はじめに
SwiftUI ではデフォルトでは入力開始時に TextField の
Placeholder の文字列は表示されたままですが,
入力開始時に Placeholder を非表示にできるのかについて
検証をする機会があったので備忘録です。
通常はデフォルトのままで大丈夫だとは思います。
実装
結果的に Placeholder の文字列を定数にせず,
バインドすることで実現できました。
TextField を生成する際に下記を使って入力開始/終了時の処理で
placeholder の文字列を変更しています。
init<S>(_ title: S, text: Binding<String>, onEditingChanged: @escaping (Bool) -> Void = { _ in }, onCommit: @escaping () -> Void = {}) where S : StringProtocol
サンプルコードはこちらです。
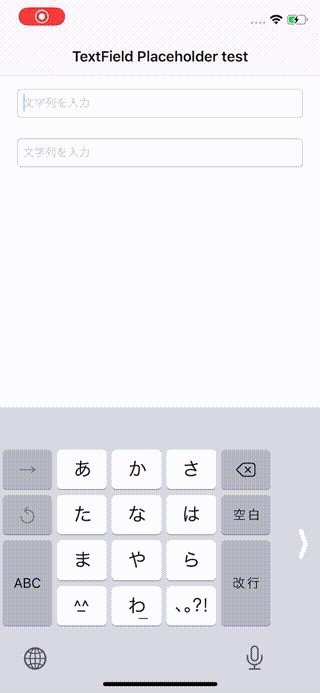
1つ目の TextField がデフォルトのシンプルなもの,
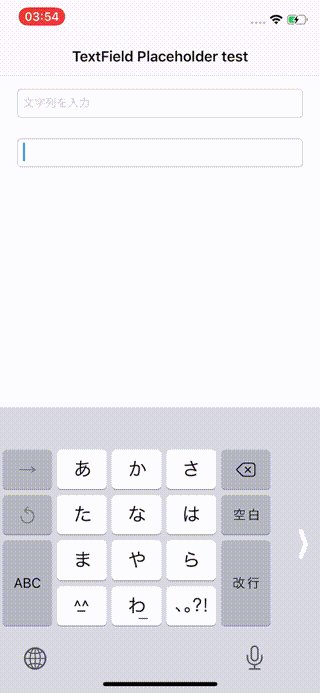
2つ目の TextField が入力時に非表示になるものです。
ContentView.swift
import SwiftUI
struct ContentView: View {
@State private var firstTextFieldStr = ""
@State private var secondTextFieldStr = ""
@State private var placeholderStr = "文字列を入力"
var body: some View {
NavigationView {
VStack(alignment: .leading) {
TextField("文字列を入力", text: $firstTextFieldStr)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.vertical, 16.0)
TextField(self.placeholderStr, text: $secondTextFieldStr, onEditingChanged: { (hasChanged) in
// 編集を始めたらtrue,終えたらfalseになる
if hasChanged && self.secondTextFieldStr.isEmpty {
// 編集開始時に文字列が入力されていなければplaceholderを空文字に
self.placeholderStr = ""
} else if !hasChanged && self.secondTextFieldStr.isEmpty {
// 編集終了時に文字列が入力されていなければplaceholderをデフォルトに
self.placeholderStr = "文字列を入力"
}
}) {
// returnキーが押された際の処理
}
.textFieldStyle(RoundedBorderTextFieldStyle())
Spacer()
}
.padding(.horizontal, 20.0)
.navigationBarTitle("TextField Placeholder test", displayMode: .inline)
}
}
}
動作
おわりに
SwiftUI 2では痒いところに手が届くように色々期待です。
参考