はじめに
好きな漫画でWeb人気投票が始まったので全力で応援しようとした結果、気付いたらLINEbotを作成してました。(Bot作成後のGASの設定以降がメインの記事です。)
そんなオタ駆動開発の備忘録です。
こちらの記事の対象者
- 特定のグループLINEに定時リマインドを送りたい人
- 毎日投票可能なWeb人気投票で投票を忘れがちな人
- 推しのために全力で頑張りたい人
何を作るか
特定のグループLINEに23時付近になったら人気投票のリマインドをURLと一緒にbotが通知

作成のきっかけ
私はONE PIECEという漫画が大好きです。
1000話で盛り上がる中、ある企画が始まりました。
ONE PIECE WORLD TOP100
世界人気投票!?!?
ONE PIECE史上初めてのWebでの人気投票が始まりました。
これは全力でやるしかない。
私の周りでは ファラフラ というキャラクターを推しておりまして、投票を忘れないように0時が近づくとグループLINEで友人が投票リマインドもしてくれました。

あれbotでこういうの出来るんじゃ…
しかも投票URLとかも一緒にリマインドしたら便利じゃないか…
既存にあるリマインドbotだとあまり細かく設定出来なかったり、UI的にリマインドがきたときにONE PIECE感を感じられずテンションが上がらないので、 無いなら作ろう 精神で作成しました。
身近な範囲+短期的な利用で拡張予定もないため、今回は簡単にサーバーレスで使用できるGASを採用してます。
LINE Developerアカウント・LINE Botの準備
LINE Developerアカウント・LINE Bot(チャネル)の作成の記事は多くあるため、今回は割愛させていただきます。
下記の記事などを参考にするとすぐに作成出来ます。
- Line Messaging APIで簡単Line Bot作成(超初心者向け)
- 雑談に応答するLINE Botを爆速で作成する方法(Google Apps Script + Chaplus雑談対話API)
作成し友達追加後、LINE Developers・LINE Official Account Managerのページは使用するので、
そのまま開いたままにしてください。
前提
- LINE Developerアカウント作成済み
- LINE DevelopersでMessaging APIでLINEBot作成済み
- 自分のLINEアカウントで友達追加済み
- Googleアカウント作成済
使うもの
- LINE
- LINEBot
- Google スプレッドシート
- GAS (Google Apps Script)
GASの用意
Google Apps ScriptからMessaging APIを利用してLINEBotでプッシュ通知を送るように実装をしていきます。
Google スプレッドシート・Google Apps Scriptの作成
https://docs.google.com/spreadsheets
「空白」を押下

スプレッドシートは後ほど使うので、適当に名前をつけておきます。
「ツール」の「スクリプトエディタ」を押下

こんな画面が出てきます。適当に推しの名前をつけておきましょう。

function myFunction と記載のある箇所を全て削除し、
下記コードでログの設定、プッシュ通知の設定を行います。
今回はリマインドする際に、URLと推しのイラストを載せたいのでボタンテンプレートを使用しています。
//LINE Developersのチャネルページにある、チャネルアクセストークン
var access_token = "<作成したLINEBotのアクセストークン>"
// PUSHをしたいgroup_idを指定する
var to = "<スプレッドシートから取得するgroup_id>"
// POSTのログを残すためのスプレッドシートのID
var spreadsheet_id = "<スプレッドシートのID>"
// Postされたときの処理 group_id取得に使用
function doPost(e) {
var json = JSON.parse(e.postData.contents);
var data = SpreadsheetApp.openById(spreadsheet_id).getSheetByName('log').getRange(1, 1).setValue(json.events);
}
// ボタンテンプレートメッセージを送る
function pushMessage() {
// オブジェクトを取得
const prop = PropertiesService.getScriptProperties().getProperties();
// ボタンテンプレートの設定
UrlFetchApp.fetch('https://api.line.me/v2/bot/message/push', {
'headers': {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + access_token,
},
'method': 'POST',
'payload': JSON.stringify({
"to": to,
"messages": [
{
"type": "template",
"altText": "本日の投票期限まであと少し",
"template": {
"type": "buttons",
"thumbnailImageUrl": "<画像URL>",
"imageAspectRatio": "rectangle",
"imageSize": "cover",
"imageBackgroundColor": "#FFFFFF",
"text": "本日の投票期限まであと少し!",
"actions": [
{
"type": "uri",
"label": "直ファラ",
"uri": "https://onepiecewt100.com/vote-character/193" // 文字列を押下した際のリンク先
},
{
"type": "uri",
"label": "今日は他の子に",
"uri": "https://onepiecewt100.com/vote"
}
]
}
}
],
"notificationDisabled": false // falseだとユーザーに通知 trueは通知なし
}),
});
}
チャネルアクセストークン・スプレッドシートIDを設定
チャネルアクセストークン
LINE DevelopersページののMessaging API設定より「発行」ボタンを押下し発行
(スクショでは既に発行済のため、「再発行」ボタンになっています。)

2行ほどのトークンが発行されるため、そちらをコピーし、
GASのコードの2行目、 <作成したLINEBotのアクセストークン> に反映
スプレッドシートID
先ほど作成したスプレッドシートを開き、
ログを残すためにシート名の「名前を変更」を押下。
シート名を「log」に変更。

今開いてるスプレッドシートページのURL部分にIDがあるのでこれをコピー
https://docs.google.com/spreadsheets/d/<スプレッドシートのID>/edit#gid=0
GASのコードの6行目、 <スプレッドシートのID> に反映
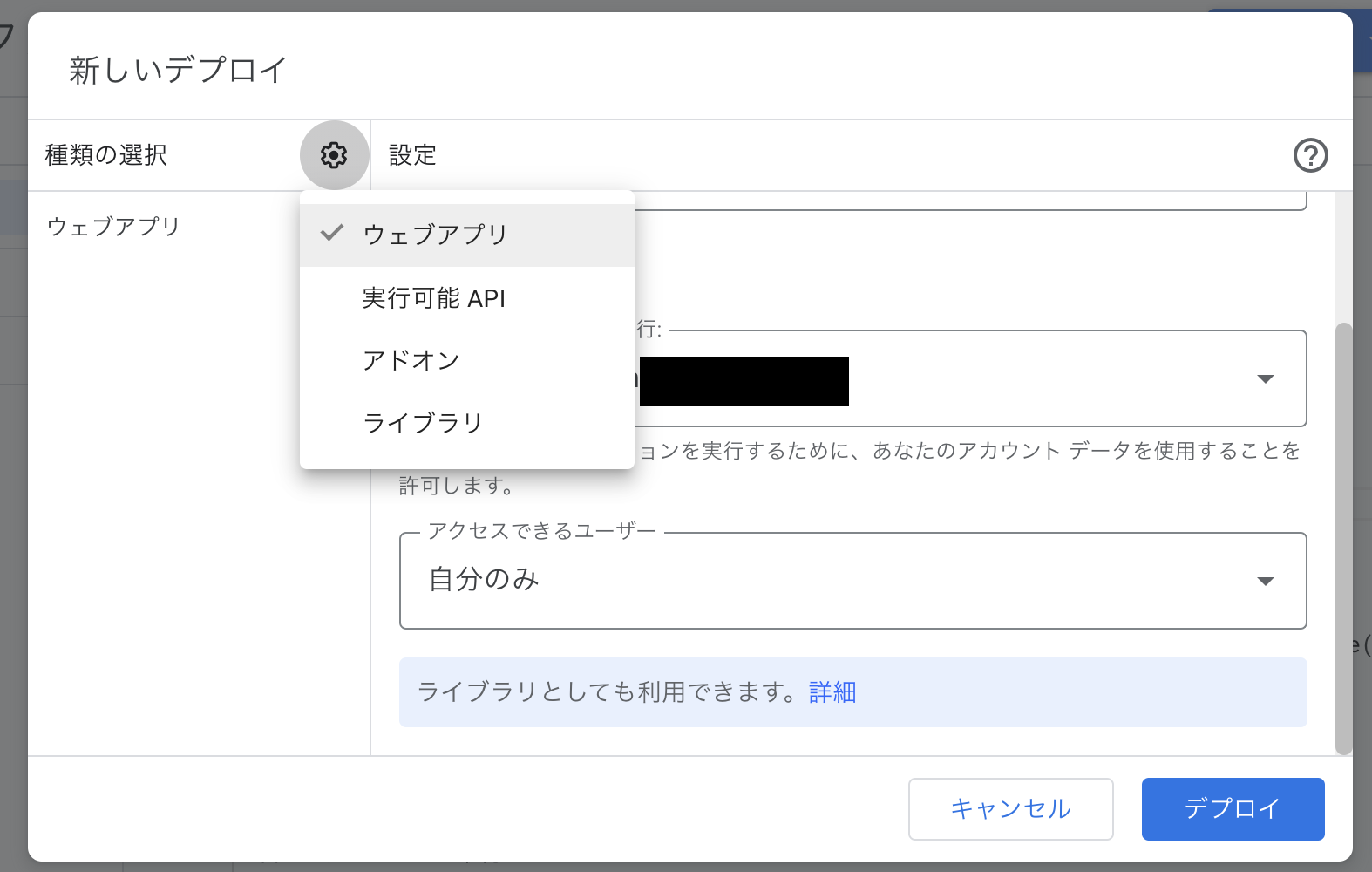
ここまできたら「保存」ボタンを押下し、「デプロイ」ボタンを押下!

下記のように設定
次のユーザーとして実行: 自分
アクセスできるユーザー: 全員
デプロイをするとこのような警告がでるかと思います

「アクセスを承認」を押下
別ウィンドウが開かれるのでGoogleのアカウントでログイン
 「安全ではないページに移動」を押下
「安全ではないページに移動」を押下

推しから許可を求められます。貴重な体験です。
「許可」を押下
以下のような画面が表示されればデプロイ成功!

ウェブアプリのURLをコピーしておきましょう。
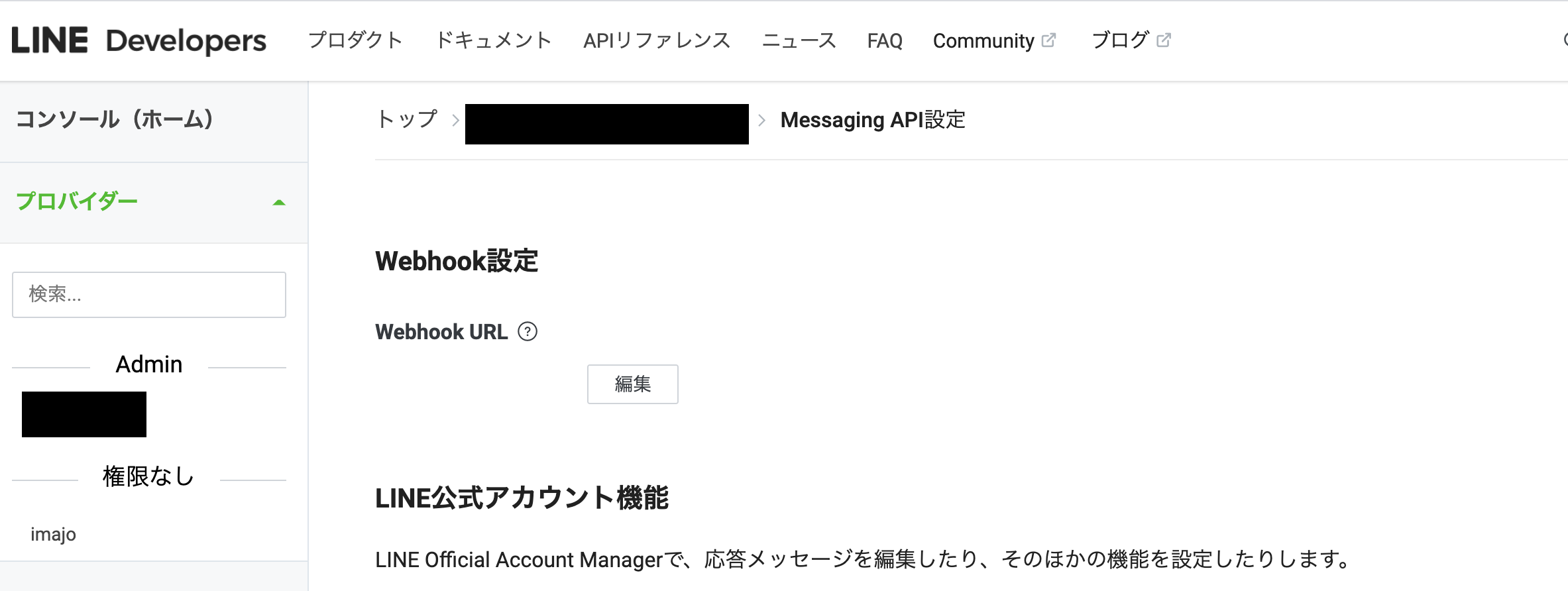
LINE BotのWebhookの設定
LINE DevelopersにてチャネルのMessaging API設定画面を開き、
Webhook URLの「編集」ボタンを押下

先ほどデプロイを行った時に発行されたURLを入力し、「更新」ボタンを押下
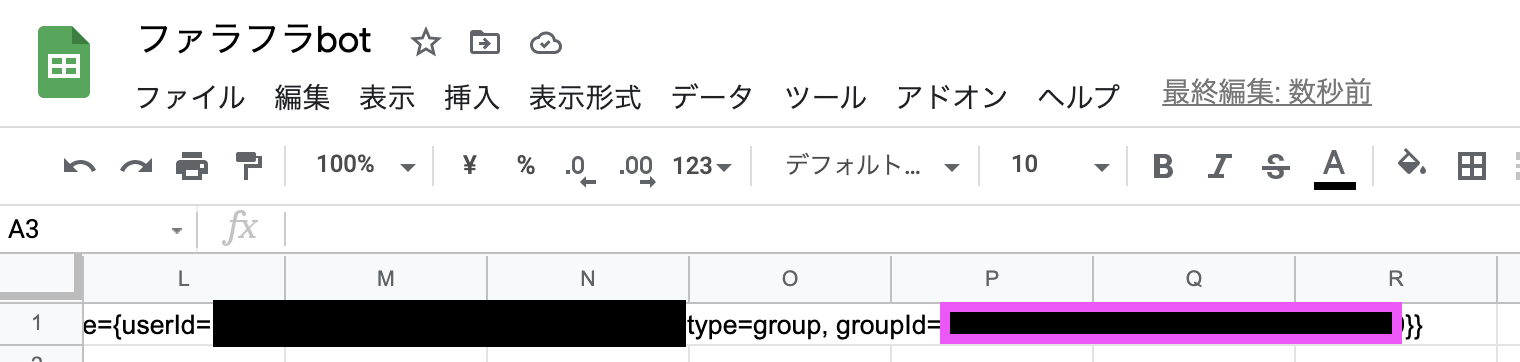
ここまで設定ができたらLINEでテスト用のグループを作成し今回作成したbotを追加しましょう!
その中の「groupId=hogehogehogehoge」部分の=以降の英数字の文字列をコピー
先ほど作成したスクリプトエディタの4行目 <スプレッドシートから取得するgroup_id> に反映
反映ができたら再度「デプロイ」ボタンから再度デプロイ
トリガー設定
決まった時間にリマインドのプッシュ通知を送りたいので、設定をします。
Google Apps Scriptのページを開き、「トリガー」を押下

先ほどコードで記載した関数を選択し、任意の設定をしていきます。

今回は本日の投票期限が近づいたらリマインドを送りたいので、下記のように設定をしています。
実行する関数を選択: pushMessage
実行するデプロイを選択: 最新バージョン
イベントのソースを選択: 時間主導型
時間ベースのトリガータイプを選択: 日付ベースのタイマー
時刻を選択: 午後10時〜11時
「保存」ボタンを押下
これでトリガーが設定されました。
設定した時間にLINEbotからグループLINEへpush通知がくれば成功です!
おわり
ここまで約2~3時間ほどで作成出来ました。
このBotのおかげで毎日投票を欠かさず行えてます。
LINEBotというと、お店や会社が使ったり著名人が使用するイメージが強いかと思いますが、
無料の範囲であれば個人利用で簡単に色々出来てしまうので面白いですね!
参考
- Line Messaging APIで簡単Line Bot作成(超初心者向け)
- 雑談に応答するLINE Botを爆速で作成する方法(Google Apps Script + Chaplus雑談対話API)
- 【LINE BOT】GASで『ボタンテンプレートメッセージ』の送り方
- Messaging APIリファレンス