【学習記録】『スラスラ読める JavaScriptふりがなプログラミング』読書感想 4章編(後半)( https://qiita.com/Molly95554907/items/e9587a8c1eccb9282f23) の続き
第五章
・HTMLで作成したページを、後からJavaScriptによって変える
・HTMLを操作するために対象となる要素を選び出す
→DocumentオブジェクトのquerySelectorメソッドを利用
let 変数 = document.querySelector('取得したい要素');
で、HTMLの'取得したい要素'セレクタを獲得して変数(Elementオブジェクトに自動変換される)に代入する。変数(Elementオブジェクト).innerText
で、要素を操作することができる。つまり、innerTextプロパティを利用すると、要素の中のテキストを操作できる。
例)
let elem = document.querySelector('h1');
elem.innerText = 'こんにちは';
を実行すると、
HTML上のh1要素に「こんにちは」と表示させることができる。
・復習と疑問点の整理〜つまりオブジェクトって何〜
・consoleやdocumentのように、予め定められたオブジェクトがあり、logやquerySelectorのように予め定めたれたメソッドがある。(本書の1章、5章より)document.querySelectot('h1')
ならば
documentがオブジェクト(機能と変数の集合体)
querySelectorがメソッド(機能)
'h1'がプロパティ(変数)
・一方で、オブジェクトとなる変数を自作して、その中にプロパティーと値を入れて複数のデータを一つにまとめるものがある。(本書の4章後半より)
let myfavoritebooks = {title:'関ヶ原'}
ならば
myfavoritebooksがオブジェクト(機能と変数の集合体)(だが「変数」でもある)
titleがメソッド(機能)(だが「プロパティ」でもある)
'関ヶ原'がプロパティ(変数)(だが「値」でもある)
・プログラムの中で果たしている役割に与えられる言葉が入れ替わってるような……!!ややこしい。そして結局のところ本質の理解に至ってない。いっぱい使って慣れるしかないのかな…!?
・HTMLのinput要素で入力させた文字を取得する
valueプロパティを利用する。例)
let elem = document.querySelector('input');
console.log(elem.value);
を実行すると、inputに入力した文字をコンソールに表示させられる
・イベントに反応して、HTMLの文字をJavaScriptに変える
・clickすると何かが起きる→addEventListenerメソッドと関数オブジェクトを利用し表現する。変数(イベントを起こす元となる変数).addEventListener('click', () => { //関数内の処理 });
変数.addEventListener('イベントタイプ', () => {});
ということ。
無名関数
addEventListenerメソッドの引数には、イベントタイプと関数が取られている。ここでの関数には名前がない。このような、関数名を持たない関数を「無名関数」と言う。 関数が呼び出されるのは、「関数名();」が実行される時ではなく、「変数.addeventListener();]が実行される時。【N予備校 一章「いいところ診断」に登場する無名関数】

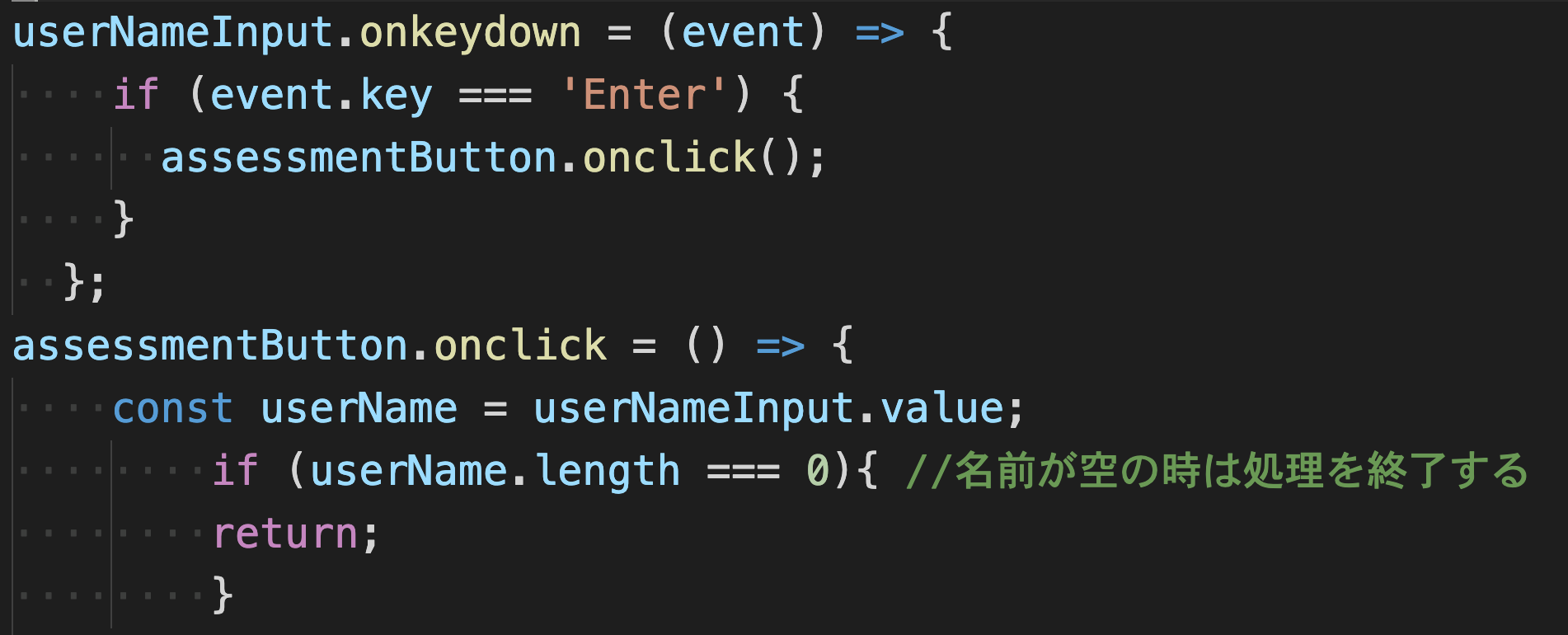
イベント、「onkeydown」「onclick」が実行された時に動く関数。
関数自体(=()=>)に名前はない。「変数.イベント」が実行された時に関数が動く。これが無名関数。
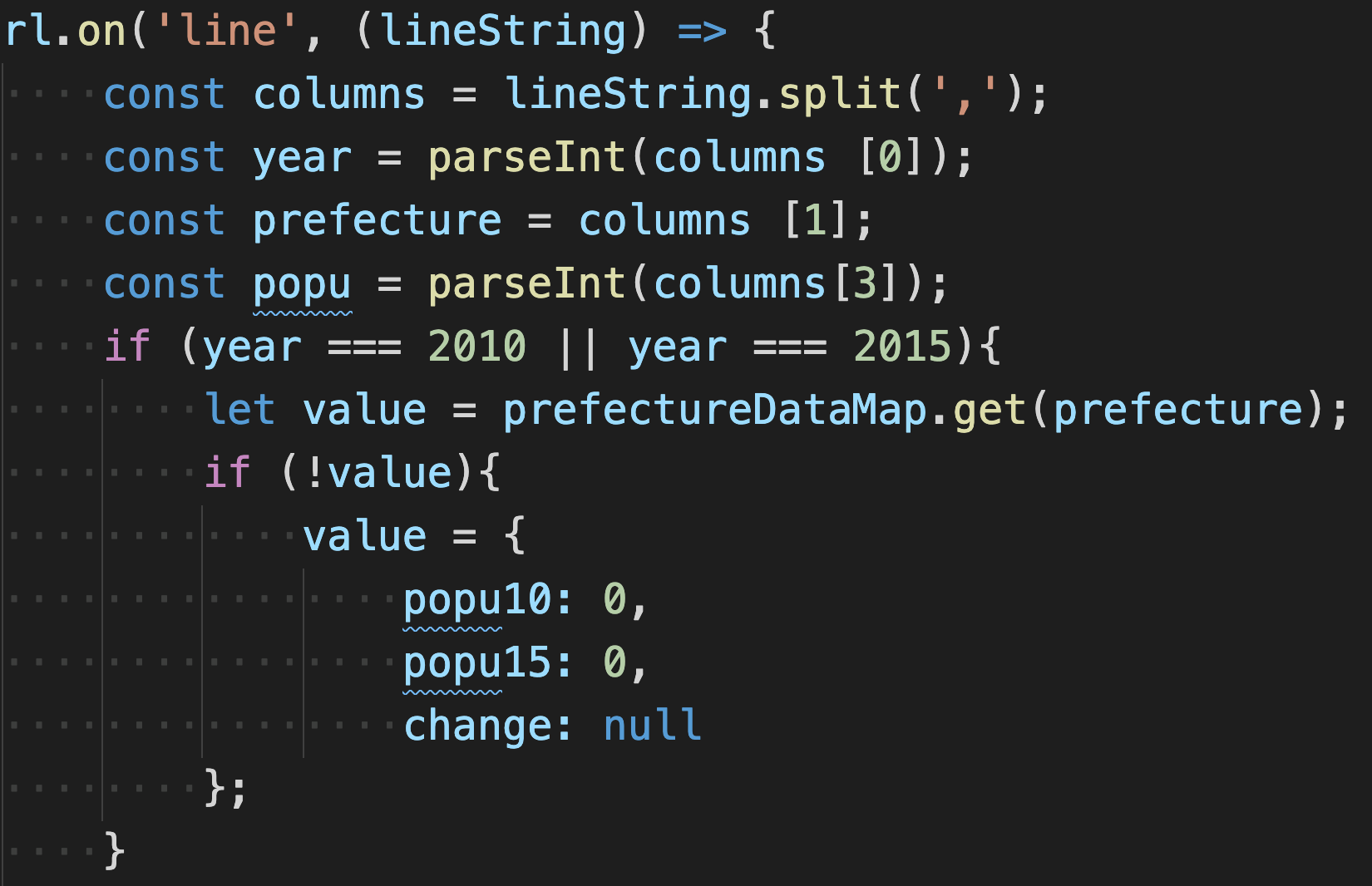
【N予備校 三章「集計処理を行うプログラム」に登場する無名関数】
 イベント、「'line'」でcsvのstringの読み込みが実行された時に動く関数。
イベント、「'line'」でcsvのstringの読み込みが実行された時に動く関数。
・ボタンが押されると、入力した文字がHTMLの要素pに表示されるプログラムを作る
『スラスラ読める JavaScriptふりがなプログラミング』P172のコードを利用
「関数定義」、「データ」、「関数呼び出し」を組み合わせてプログラムを作る
//あとで使う変数を定義していく
let ipt = document.querySelector('input');
let btn = document.querySelector('button');
let element = document.querySelector('p');
//イベントを実行
btn.addEventlistener('click', () => {
element.innerText = ipt.value;
});
↑
無名関数の中で、取得したHTMLの要素の中身を、
'input'に入力した内容(ipt)をvalueプロパティで出力したものに
代入して(入れ替えて)いる。
・テキスト置き換えマシンを作る
→ボタンを押すと、「テキストエリア」に書かれた文章の中から、「検索欄」に入力されたテキストを探し出し、「置き換え欄」に入力されたテキストをかわりに代入する。・textareaの書き方
<textarea clos = "(文字数)" rows = "(行数)">文章内容</textarea>
正規表現
正規表現オブジェクトを用いると、見つかったもの全てを置換してくれる。・new RegExp('検索文字列','g')
→'g'は、出現する文字全てを検索せよ、という意味
※RegExpオブジェクトはJavaScriptで正規表現を表すオブジェクト
newは「オブジェクトを作れ」の呪術
・文字列.replace(/検索文字列/g, '置換文字列');
→文字列の中から、検索文字列を全て検索し、置換文字列に置き換える
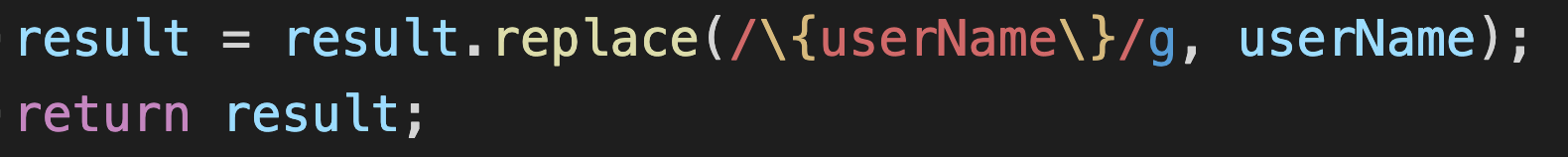
【N予備校 一章「いいところ診断」に登場する正規表現】
 {userName}という文字列を全て探し出し、変数userNameに置き換える。
「/検索文字列/g」という正規表現にならって書くなら「/{userName}/」だが、()のの中で{}は使えないので、バックスラッシュを使っている。
{userName}という文字列を全て探し出し、変数userNameに置き換える。
「/検索文字列/g」という正規表現にならって書くなら「/{userName}/」だが、()のの中で{}は使えないので、バックスラッシュを使っている。
プログラムを書こう
・HTMLを書く「検索欄」を <input type = "text" id = "findtext">
「置き換え欄」を <input type = 'text' id = "replacetext">
にタグ付しておく
・JavaScriptを書く
『スラスラ読める JavaScriptふりがなプログラミング』P177のコードを利用
//HTMLの要素を取得したものを変数に入れていく
let textarea = document.querySelector('textarea');
let findinput = document.querySelector('#findtext');
let replacetext = document.querySelector('#replacetext');
let btn = document.querySelector('button');
let elem = document.querySelector('p');
//ボタンを押したあと起こるイベントを書く
btn.addEvebtListener('click', ()=>{
//置き換えに必要な要素をvalueで出力し変数に入れていく
let findtxt = findinput.value;
let reptxt = replacetext.value;
let tagtext = textarea.value;
//変数findtextに、全ての文字の中から検索した「変数findtext」を代入
findtext = new RegExp(findtxt, 'g');
//変数tagtext(元文を取得したもの)に、「変数tagtext」の中の「変数findtxt」を「変数reptxt」に置換したものを、代入する
tagtext = tagtext.replace(findtxt, reptxt);
//代入によって更新された変数tagtxtをelementとして獲得したHTMLのp要素に表示させる
elem.innerText = tagtxt;
});
【N予備校 三章「クロスサイトスプリンティング(XSS)脆弱性の対策」】
HTMLに埋め込まれたJavaScriptでWebサービスの内容が勝手に書き換えられるリスクの対策。自作の掲示板に書き込む際に、以下のコードを埋め込むと、<\h2>を使って書いている項目の中で、一番最初のものが「どすこい」に書き換えられる
<script>window.onload=function(){document.getElementsByName('h2')[0].innerHTML= 'どすこい';}<\script>
・開発者向け情報サイトのおすすめ
Mozilla Developer Network
( https://developer.mozilla.org/ja/docs/Web)
位置付け的には、公式ドキュメントを読めるようになるための足掛かりと思えば良さそう。これからの勉強に使います。