今Reactを使ってSPAのアプリを作っているのですがググって見つけた記事が間違っておりのでハマったので新しく忘備録のために記事を書いておこうと思います。
APIでデータを取得して配列になっているオブジェクトを取得してmap関数で逐一オブジェクトをマッピングしたい時、配列が空であればnullで非表示にしたい場合。
これ三項演算子
↓
objects ? objectsがtrueになるときの処理:objectsがfalseになるときの処理
今回の具体的処理は
objects ? objects.map(object)=>(<ここにオブジェクトを一つ一つマッピングたいコンポーネント>):null
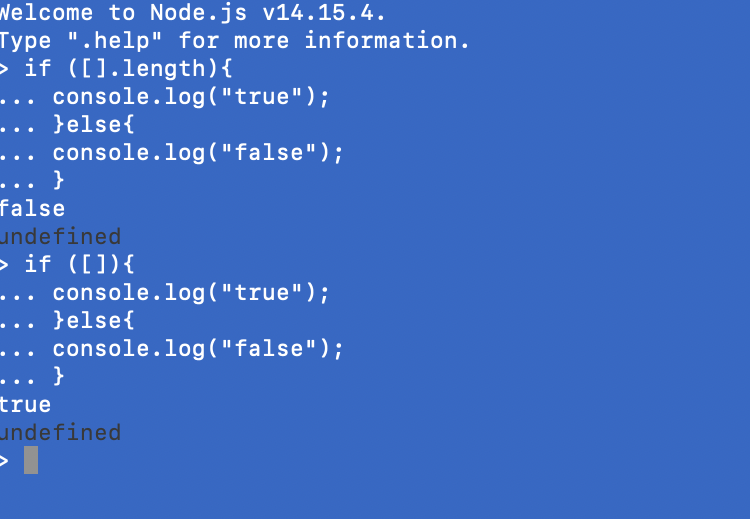
となっているサイトがあるのですがobjectsが空配列で[]の時これは条件分岐判定でfalseにならないのでobjects.lengthにして三項演算子に判断させる必要があります。[].lengthであれば三項演算子てfalseと判断してくれます。
ちょっと自分のコードを掲載しておきます。
{gmaps.length
? gmaps.map((marker: Gmap ) => (
<Marker
key={marker.id}
position={{
lat: marker.latitude,
lng: marker.longitude,
}}
onMouseOver={() => {
setSelected(marker);
}}
/>
))
: null}
アプリの詳しい説明は省きますが三項演算子で空配列を評価したい場合はこんな感じです。
gmapsが空配列の場合は表示されるのはnullになってコンポーネントは評価されません。