【学習記録】『スラスラ読める JavaScriptふりがなプログラミング』読書感想 3章編( https://qiita.com/Molly95554907/items/dc1654b7019442f893fa ) の続き
第四章 関数を作ろう
・アロー関数
オリジナルの関数を作成する。let 関数名 = () => {
//関数として実行する処理
};
以上で作成完了。
関数名();
を実行すると、//関数として実行する処理 が実行される
・引数を受け取る関数
・引数とは:関数の中で処理される変数のこと、と理解してる。let 関数名 = (引数となる変数) =>{
//関数として実行する処理
console.log(引数となる変数 +'です');
};
以上で作成完了
引数となる変数に文字や数値を代入できる
関数名('山田');
↓
山田です
が出力される。
・function文で関数を作る
function 関数名(引数となる変数){
//関数として実行する処理
}
※function文で関数を作る時は、関数の終わりに ; が要らない!!!
今後はアロー関数が主流になっていく流れ!
【N予備校では一章「あなたのいいところ診断」から登場】

function文でremoveAllChidren関数を作成。診断するたびに要素が増えていくのを消している。
アロー関数で、userNameInput.onkeydown関数を作成。キーを押した時に起こるイベントを関数で作成している。
アロー関数で、assessmentButton.onclick関数を作成。クリックした時に起こるイベントを関数で作成している。
・アロー関数を使って関数を作成すると、「オブジェクト.プロパティ」で関数を作成することができる!!!
・テンプレート文字列
バッククオート(`)で囲んだ範囲に書いた文字列のこと。 この範囲内での文字、改行、スペースは、そのままプログラムの実行結果に反映される。テンプレート文字列の中で変数を書く時は
${変数名}
と書く・関数には複数の引数を渡すことができる
let recommendBook = ( title, pages ) => {
let book = `私のおすすめの本は${title}、
ページ数は${pages}です。`;
console.log(book);
};
↓
recommendBook('デカメロン', 1325);
↓
私のおすすめの本はデカメロン、
ページ数は1325です。
※関数内で作った変数は「ローカル変数」
関数外では呼び出せない。
ここでは let book を、let recommendBook関数の外で呼び出そうとしてもundefinedになる、ということ。
・テンプレート関数を使わず書く
+ を使って出力する物を書いていく。改行は「\n」で行う。let recommendBook = ( title, pages ) => {
let book = '私のおすすめの本は' + title + '、\n'
+ 'ページ数は' + pages + 'です。';
console.log(book);
};
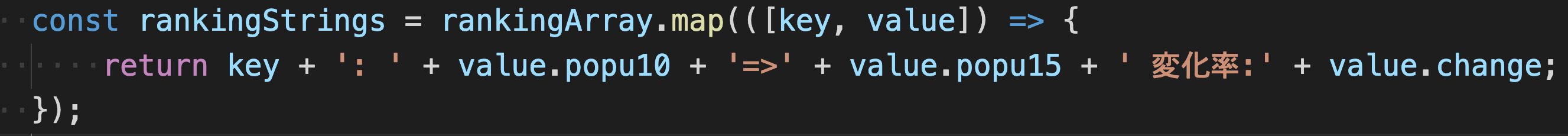
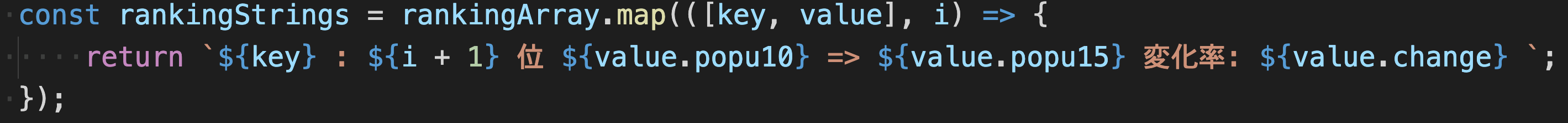
【N予備校では、三章「集計処理を行うプログラム」などで登場】

テンプレート関数を使わずに、出力結果を書いている

同じ出力結果を、テンプレート関数を使って書いている