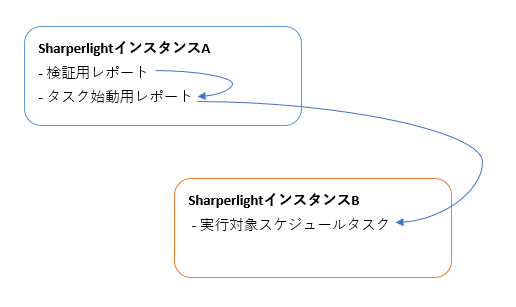
前回ポストした記事 SharperlightインスタンスAからSharperlightインスタンスBのスケジュールタスクを実行してみるで課題として残した丸見えトークンを解決してみようと思います。
方法としては、クライアント側JavaScript内でスケジュールタスクを実行するのではなく、スケジュールタスクを実行する関数を定義した公開レポートを別に準備して、その公開レポートをクライアント側JavaScriptから呼び出すことで、定義した関数をサーバー側で実行するようにします。そうすればクライアント側JavaScript内でトークンを扱う必要がなくなりますね。

タスク始動レポートの準備
タスクを始動する公開レポートを作成します。このレポートがSharperlightサービスを利用して呼び出されると、その中に定義されているクエリが実行され目的のタスクが始動するようになります。これはタスクを呼び出す側なのでSharperlightインスタンスA側に作成します。
Sharperlightパブリッシャーを起動します。
新規ボタンで新しい公開レポートの作成を開始します。
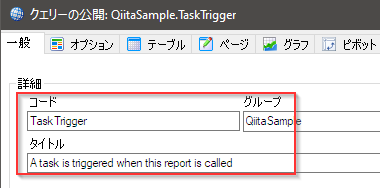
コード、グループおよびタイトルを記入し、クエリを編集ボタンでクエリの作成を開始します。

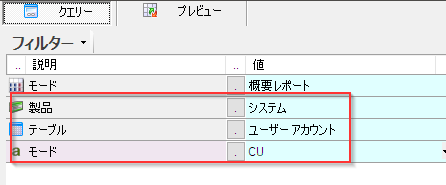
タスクを実行するだけなのでクエリ結果は1行のみで良いので、製品にはシステム、テーブルにはユーザーアカウント、そしてモードは既定値のCUとします。

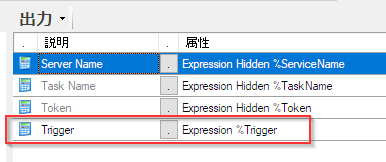
出力アイテムに拡張表現を利用してタスクのトリガを定義します。
SharperlightインスタンスBのサービス名、トークンおよび実行対象のタスク名は、定数としてSharperlightシステムプロパティに定義しておきます。それらを参照してトリガを作成します。
4つの出力アイテムで作成してみます。

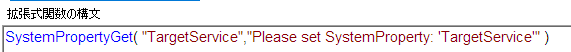
Server Name: システムプロパティに定義したSharperlightインスタンスBのサービス名を取得。

Task Name: 実行対象タスク名を定義。

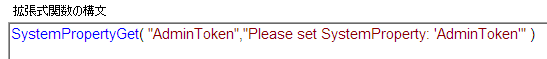
Token: システムプロパティに定義したSharperlightインスタンスB用のトークンを取得。

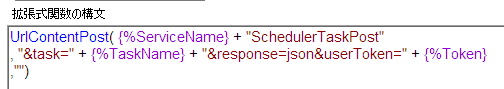
Trigger: タスクを始動させます。上記のアイテムをコントロールタグを利用して参照し始動関数を定義します。

これでトリガは完成。保存します。クエリのプレビュー機能でクエリを実行すると実際にタスクが始動します。動作確認できますね。
検証用レポートの編集
では、前回の記事で作成した検証用レポート(トークンが丸見えだったもの)を編集します。
JS内でタスク実行関数を実行するのではなく、上記で作成したタスク始動用のレポートを呼び出すだけとします。
そうすることでタスク始動用レポートのクエリで定義したタスク実行関数が、サーバー側で作動するようにします。
そのためには、Sharperlightサービスのコマンド DataSourceを利用します。
'DataSource'コマンドを使用して呼び出したレポートは、通常のレポートとして表示されるのではなく、内包されたクエリが実行され、その結果得たデータセットをJSON形式でクライアント側に返すといった働きをします。
今回は、定義したクエリがサーバー側で実行されればOKなので、つまりタスクが始動するので、戻ってきたクエリ結果は無視します。
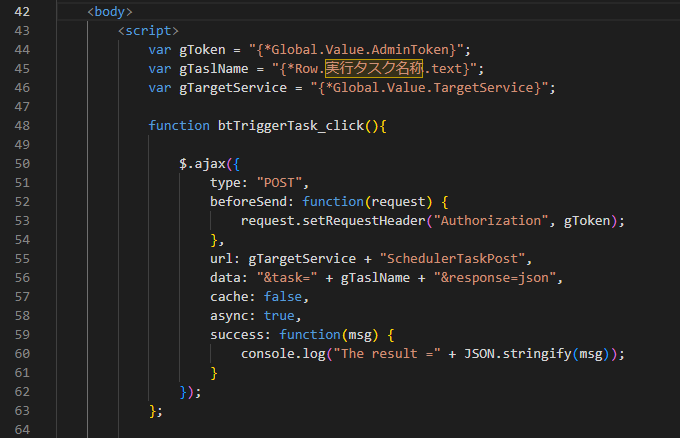
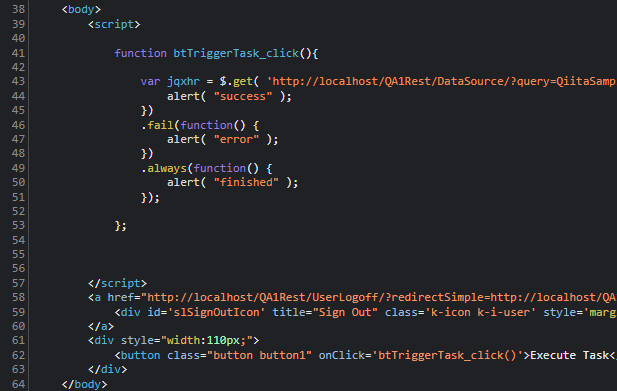
前回のJSコードのこの部分を変更します。

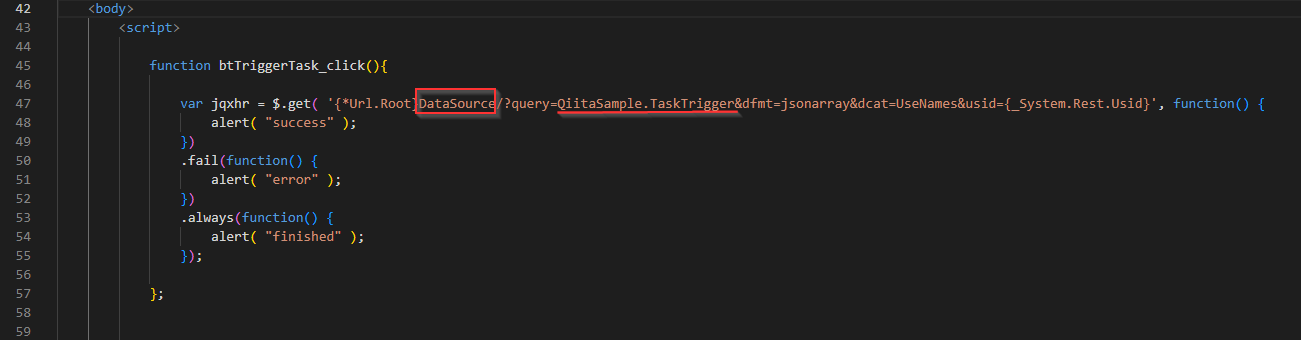
ここがこのようになります。DataSourceコマンドを利用して、タスク始動用レポートを呼んでいるのが見えますね。

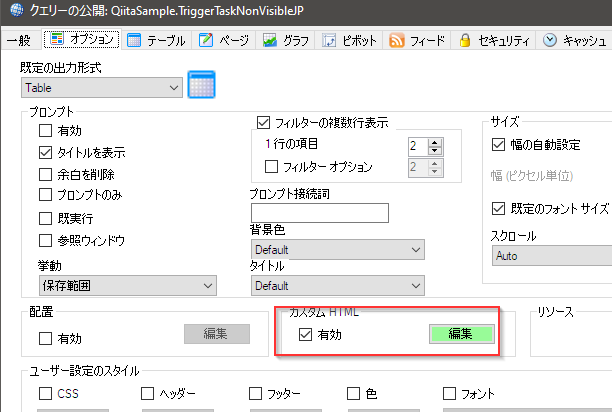
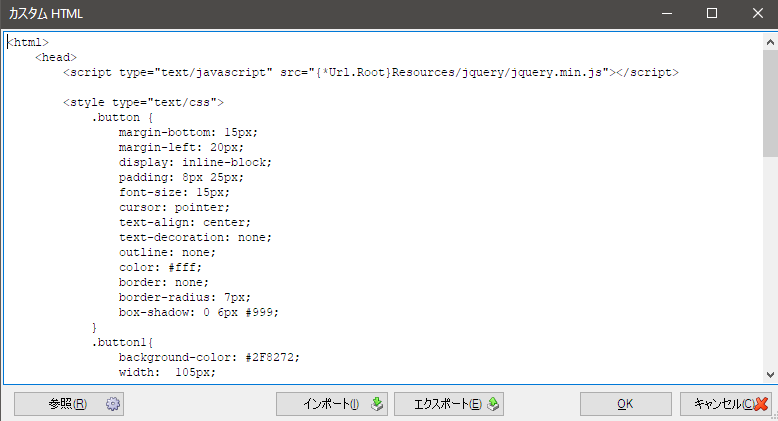
この新しいコードを検証用のレポートのカスタムHTMLオプションに設定し保存します。


検証
SharperlightインスタンスAおよびBのサービスを起動します。
検証用レポートをブラウザで表示します。

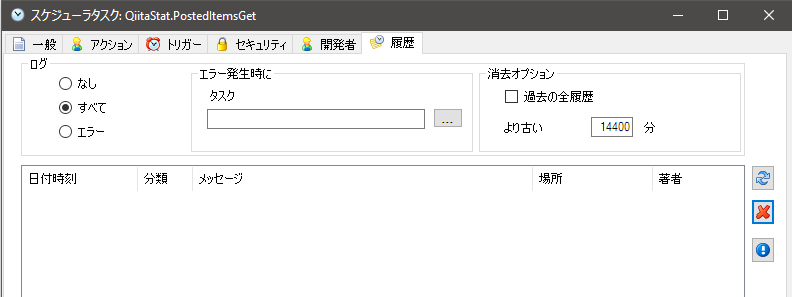
実行されるSharperlightスケジュールタスクの定義を開き、履歴タブを表示しておきます。

検証用レポートのExecute Taskボタンをクリックします。すぐにタスクの履歴タブに行き更新アイコンで履歴を表示します。
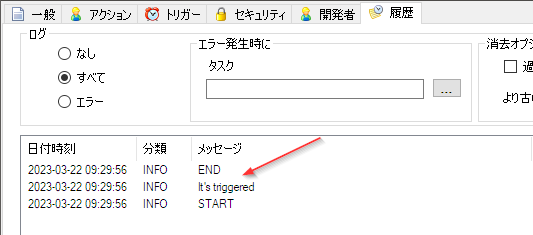
ボタンのクリックによって作動したタスクの履歴が表示されます。

検証用レポートに対してデバッガーを開いてみます。今回、トークンは見えませんね。

では、失礼します。