これは Angular Advent Calendar 2021 の8日目の記事です。
現在の時刻は8日1時です。当日に書き始めるなんて意味がわかりません。計画性は何処へ(
Cloudflare Pages って?
Cloudflareが提供している、JAMstackプラットフォームです。静的サイトのホスティングをするのに使えます。本稿執筆時点では無料枠での制限が緩めなのでおすすめです。ただ、ビルド前の環境の初期化に割と時間がかかります。
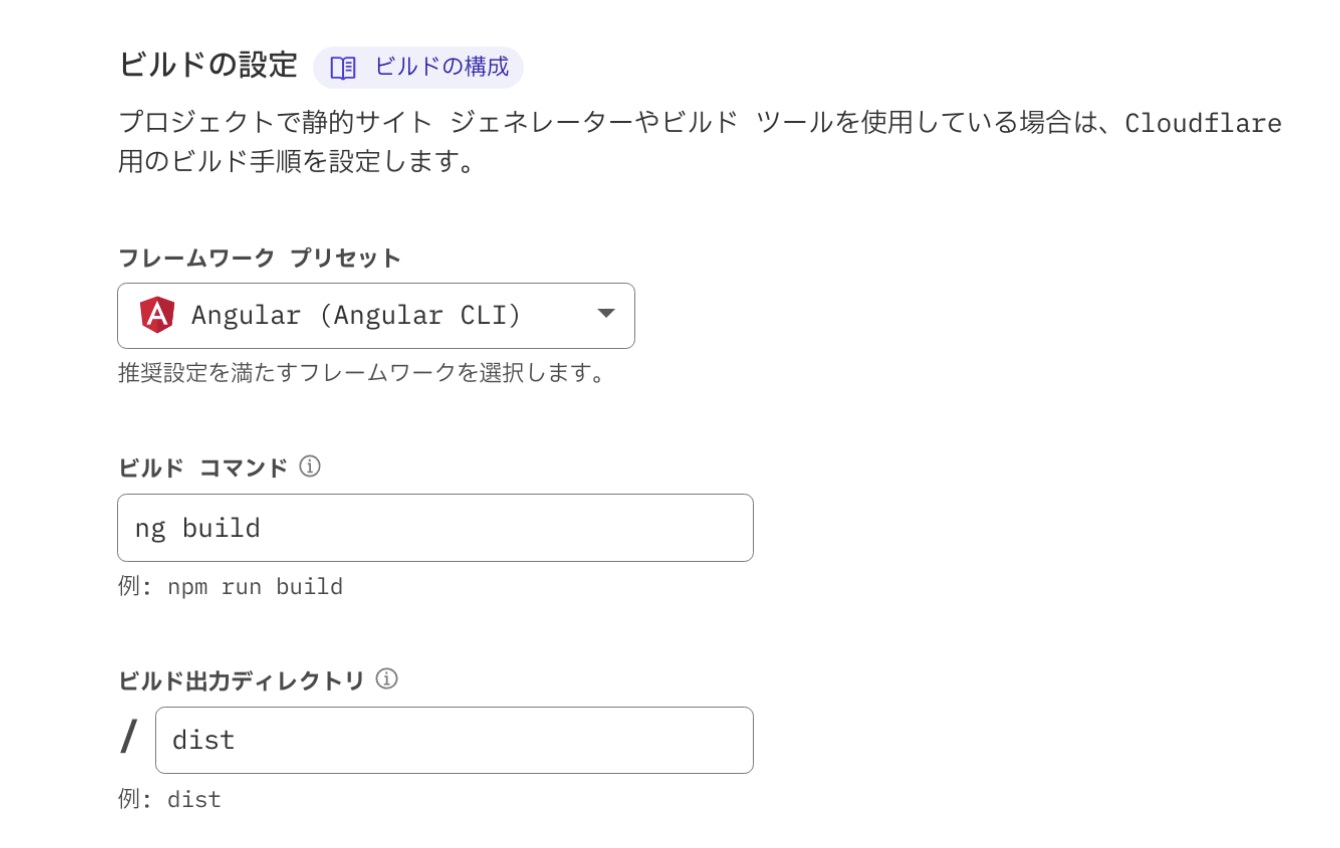
基本的に、GUIに従っていくだけで導入することができます。
Angular v13 のプロジェクトに導入する際に追加でやること
ただ従うだけではダメで、少々手を加える必要があります...
1. Node.js のバージョンを明示する
.nvmrcもしくは.node-versionというファイルを作成し、開発環境で使用中のNode.jsのバージョンを記載しておく必要があります。16.13.1のような感じです。
現時点ではCloudflare Pagesのデフォルトの Node.js のバージョンは12.18.01となっていて、Angularの要件12.20.02より古いので動かないのです。
Cloudflare側の環境変数NODE_VERSIONで指定することもできますが、その場合は本番環境とプレビュー環境の両方に変数を書かなくてはならないことに注意してください。
2. outputPath を変更する

ビルド コマンドを
ng build --output-path=./dist
に変更します。
angular.jsonのoutputPathで指定されている出力先がデフォルトではdist/<プロジェクト名>になっているためです。
おわりに
簡単にできるだろうと思っていざやり始めるとうまくいかなくてびっくりしました。
知っていればなんてことないので、この記事が誰かの役にたてば幸いです。