GoogleマップAPIを利用したレポート作成についてはこれらの記事
で簡単にみてきました。その時はカスタムデータを手作りで作成しました。
またこの記事
では札幌市が提供しているデータを利用し応用例として投稿しました。
今回は、京都市が提供しているデータを利用した応用例をもう一例として投稿したいと思います。
京都市のオープンデータポータルサイトでは、数多くのデータが提供されています。その中で京都市認定レンタサイクル店一覧といったデータを利用してみます。
データのダウンロード
京都市オープンデータポータルサイトへは、ここからアクセスします。
ページが表示されたら観光・産業を選択します。

データセットの一覧が表示されるので、このデータセットを選びます。この記事を書いた時点では、3ページ目にあります。

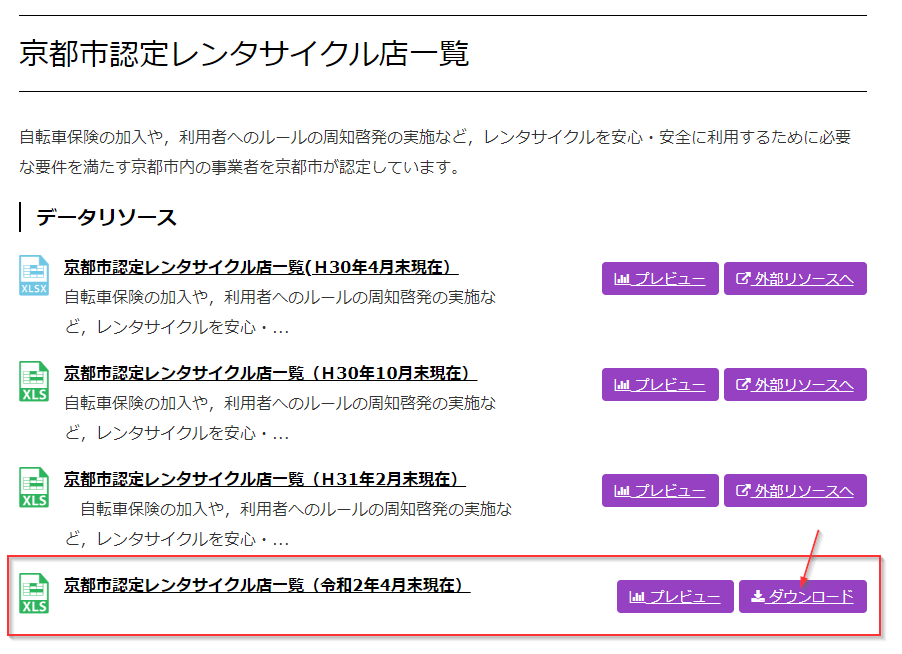
タイトルをクリックして次のページに進みます。このようなページが表示されるので、一番最新のデータをダウンロードしました。

このExcelワークブックがダウンロードされました。

レポートの作成
では、このダウンロードしたファイルをデータソースとしたクエリを含むレポートの作成に入ります。
Sharperlightアプリケーションメニューからパブリッシャーを起動します。
新規ボタンで新しいレポートの作成を開始します。
一般属性
クエリ - フィルター
クエリーを編集ボタンでクエリビルダを起動します。
ダウンロードしたxlsファイルをデータソースとして使用するので、製品にはシステム、テーブルにはExcelワークブックを選択します。
ファイル名またはURLリンクフィルターでは、先ほどダウンロードしたxlsファイルを選択します。

ここでワンポイント、セル位置を開始しますフィルターでセル参照A3を指定します。その理由は、このシートのデータセットの開始位置がセルA3になっているからで、指定しないと正しい解析ができず、正確な選択フィールド一覧の作成ができなくなります。


![]() 日本語訳
日本語訳セル位置を開始しますって変ですね。日本語辞書の翻訳を修正しておきますね。すいません。
クエリ - 選択領域
フィルター領域でファイルを選択すると、Sharperlightエンジンがxlsファイルを解析し、選択可能なフィールドを選択領域に展開表示してくれます。

クエリ - 出力領域
では、Google Map API用のデータセットを作成していきます。
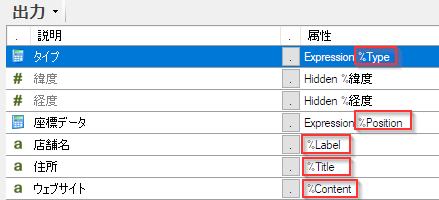
次の5つの要素 Type, Position, Title, Label, Contentを準備していきます。
Typeは、拡張表現のTextタイプで"Marker"とします。名前はもちろんTypeとします。

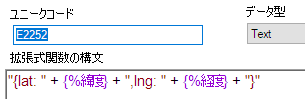
Positionについては、このような
"{lat: 123456.123, lng: 123456.123}"
文字列を準備する必要があるので、これも拡張表現で作成します。緯度と経度フィールドを出力領域に設定し非表示とします。

そして新たに拡張表現を追加して、以下のような構文を作成します。
拡張表現から非表示にしている緯度と経度フィールドを参照しています。名前はもちろんPositionです。

Title、つまりツールチップには、住所フィールドの値を設定します。そしてLabelには、店舗名フィールドの値を設定します。

最後にContentです。これにはウェブサイトフィールドの値、つまりURLアドレスを使用します。

全部で5つの出力フィールド、完成です。

プレビューボタンでクエリ結果を確認してみましょうか。よさそうですね。

OKボタンでクエリ保存して、適用ボタンで一旦レポートを保存します。
グラフ属性
グラフタブに移動します。グラフの種類をLayer Map Roadとし、ここではGoogle Mapに関する属性のみ設定します。その他は初期値のままで。

また、プロンプトは必要ないので、チェックを外します。

オプション属性
オプションタブに移動して既定の出力形式をChartに設定します。

適用ボタンでレポートを保存します。
レポートの検証
ビューボタンでレポートをブラウザで表示します。Sharperlightサービスの起動をお忘れなく。
座標情報を元にマーカーがマップ上に表示されました。

マーカーをクリックすると拡張表現で作成したContent、つまりURLアドレスのページがポップアップで表示されます。

おまけ
データセットにColour属性を追加します。クエリを編集からクエリ開いて、新しい拡張表現を追加、もちろん名前はColour。そして構文には、京藤(きょうふじ)色のカラーコードを文字列として設定。このようになります。


結果は、このようになりました。

座標情報をもつデータを利用したレポートやWebページを作成する例をここ数回ご紹介してきました。
尚、これらの記事で作成したオープンデータを利用したレポートは、投稿者のPC上のみで動作しています。
Sharperlightサービスは、作成したWebレポートを外部へ公開するためのHttpsプロトコルもサポートしています。
このようなオープンデータを利用したレポートを外部へ公開するにあたっては、十分考慮してください。
では、失礼します。
