はじめに
Alexaを搭載した画面付きデバイスの画面レイアウトを作成します。
今回はAmazonが準備するヘッダーを追加します。
ヘッダーは、画面上部にスキルのタイトルなどを表示します。
もうひとつフッターは、画面下部に何かヒントを記載するために使用するようですが、今回は割愛します。
今回実施する内容
Echo Spot、Echo Show 5、Echo Show用に「ヘッダー」を追加する。
環境
OS:Windows 10 JP
Alexaスキル言語:Node.js
Editor:Visual Studio Code
APLバージョン:1.0, 1.1
参考
・Alexa ハローAPL、Alexaスキルの画面への対応
第1回のAlexa APLの記事です。タイトル通り、ハローAPLを表示させるだけのAPLです。
・Alexa Headerレイアウト
Alexa APLのドキュメント上のHeaderレイアウトの説明です。
用語
APL
Alexa Presentation Language
amazonの画面つきのAlexaの画面表示用の言語。
JSONを使用した記載方法です。
インターネットのホームページはHTMLとCSSで作成しますが、AlexaはAPLで作成するということです。
APLオーサリングツール
APL作成を視覚的に見ながらAPLのJSONファイルを作成するツール。
サンプルテンプレートも準備されており、その中から選択していくだけで、だいたいの画面は作成できる。
前提条件
前提条件はとくにないといえばないですが、本まとめを読むにあたり、以下がわかっていることが前提です。
・alexa developer consoleのアカウントがある
・Alexaスキルを開発したことがある
・JSONの記載方法を知っている
・「Alexa ハローAPL、Alexaスキルの画面への対応」と「Alexa APL, 第4回 デバイスごとの画面表示対応」の記事をみている
ヘッダーの追加(マルチデバイス非対応)
ここでは、簡単化のため「Viewportプロファイルパッケージ」は読み込まず、デバイス共通のAPLを作成します。
「alexa-layouts」パッケージの読み込み
ヘッダーを追加するには、「alexa-layouts」パッケージを読み込む必要があります。
まずはAPLオーサリングツールを起動し、「最初から作成」を選択する。
APLオーサリングツールでは、「Document」ボタンを押すと、JSONが表示されますが、「"import"」は空です。そこに以下を書き込みます。
...
"import": [
{
"name": "alexa-layouts",
"version" : "1.0.0"
}
],
...
これを記載するだけで、「Container」、「Text」などと同じようにAPLオーサリングツールで、ヘッダー(AlexaHeader)、フッター(AlexaFooterのコンポーネントを使えるようになります。
この記載は、alexa-layoutsパッケージを読み込んで、このAPLで利用するという意味であり、versionも更新されていきます。APL 1.0ではalexa-layoutsパッケージのversionは1.0.0だったのですが、APL 1.1では1.1.0に更新されました。
なお、「AlexaHeader」、「AlexaFooter」は、他のコンポーネントと違い、「APLコンポーネント」を継承しないため、「when」とか「width」など使えないようです。
従って、「AlexaHeader」、「AlexaFooter」を使う場合は、その上位に「Container」を配置して、マルチデバイスの対応や画面サイズ調整など行うほうが望ましいと思います。
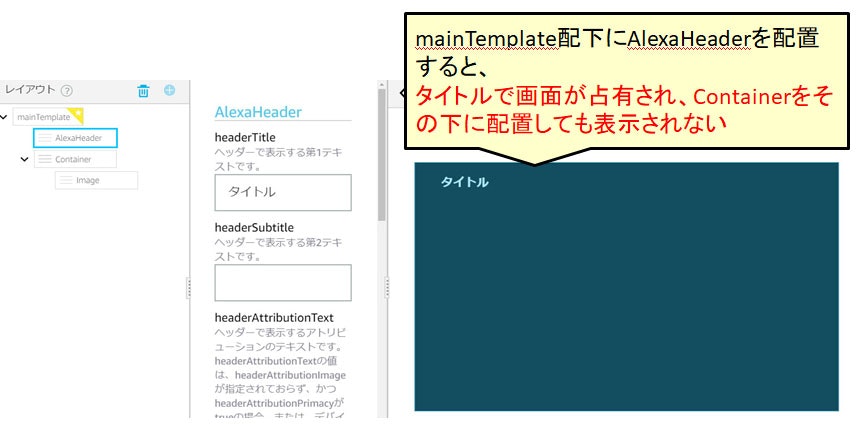
試しに、「mainTemplate」の直下に「AlexaHeader」を配置してみたところ、「AlexaHeader」で画面が占有され、その後に「Container」、「Image」を配置して「position」を「absolute」にしても「Image」は表示されませんでした。
全体レイアウトの作成
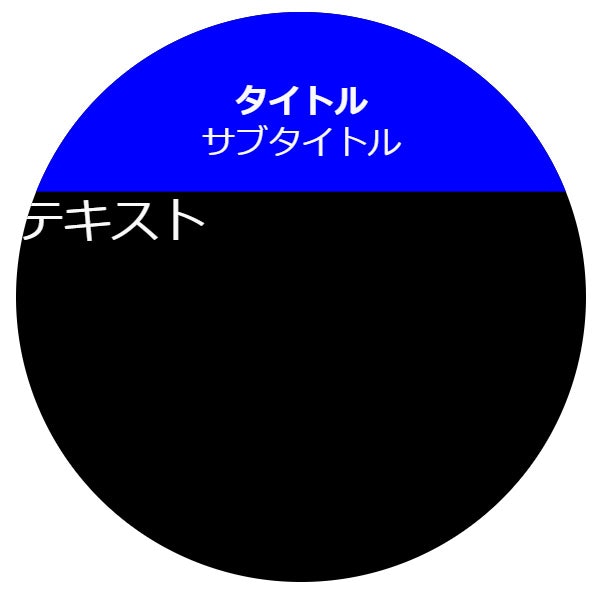
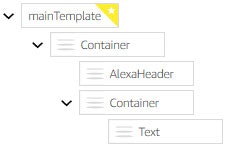
以下のようなレイアウトにします。
- 「レイアウト画面」の「mainTemplete」を選択し、「Container」を追加する。
- 「レイアウト画面」の「Container」を選択し、「AlexaHeader」を追加する。
- 「レイアウト画面」の「Container」を選択し、「Container」を追加する。
上部にヘッダーを配置して、その下にメインで記載したいレイアウトを置くということです。
これで全体レイアウトは完成です。
ヘッダー、フッターといっても、ただのコンポーネントであり、自分で自由な位置におけるということですね。
ヘッダーの追加
次はヘッダーの中身を書いていきます。
ヘッダーにはいくつか、プロパティがあるので、それを設定してみます。
初めてプロパティと書きましたが、「Container」や「Text」などのコンポーネントの「詳細設定画面」で「AlignItems」や「width」など設定できますがこれがプロパティです。
-
「レイアウト画面」の「AlexaHeader」を選択し、「詳細設定画面」で以下をそれぞれ設定する。
・ headerTitle:タイトル
・ headerSubtitle:サブタイトル
・ headerAttributionText:ヘッダアトリビューションテキスト
・ headerAttributionImage:coffee_265x265.png(アイコンの画像)
・ headerAttributionPrimacy:false
・ headerBackButton:true
・ headerBackgroundColor:blue今回設定していないプロパティは、以下です。
・headerNavigationAction
・headerBackButtonCommand
ヘッダ-の補足説明
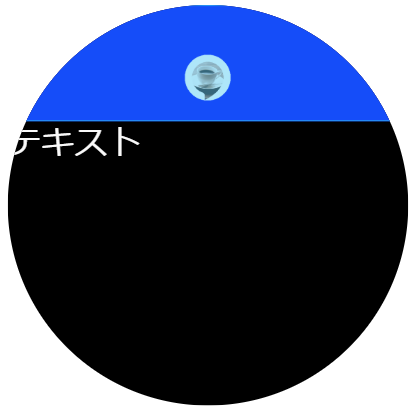
いくつかのプロパティはそのまま画面に表れているため、上に載せたイメージ図でイメージできます。
一部について補足します。
headerAttributionText
Alexa Headerレイアウトによると以下が説明されています。
Headerで表示するアトリビューションのテキストです。headerAttributionTextの値は、headerAttributionImageが指定されておらず、かつ、headerAttributionPrimacyがtrueの場合、または、デバイスがタイトル/サブタイトルとアトリビューションの両方を表示する場合のみ表示されます。
今回は、「headerAttributionImage」を設定しているため、ここで設定した値は画面に表示されません。
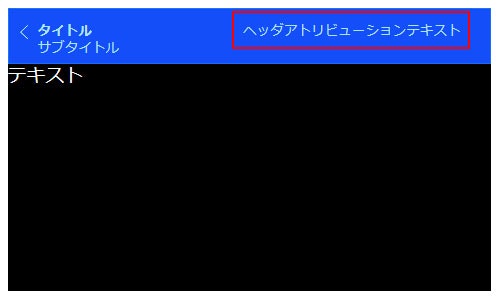
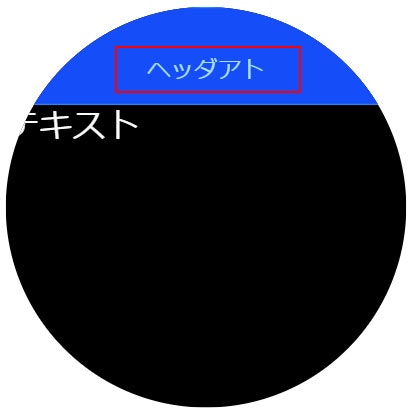
「headerAttributionImage」を削除して、「headerAttributionPrimacy」を「true」に設定すると以下のようになります(赤枠のところ)。
headerAttributionImage
中型デバイスで表示するアイコンです。
スキルのアイコンが設定されているため自分でつくってみました。
Alexaロゴの中にコーヒーを入れてみたのですが、これを作成するためのツールが提供されているわけではなく、Alexaのサイトからロゴをもってきて作りました。
AVS UXブランドガイドラインにマークの作り方のガイドラインが記載されているため、Alexaスキル開発でこの部分を作成することは、著作権とか肖像権などには問題にならないとは考えていますが、指摘を受けた場合削除します。
なお、ガイドラインによると、マークは白抜きが要求されるようです。
また、マークの外側は透過できるように「png」ファイルで透過設定にしました。
AVS用のデザインガイドは、Echoなどにも適用されると思います。(APLを使わないDisplayテンプレートだと自動でこのガイドラインどおりのアイコンが入るようですので)
できれば、アイコン設定したら自動でマークになるようにしてほしいなと思います。
headerAttributionPrimacy
今回falseに設定しましたが、「true」に設定すると、小型デバイス(Echo Spot)では、タイトルの代わりに「headerAttributionText」か「headerAttributionImage」が設定されるようになります。
「headerAttributionImage」が設定されていれば、こちらが優先です。
小型デバイスで、「headerTitle」や「headerSubtitle」の表示を優先するか、「headerAttributionText」、「headerAttributionImage」を優先するかは、開発者判断かなと思います。

headerBackButton
中型デバイスのタイトルの左にある「<」なんですが、Alexa Headerレイアウトによると以下が説明されています。
切り替えてHeaderに戻るボタンを表示します。デフォルトはfalseです。
今回試していない「headerNavigationAction」、「headerBackButtonCommand」と一緒に合わせて使うようなものかなと思いますが、まだ試せていません。まだ、画面タッチしての操作についても試していませんが、そのあたりになると思いますので、今後試していきたいと思います。
APLソースコード
今回試したソースコードを載せます。実際にスキルで表示を試す場合は、Alexa ハローAPL、Alexaスキルの画面への対応を参考しましょう。
{
"document": {
"type": "APL",
"version": "1.1",
"settings": {},
"theme": "dark",
"import": [
{
"name": "alexa-layouts",
"version": "1.0.0"
}
],
"resources": [],
"styles": {},
"onMount": [],
"graphics": {},
"commands": {},
"layouts": {},
"mainTemplate": {
"parameters": [
"payload"
],
"items": [
{
"type": "Container",
"items": [
{
"headerTitle": "タイトル",
"headerSubtitle": "サブタイトル",
"headerAttributionText": "ヘッダアトリビューションテキスト",
"headerAttributionImage": "https://coffee_265x265.png",
"headerAttributionPrimacy": false,
"headerBackButton": true,
"headerBackgroundColor": "blue",
"type": "AlexaHeader"
},
{
"type": "Container",
"items": [
{
"type": "Text",
"text": "テキスト"
}
]
}
]
}
]
}
},
"datasources": {}
}
注意事項
「AlexaHeader」を利用する上での注意事項を記載します。一部、「AlexaHeader」関係ない部分もありますけどね。
- 「AlexaHeader」の上位には、「Container」を配置する。
- 「AlexaHeader」は「APLコンポーネント」を継承しないため。
- 背景画像を置くならば、最初の「Container」の配下に「Image」を置く。
- 「AlexaHeader」と「Image」のどちらが先なのか?と思いましたが、APLは上から順に重ねてレイアウトをしていくため、まずは背景をつけて、それから「AlexaHeader」を置くのがよいです。
- マルチデバイス対応するならば、最上位の「Container」で対応する。
- 階層化された2段目以降の子の「Container」で「when」に値を設定しても、子のContainerごとに「when」を設定する必要があり面倒なため。
- 「AlexaHeader」の
headerTitle、headerSubtitle、headerAttributionTextで設定する文字列は、文字色やサイズなどの装飾を変更できない。そもそもプロパティがない。- APL 1.1では、「AlexaHeader」のプロパティに
themeが設定され、テーマを変更できる。 - Alexa APL, 第12回 文字サイズ、文字色参照。
- APL 1.1では、「AlexaHeader」のプロパティに
おわりに
今回は、APLにヘッダーを追加しました。
追記
以下を追記しました。
- APL 1.1によりalexa-layoutsは1.1.0がサポートされるようになったこと。
- APL 1.1により「AlexaHeader」のプロパティに
themeが増えたこと。 - alexa-layoutsが1.0.0では、文字色など文字装飾は変更できない。