【学習記録】『スラスラ読める JavaScriptふりがなプログラミング』読書感想 1、2章編(https://qiita.com/Molly95554907/items/90194e1cd5631dc927aa) の続き
第三章 ~繰り返し文~
・while文
・while文は回数が 決まっていない 繰り返しに向いている ・for文は回数が 決まっている 繰り返しに向いている
while( 継続条件式or関数 ){
繰り返す処理
};
継続条件式or関数がtrueである限り繰り返す。
・代入演算子で式を短縮
この短縮方法、感覚的に掴みづらいので早く慣れたい。a=a+10 → a+=10
a=a-10 → a-=10
a=a10 → a=10
a=a/10 →a/=10
・for文
for( let i = 100; i >= 0; i-- ){
console.log( i + '日後に死ぬワニ' );
}
これはだいぶ慣れてきた、はず。
・繰り返しからの脱出と、繰り返しの先頭に戻り継続
・break; は繰り返し文を中断するためのもの。 ・continue; は繰り返しの処理を1回スキップするためのもの。繰り返し処理の、while文やfor文の中で使える。
while(継続条件){
if(脱出条件){
break; ←繰り返し文を中断
}
if(スキップ条件){
continue; ←条件に当てはまるものをスキップ
}
}
・疑問点
条件分岐のswitch文に登場するbreak;と本質的には同じもの? どちらも処理を止めて文から脱出するためのものだし。
switch(式){
case 値1:
//処理1
break;
case 値2:
//処理2
break;
default:
//処理3
break;
}
↑(式)の結果が値1なら処理1、値2なら処理2、その他なら処理3
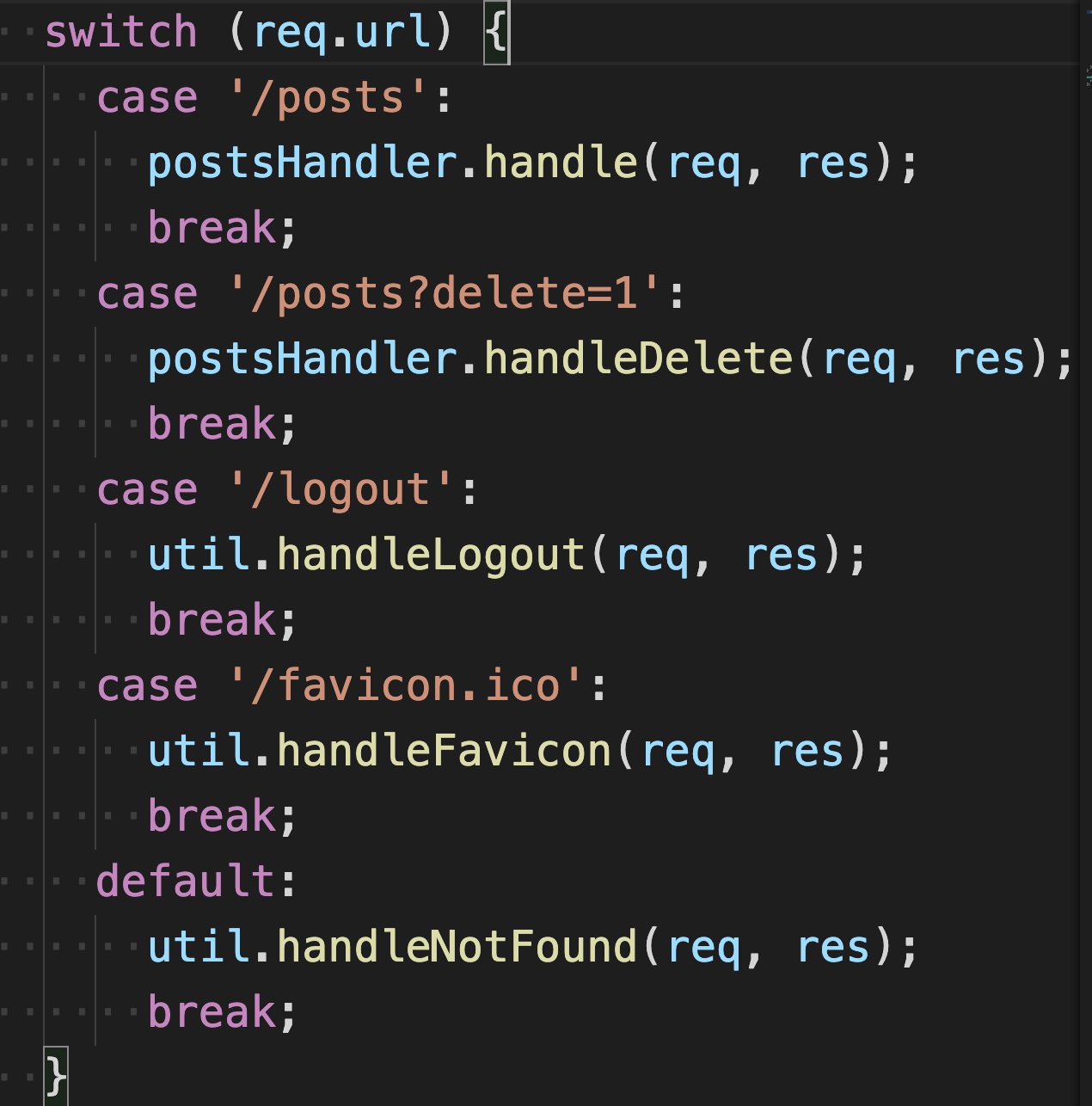
(復習)
ここでは、HTTPから与えられるパスがどれかによって、実行する関数を振り分けていた。
・配列
配列とは、変数を箱として、中に値を入れられる仕組み…と今のところ理解してる。let dog = ['柴犬', 'プードル', 'サモエド犬'];
dogという変数の中には'柴犬','プードル','サモエド犬'という値が入る。
要素とは、変数の箱の中にしまわれている値のこと。
インデックスとは、要素(箱の中にしまわれた値)に振り当てられた番号。
dog[0]='柴犬'
【N予備校 第一章いいところ診断の配列】

変数answerの中に、配列として診断結果を入れる

添字(インデックス)から値を取り出す。
・配列を使ってできる操作
・配列.length → 配列の要素の数を返す ・配列.push() → 配列の末尾に要素を追加する・配列.pop() → 配列の最後の要素を削除して返す
・配列.shift() → 配列の最初の要素を削除して返す
・配列.remove(値) → 配列から、指定した要素を取り除く
・配列.sort() → 配列の要素を並べ替える
ここでは、配列がオブジェクト
操作がメソッド
()がプロパティ
オブジェクトはメソッド(機能)プロパティ(変数)の集合体。
ということは、ここでの「オブジェクト」である「配列」を厳密に定義すると、操作されたあとの結果として残る「配列」ってこと??
う〜〜ん、よくわからない、今後の課題。
・for〜of文
★ここら辺から定着度が怪しいのでしっかり理解!
for~of文は、
配列から1要素ずつ順番に取り出して繰り返しを行う文!!
let dailyLunch = ['うどん','ラーメン','カレー','蕎麦','パスタ'];
for(let lunch of dailyLunch){
console.log('今日のお昼は' + lunch);
}
を実行すると「今日のお昼はうどん」から「今日のお昼はパスタ」までがコンソールに表示される。
ofの前に作った新しい変数に、変数(配列)の中の値を1つづつ順番に入れていく。
ピンと来なかったけど、英語に立ち返ったら理解しやすい。
【前置詞ofのコアイメージ】
of とは、全体の部分をさす。 a piece of cake なら、cakeが全体、a pieceが部分top of the world
なら、the worldが全体、topが部分
だから、ofの前に作られた変数の中に、ofのあとに置かれた変数(配列)の要素が入っていく。
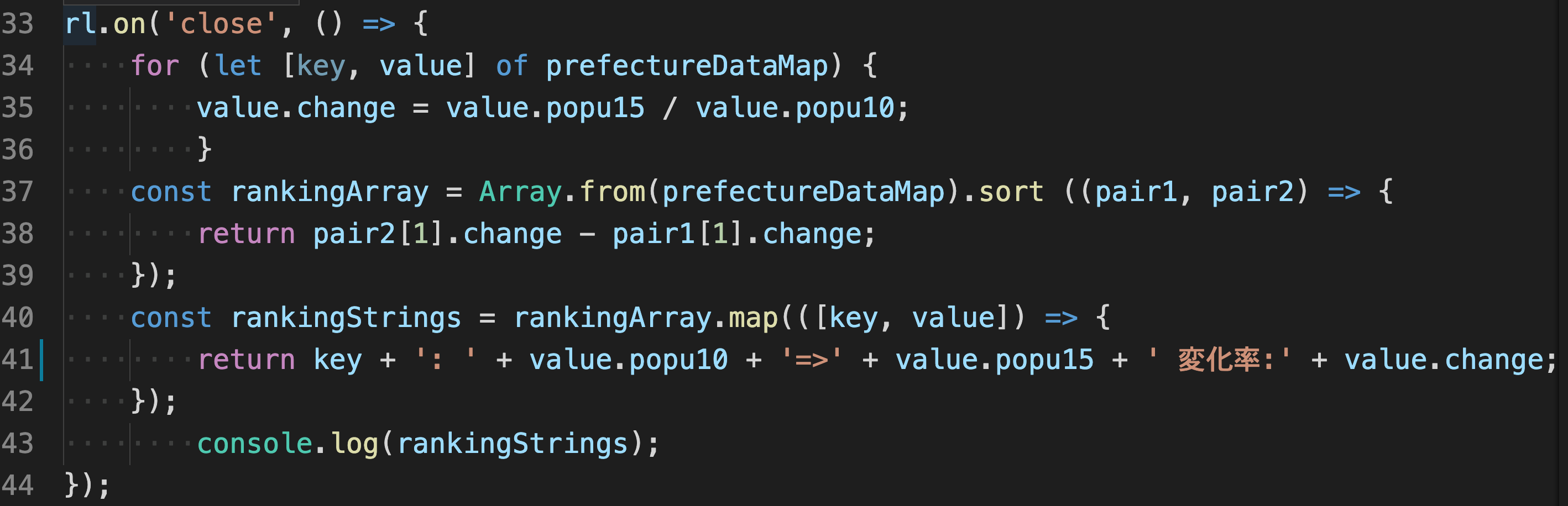
【N予備校では三章・「集計処理を行うプログラム」で登場】

冒頭で
const prefectureDataMap = new Map ();
と、連想配列(Map)を取得する変数宣言をしている。
for(let [key, value] of prefectureDataMap){
の箇所では、連想配列Mapの中の要素を1つづつ[key, value]に代入して{}の処理を行っている。
※for-of文をfor文で表すと
let dailyLunch = ['うどん','ラーメン','カレー','蕎麦','パスタ'];
for( let i =0; i < dailyLunch.length; i++ ){
console.log( '今日のお昼は' + dailyLunch[i] );
}
・総当たりの表を作る
アルゴリズムって難しい!いつかぶち当たる壁だとおもう。いろんなアルゴリズムのパターンを覚えていって、知識で押せば何とかなるのかな??無からこの解き方を思いつくのは厳しい…総当たりの対戦表を作る。
赤、白、青、黄、黒の5チームを対戦させる。その際の組み合わせをプログラミングで出力させる。
やりたいことを整理!
①5チームvs5チームの総当たり戦の組み合わせを書く
②同一チームどうしを省く
③同じ組み合わせどうし(赤vs白、白vs赤)を省く
①のプログラム
let team = ['赤','白','青','黄','黒'];
for(let t1 of team){
for(let t2 of team){
console.log(t1 + 'vs' t2);
}
}
②のプログラム ← t1 == t2を排除する
let team = ['赤','白','青','黄','黒'];
for(let t1 of team){
for(let t2 of team){
if(t1 != t2){
console.log(t1 + 'vs' t2);
}
}
}
③のプログラム
↑
t1が'赤'の時、t2は'白','青','黄','黒'
t1が'白'の時、t2は'青','黄','黒'
t1が'青'の時、t2は'黄','黒'
つまり、対戦相手となる配列の要素を一つづつ消していけばいい!
let team = ['赤','白','青','黄','黒'];
let opponents = ['赤','白','青','黄','黒'];
for(let t1 of team){
opponents.shift();
for(let t2 of opponents){
if(t1 != t2){
console.log(t1 + 'vs' t2);
}
}
配列の操作、
・配列.shift() → 配列の最初の要素を削除して返す
を利用して、配列opponentsの最初の要素を消していく。