今回はSharperlightのRestfulサービスを利用して、データの書き込み処理をJavaScriptで作成してみます。
データベースもテーブルも何もない状態から始めてみます。
データベースの準備
Micorosoft SQLサーバーに新しくデータベースを作成します。
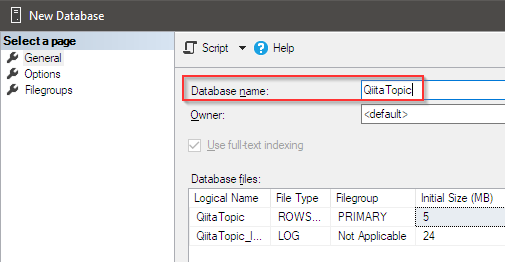
新しいデータベース
Microsoft SQL Management Studioで新しいデータベースを以下のように作成します。名前はQiitaTopicとでもしましょうか。


テーブルの作成
データを書き込む用のテーブルを一つ準備します。スクリプトで作成します。
CREATE TABLE [dbo].[Sales_Items](
[id] [int] IDENTITY(1,1) NOT NULL,
[code] [varchar](512) NOT NULL,
[name] [varchar](1024) NOT NULL,
[qty] [int] NOT NULL,
[amount] [decimal](18,0) NOT NULL,
[date] [datetime] NOT NULL
CONSTRAINT [PK_Sales_Items_ID] PRIMARY KEY CLUSTERED
(
[id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
データモデルの作成
Sharperlightアプリケーションメニューからスタジオを起動します。
新規アイコンをクリックして、先ほど作成したデータベースに接続する準備を始めます。

Description、Unique Code、Target Platformsを設定してOKボタンを押します。

データベースへの接続詳細を入力するダイアログが表示されるので、正しい接続情報を記述します。テストボタンで接続を確認することができます。今回はWindows認証を使用しましたが、SQLサーバー認証も使用できます。
テストボタンで接続が正しく行われることを確認できたなら、OKボタンで保存します。

データベースのスキーマ情報の読み込みを促すメッセージが表示されます。Yesボタンで次に進みます。

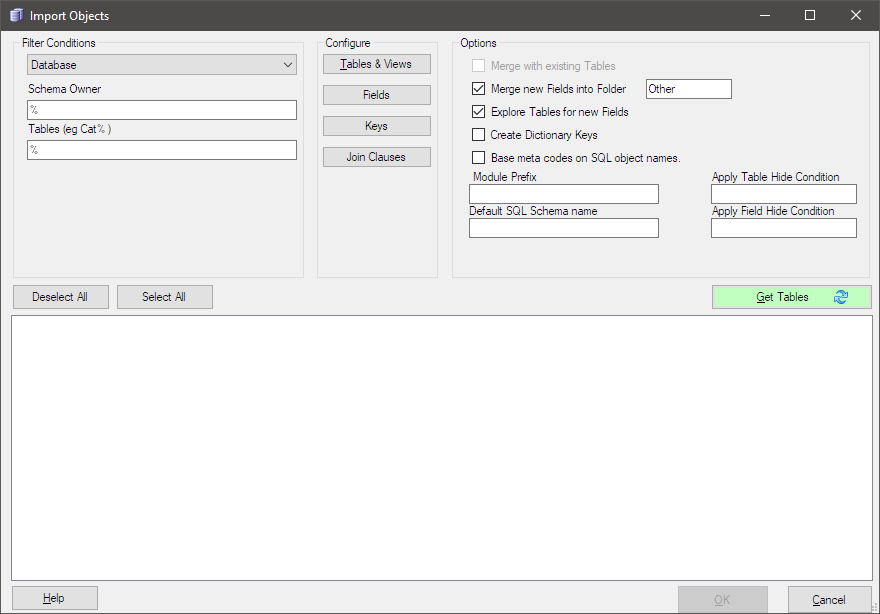
インポートオブジェクトダイアログが表示されるので、既定の設定のままGet Tablesボタン(緑のボタン)を押します。

データベースのスキーマ情報がツリー形式で表示されるので、全てにチェックが付与されていることを確認して、OKボタンで先に進みます。

一つのテーブルが読み込まれましたというメッセージが表示されるので、OKボタンで先に進みます。

テーブルツリーが左側に表示されている状態になるので、Otherフォルダを開いて表示されるテーブルをダブルクリックします。フィールドの一覧が中央の領域の表示されます。これがスキーマ情報が読み込まれた初期の状態です。
テーブルもOtherフォルダに入っています。この状態がクエリビルダのテーブル検索ダイアログの表示に反映されます。Otherフォルダでは意味が不明なので名前を変更するか、またはテーブルをルートフォルダに移動させるかを検討します。
ルートフォルダつまりTable Displayフォルダに移動させて、Otherフォルダは削除します。
Table Displayフォルダを選択し、右クリックメニューからMove Tablesを選択します。

テーブル一覧が表示されるので、チェックを入れてOKボタンを押します。

テーブルが移動されたことを確認後、Otherフォルダを選択し、右クリックメニューからDelete Folderを選択します。

確認メッセージが表示されるので、Yesボタンを選択します。

Otherフォルダが削除されて、このようなスッキリした状態になります。

次に、テーブルをデータ書き込み可能に設定します。Sharperlightでは基本的にデータの書き込みは禁止となっています。
今回はこのテーブルに対してデータの書き込みを行いたいので、書き込み可能の許可をこのテーブルに与えます。
テーブルを選択すると、右端の領域にテーブルプロパティ一覧が表示されるので、Allow Table Writebackプロパティを探し出し、Trueを設定します。

これでデータモデルの作成は終了です。FileメニューからExitを選択します。保存を促すメッセージが表示されるので、Yesボタンで保存します。

データモデルの保存先に関する注意事項が表示されるのでOKボタンで先に進みます。
指定したフォルダに保存しないとSharperlightで使用することはできませんよというメッセージです。

ファイルエクスプローラが表示されるので、保存先はそのままにしてSaveボタンをクリックします。

以上でデータモデルの準備ができました。
データベースとデータモデルの接続
Sharperlightアプリケーションメニューからクライアントのセットアップを起動します。
対象データモデルQiitaTopicのデータベース接続情報を設定し、接続テストボタンで接続を確認します。
OKボタンで保存します。

以上で、Sharperlightはデータモデルを介して、データベースと会話することが可能になりました。
次にサービスを有効にします。下図のような設定になります。サービスコードがサービスのURLの一部として使用されます。

データ書き込みUIとバックエンドコードの記述
今回の試みでは書き込みデータは固定値として、Saveボタン等だけをWebページに配置します。そしてどのようにRESTfulサービスを利用したデータの書き込みを作成していくのかを見ていきます。
RESTfulサービスの起動
では早速サービスの起動をします。サービスの起動は、Sharperlightアプリケーションメニューから、あるいはWindowsサービスから行います。


サービスIndexページの表示
サービスが起動したら、インデックスページを表示します。以下のURLを使用します。
http://{サーバー名}/mdService1Rest/Index
書き込み用JavaScriptテンプレートの取得
テンプレートへは、インデックスページの書き戻し-> メタデータからアクセスします。製品コードに先ほど作成したデータモデルのコードQTXをタイプし、送信ボタンを押します。

すぐ下にテーブル一覧(今回はひとつだけ)が表示されるので、対象テーブル名Sales Itemsを選択します。右側に各種URLとJavaScriptテンプレートが表示されます。
JavaScript POST SimpleあるいはJavaScript POST Fullをクリップボードにコピーします。
パブリッシャーで新しいレポートを作成し、オプションタブのヘッダーにチェックを入れます。
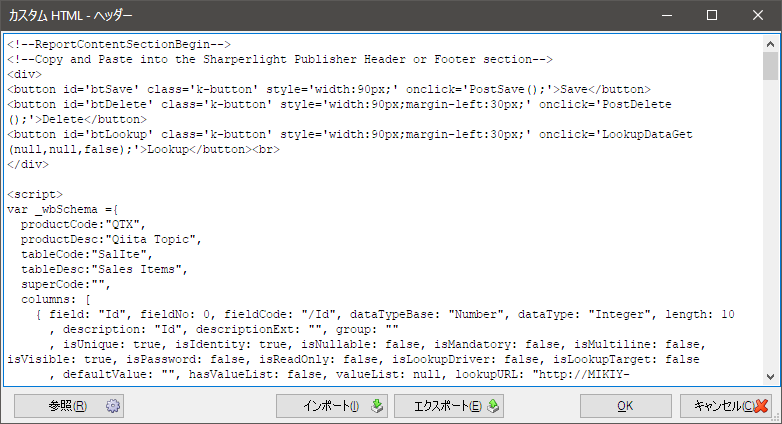
編集ボタンでエディタを起動し、あらかじめクリップボードにコピーしておいたテンプレートを貼り付けます。


そして、書き込みデータは固定値とするので、テンプレートコードのここにテスト用のデータを記述します。

OKボタンでテンプレートコードを保存します。
クエリを編集ボタンでSales Itemsデーブルに対するクエリを作成します。

クエリの作成が済んだらレポートのグループ名とコードを記入して保存します。

右クリックメニューからレポートの表示を選択し、レポートをブラウザで表示します。
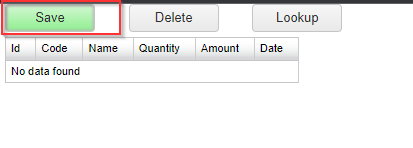
このようなページが表示されました。
SAVEボタンを押すと先ほど設定したテストデータが、データベースに書き込まれます。
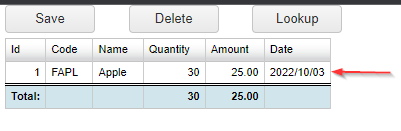
書き込みが成功すると、SAVEボタンはこのように緑色に変わります。

レポートを更新するかMicrosoft SQL Management StudioでSales_Itemsテーブルをクエリして、実際にデータが書き込まれているか確認してみます。


このようにSharperlightは単にレポーティングツールではなく、JavaScriptおよびHTML等と共用することで、様々なソリューションをあまり手間をかけないで作り出すことができるのでたいへん面白いです。
では、失礼します。

