今回は、Sharperlightインスタンス AからSharperlightインスタンス Bのスケジュールタスクを実行する方法を試してみます。
Sharperlightパブリッシャーを利用してカスタムレポートを作成し、ボタンをクリックすることであらかじめ定義済みのSharperlightスケジュールタスクを実行します。
よって今回使用するトークンは、実行対象タスクのあるSharperlightインスタンス BのAdminユーザーのものをあらかじめ準備します。
カスタムレポート用のHTMLコードを準備する
ここではカスタムレポートを作成します。お手持ちのエディタを起動します。少しのスクリプトとボタンを作成します。
では実際にHTMLコードを書いていきます。
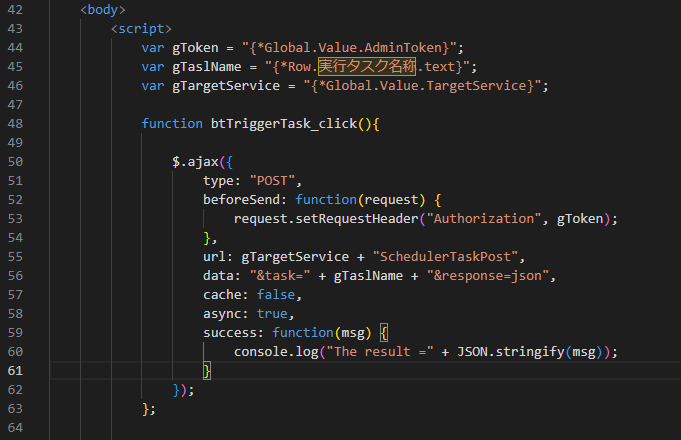
ヘッダー部です。ここでは下記のスクリプト部でJQueryコマンドを使用するため、JQueryライブラリを参照しています。SharperlightにはいくつかのJavaScriptライブラリが梱包されており、このような記述で参照することが可能です。
あとはボタンを飾りつけるためのCSS定義です。

Body部をスクリプト部とHTMLタグ部に分けて紹介します。
先ずスクリプト部からです。
ここではJQueryのajaxコマンドを利用してタスクの実行命令をポストしています。
三つのグローバル変数が見えると思います。ひとつはあらかじめSharperlightシステムプロパティに保存しておいたトークンの値を、{*Global.Value.AdminToken}というコントロールタグを利用して取り出しています。AdminTokenとはトークンを保存しているシステムプロパティのコード名です。
実行するタスクの名称は、このHTMLコードのコンテナとなるレポートのクエリの出力アイテムとして定義し、{*Row.実行タスク名称.text}というコントロールタグで取得しています。
実行するタスクの定義されているSharperlightインスタンスBのサービスURLもシステムプロパティに定義し、{*Global.Value.TargetService}というコントロールタグで取り出しています。

Body内のHTMLタグのところは、このように簡単なボタンの配置としています。

カスタムレポートの母体を準備する
先に作成したHTMLコードを保持するためのコンテナとなる公開レポートを作成します。
公開レポートには必ずクエリを定義する必要があります。
今回は、データを表示するようなクエリを定義する必要はないのですが、必ずクエリを定義する必要があるということで、そのクエリを利用して、実行するタスクの名称(グループ+コード)をHTMLコードに渡すようにします。そうすることで実行したいタスクが変更になった場合でも、HTMLコードの編集を行うのではなく、クエリを変更するだけで対応可能となります。
公開レポートの新規作成
Sharperlightパブリッシャーを起動します。

パブリッシャーウインドウが開いたら、新規ボタンで新しい公開レポートの作成を開始します。

公開レポートのダイアログでは、コード、グループおよびタイトルを記入します。

クエリの作成
クエリーを編集ボタンでクエリの編集を開始します。

クエリビルダが起動したら下図のように製品にはシステム、テーブルにはユーザーアカウント、そしてモードはCUに設定します。この設定で1レコードのみを返すクエリとなります。
今回は、実行したいタスクの名称をHTMLコードに渡したいだけなので1レコートで充分ということです。

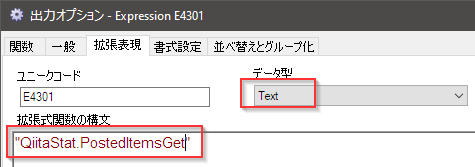
早速、拡張表現を利用して、実行したいタスクの名称を出力アイテムとして定義します。
出力領域で右クリックメニューから拡張表現を追加を選択します。

エディタが起動するので下図のように定義します。OKボタンで保存。

保存したら下図のように理解しやすい名称に変更します。赤枠で囲んだ名前が、参照用のコードとなります。

プレビュー機能でクエリを検証します。このような結果となれば完了。OKボタンでクエリを保存します。

HTMLコードの梱包
クエリを保存して、公開レポートのダイアログに戻ったら、今度は先に準備したHTMLコードを梱包します。
オプションタブに移動。このタブ上のカスタム HTMLオプションを使用します。

チェックボックスにチェックを入れて、編集ボタンでエディタを起動します。
エディタのテキストフィールドに、先に準備したHTMLコードを貼り付けます。OKボタンで保存します。

以上で、公開レポートの作成は完了です。OKボタンで保存します。
検証
Sharperlightサービスを起動して、作成した公開レポートをブラウザで開いてみます。
作成した公開レポートのリンクアドレスをブラウザのアドレスバーに貼り付けます。
QA1Restは、この公開レポートが存在するSharperlightインスタンスのサービスコードです。
http://localhost/QA1Rest/Report/?query=QiitaSample.TriggerTaskJavaScriptJP
このようなボタンひとつだけの単純なページが表示されます。

ボタンをクリックします。背景では指定したSharperlightサービス上のタスクが実行されたはずです。確認します。
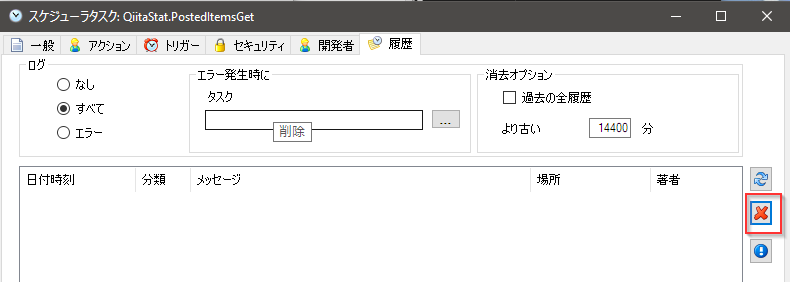
指定したタスクが定義してあるSharperlightインスタンスのスケジューラを起動して、目的のタスクを開きます。
履歴タブに移動して、削除アイコンをクリックして、履歴を全て消去します。

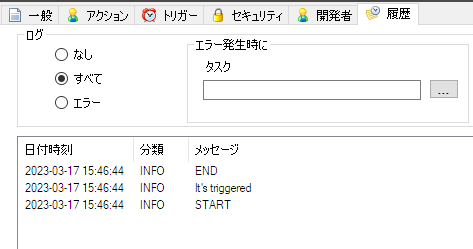
ブラウザに戻りボタンをクリックします。直後にタスクの履歴タブに戻り、更新アイコンをクリックします。
たった今実行された履歴が確認できます。上手く動きました。

しかしながら、ここにはひとつセキュリティ上の問題があります。
ブラウザのデバッグツールでソースコードを表示すると、なんとトークンが丸見えなのです。

この対処方法は、また別の記事で紹介するということで、今回はここまで。
では、失礼します。