最初に
ChatGPT Plusには画像生成AIの機能が備わっているとのことを記事で知りました。早速試してみたところ、その精度の高さに驚きました。これは、ゲームの背景作成やステージデザインに非常に役立てそうだなと思い、今回はその機能を使って背景画像を作成してみました。
今回使用するもの
・unity
・DALL-E3
・ChatGPT Plusで使用できる機能「Advanced data analysis」
・画像の一部を切り抜ける編集ソフト
・DALL-E3について
DALL-E3はOpenAI社が公開したばかりの最新の画像生成AIで、テキストプロンプトからその内容を反映した画像を生成するDALLシリーズの最新版です。ChatGPTとの統合により、ユーザーは直感的な方法で画像を生成できるようになり、この強力な機能はChatGPT Plusを通じても利用可能です。DALL-E3によって生成された画像は商用目的での利用も認められています。
・ChatGPT Plusの「Advanced Data Analysis」機能について
「Advanced Data Analysis」は、ChatGPT Plusで利用できる機能の一つです。この機能を使用すると、ユーザーはChatGPTに対して実行したいプログラムの指示をするだけで、Pythonコードの生成からプログラムの実行までを自動的に行ってくれます。
簡単な画像処理などのタスクにもこの機能を活用できるため、今回はこの機能を使い、画像のリサイズを行います。
背景を作る流れ
1.DALL-E3で画像を生成
2.その画像の中で使いたい部分を画像編集ソフトで切り抜き
3.ChatGPT「Advanced data analysis」で画像をリサイズ
4.unityでリサイズした画像を配置、タイルマップ化
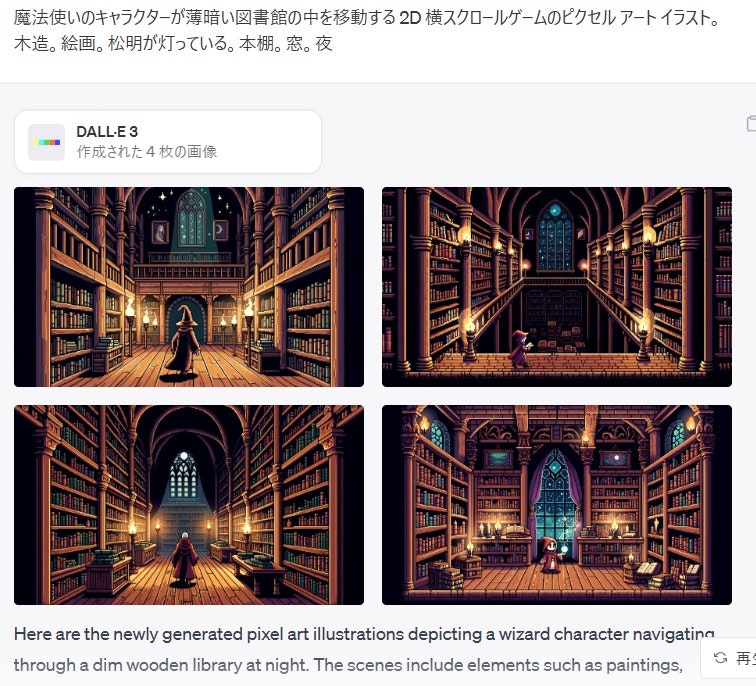
1.DALL-E3で画像を作る
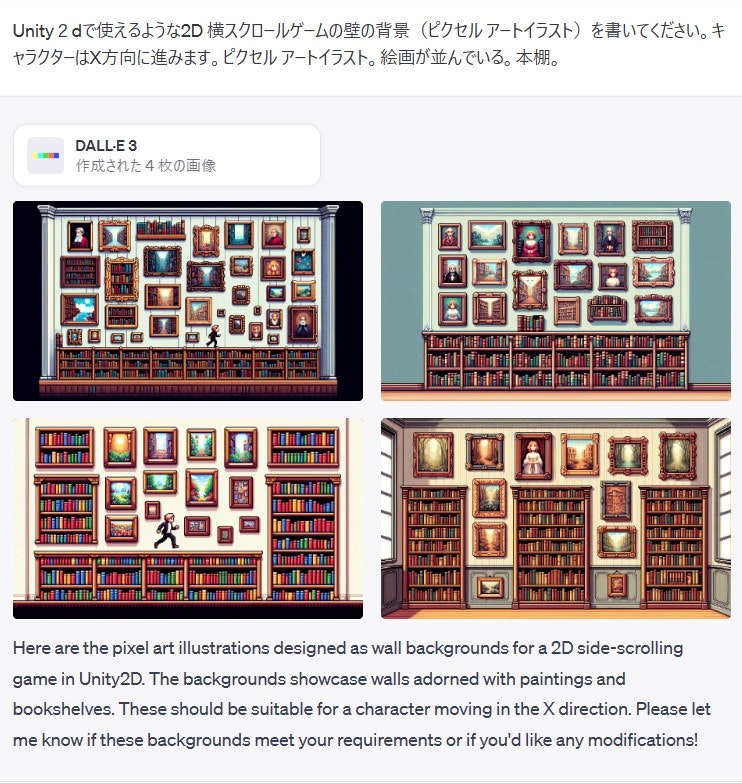
今回は夜の図書館っぽい背景を作りたいのでそれっぽいプロンプトを書きます。
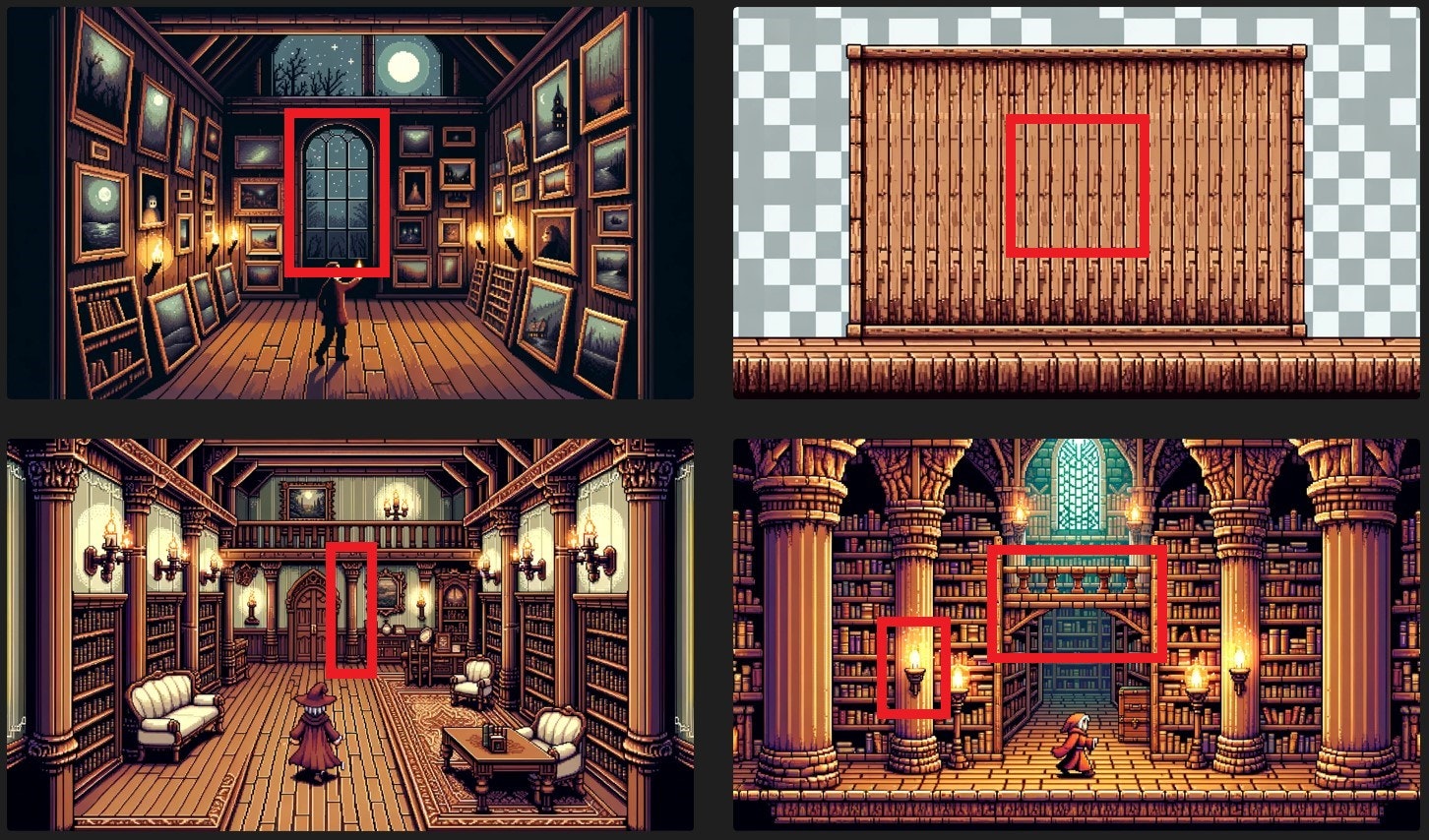
出来上がったのが以下のような画像。いい感じですが、奥行きがでてしまっています。ただ、部分的に使えそうなところがあるため、その部分を切り取って使用します。
いろいろなプロンプトを試した結果、絵画や本棚といった特定の要素の数を少なく指定すると、奥行きのないような画像が生成されやすかったような気がします。また、「平面的な」というフレーズを入れても出やすかったです。

2.画像の中で使いたい部分を画像編集ソフトで切り抜き
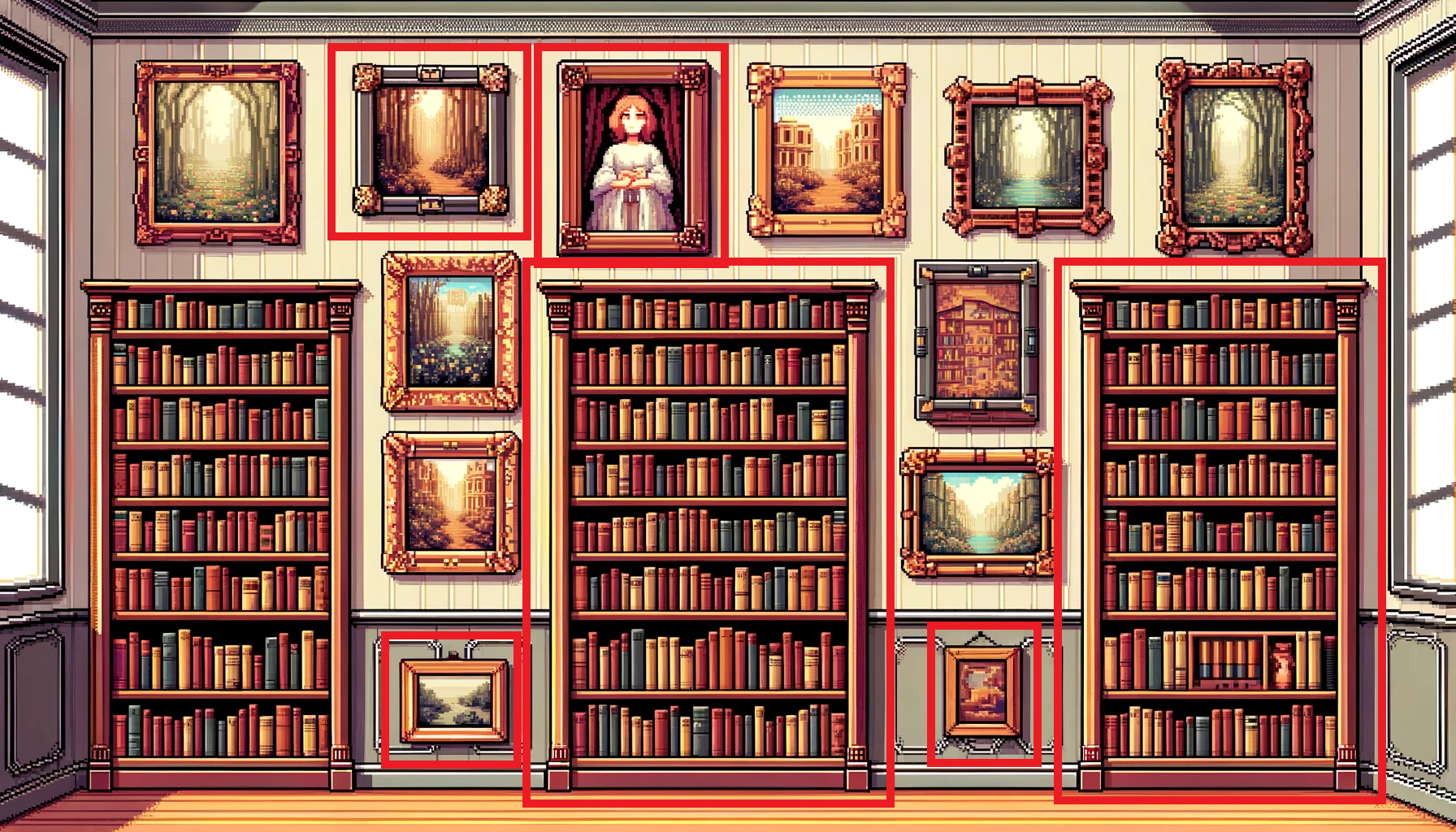
生成した画像から使いたい部分を画像編集ソフトで切り抜きます。以下の画像の赤枠の部分を切り抜きます。


今回はGIMPという無料ソフトを使いました。切り取った画像を透過PNG形式で保存できれば他のソフトでも問題ないです。
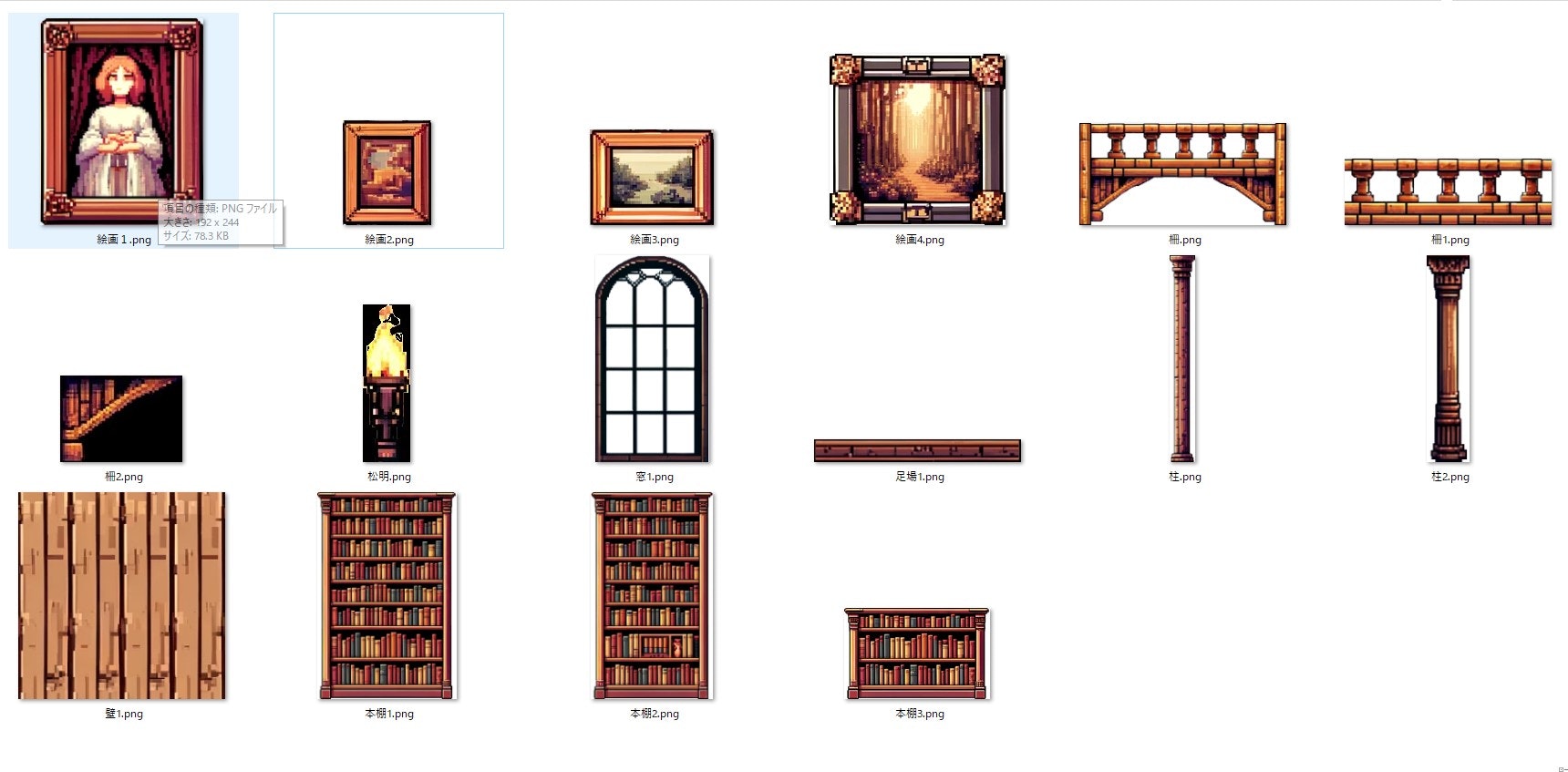
以下の画像が切り取った画像。

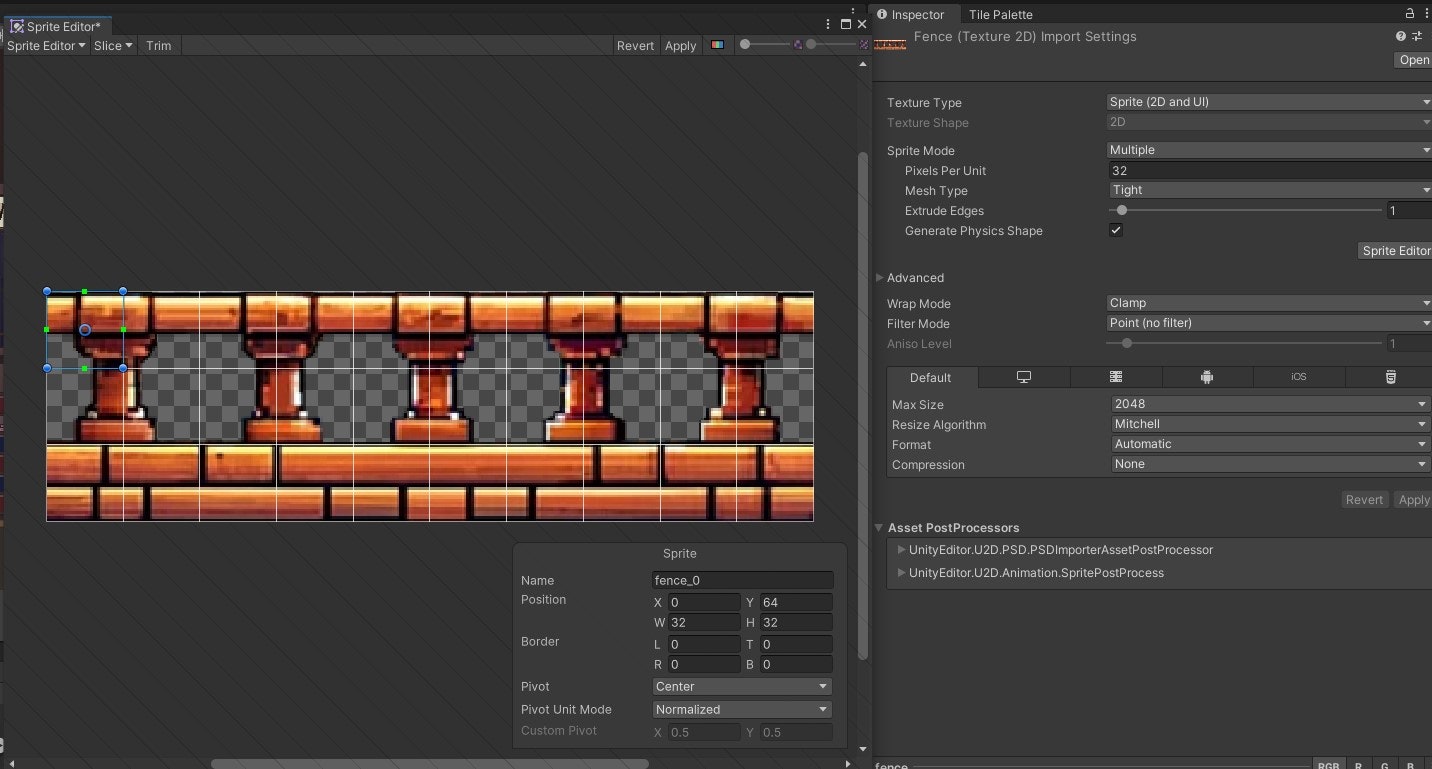
3.ChatGPT「Advanced data analysis」で画像をリサイズ
一マスのサイズを32x32ピクセルに設定するため、画像を32の倍数の解像度にリサイズします。

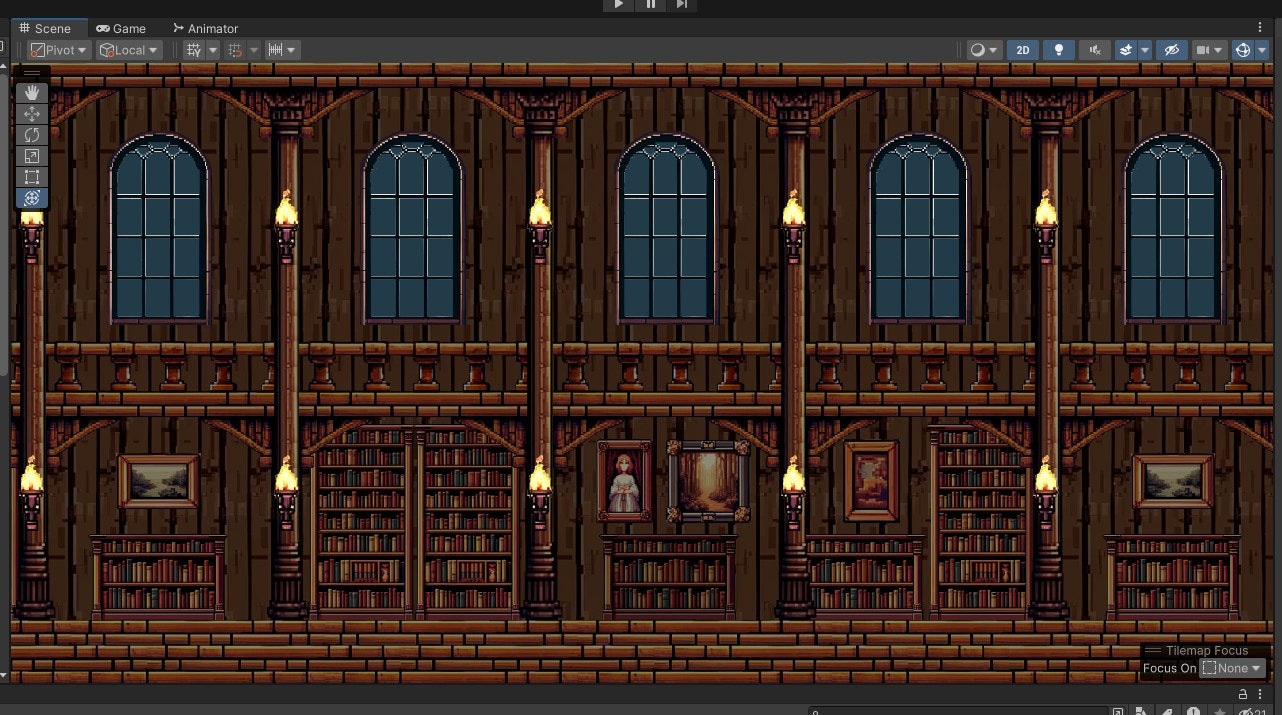
4.unityでリサイズした画像を配置、タイルマップ化
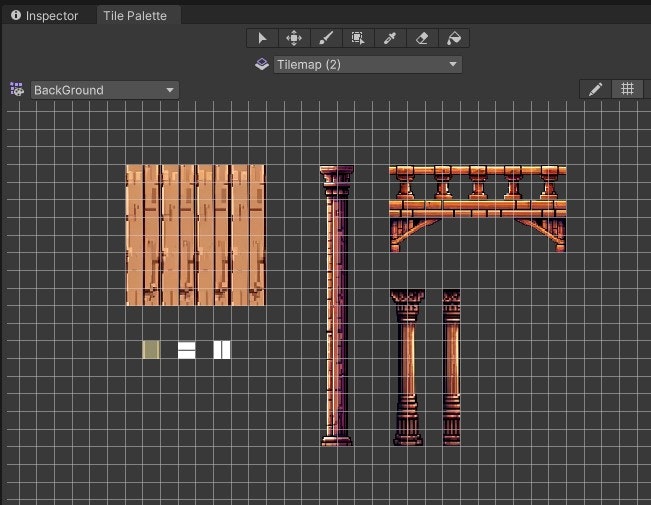
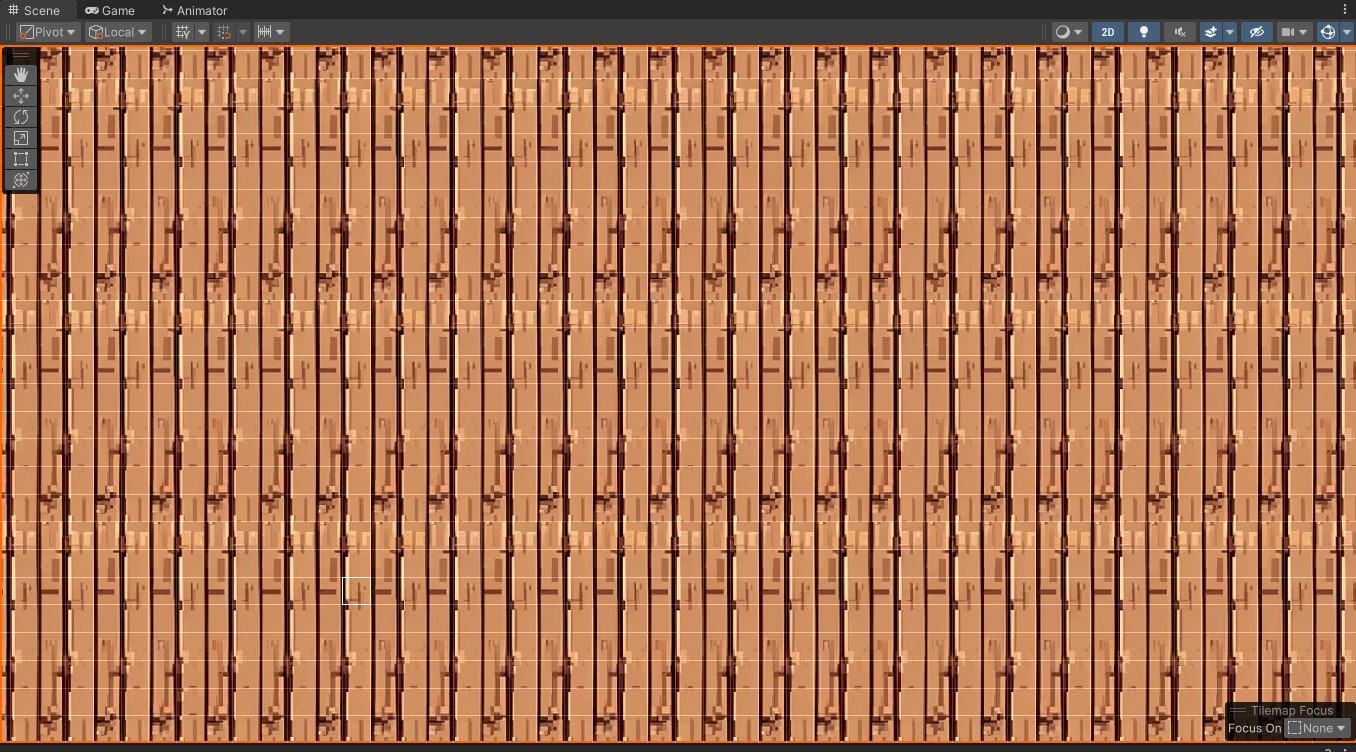
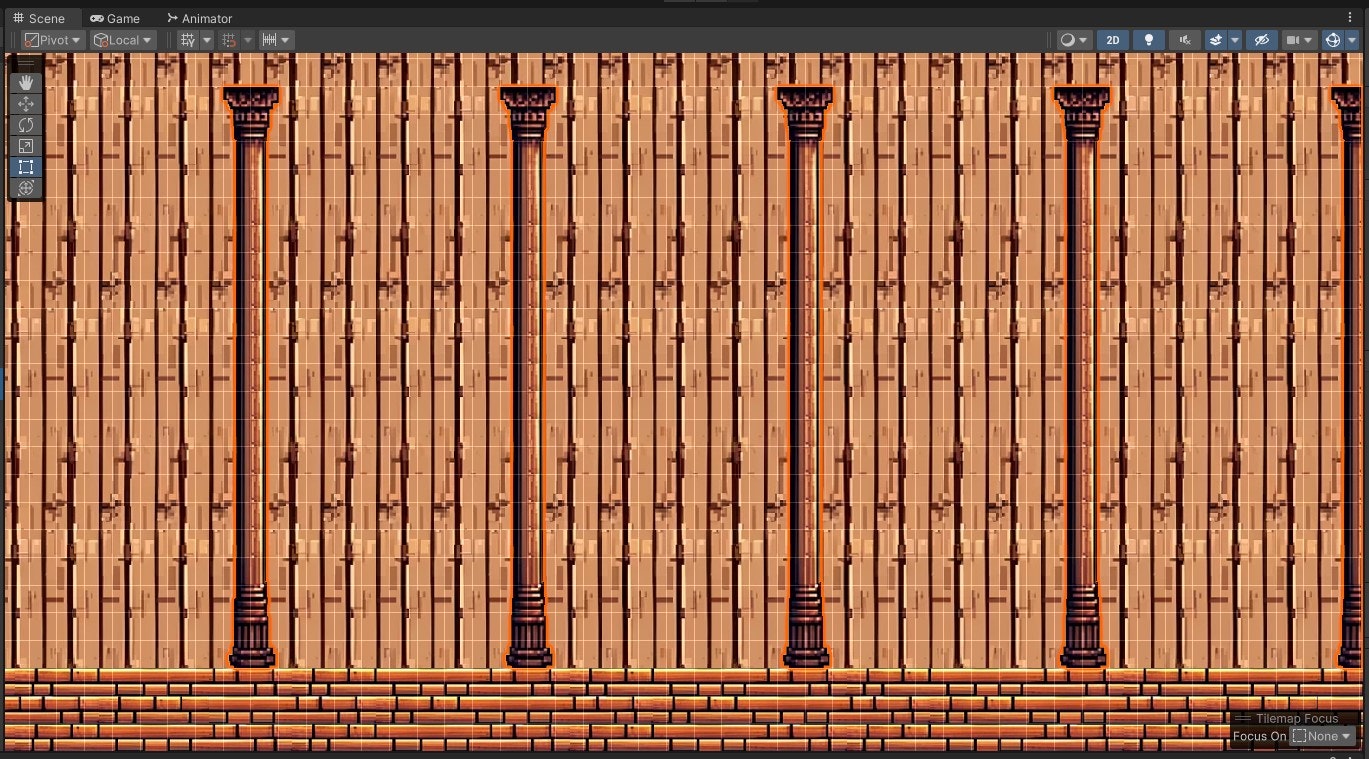
unityでタイルマップとして使いたい画像をタイルマップ化します。
複数のタイルマップを作成し、ソート順やZ位置を変えてレイヤーを重ねていきます。
壁を作成
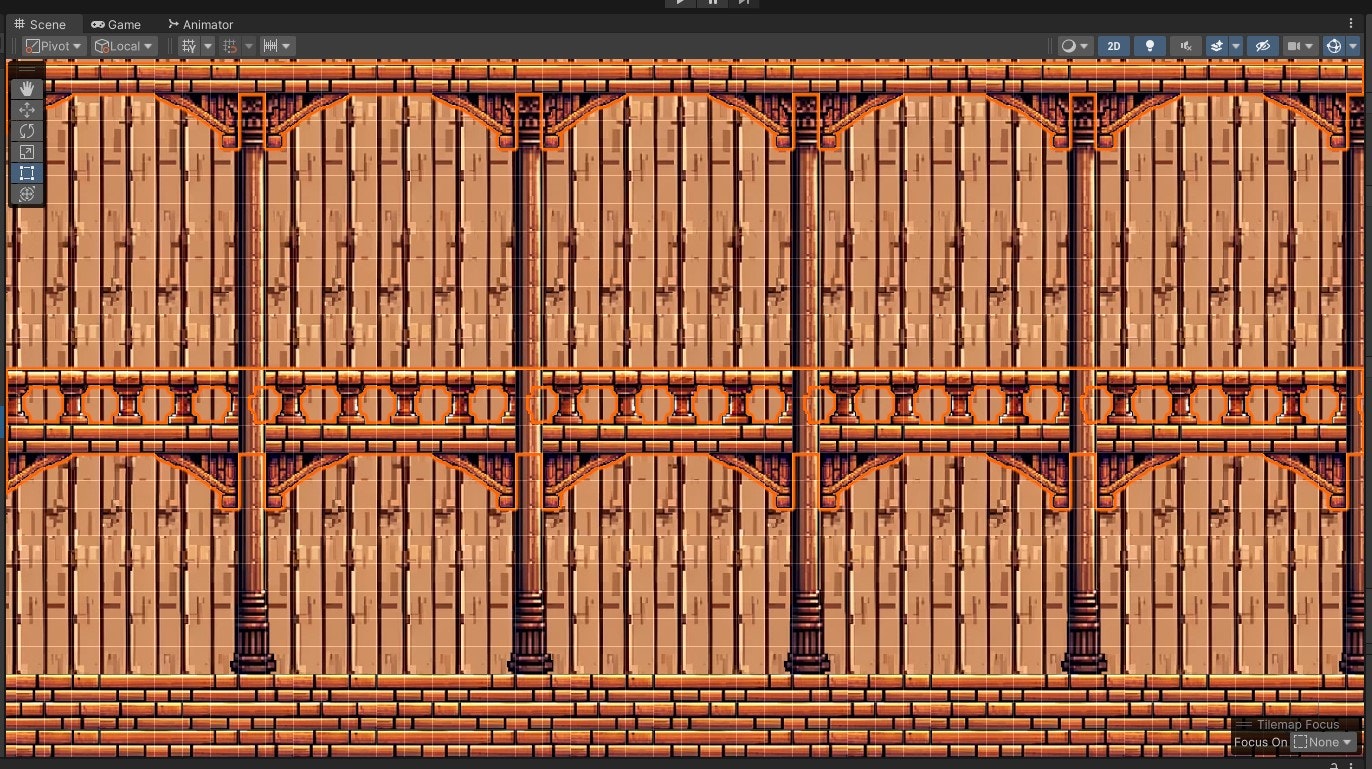
柱や柵を作成
松明、絵画、本棚の画像を配置
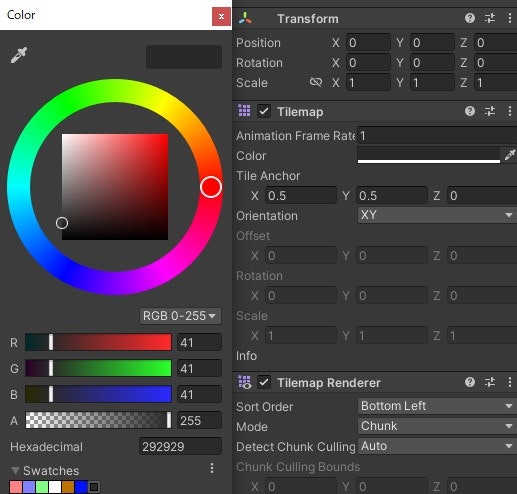
タイルマップや画像の明るさを調整
完成!
それなりにいい感じの背景が出来上がったんではないでしょうか。

最後に
今回はDALL-E3で背景画像を作成しました。今後は、ゲームの障害物やステージ要素の作成にもこの技術を活用してみたいと思います。