Snapkitとは?
簡単にいうとコードでAutolayoutがさくっと出来てしまうもの。
使い方
①addSubView(Viewに配置するものを追加)
②基本となる書き方
"配置するもの".snp.makeConstraints { make in
make."どこを?"."なにに?".offset("どのくらい?")
}
とりあえず適当に配置
//controllers
self.testView.snp.makeConstraints { make in
make.edges.equalToSuperview()
}
//views
func setView() {
self.addSubview(button1)
self.addSubview(button2)
self.addSubview(button3)
self.addSubview(button4)
self.addSubview(button5)
button1.snp.makeConstraints { make in
make.centerX.equalToSuperview()
make.centerY.equalToSuperview()
make.width.equalTo(50)
make.height.equalTo(50)
}
button2.snp.makeConstraints { make in
make.width.equalTo(50)
make.height.equalTo(50)
make.centerX.equalToSuperview()
make.bottom.equalTo(button1.snp.top).offset(-50)
}
button3.snp.makeConstraints { make in
make.width.equalTo(50)
make.height.equalTo(50)
make.centerY.equalToSuperview()
make.right.equalTo(button1.snp.left).offset(-50)
}
button4.snp.makeConstraints { make in
make.width.equalTo(50)
make.height.equalTo(50)
make.centerX.equalToSuperview()
make.top.equalTo(button1.snp.bottom).offset(50)
}
button5.snp.makeConstraints { make in
make.width.equalTo(50)
make.height.equalTo(50)
make.centerY.equalToSuperview()
make.left.equalTo(button1.snp.right).offset(50)
}
}

コード解説
//controllerにてviewのインスタンスを生成済み
//testViewの配置
self.testView.snp.makeConstraints { make in
//Superviewのtop,left,bottom,rightに合わせて
make.edges.equalToSuperview()
}
//views
//ボタン1の配置
button1.snp.makeConstraints { make in
//横軸を中心に(どこを?→中心を、なにに?→Superviewに)
make.centerX.equalToSuperview()
//縦軸を中心に(上と同じ)
make.centerY.equalToSuperview()
//どこを?→横幅を、どのくらい?→50pxに
make.width.equalTo(50)
//どこを?→縦幅を、どのくらい?→50pxに
make.height.equalTo(50)
}
//ボタン2の配置
button2.snp.makeConstraints { make in
//省略
make.width.equalTo(50)
make.height.equalTo(50)
make.centerX.equalToSuperview()
//どこを?→下を 何に?→ボタン1のトップに どこくらい?→-50px
make.bottom.equalTo(button1.snp.top).offset(-50)
}
他は同じようなことをしているので省略
これは・・・簡単!!
ちなみにoffset()以外にもメソッドが用意されている。
・multipliedBy()→入力した数値の積の利用
・dividedBy→入力した数値の商を利用
・inset→paddingを設定
また補足として
make.centerX.equalToSuperview()
make.centerY.equalToSuperview()
//centerX+centerY
make.center.equalToSuperview()
と書ける。
動的な動きにも対応
nameTitleLabel.snp.makeConstraints { make in
make.top.equalToSuperview().offset(300)
make.left.equalToSuperview().offset(28)
}
nameLabel.snp.makeConstraints { make in
make.top.equalTo(nameTitleLabel.snp.top)
make.left.equalTo(nameTitleLabel.snp.right).offset(24)
}
ditailTitleLabel.snp.makeConstraints { make in
make.top.equalTo(nameLabel.snp.bottom).offset(50)
make.top.greaterThanOrEqualTo(nameTitleLabel.snp.bottom).offset(50)
make.left.equalTo(nameTitleLabel.snp.left)
}
ditailLabel.snp.makeConstraints { make in
make.top.equalTo(ditailTitleLabel.snp.top)
make.left.equalTo(ditailTitleLabel.snp.right).offset(24)
}
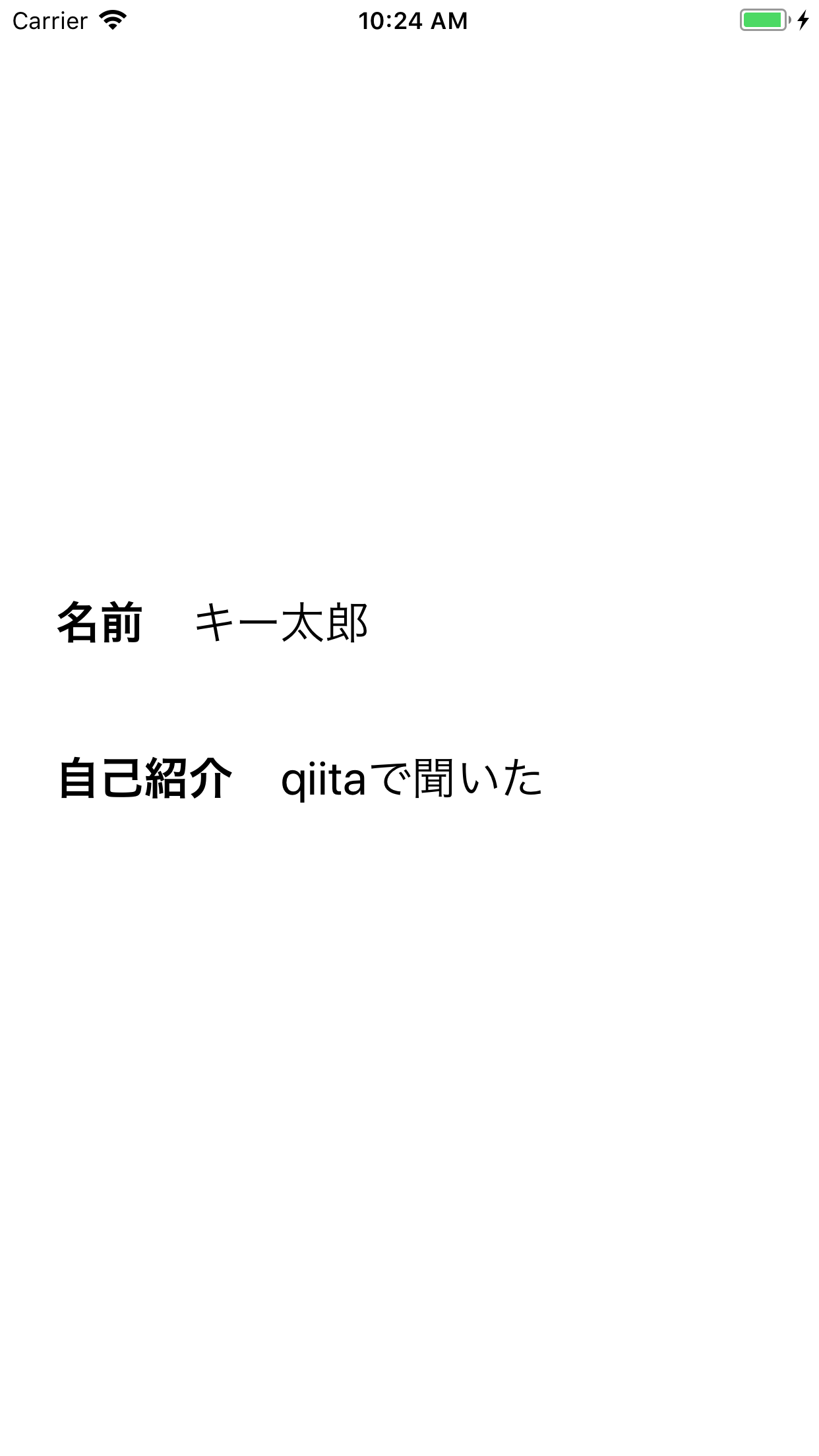
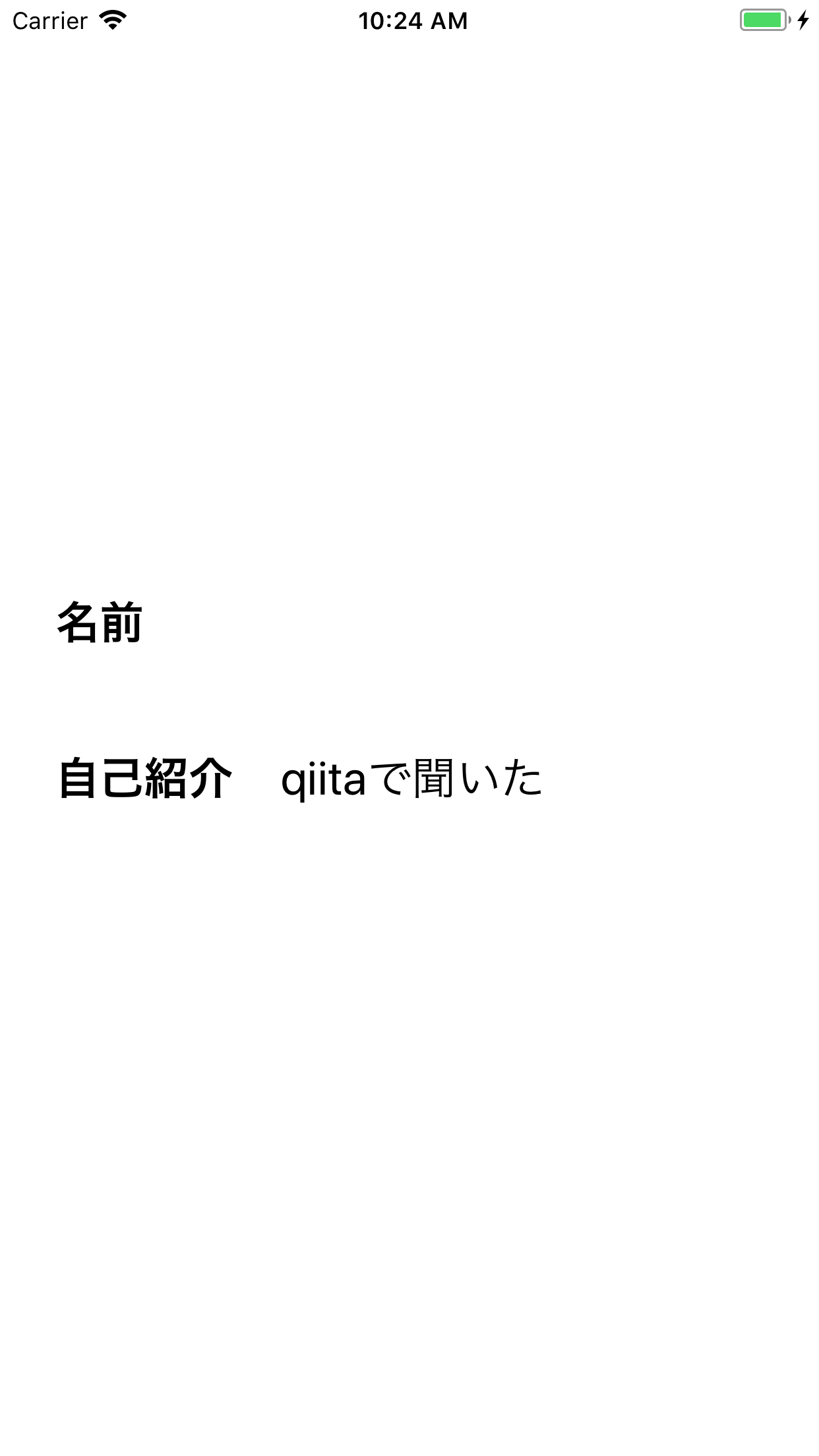
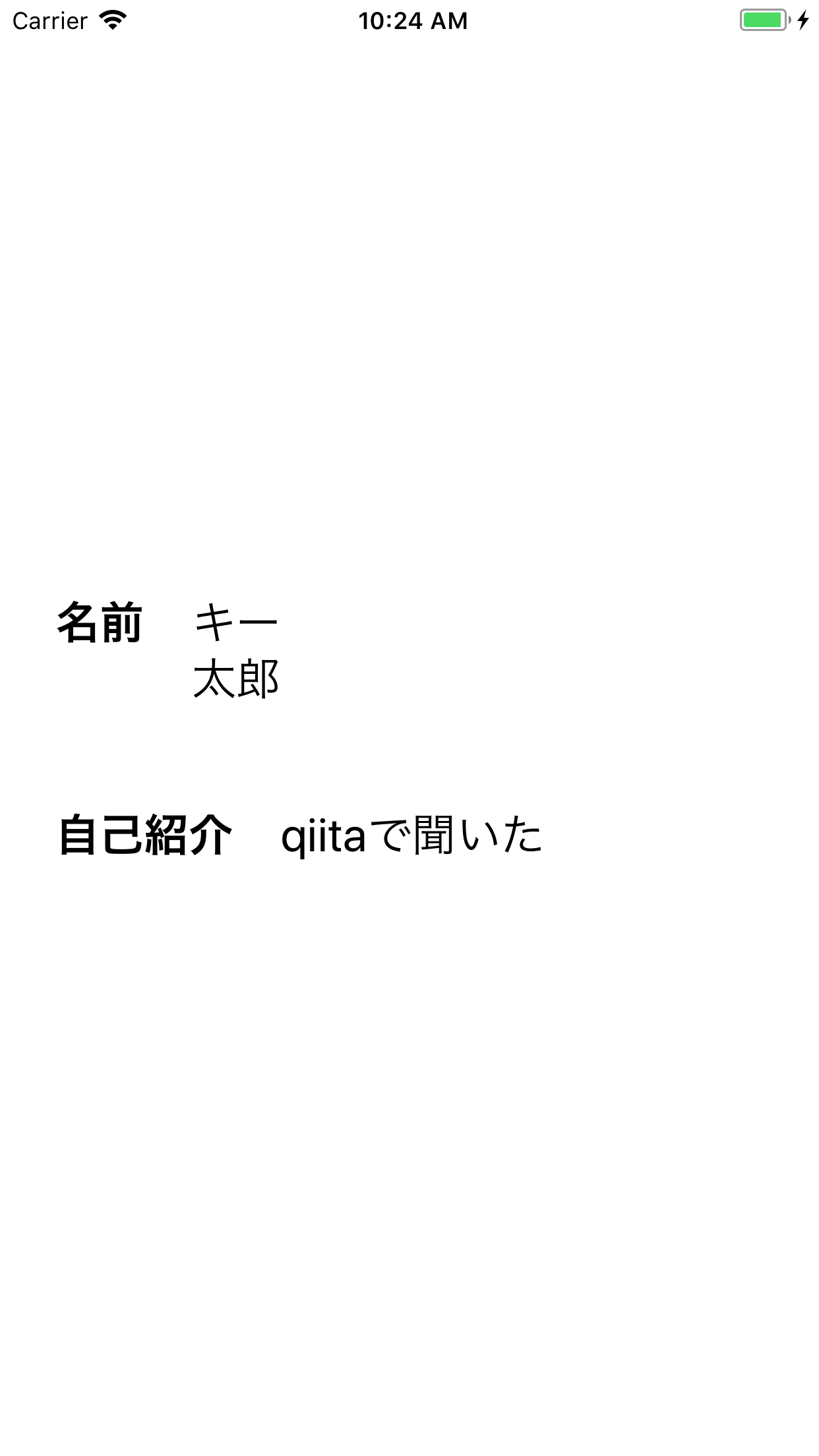
| 名前入力 | 名前"" | 名前改行 |
|---|---|---|
 |
 |
 |
コード解説
//名前
nameTitleLabel.snp.makeConstraints { make in
//Superviewのtopから300px,leftから28pxの位置
make.top.equalToSuperview().offset(300)
make.left.equalToSuperview().offset(28)
}
//キー太郎
nameLabel.snp.makeConstraints { make in
//topを名前のtopと合わせる。 キー太郎leftを名前rightから24px離れた位置に
make.top.equalTo(nameTitleLabel.snp.top)
make.left.equalTo(nameTitleLabel.snp.right).offset(24)
}
//自己紹介
ditailTitleLabel.snp.makeConstraints { make in
//topをキー太郎のbottomから50px離れた位置に
make.top.equalTo(nameLabel.snp.bottom).offset(50)
//topを最低でも名前bottomから50px離れた位置に
make.top.greaterThanOrEqualTo(nameTitleLabel.snp.bottom).offset(50)
//省略
make.left.equalTo(nameTitleLabel.snp.left)
}
//qiitaに聞いた(省略)
ditailLabel.snp.makeConstraints { make in
make.top.equalTo(ditailTitleLabel.snp.top)
make.left.equalTo(ditailTitleLabel.snp.right).offset(24)
}
便利なメソッドとして自己紹介にあるgreaterThanOrEqualTo。
これは上記で記載しましたが、最低でもこのくらいと指定できる。
これを使った理由として
①nameTitleのbottomに合わせるとnameが改行されたとき、被ってしまう。
②nameのbottomに合わせると、nameが""のとき合わせる対象がなくなってしまう。
つまりnameに入る内容が""でなく改行されない場合でないと対応ができない。
なので最低でもnameTitleから50pxは離してほしいが、nameからの50pxを忘れないでね!
みたいにかける。
ちなみにこれと対称なメソッドとしてlessThanOrEqualToがある。
// 50 <= top <= 500 最低でも50は離して欲しいが500は超えないでね
make.top.greaterThanOrEqualTo(nameTitleLabel.snp.bottom).offset(50)
make.top.lessThanOrEqualTo(nameTitleLabel.snp.bottom).offset(500)
まとめ
SnapKitには他にも便利なメソッドがまだまだあります。
AutoLayout嫌だ!って人にはおすすめ。
少しでも興味持っていただけたかたがいれば嬉しいですね!!