PWAを触ってみたかった
始めの動機はそんなもので、PWAというのがあるすごい!UnityはWebGLで吐ける!…いけるんじゃね?
ってことでやってみました。
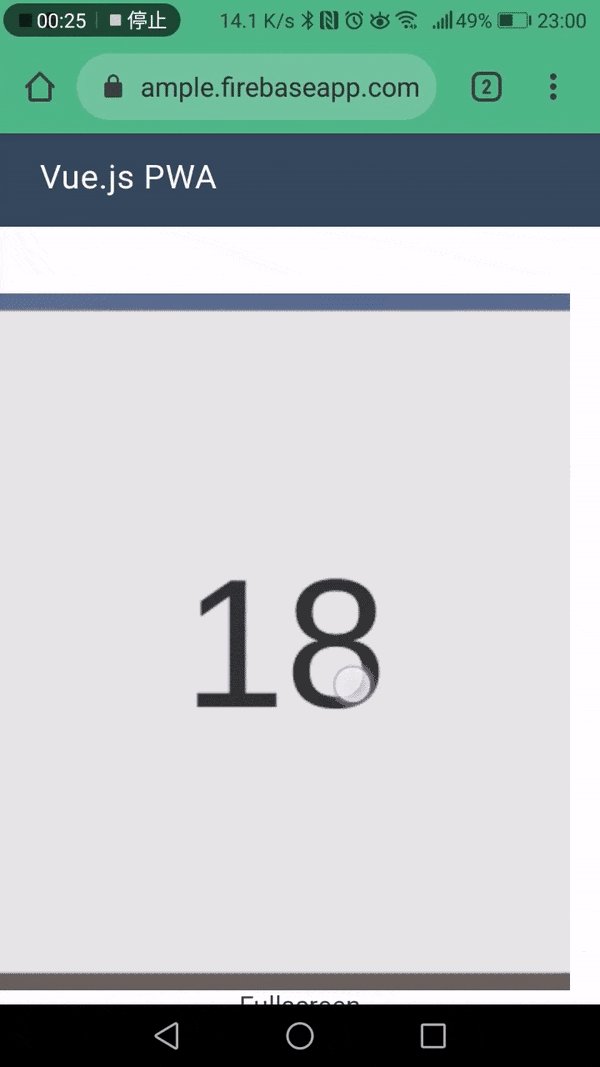
はい結構適当ですが、UI Buttonを押してカウントアップするものです。
環境
- Unity 2018.2.8f1
- Vue.js
- Firebase
UnityやVueのセットアップは他の記事を参考に行った方が良いと思うので今回は省きます。
Vueに関してはこちらを参考にさせて頂きました。
最初に言うとWeb畑の人間でないのでVue.jsとかの記述、設定諸々はよくわかってないです行き当たりばったりでやってるのでお手柔らかにお願いします。
Unity WebGLのCSSの適応の仕方がわからなくて詰んで放り投げました。
以下が今回のプロジェクトリポジトリになります。
GitHub
一応、GitHub Pagesも試しましたが何故かAndroidで動かしたときにショートカットを追加とかの機能が動いてなかったぽいので今回はFirebase Hostingを使ってみました。
Unityの設定
設定もなにもWebGLでビルドできるようにコンポーネント追加してビルドするだけです。
ただ、ビルドする場所はVue.jsのstaticフォルダ配下にビルドするようにします。Vue.jsの静的なファイルを置くところらしいです。
個人的にはstaticフォルダ配下にUnityビルド用のフォルダを作ってまとめておくとよいと思います。
今回だとunityBuildというフォルダを作っています。
Vueの設定
UnityのWebGLの読み込みを自分で書いても良かったのですが既にライブラリがあったため使わせていただきました。
vue-unity-webgl
上記をインストールしてまずはindex.htmlのヘッダーに
<link rel="shortcut icon" href="<%= htmlWebpackPlugin.files.publicPath %>static/unitybuild/TemplateData/favicon.ico">
<link rel="stylesheet" href="<%= htmlWebpackPlugin.files.publicPath %>static/unitybuild/TemplateData/style.css">
<script src="<%= htmlWebpackPlugin.files.publicPath %>static/unitybuild/TemplateData/UnityProgress.js"></script>
<script src="<%= htmlWebpackPlugin.files.publicPath %>static/unitybuild/Build/UnityLoader.js"></script>
を追加します。static配下のunitybuildフォルダ名は各自が命名したフォルダ名にしてください。
そして、App.vueを
<template>
<div id="app">
<header>
<span>Vue.js PWA</span>
</header>
<main>
<unity src="static/unityBuild/Build/unityBuild.json"
v-bind="{ width: gameWidth, height: gameHeight }"
unityLoader="static/unityBuild/Build/UnityLoader.js"></unity>
</main>
</div>
</template>
<script>
import unity from 'vue-unity-webgl'
export default {
name: 'app',
data: function () {
return {
gameWidth: window.innerWidth,
gameHeight: window.innerHeight * 0.96 - 134 // 134はヘッダー等の値
}
},
methods: {
handleResize: function () {
this.gameWidth = window.innerWidth
this.gameHeight = window.innerHeight
}
},
ready: function () {
window.addEventListener('resize', this.handleResize)
},
beforeDestroy: function () {
window.removeEventListener('resize', this.handleResize)
},
components: { unity }
}
</script>
/// <style>は初期状態のまま編集してないので略 ///
と編集することで、とりあえずはそれっぽくUnityのWebGLを表示できるかと思います。
PWAなのでモバイルでも動かすことを想定していますが、最初に出てくるアラートが鬱陶しい場合はテラシュールブログさんの
【Unity】WebGLとWebAssembly
にあるモバイルで動作させるを参照してください。
Firebase
今回は静的ファイルばかりなのでhosting機能を使っています。
セットアップとデプロイに関しては公式のドキュメントで充分だと思います。
Firebase Hosting
所感
Vue.jsが楽…
PWAなのでちゃんとホーム画面でインストールしたかのように扱えますし、オフライン動作部分を調整すればストアに出さなくてもゲームらしく出来るんじゃないか?と思います。
cssをきちんと適応させることはもちろんですが横画面にすることも考慮してできれば結構気楽にゲームなどをデプロイできる気がします
あと、最近はPWAをWindows等の上でも動かせるのでデスクトップゲーム風とかもできるかもしれません。
本当はUnityでWebGLビルド時に勝手にVueProject作ってPWA環境にする!みたいなフレームワーク的なところまで妄想してましたが妄想で止まってしまいました。。
何かの参考になればと思います。
(GitHubのアラートはいつかなおすんだ…いつか…)