I will pass the dataset obtained in the previous article [Publisher] Creating KENDO DataSource with Sharperlight Query to the KENDO DropDownList control.
Let's create an HTML page with a KENDO DropDownList control as a Sharperlight Custom Report.
Creating published query
Launch Publisher from the Sharperlight application menu.
Start creating a new published query with the New button.
General Tab and Editing Query
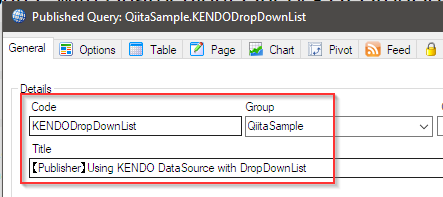
In the General tab on the published query, enter the Code, Group and Title.

A query definition is a prerequisite for a published query, so start defining the query with the Edit Query button.
This time, the query to be created is a dummy because it is a Custom Report that only displays the KENDO DropDownList control, not the report that displays the query results.
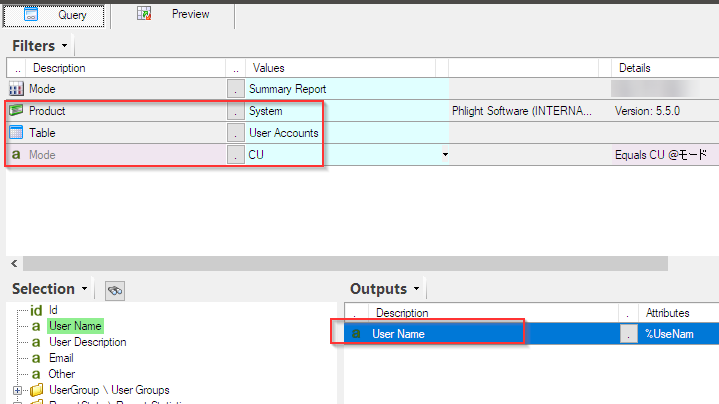
So I defined a query like this:
Set Product to System, Table to User account, Mode to CU (current user only), i.e. the details of the currently logged in user is returned only.

Save it with OK button.
Option Tab and Custome HTML
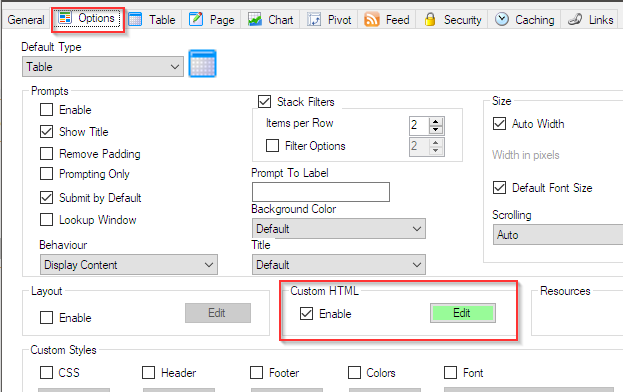
Go to the Options tab on the published query. And use the Custom HTML option.

Check the Enable checkbox and open the editor with the Edit button.
Paste the following code into the editor.
Reference:【Publisher】Import custom HTML code as a resource
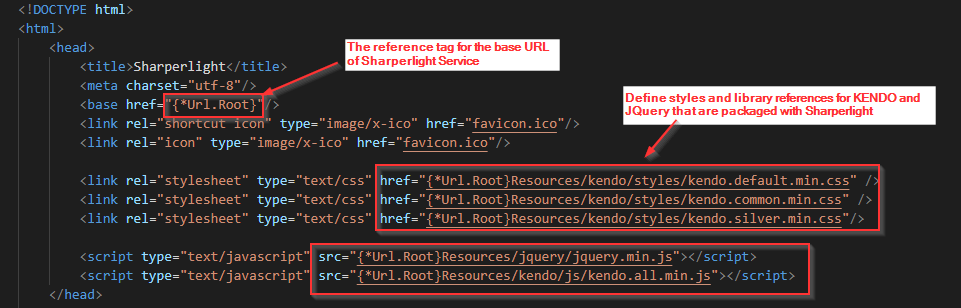
<!DOCTYPE html>
<html>
<head>
<title>Order</title>
<meta charset="utf-8"/>
<base href="{*Url.Root}"/>
<link rel="shortcut icon" type="image/x-ico" href="favicon.ico"/>
<link rel="icon" type="image/x-ico" href="favicon.ico"/>
<link rel="stylesheet" type="text/css" href="{*Url.Root}Resources/kendo/styles/kendo.default.min.css" />
<link rel="stylesheet" type="text/css" href="{*Url.Root}Resources/kendo/styles/kendo.common.min.css" />
<link rel="stylesheet" type="text/css" href="{*Url.Root}Resources/kendo/styles/kendo.silver.min.css"/>
<script type="text/javascript" src="{*Url.Root}Resources/jquery/jquery.min.js"></script>
<script type="text/javascript" src="{*Url.Root}Resources/kendo/js/kendo.all.min.js"></script>
</head>
<body>
<style type="text/css">
.header {
width: 800px;
padding: 60px;
text-align: center;
background: #1abc9c;
color: white;
font-size: 30px;
}
</style>
<!-- ここにページ見出しを表示する -->
<!-- Display page headings here -->
<div class="header">
<h1>Qiita</h1>
<p>[Sharperlight] KENDO: Datasource & UI - DropDownList</p>
<p>[Sharperlight] KENDO: データソースとUI - DropDownList</p>
</div>
<!-- ここに KENDO DropDownList コントロールが作成される -->
<!-- KENDO DropDownList control is created here -->
<input id='BPList' style='width:300px'/>
<!-- スクリプトの記述 -->
<!-- The script description -->
<script>
var gKDDL_bp; //KENDO DropDownList コントロール用の変数 / A variable for KENDO DropDownList control
/* スクリプトの開始位置 */
/* Script start point */
$(document).ready(function() {
// KENDO DropDownList コントロールの作成 / Creating KENDO DropDownList Control
gKDDL_bp= $("#BPList").kendoDropDownList({
optionLabel: "Select business partner...",
dataTextField: "BPName",
dataValueField: "BPCode"
}).data("kendoDropDownList");
// データセットを取得して、DropDownList コントロールに設定する / Get a dataset and set it in a DropDownList control
var ds = _Datasource_Create();
if (ds != null){
ds.read().then(function (){
gKDDL_bp.setDataSource(ds);
gKDDL_bp.refresh();
});
}
});
/* データソース作成用の関数 */
/* Function for creating data sources */
function _Datasource_Create(){
try {
var ds = new kendo.data.DataSource({
transport: {
read: {
datatype: "jsonp",
url: "{*Url.Root}DataSource/?query=QiitaSample._ds_SAPBusinessPartners&dfmt=jsonarray&dcat=UseNames&usid={_System.Rest.Usid}"
}
},
schema: {
model: {
fields: {
BPCode: { type: "string" },
BPName: { type: "string" }
}
}
}
});
return ds;
}catch(err){
console.log("Error in _Datasource_Create(): " + err.message);
return null;
}
};
</script>
</body>
</html>
Explanation of HTML code
Header Part
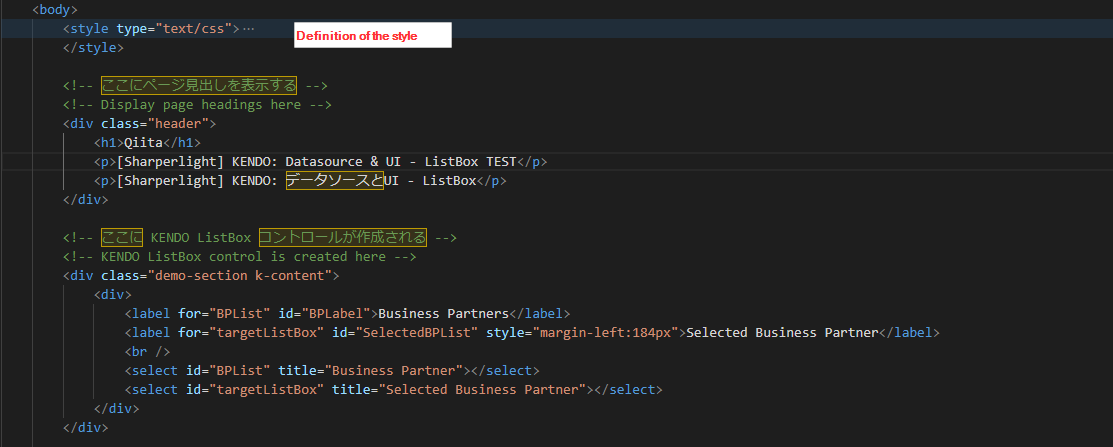
Body Part
Here I write the HTML code to display the decorative title and the KENDO DropDownList control.

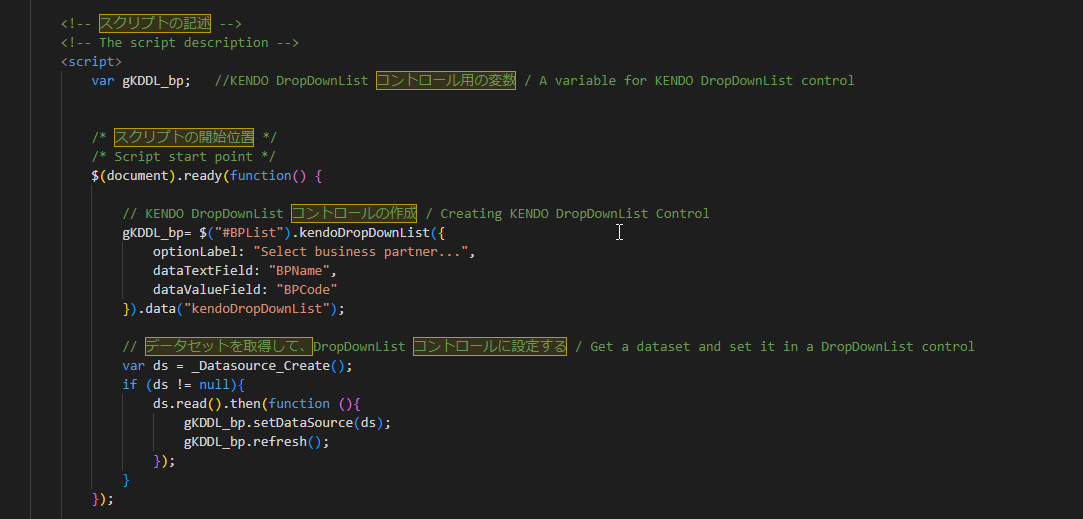
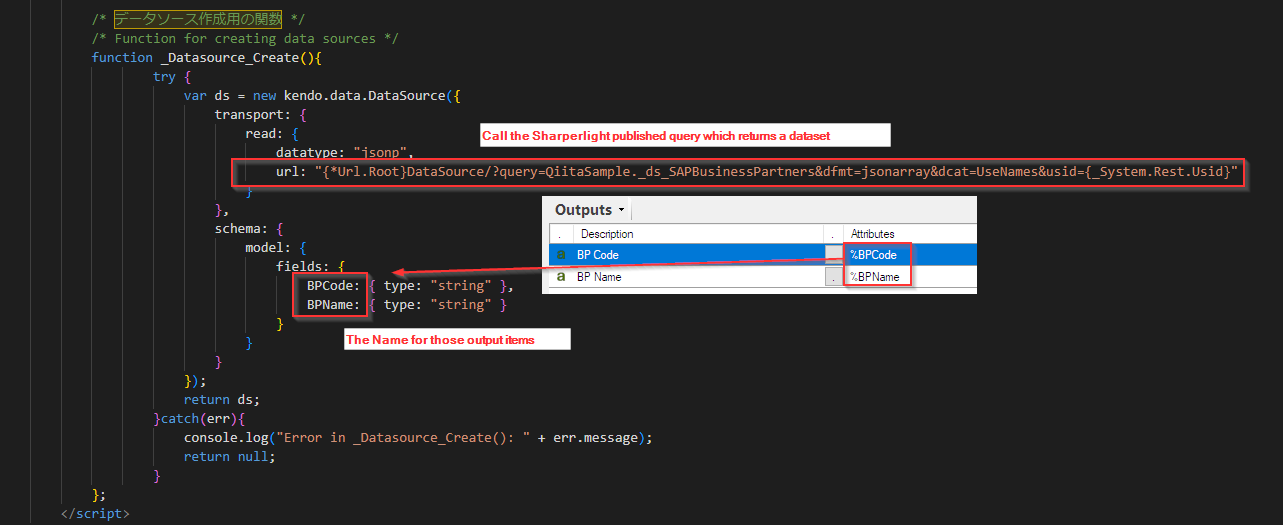
Furthermore, as a script, I wrote the code to generate the KENDO DropDownList control and get the data source.


Creation is now complete.
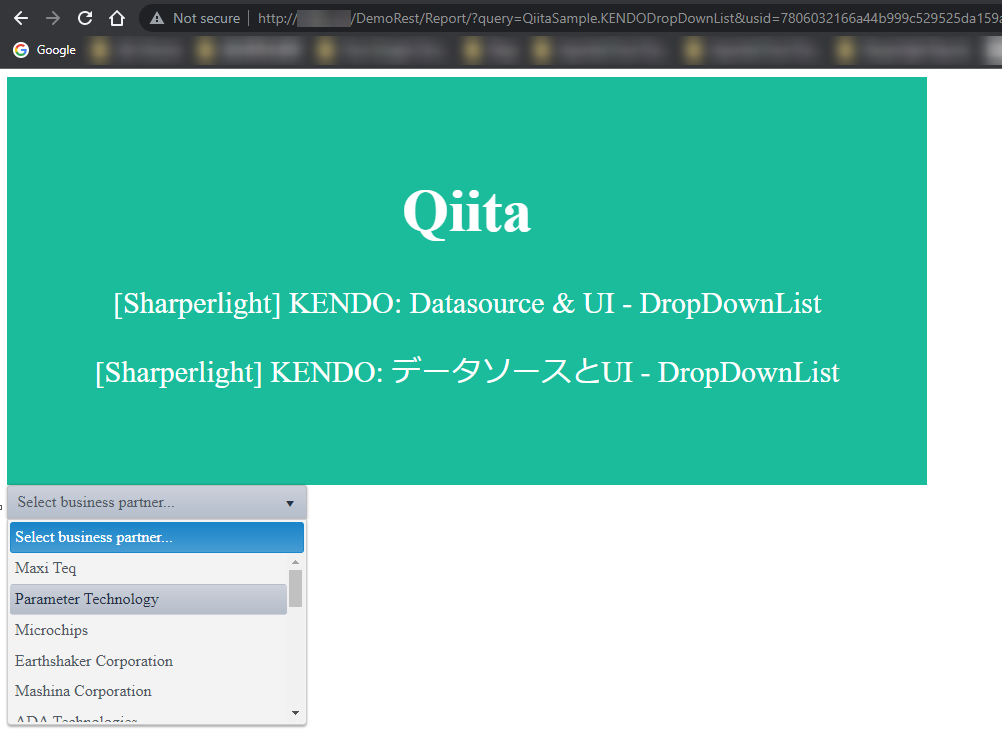
Viewing in browser
Start the Sharperlight service and try to view the published report.

I hope this article helps you in your work.
Thank you.