はじめに
この記事では、WEBレポートにアイコンを表示する方法を紹介したいと思います。
ある数値に応じて、異なる色のアイコンを表示してみます。

クエリの定義
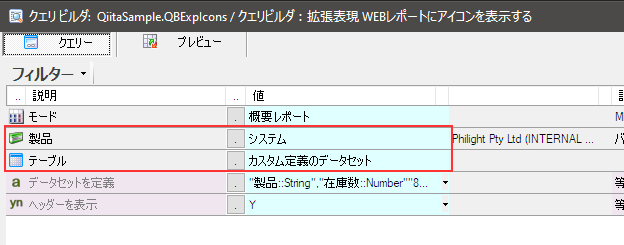
SharperlightパブリッシャーでWEBレポートを作成し、このようなクエリを設計しましょう。
これはシンプルなデータセットなので、「カスタム定義のデータセット」オプションを使用してデータセットを準備しました。

データセットはこのようなものです。
"製品::String","在庫数::Number"
"8G 材木用ネジ 25mm",55
"8G 材木用ネジ 28mm",120
"8G 材木用ネジ 30mm",80
"8G 材木用ネジ 35mm",10
"8G 材木用ネジ 40mm",32
"8G 材木用ネジ 45mm",500
"8G 材木用ネジ 60mm",75
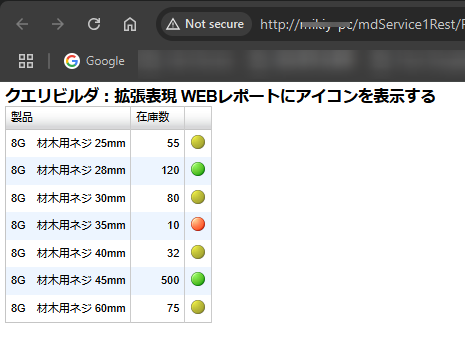
出力アイテムを設定しプレビューしてみると、このようになります。


拡張表現の定義
アイコンを表示する拡張表現を追加します。
テンプレート
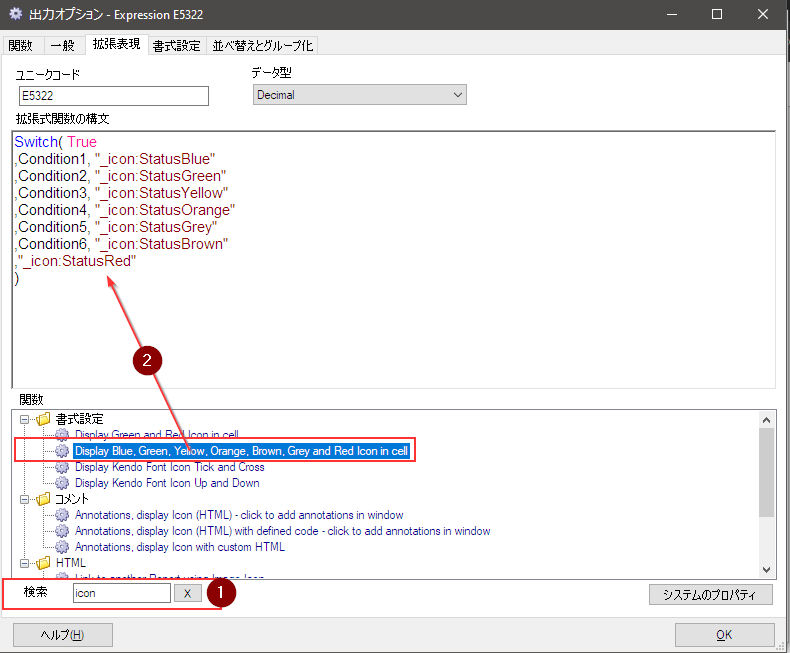
関数一覧からテンプレートを探します。検索フィールドにiconと入力して対象を絞り込みます。
Display Blue, Green, Yellow, Orange, Brown, Grey and Red Icon in cellをダブルクリックし、そのテンプレートを拡張式関数の構文フィールドに転送します。

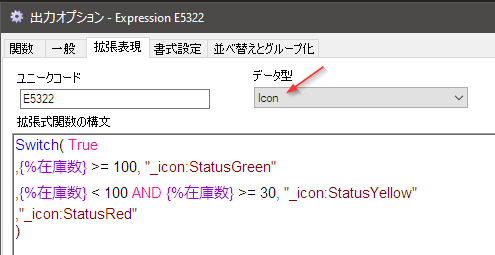
編集
在庫数が100以上の場合は、緑色のアイコンを表示します。
在庫数が100未満で30以上の場合は、黄色のアイコンを表示します。
在庫数が30未満の場合は、赤色のアイコンを表示します。

Switch( True
,{%在庫数} >= 100, "_icon:StatusGreen"
,{%在庫数} < 100 AND {%在庫数} >= 30, "_icon:StatusYellow"
,"_icon:StatusRed"
)
ここで使用するアイコンは、Sharperlightに同梱されているものです。
アイコンは以下のフォルダにインストールされています。
C:\ProgramData\SharperLight\ServiceResources\Images
参照形式は、"_icon:アイコンのファイル名"です。
プレビュー
Webブラウザで閲覧
クエリを保存し、さらにWEBレポート定義も保存します。
Sharperlightサービスを起動し、WEBブラウザでWEBレポートを表示します。
このようなWEBレポートが表示されるはずです。

おわりに
この他にもSharperlightには多くの拡張表現関数があり、それらを使ってより魅力的なウェブレポートを作成することができます。

