕事モードになるというのも気づきの1つでした。テレワークでオンオフの切り替えが難しい分、眼鏡で仕事モードに切り替えるというのも手段の1つなのかもしれません!
(夜間モードほどの効果があるとは思えませんが、画面テーマをダークモードにすると眼への負担が軽減されるようです。これは好みの問題もあると思うので簡単にTipsにまとめておきます!)
![]() Tips
Tips
「chrome://flags」というURLでページを開くと、実験的機能の一覧が表示されます。そこで「dark mode」と検索すると表示される[Force Dark Mode for Web Contents]という項目を[Enabled]にします。
(とことんダークモードにしたいという方はこちらもご参照くださいませ!)
 スタンディングデスクの導入
スタンディングデスクの導入
スタンディングデスク導入で得られるメリットは、本カレンダーでも紹介している方がいらっしゃいますね。(電動式昇降デスク羨ましい。。)
集中力が高まることで生産性が向上することはもちろん、腰痛予防や睡魔対策にも役立つそうです。![]()
私は手軽にどこでもスタンディングデスク環境を構築したい!~~電動式昇降デスクを導入するお金も場所もない。。~~ということで、「MOFT Z」というものを購入いたしました。
「世界最薄クラスのノートPCスタンド」MOFTをご存じの方は多いかと思います。
MOFT Zはその後継にあたるもので、25°、45°、60°のスタンドのほか、スタンディングデスクモードを搭載しています。(上の画像はスタンディングデスクモード時の様子です。)
税込みでも7,000円前後というお値段で手軽にスタンディングデスクを導入できるほか、折りたたむと1枚の板になるので持ち運びにも優れています。
立ち姿勢で足が疲れて座った際には一般的なスダンド用途としても使えます。
スタンディングデスクを導入してみたいが敷居が高い!お試しでやってみたい!という方にはぴったりだと思います。すごくおすすめです! ![]()
![]() Tips
Tips
 ランニング装備の準備
ランニング装備の準備
スタンディングデスクでは、運動不足という根本的な問題の解決にはなりません。
そこで、運動をしようと思った際に手頃なのがランニングだと思います。![]()
また、朝にランニングをはじめとしたトレーニングを実施することで、脳が活性化するというといった話もありますね。
これからランニングを始めたいという方に、陸上中長距離を経験している私からアドバイスできること、それは自分の足に合ったシューズで走るということです。
なんとも当たり前のことですね、
でも、自分の足に合わないシューズで走ることによって生じる代償はとても大きいです。陥入爪や外反母趾、ハンマートゥなどなど。
健康になるために始めたランニングで、健康を害するということは本末転倒この上ありません。
ぜひネットで「おすすめのシューズ」を購入するのではなく、実店舗で試し履きをして購入をしてみてください!![]()
さらに言えば、ASICS店舗でのランニングシューズ購入をおすすめします。
理由は、ASICSは日本のメーカーであり、日本人の甲高で幅広という特徴に合ったシューズづくりをしているからです。また、店舗によっては3次元足型計測器での測定結果をもとに、その人それぞれに合ったシューズをおすすめしてくれます。
3次元足形計測機であなたの足をスキャンし、足の特徴を測定します。
速く走るだけでなく、安全に走るためにも、ご自身の正しい足のサイズを知りましょう。
計測可能ストア(無料):銀座/有明/原宿/丸の内/神戸/大阪/心斎橋/小田急ハルク(簡易計測機)
Tipsにもまとめていますので、ぜひ調べてみてください!
![]() Tips
Tips
- 朝ランニングで脳を鍛える 効果的な方法と継続のコツをご紹介
- 学習と仕事の効率を高めたければ朝一でランニングしろ!
- 【ASICS公式】アシックスストアのサービス アシックス直営店 店舗一覧 | アシックス
 タイムマネジメント
タイムマネジメント
 時短家電の活用
時短家電の活用
ロボット掃除機をはじめとした時短家電が普及する反面で、時短家電を贅沢品と捉える人は一定数いるようです。
が、ある意味で言えば、時短家電の購入は時間への投資と捉えることもできると思います!
私はこの春、社会人生活をはじめてすぐに食洗器を購入しました。
分岐水栓と併せて定価で4万円強するところを、すべて中古で2万円ほどで買い揃えました。(もちろんセルフ取り付けです。![]() )
)
私が大事にしている考えの一つに、コンフォート原則3 があります。
業務や作業を行っていない貴重な余暇時間の中の、毎日30分の食器洗いを短縮できるというのはコンフォート原則にもとづく最高の投資とも言えると思います!![]()
この章だけやけに薄い内容となってしまいましたが、なにを紹介したかったかというと、コンフォート原則にもとづく投資の考え方と食洗器って中古だと意外と安く手に入るよ!ということでした。
![]() Tips
Tips
 コーヒーブレイクの推奨
コーヒーブレイクの推奨
ここまで生産性を向上させるために短縮化、効率化、簡便化といったことを主軸に話してきましたが、最後はその逆で、日々の生活の中に有益な冗長性を持たせるというお話です。
**みなさん、コーヒーブレイクをしましょう。**ということです。![]()
コーヒーは、よいタイミングでほどほどの量を飲めば記憶力や集中力を高めるということが言われていますね!そんなことはもはや一般知識なので、ここではもう少し進んだ話をします。
それは、コーヒーを淹れるという行為を楽しむということです。
コーヒーを淹れて飲むという行為が気づかぬうちに日々のルーティンワークになっている人も多いはずです。
コーヒーを飲むという行為に対して、コーヒーを淹れるという行為はその過程であり冗長な作業のことにも思えます。しかし、この冗長でゆっくりとした動作が求められる作業の中にブレイクの本質が含まれていると思うのです!
つまり、生産性を向上させるために短縮化、効率化、簡便化させるといった過程の中で、あえて冗長的、非生産的な行為に目を向けてそれを楽しむということもまた、よりよい生産性を生み出す要因の1つになりえるかもしれないのです。
この考え方は、私がフィンランドに留学をしているときに学びました。![]()
フィンランドでは、仕事中に「カハヴィタウコ(kahvitauko)」と呼ばれるコーヒータイムを確保する権利が法律で決められています。
どんなに激務でも、どんなに締切に追われていても、フィンランド人のように必ずコーヒーブレイクを取り入れ、コーヒーを淹れるという冗長でゆっくりとした作業の時間を楽しみ、さらなる価値を生み出していきましょう!
![]() Tips
Tips
おわりに
今回は、日々の生活や開発における生産性向上のためにやった環境整備を7つ紹介させていただきました。
少し偉そうに語ってしまった部分、読むづらい文章も多かったと思います。少しでもみなさんの参考や、見直すきっかけになれば幸いです。
働き方を含む生活様式の在り方や考え方が大きく変わりつつあるいま、みなさんの生産活動がよりよいものになりますように。
メリークリスマス! そして、よいお年を。![]()
執筆者自己紹介
今年からエンジニアとしてのキャリアをスタートしました、**しゅん**と申します。普段はインフラを除くサーバサイドからクライアントサイドまで比較的フルスタックな開発業務をしつつ、プライベートではもっぱらサーバレスにフロントエンドだけでどこまでできるかを模索し続けています。~~本当はインフラに課金するお金がないだけ♡~~
好きな言語はjsで、現在はJava Gold取得のために勉強中です
 Twitter [@MxShun](https://twitter.com/MxShun) / GitHub [MxShun](https://github.com/MxShun)