(2022 5/28 更新)
こんにちは、初めてQiitaに投稿するMinaki-webです。
今回は独断と偏見で決めたものと一般的なVSCodeのオススメ拡張機能を紹介していきたいと思います。
テーマは別記事でそのうち取り上げようと思います。
便利系
Japanese Language Pack for Visual Studio Code
VSCodeを日本語化してくれます。
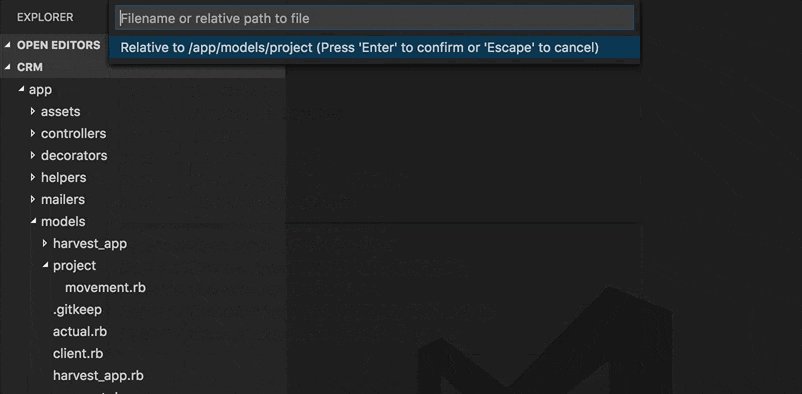
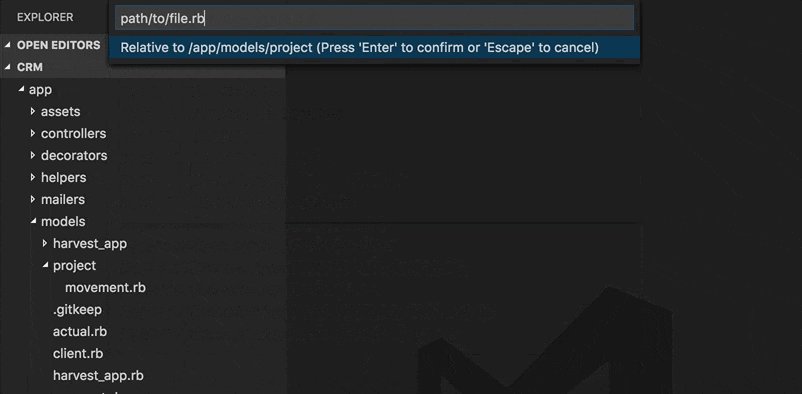
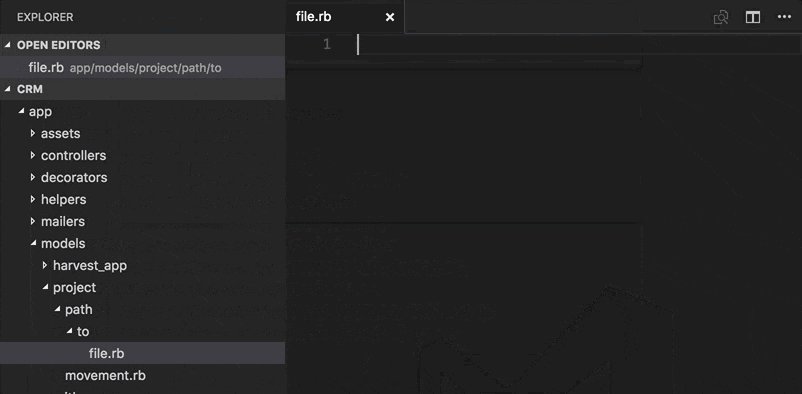
advanced-new-file

デフォルトのCtrl + Nはゴミなので代わりにこれを設定してあげると世界が変わります。
本当です。
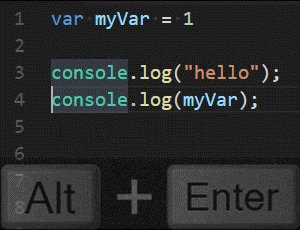
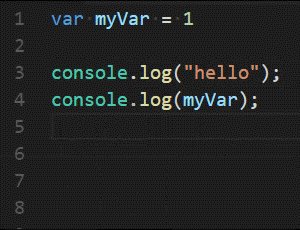
Colonize

JavaやPHP書く時などセミコロンが行末に要求されるときかなり重宝しています。
File Utils
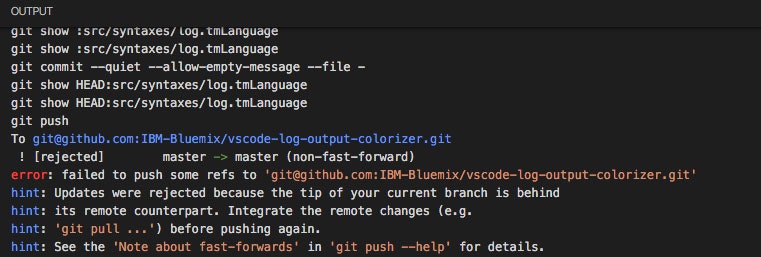
Output Colorizer
Markdown All in One

Markdownを書くときショートカットキーなどあって便利です。詳しくはリンク先をご覧ください。
Live Share
リアルタイムで複数人と共同編集や確認できます。
コード系
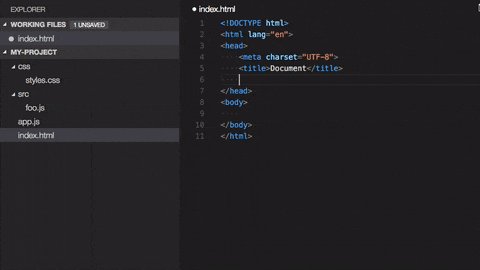
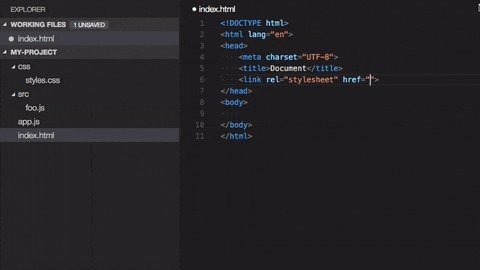
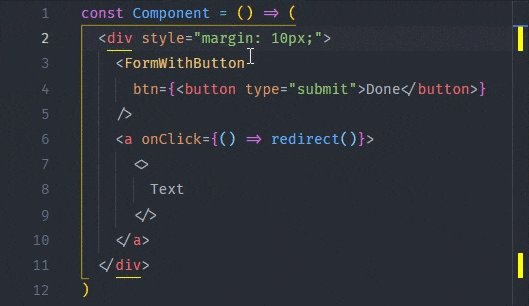
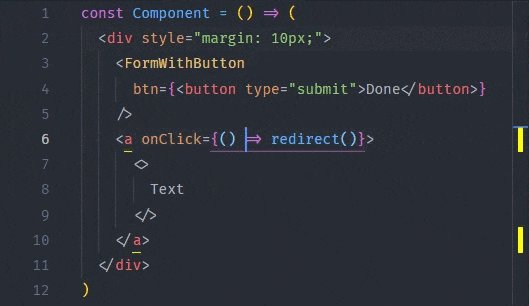
Auto Rename Tag
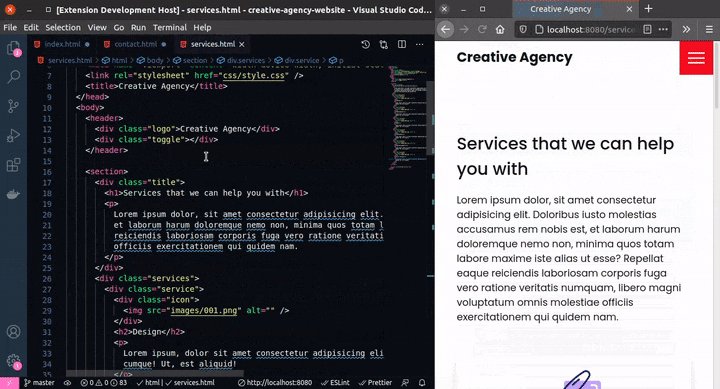
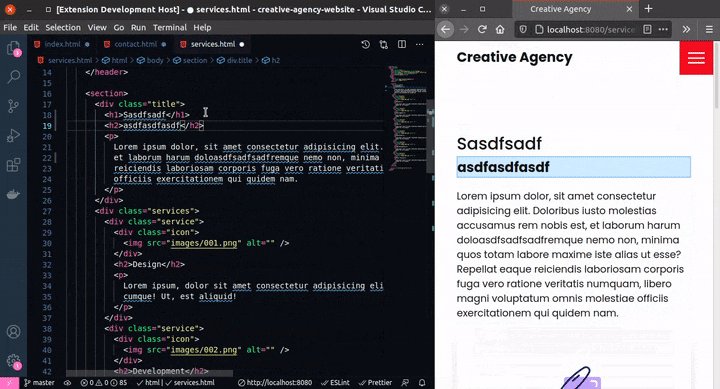
HTML/XMLタグの名前を自動的に変更する拡張機能です。
わざわざ閉じタグを選択する必要がないのでめっちゃ便利です。
htmltagwrap
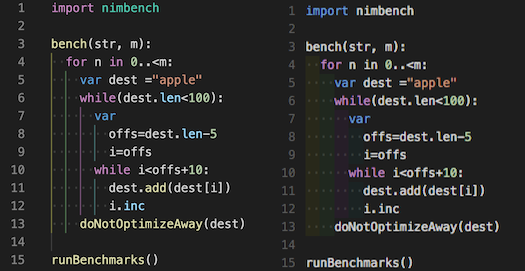
indent-rainbow
Prettier - Code formatter
最強のコードフォーマッターです。絶対入れましょう。
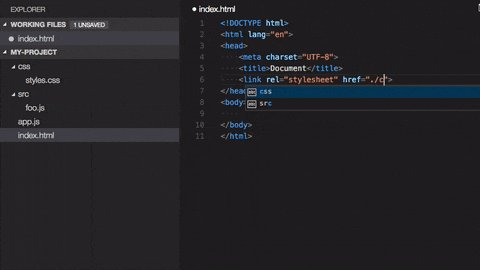
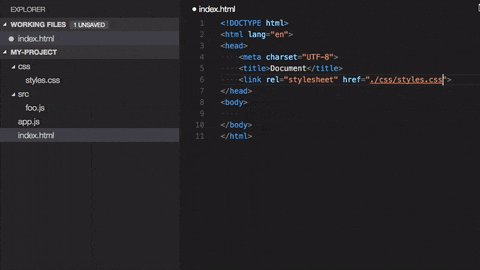
Path Intellisense
Live Sass Compiler
Ritwickdey氏の『Live Sass Compiler』を更新してくれている拡張機能です。
最近Sassはdart-sassで書くことが推奨されているのでそれを自動でコンパイルしてくれるこの子は優秀です!
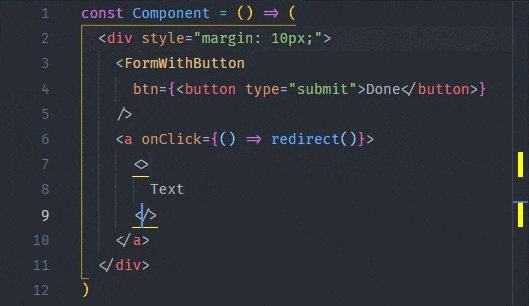
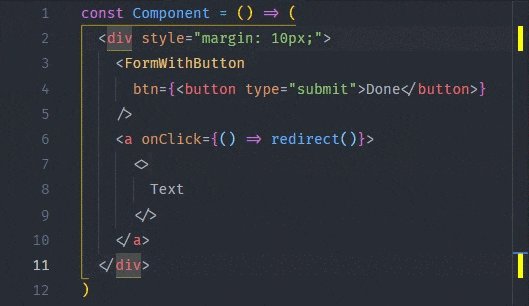
Highlight Matching Tag

対になるタグを示してくれます。
https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag
HTML CSS Support
HTMLファイル内でリンクされたCSSファイルのclass,idの補完やReactやPHPなどのCSSサポートをしてくれます。
CSS Peek

HTMLファイルに指定されたclass,idの定義先にジャンプできたり、その場でCSSのスタイルを確認できます。
ES7 React/Redux/GraphQL/React-Native snippets
ReactやGraphQLでよく使うスニペットが詰め込まれています。
Rainbow CSV

CSVファイルを色分けして表示してくれたり、SQL言語みたいにクエリを実行できるみたいです。
PHP Intelephense
PHPをVSCodeで書く方はおすすめです。補完やコードのフォーマットを行ってくれます。
##DEMO・デバッグ系
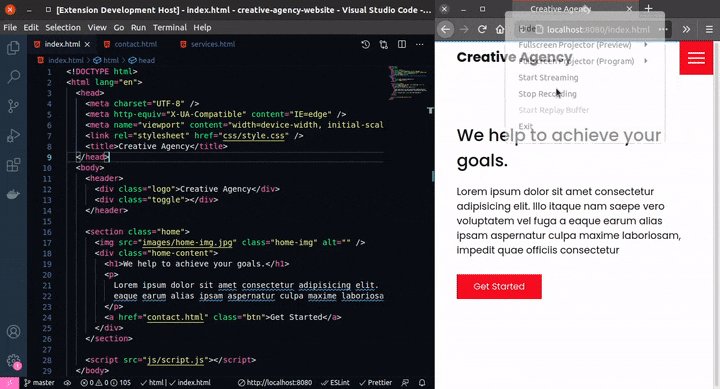
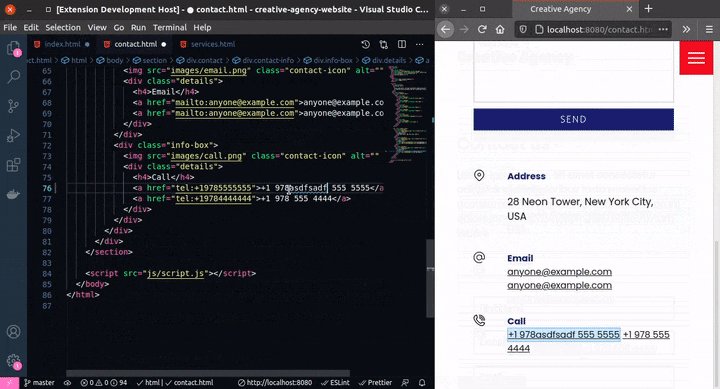
Five Server

これはHTMLやPHPファイルのライブプレビューができる拡張機能です。
大抵Ritwickdey氏の『Live Server』がおすすめされていると思うのですが、こちらはその『Live Server』を更新して、新プロダクトとして提供しています。
PHPファイルはphp.exeとphp.iniへのパスを設定で記述するだけで簡単にライブプレビューができるので楽です!
(2021/06/05/22:00 追記)ちょっと起動が遅いかもしれない・・・
Rest Client
npm

package.json内で定義されているnpmスクリプトや、モジュールの検証を助けてくれます。
ESLint
VSCodeでESLintを使う方は必須です。
Import Cost
JS/TSでimportしたファイルのサイズを表示してくれます。
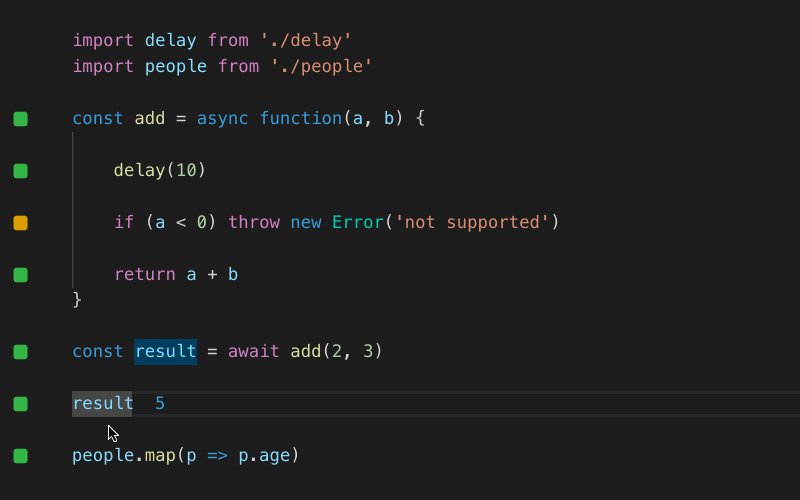
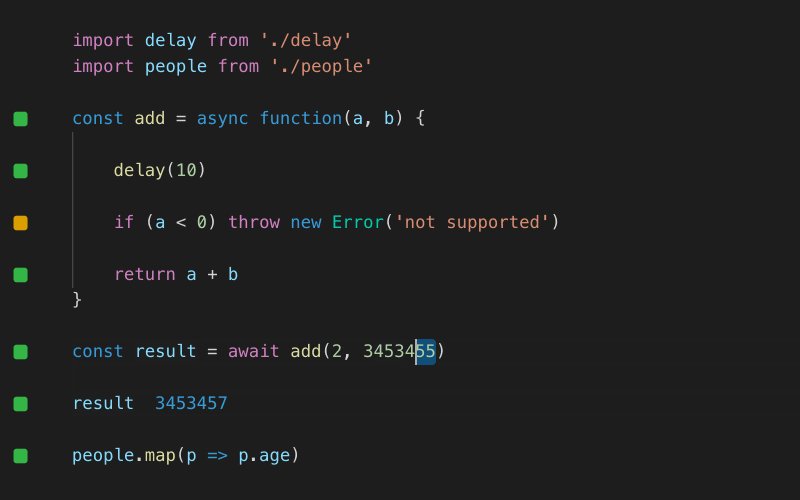
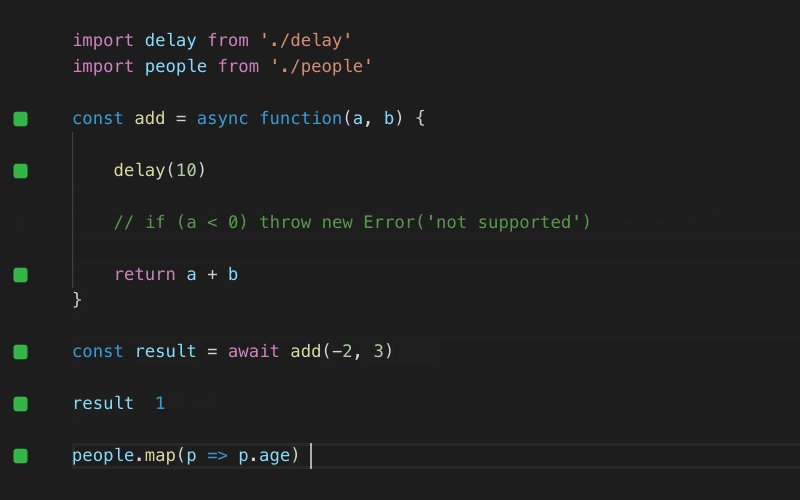
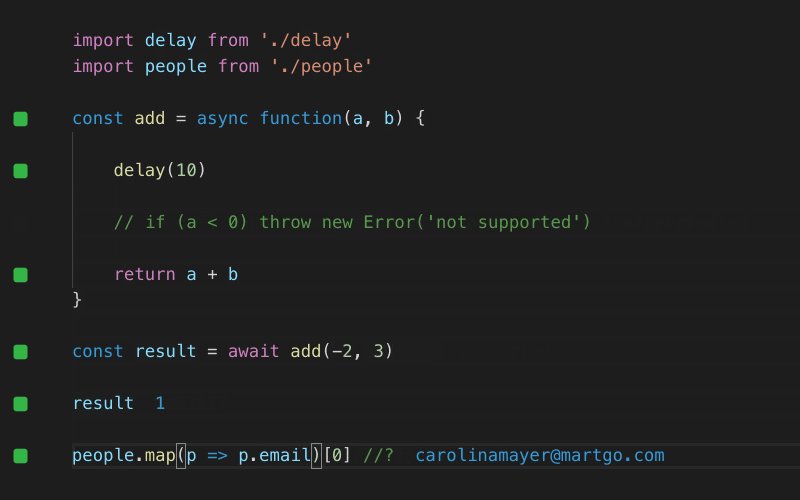
Quokka.js
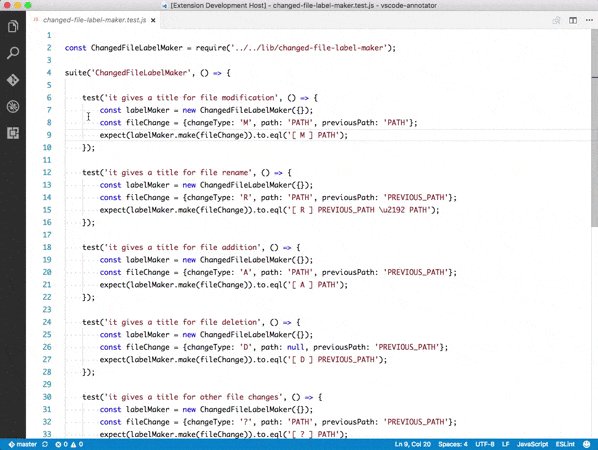
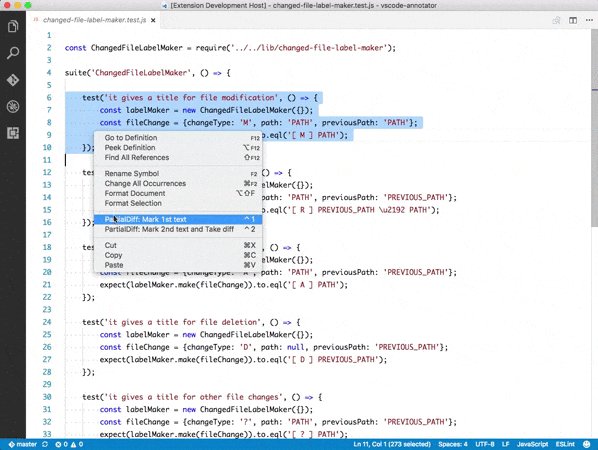
Partial Diff
Git系
gitignore
.gitignoreを言語に合わせて作成してくれます。
Git Lens

誰がいつコミットしたかをコード上で確認できたりします。
チームでプロジェクトを開発するときは入れるといいかも。
さいごに
人によって必要な拡張機能は違うと思うので他の方の記事も参考にしながら活用してください。
有名なものは他の方のものとかぶっているかもしれませんw
それでは、良いハックライフを!