これは、株式会社ACCESS Advent Calendar 2019 の15日の記事です。
本記事では、私が好きな無線通信のひとつである BLE (Bluetooth Low Energy) で、最近?まともに使えるようになった Web Bluetooth で遊んでみたことをつらつら書いていきます。
もう一度 Web Bluetooth に触ってみる
Web Bluetooth は簡単にいうと ブラウザ上で BLE 通信をする機能です。
仕様は WebBluetooth CG が公開しています。
https://webbluetoothcg.github.io/web-bluetooth/
実は昨年の2018 春頃に一度使ったことがあるのですが、通信が途切れやすい、Windows 機器では使えない等々の問題があり、遠ざかっていました。
そして月日がながれ、現在(2019/12/11)においては、上記の問題が解決されたということで使ってみることにしました。
とりあえず動くものを作ってみる
とりあえず動くものを作ろうということで、OpenGL のお勉強でお世話になった あのティーポット(Utah teapot) をブラウザ上でくるくる回してみます。
 |
|---|
| あのティーポット (引用: wikipedia) |
デバイスは、9軸計測できるセンサ と BLE がオンボードでついているマイコンを組み合わせたものを用意しました。
加速度の値を BLE で飛ばすようにいい感じにコーディングして完成。
デバイスの傾きでティーポットをくるくる回そうということです。
 |
|---|
| BLE デバイス |
ブラウザ上でのデバイスの接続や、ティーポットを表示させるために HTML / JavaScirpt / CSS でいい感じにコーディングします。
GoogleChrome さんが Github にサンプルを上げていた(1)ので簡単に作ることができました。
ティーポットは、Three.js で表示しています。
余談ですが、Three.js は公式を見たほうが一番わかりやすいと思います。
ブログ等の使ってみた記事は、バージョンが古いものを使用して実現していることが多いです。
現バージョンでは動かないトラブルが結構な確率であります。
そのため公式をみたほうが良いです。
余談はここまでとして、とりあえず動くものが完成しました。
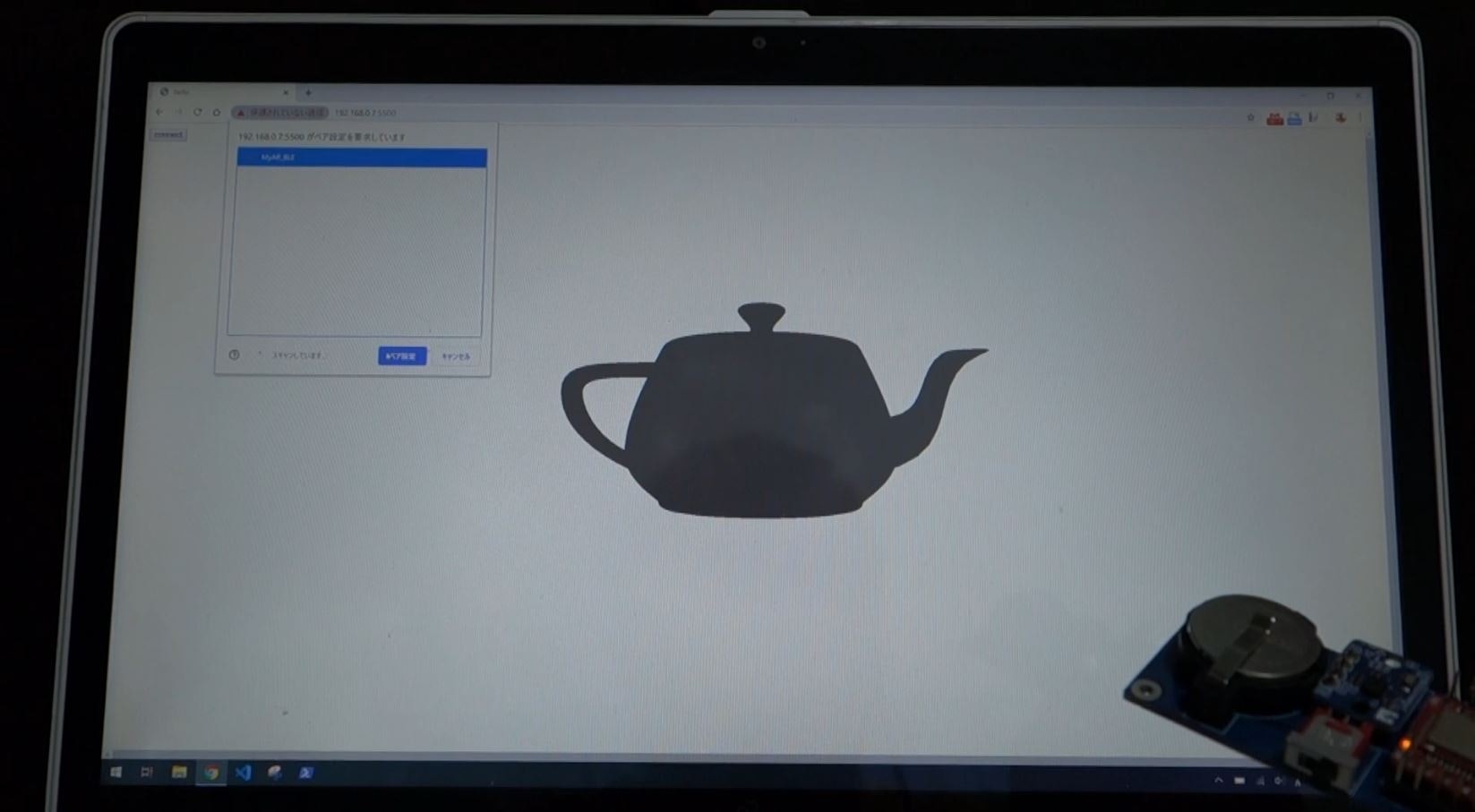
動かしてみます。
 |
|---|
| デバイスと接続して |
 |
|---|
| ティーポットをくるくる |
windows で動くようになってる!
通信も途切れない!
すげー!
Web Bluetooth × AR
Web Bluetooth めっちゃ動く すげー!! となったところで、これまた個人的に好きな AR ( Augmented Reality ) と組み合わせたらどうなるかなぁということで実験してみました。
せっかくなのでマーカーレス AR に挑戦。
8th Wall でやってみることにしました。

WebBluetooth × ティーポット × 8th Wall をいい感じに組み合わせます。
作ってみた
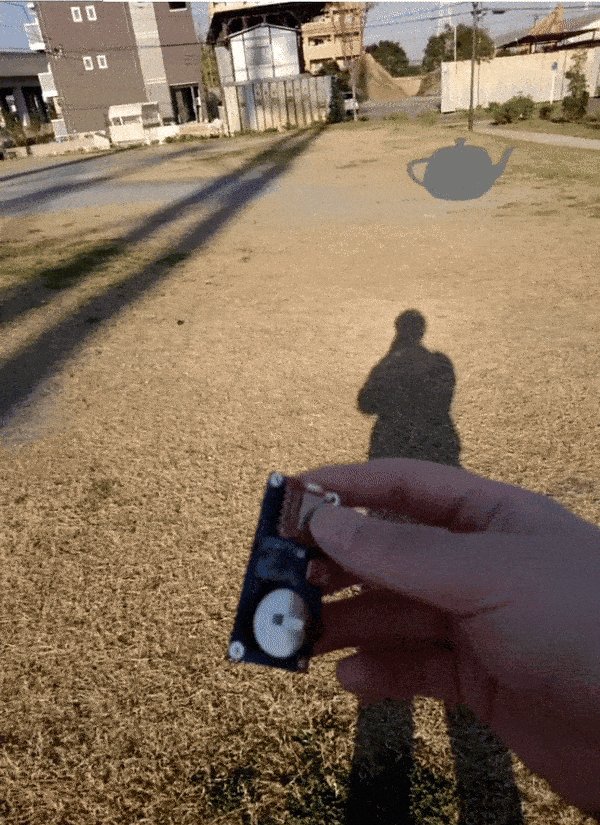
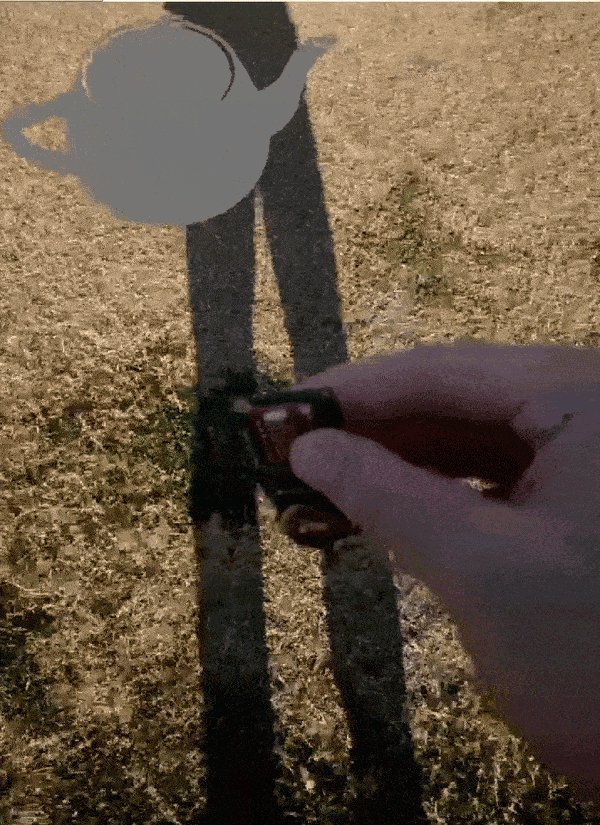
いい感じに組み合わせて爆誕したものが**ARのティーポットをデバイスで動かすやつ(タイトル未定)**です。
デバイスの傾きでティーポットの座標を動かしています。
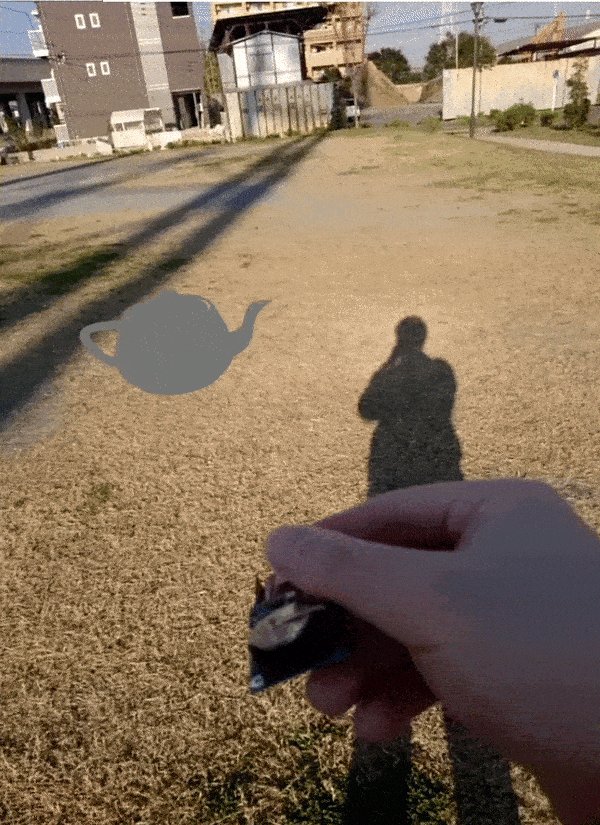
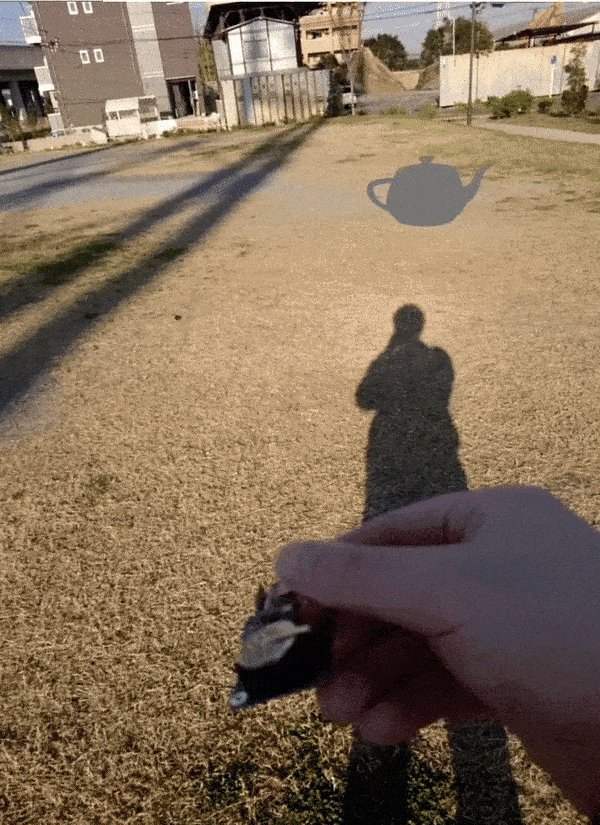
 |
|---|
| 遊んでみた |
もっと凝ったのを作りたかったのですが時間の都合上ここまでになりました。
まとめ
Web Bluetooth と AR をちょこっと触ってみました。
Web Bluetooth は以前よりもだいぶ改善されており、だいぶ使える印象を持ちました。
これからもウォッチしていきたいと思います。
また、はじめてマーカーレス AR に挑戦してみました。
8th wall を使用してみましたが、サンプルも充実しており簡単にマーカーレス AR が実現できることがわかりました。
次は Google さんが出している ARCore をいじってみようと思います。
参考
- Notifications Sample, GoogleChrome, https://googlechrome.github.io/samples/web-bluetooth/notifications.html
- three.js - Tap to place, 8thwall, https://github.com/8thwall/web/tree/master/examples/threejs/placeground
明日のアドベントカレンダーは、 @hnishi さんです。
また明日もみてくださいね。じゃんけーんぽーん!