はじめに
Alexaを搭載した画面付きデバイスの画面レイアウトを作成します。
今回は、文字サイズ、文字色などの文字装飾を使ったレイアウトを作成します。
対象とするコンポーネントは、AlexaHeaderとTextです。
スタイルを使ったレイアウトについては次回以降にします。
今回実施する内容
AlexaHeaderにはthemeを設定してみます。
Textに文字サイズや文字色などの文字装飾を設定して、画面レイアウトを作成します。
環境
OS:Windows 10 JP
Alexaスキル言語:Node.js
Editor:Visual Studio Code
APLバージョン:1.0, 1.1
参考
・Alexa ハローAPL、Alexaスキルの画面への対応
第1回のAlexa APLの記事です。タイトル通り、ハローAPLを表示させるだけのAPLです。
・Alexa APL, 第5回 ヘッダーの追加
第5回のAlexa APLの記事です。AlexaHeaderの追加するAPLです。
・APLドキュメント スタイル
AmazonのAPLドキュメントにあるスタイルの説明です。
・APLドキュメント スタイルを設定可能なプロパティ
AmazonのAPLドキュメントにあるスタイルに設定内能なプロパティの説明です。
・APLドキュメント theme
AmazonのAPLドキュメントにあるテーマの説明です。
用語
APL
Alexa Presentation Language
amazonの画面つきのAlexaの画面表示用の言語。
JSONを使用した記載方法です。
インターネットのホームページはHTMLとCSSで作成しますが、AlexaはAPLで作成するということです。
APLオーサリングツール
APL作成を視覚的に見ながらAPLのJSONファイルを作成するツール。
サンプルテンプレートも準備されており、その中から選択していくだけで、だいたいの画面は作成できる。
スタイル
文字色、文字サイズ、フォントや背景色などのプロパティを集めた集合のこと。CSSなどで使うスタイルと意味は同じです。
前提条件
前提条件はとくにないといえばないですが、本まとめを読むにあたり、以下がわかっていることが前提です。
・alexa developer consoleのアカウントがある
・Alexaスキルを開発したことがある
・JSONの記載方法を知っている
・「Alexa ハローAPL、Alexaスキルの画面への対応」、および「Alexa APL, 第5回 ヘッダーの追加」の記事をみている
今回使用するレイアウト
今回は、文字サイズや文字色などを変更して、その動きを確認します。
そのために基本となるレイアウトを以下の通り作成します。
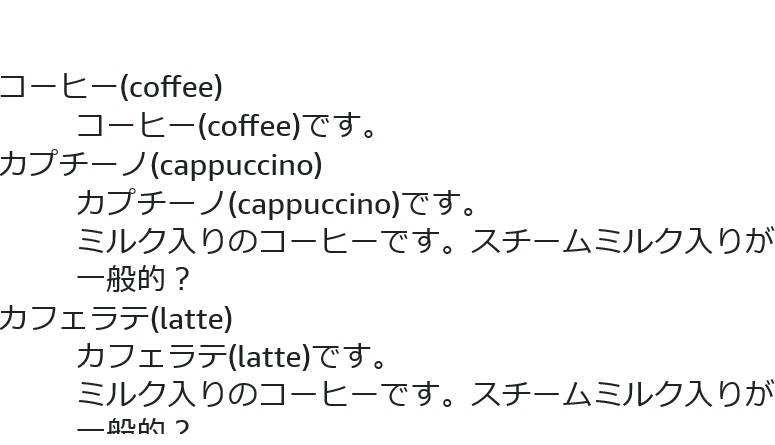
「レイアウト画面」はこんな感じです。

-
APLオーサリングツールを起動して「最初から作成」を選択する。
-
APL JSONの画面を開いて、importに以下の値を設定して、AlexaHeaderを利用可能にする。
APL
...
"import": [
{
"name": "alexa-layouts",
"version": "1.0.0" <=途中で1.1.0に更新します。
}
],
...
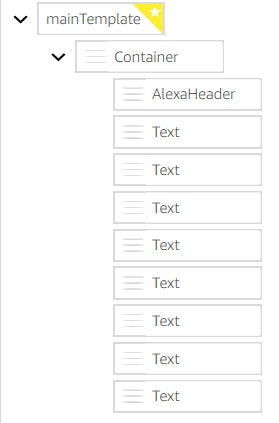
3. 「レイアウト画面」の「mainTemplate」を選択し、「Container」を追加する。
4. 「レイアウト画面」の「Container」を選択し、「ALexaHeader」を追加する。
5. 「レイアウト画面」の「AlexaHeader」を選択し、「詳細設定画面」で、以下を設定する。
・ headerTitle:タイトル
・ headerSubtitle:サブタイトル
6. 「レイアウト画面」の「Container」を選択し、「Text」を追加する。
7. 「レイアウト画面」の上で作成した「Text」を選択し、「詳細設定画面」で、以下を設定する。
・ text:${payload.sample.sampleArray[0].text}
8. 「レイアウト画面」の「Container」を選択し、「Text」を追加する。
9. 「レイアウト画面」の上で作成した「Text」を選択し、「詳細設定画面」で、以下を設定する。
・ text:${payload.sample.sampleArray[0].detail}
・ paddingLeft:10vw
10. 8, 9を3回繰り返す。sampleArrayの配列部分は1~3に設定する。
※今回は文字サイズや文字色を試すために、あえて配列をSequenceではなく、Textの繰り返しで設定しました。
## JSONデータの作成
以下の通り、JSONデータを作成する。
```json:JSONデータ
{
"sample": {
"sampleArray": [
{
"text": "コーヒー(coffee)",
"detail": "コーヒー(coffee)です。",
"imageURL": "https://coffee_480x480.jpg"
},
{
"text": "カプチーノ(cappuccino)",
"detail": "カプチーノ(cappuccino)です。<br>ミルク入りのコーヒーです。スチームミルク入りが一般的?",
"imageURL": "https://cappuccino_480x480.jpg"
},
{
"text": "カフェラテ(latte)",
"detail": "カフェラテ(latte)です。<br>ミルク入りのコーヒーです。スチームミルク入りが一般的?<br>カプチーノとはミルクの量が違う?",
"imageURL": "https://latte_480x480.jpg"
},
{
"text": "エスプレッソ(espresso)",
"detail": "エスプレッソ(espresso)です。<br>加圧して抽出したもので、コーヒーよりもかなり濃いです。",
"imageURL": "https://espresso_480x480.jpg"
}
]
}
}
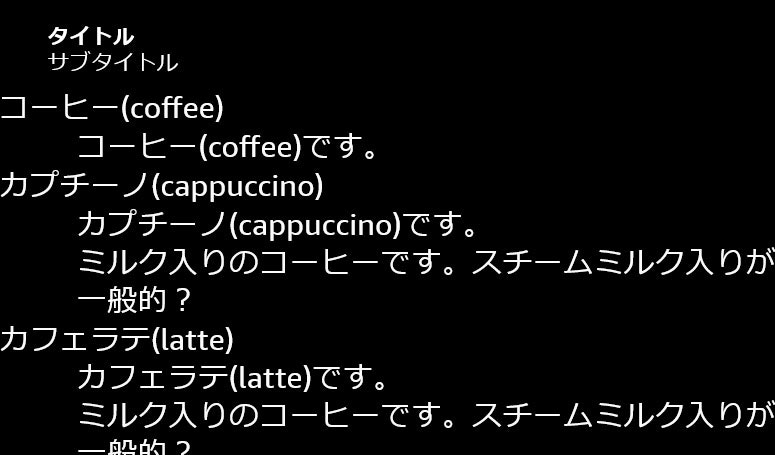
上記で作成した画面の確認
-
AlexaHeaderについて
- タイトルとサブタイトルは、文字サイズが異なる。
- タイトルはBoldされているよう。
- 文字色はすべて白色。
- フォントはすべてsans-serif系のフォント。
-
Textについて
- 文字サイズはすべて同じ。
- 文字色はすべて白色。
- フォントはすべてsans-serif系のフォント。
ということで、
- フォントサイズはデフォルト40dp。
- 文字色は、Amazon APLのcolorによると、
themeがdarkの場合#FAFAFAとなり、lightの場合#1E2222。 - フォントは、文字の表現によると、日本語は、Noto Sans CJK。まだこれ以外だサポートされていないようです。
sans-serif系のフォントになるようですね。
AlexaHeaderの文字色について
AlexaHeaderには文字色や文字サイズなどに関連するパラメーターが存在しません。
そのため、文字色や文字サイズを変更することができません。
色は変えられないのか?と思い、themeを変えてみることにします。
themeをdarkからlightに
APLのJSONの最初のほうにthemeがあります。
APLオーサリングツールを使って作成するとデフォルトでdarkが設定されています。
themeはAPLの画面の基本となる色などのセットであり、これを設定すると一律で文字色や背景が設定されます。
themeによると、
light: 明るい背景に暗いテキスト
dark: 暗い背景に明るいテキスト
ということで、APL JSONの画面を開いてthemeのdarkをlightに変えます。
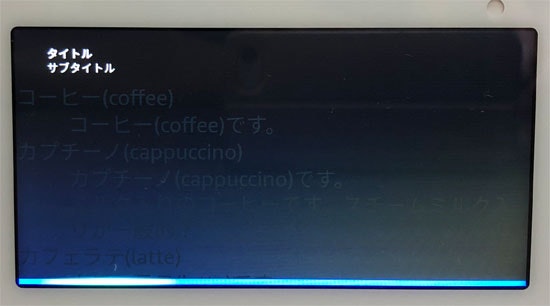
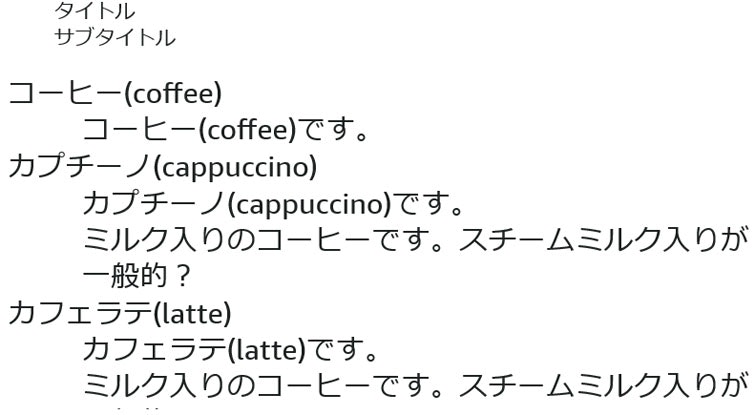
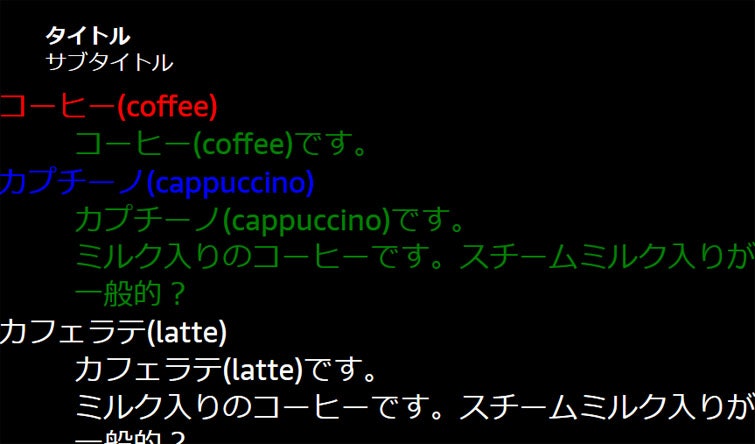
APLオーサリングツール上の画面は以下です。

実家での確認をしようと試したところ、APLオーサリングツールと差があることがわかりました。
-
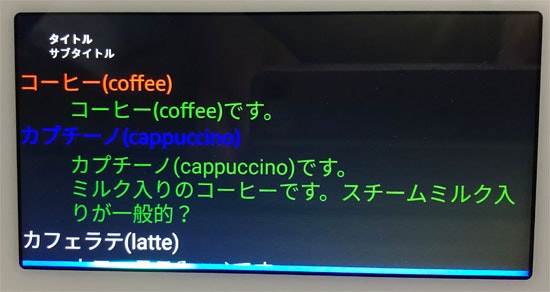
APLオーサリングツールと実機のEcho Show 5の違い
- 背景色が白(APLオーサリングツール)と黒(Echo Show 5)の違い
なぜですかね。期待動作はAPLオーサリングツールの表示だと思うのですけどね。まだデバイスが対応していないのかな。
- 背景色が白(APLオーサリングツール)と黒(Echo Show 5)の違い
-
AlexaHeaderについて
- タイトルとサブタイトルは、文字色は白色のまま。そのためAPLオーサリングツール上では、文字が見えません。
-
Textについて
- 文字色はすべて黒色。そのためEcho show 5では、ほとんど文字が見えません。
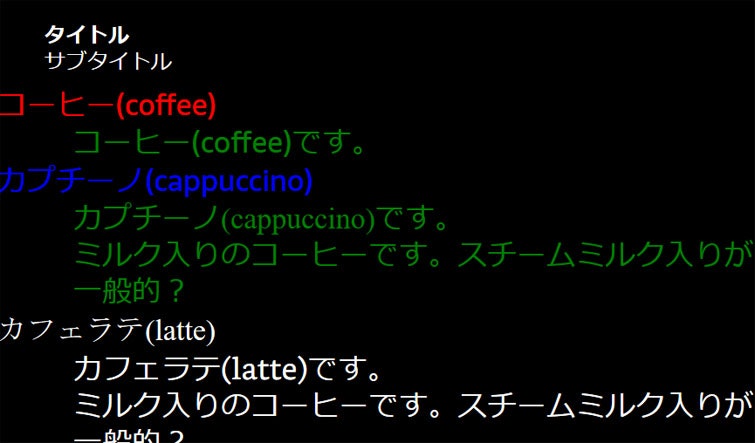
いやいや、おかしいでしょと思い、次はAPL 1.1が導入され、alexa-layoutsパッケージも1.0.0から1.1.0に更新されて、AlexaHeaderにthemeプロパティが追加されたことに気づきましたので、このthemeをlightにしてみました。
一部だけAPLを記載しておくと、以下です。
{
"type": "APL",
"version": "1.1",
"settings": {},
"theme": "light", <=light
"import": [
{
"name": "alexa-layouts",
"version": "1.1.0" <=1.1.0に更新
}
],
...
"mainTemplate": {
"parameters": [
"payload"
],
"items": [
{
"type": "Container",
"items": [
{
"headerTitle": "タイトル",
"headerSubtitle": "サブタイトル",
"theme": "light", <=lightを設定
"type": "AlexaHeader"
...
AlexaHeaderの文字は、きちんと黒色にかわり、背景色は白でも見えるようになりました。
ただし、タイトルはBoldされていたのですが、そうではなくなりました。
これは意図的なのかどうかわかりません。
また、alexa-layoutsのバージョンを1.1.0に設定して小型デバイス(Echo Spot)で確認すると、文字が消えてしまいました。APLオーサリングツールはまだ完成していないのかもしれません。ベータ版ですから。
実機のEcho Show 5で試したところ、同じように文字は黒色にかわりましたが、背景は黒色のままであり、ほとんど文字は読めませんでした(写真は割愛)。
AlexaHeader内にthemeを記載しなくても、APLの最初に設定しているthemeで変わってくれたほうがスマートなのではと思いました。
何か理由はありそうですけどね。
まだまだAPLはBeta版ですし発展途上といったところでしょうか。
Text関連のプロパティを設定してみる
Textに設定可能なスタイルのプロパティについて、スタイルを使わずに設定し、動作を確認します。
注:ここでは最初に作成したAPLから変更していきます。AlexaHeaderの説明で実施した変更は反映しません。
color
colorは文字色設定プロパティであり、設定方法は、以下があります。
色に説明があります。
| 種類 | 説明 |
|---|---|
| 16進数 | #xxyyzzのように記載する。xxはRGBの赤、yyはRGBの緑、zzはRGBの青を示す。#ffffffなら白色、#000000なら黒色。 |
| 関数 | rgb、rgba、hsl、hslaの関数を記載する。rgbとrgbaはRGBと透明度αを設定する関数でrgba(white, 0)のように使います。hslとhslaは色合いと彩度と明度と透明度αを設定する関数で、hsl(0, 100%, 50%)のように使います。 |
| シンボル | HTML言語で定義済みの色名であり、blackやblueなどです。Color Names Supported by All Browsersに定義があります。 |
では、順に設定してみます。
| Textの順番 | プロパティ | 値 |
|---|---|---|
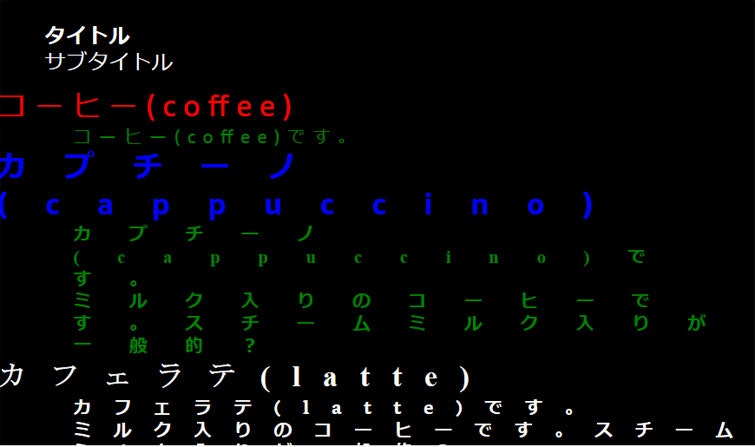
| 1 | color | #ff0000 |
| 2 | color | rgba(green, 1) |
| 3 | color | hsla(240, 1, 0.5, 1) |
| 4 | color | green |
| APLオーサリングツール上での結果は以下です。 | ||
 |
||
| これは期待値通りです。 |
fontFamily
フォントを設定します。
デバイスによりインストール済みのフォントが異なることから、フォントは複数設定しておくことがガイドされています。
複数のフォントの中から、先頭から順番に利用可能なフォントを探し、見つかった場合そのフォントが使用されます。
また、最後には必ず「serif」、もしくは「sans-serif」を設定しておくようにガイドされています。この二つは必ずインストールされているフォントということになります。
利用可能なフォントはよくわからなかったため、APLドキュメントに記載のあるフォントを設定してみます。
| Textの順番 | プロパティ | 値 |
|---|---|---|
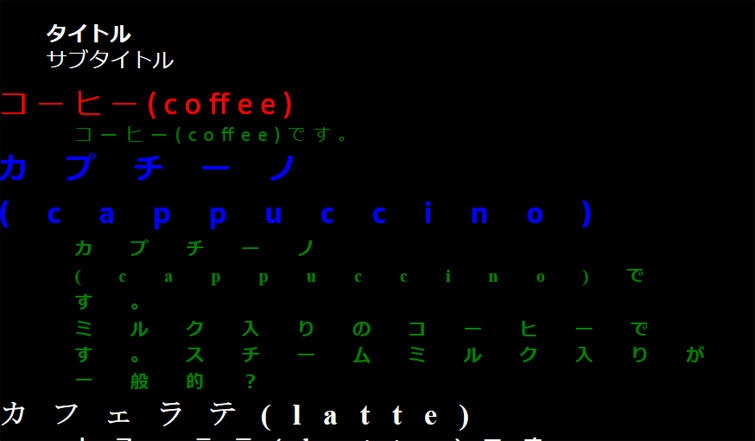
| 1 | fontFamily | なし |
| 2 | fontFamily | sans-serif |
| 3 | fontFamily | なし |
| 4 | fontFamily | Noto Sans CJK |
| 5 | fontFamily | times new roman, times, georgia, serif |
| 6 | fontFamily | serif |
| APLオーサリングツール上での結果は以下です。 | ||
 |
すでに記載しましたが、- フォントは、文字の表現によると、日本語は、Noto Sans CJKになるとのことでした。
- たしかに「設定なし」、「sans-serif」、「Noto Sans CJK」を設定した日本語の記載はそう見えます。
- cappuccinoは、「Noto Sans CJK」のはずですが、serif体のようになりました。
- 「latteです。」と記載した個所は、「serif」なのですが、sans-serif体のようになりました。
なんか変ですね。設定方法が誤っているのでしょうか?
変なので、実機Echo Show 5でも確認してみました。

その結果、すべてsans-serif系のフォントになりました。設定したフォントは無視されているのかもしれません。
日本語は、「Noto Sans CJK」しか利用できないことは記載されていましたので、これで正常な動作なのかなと思います。
APLオーサリングツール自体は、日本語環境かどうかまで判断できておらず、米国などでは他のフォントもサポートしているため、そのあたりで期待通りの動作にはならないのかなと思いました。
当面、日本語環境では、fontFamilyは設定しても仕方ないかなと思いました。進歩は早いのですぐにサポートされるかもしれないですけどね。
fontSize
フォントサイズはデフォルトは40dpです。
Amazon サイズには、デバイスとユーザの距離によって、文字サイズを設定するように記載がありますが、ここでの最少は24dpとなっています。
このことから、説明文は一律24dpに設定します。

期待通りですが、24dpより小さいのは確かに避けたほうがよさそうです。
fontWeight
フォントの太さを示しデフォルトはnormalです。
その他は、boldや100, 200といった100単位で900まであるようですが、フォントによりキーワードや数字は差があるようです。
| Textの順番 | プロパティ | 値 |
|---|---|---|
| 1 | fontWeight | なし |
| 2 | fontWeight | なし |
| 3 | fontWeight | bold |
| 4 | fontWeight | bold |
| 5 | fontWeight | 600 |
| 6 | fontWeight | 600 |
| APLオーサリングツール上での結果は以下です。 | ||
 |
boldは効きましたが、数字は600で太さがかわるだけでした。
実機ではわからないですが、boldだけ使うのが無難なように思いました。
letterSpacing
文字と文字の間のスペースで、デフォルトは0です。
「dp」、「px」、「vw」、「vh」で設定できます。
レイアウト作成では、「px」は使わず、「dp」か「vw」がいいかなとは思いました。「vh」は垂直方向の比率なため予想がつきにくいですし。
基本0でいいのかなという感触です。
| Textの順番 | プロパティ | 値 |
|---|---|---|
| 1 | letterSpacing | 10dp |
| 2 | fletterSpacing | 10dp |
| 3 | fletterSpacing | 5vw |
| 4 | fletterSpacing | 5vw |
| 5 | fletterSpacing | 5vh |
| 6 | fletterSpacing | 5vh |
| APLオーサリングツール上での結果は以下です。 | ||
 |
ligeHeight
行の高さで、デフォルトはフォントの1.25倍。
| Textの順番 | プロパティ | 値 |
|---|---|---|
| 1 | ligeHeight | 1.25 |
| 2 | ligeHeight | 1.25 |
| 3 | ligeHeight | 1.5 |
| 4 | ligeHeight | 1.5 |
| APLオーサリングツール上での結果は以下です。 | ||
 |
maxlines
表示する行数で、デフォルトは設定なし。
行数以上に文字列がある場合、「...」を表示してすべてでなく折り畳みがあることが示される。
タッチして折り畳みが展開されるわけではない。
| Textの順番 | プロパティ | 値 |
|---|---|---|
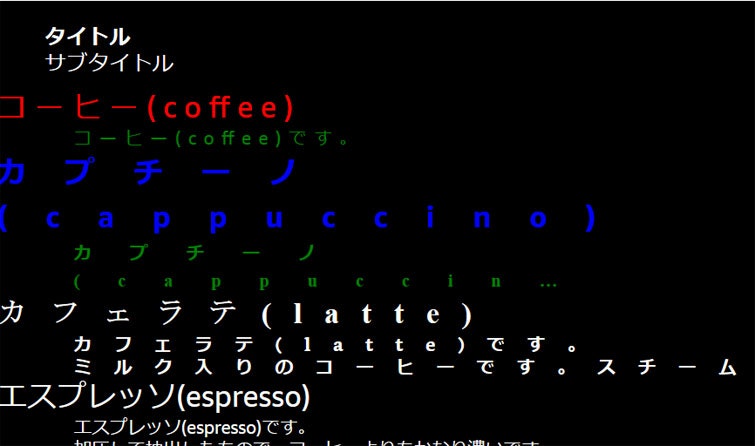
| 1 | maxlines | なし |
| 2 | maxlines | なし |
| 3 | maxlines | なし |
| 4 | maxlines | 2 |
| 5 | maxlines | なし |
| 6 | maxlines | 2 |
| APLオーサリングツール上での結果は以下です。 | ||
 |
カフェラテの説明が「スチーム」までで、「...」がありませんが、実機Echo Show 5では表示されました。
textAlign
Text内での文字の位置で、デフォルトはautoです。
auto、left、right、centerを設定できますが、autoはleftと今のところ同じです。
| Textの順番 | プロパティ | 値 |
|---|---|---|
| 1 | textAlign | left |
| 2 | textAlign | left |
| 3 | textAlign | right |
| 4 | textAlign | right |
| 5 | textAlign | center |
| 6 | textAlign | center |
| APLオーサリングツール上での結果は以下です。 | ||
 |
textAlignVertical
Text内の垂直方向の文字列で、デフォルトはtopです。
auto、top、bottom、centerを設定できますが、autoはフォントにより変わるとのことですが、日本語ではtopのようです。
また、この設定は、Textをheightなどでコンポーネントのサイズを文字のサイズ以上にしないとほとんど効果ありません。
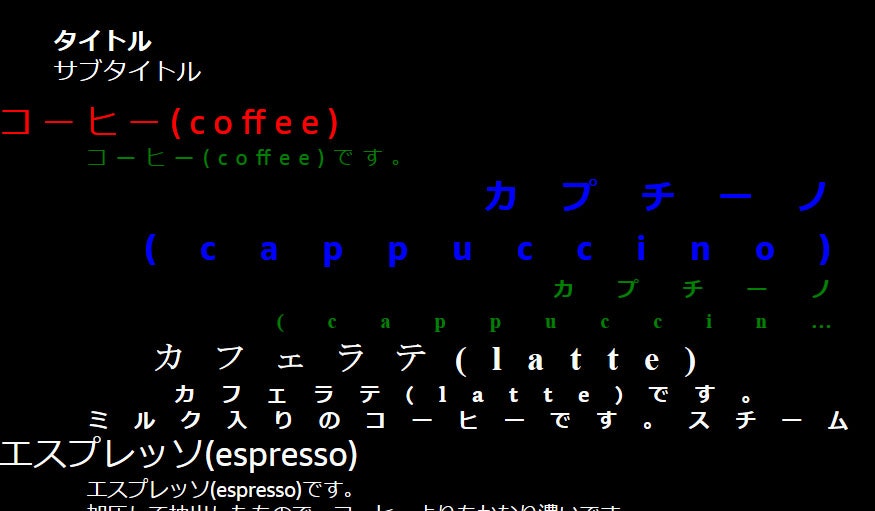
| Textの順番 | プロパティ | 値 |
|---|---|---|
| 1 | textAlignVertical | bottom |
| 2 | textAlignVertical | left |
| 3 | textAlignVertical | right |
| 4 | textAlignVertical | right |
| 5 | textAlignVertical | center |
| 6 | textAlignVertical | center |
| APLオーサリングツール上での結果は以下です。 | ||
 |
1番目のは効果がほぼなし。
2番目はわかりづらいですが、垂直方向で中央。
3番目は垂直方向で下側になりました。
その他のHTMLのマークアップ
Textのtextに直接、HTMLのマークアップで文字装飾することができます。
Textコンポーネントは、ブロック要素であり、インライン要素ではないため、文字列内で装飾したいときは、基本的にはマークアップで対応するしかありません。
| マークアップ | 説明 | 例 |
|---|---|---|
| <br> | 改行。 | 次改行。 改行しました。 |
| <strong>, <b> | 太字。 | 太字 |
| <em>, <i> | 斜線。イタリック。 | 斜体 |
| <strike> | 取り消し線。 | |
| <u> | 下線。 | |
| <tt>, <code> | テキストを等幅にする。 | |
| <sup>, <sub> | 上付き、下付き文字にする。 |
APLソースコード
出来上がったAPLのフルソースコードとデータJSONを載せます。実際にスキルで表示を試す場合は、Alexa ハローAPL、Alexaスキルの画面への対応を参考しに実施します。
{
"document": {
"type": "APL",
"version": "1.1",
"settings": {},
"theme": "dark",
"import": [
{
"name": "alexa-layouts",
"version": "1.0.0"
}
],
"resources": [],
"styles": {},
"onMount": [],
"graphics": {},
"commands": {},
"layouts": {},
"mainTemplate": {
"parameters": [
"payload"
],
"items": [
{
"type": "Container",
"items": [
{
"headerTitle": "タイトル",
"headerSubtitle": "サブタイトル",
"type": "AlexaHeader"
},
{
"type": "Text",
"textAlign": "left",
"textAlignVertical": "bottom",
"color": "#ff0000",
"text": "${payload.sample.sampleArray[0].text}",
"letterSpacing": "10dp",
"lineHeight": 1.25
},
{
"type": "Text",
"height": "10vw",
"paddingLeft": "10vw",
"textAlign": "left",
"textAlignVertical": "center",
"color": "rgba(green, 1)",
"fontFamily": "sans-serif",
"fontSize": "24dp",
"text": "${payload.sample.sampleArray[0].detail}",
"letterSpacing": "10dp",
"lineHeight": 1.25
},
{
"type": "Text",
"height": "20vw",
"textAlign": "right",
"textAlignVertical": "bottom",
"color": "hsla(240, 1, 0.5, 1)",
"text": "${payload.sample.sampleArray[1].text}",
"fontWeight": "bold",
"letterSpacing": "5vw",
"lineHeight": 1.5
},
{
"type": "Text",
"paddingLeft": "10vw",
"textAlign": "right",
"color": "green",
"fontFamily": "Noto Sans CJK",
"maxLines": 2,
"fontSize": "24dp",
"text": "${payload.sample.sampleArray[1].detail}",
"fontWeight": "bold",
"letterSpacing": "5vw",
"lineHeight": 1.5
},
{
"type": "Text",
"textAlign": "center",
"fontFamily": "times new roman, times, georgia, serif",
"text": "${payload.sample.sampleArray[2].text}",
"fontWeight": "600",
"letterSpacing": "5vh"
},
{
"type": "Text",
"paddingLeft": "10vw",
"textAlign": "center",
"fontFamily": "serif",
"maxLines": 2,
"fontSize": "24dp",
"text": "${payload.sample.sampleArray[2].detail}",
"fontWeight": "600",
"letterSpacing": "5vh"
},
{
"type": "Text",
"text": "${payload.sample.sampleArray[3].text}"
},
{
"type": "Text",
"paddingLeft": "10vw",
"fontSize": "24dp",
"text": "${payload.sample.sampleArray[3].detail}"
}
]
}
]
}
},
"datasources": {
"sample": {
"sampleArray": [
{
"text": "コーヒー(coffee)",
"detail": "コーヒー(coffee)です。",
"imageURL": "https://coffee_480x480.jpg"
},
{
"text": "カプチーノ(cappuccino)",
"detail": "カプチーノ(cappuccino)です。<br>ミルク入りのコーヒーです。スチームミルク入りが一般的?",
"imageURL": "https://cappuccino_480x480.jpg"
},
{
"text": "カフェラテ(latte)",
"detail": "カフェラテ(latte)です。<br>ミルク入りのコーヒーです。スチームミルク入りが一般的?<br>カプチーノとはミルクの量が違う?",
"imageURL": "https://latte_480x480.jpg"
},
{
"text": "エスプレッソ(espresso)",
"detail": "エスプレッソ(espresso)です。<br>加圧して抽出したもので、コーヒーよりもかなり濃いです。",
"imageURL": "https://espresso_480x480.jpg"
}
]
}
}
}
注意すべき動作
以下に注意が必要そうな動作を記載します。
- AlexaHeaderは、APL v1.0では文字色は変更できない。
- Alexaheaderは、APL v1.1にすれば、AlexaHeader内でthemeを設定すれば文字色を白色から黒色に変更できる。
- APLの最初のthemeは、
lightに変えても、現時点(2019/8)のEcho Show 5では背景色は白色にならない。 - fontFamilyは、現時点ではNoto Sans CJKしか利用できない。
- fontSizeの最少は、24dp程度までが好ましい。
- fontWdightは、使いたい場合はboldを使用し、数値は使用しないほうがよい(数値によって効果がない数値がある)。
- textAlignVerticalは、heightを設定して余白がある場合に有効。
おわりに
今回はTextの文字サイズ、文字色などについて動作を確認しました。
まだまだ開発中なのかなという部分もありましたので、「注意すべき動作」に記載したように、利用は注意いながらしたほうがいいかなと思いました。