GoogleマップAPIを利用したレポート作成についてはこれらの記事
で簡単にみてきました。その時はカスタムデータを手作りで作成していましたが、今回は一般に提供されているデータを利用してみたいと思います。
Googleで座標情報のあるデータを検索すると、札幌市様が座標情報を持ったデータをCSV形式で提供されているということが分かりました。
早速そのCSVデータをダウンロードしてみました。
CSVデータのダウンロード
このURLからアクセスします。
ページが表示されたらデータカタログの経済・観光を選択します。

データセットの一覧が表示されるので、このデータセットを選びます。

CSVボタンをクリックして先に進みます。
次のページでは探索メニューのダウンロードをクリックしてCSVファイルのダウンロードを行います。

CSVファイルがダウンロードされます。

レポートの作成
Sharperlightアプリケーションメニューからパブリッシャーを起動します。
新規ボタンで新しいレポートの作成を開始します。
一般属性
クエリ - フィルター
クエリーを編集ボタンでクエリビルダを起動します。
ダウンロードしたCSVファイルをデータソースとして使用するので、製品にはシステム、テーブルにはCSVファイルを選択します。
ファイル名またはURLリンクフィルターでは、先ほどダウンロードしたCSVファイルを選択します。

クエリ - 選択領域
選択すると、SharperlightエンジンがCSVファイルを解析し、選択可能なフィールドを選択領域に展開表示してくれます。

クエリ - 出力領域
では、Google Map API用のデータセットを作成していきます。
次の5つの要素 Type, Position, Title, Label, Contentを準備していきます。
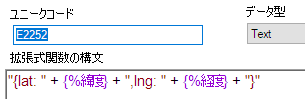
Typeは、拡張表現のTextタイプで"Marker"とします。名前はもちろんTypeとします。

Positionについては、このような
"{lat: 123456.123, lng: 123456.123}"
文字列を準備する必要があるので、これも拡張表現で作成します。緯度と経度フィールドを出力領域に設定し非表示とします。

そして新たに拡張表現を追加して、以下のような構文を作成します。
拡張表現から非表示にしている緯度と経度フィールドを参照しています。名前はもちろんPositionです。

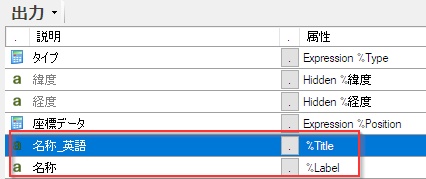
Title、つまりツールチップには、名称_英語フィールドの値を設定します。そしてLabelには、名称フィールドの値を設定します。

最後にContentです。これはHTMLのList形式で表示させます。情報として住所、電話番号および設置者の値を使用します。
下記のような定義になります。定義文からそれぞれ住所、電話番号、設置者フィールドを参照しています。

全部で5つの出力フィールド、完成です。

OKボタンでクエリ保存して、適用ボタンで一旦レポートを保存します。
グラフ属性
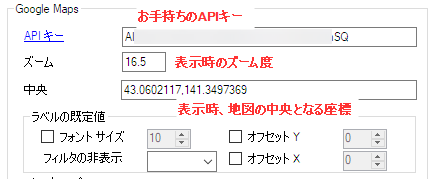
グラフタブに移動します。グラフの種類をLayer Map Roadとし、ここではGoogle Mapに関する属性のみ設定します。その他は初期値のままで。

また、プロンプトは必要ないので、チェックを外します。

オプション属性
オプションタブに移動して既定の出力形式をChartに設定します。

適用ボタンでレポートを保存します。
レポートの検証
ビューボタンでレポートをブラウザで表示します。Sharperlightサービスの起動をお忘れなく。
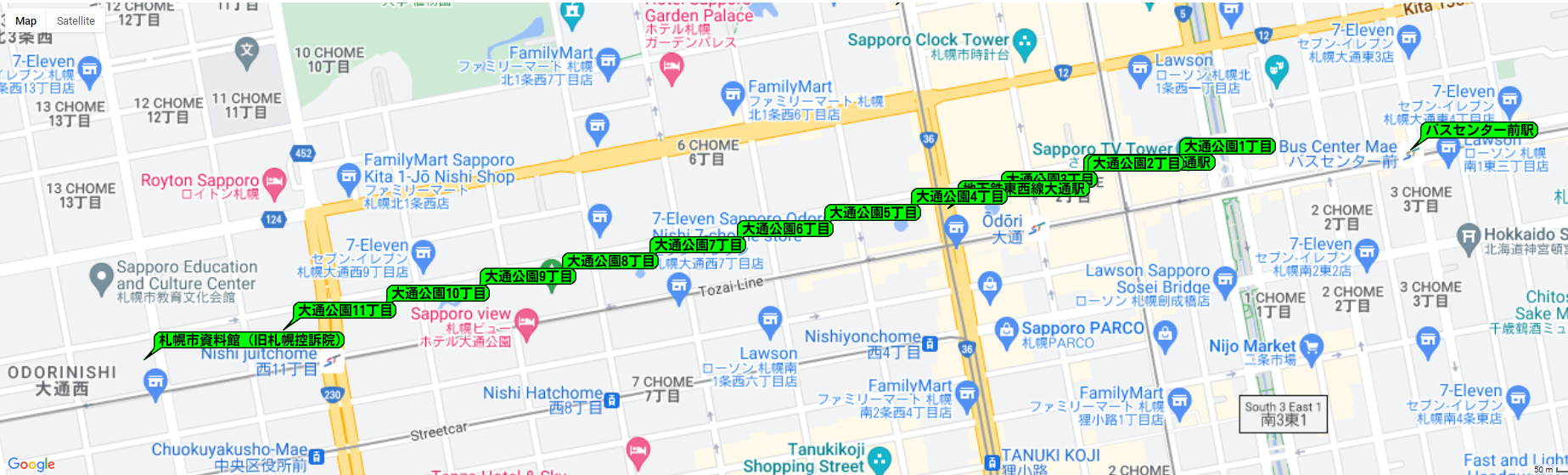
座標情報を元にマーカーがマップ上に表示されました。

マーカーをクリックすると拡張表現で作成した情報がポップアップで表示されます。

おまけ
データセットにColour属性を追加します。クエリを編集からクエリ開いて、新しい拡張表現を追加、もちろん名前はColour。そして構文には、ライム色のカラーコードを文字列として設定。このようになります。


結果は、このようになりました。

では、失礼します。
