今回は、Sharperlightエンジンを屈指して作成した派生品 Sharperlight CANVAS を紹介したいと思います。
Sharperlight CANVASは、お手持ちの画像とデータを結びつけて視覚的にデータを表現するための支援ツールです。
SharperlightのカスタムWebレポート機能をフルに利用して作成しています。
Sharperlightにはこのような使い方もあるということがご理解いただければ幸いです。
概要
HTMLとJavaScripでガシガシ書いたコードをSharperlightのWebレポートに梱包しています。
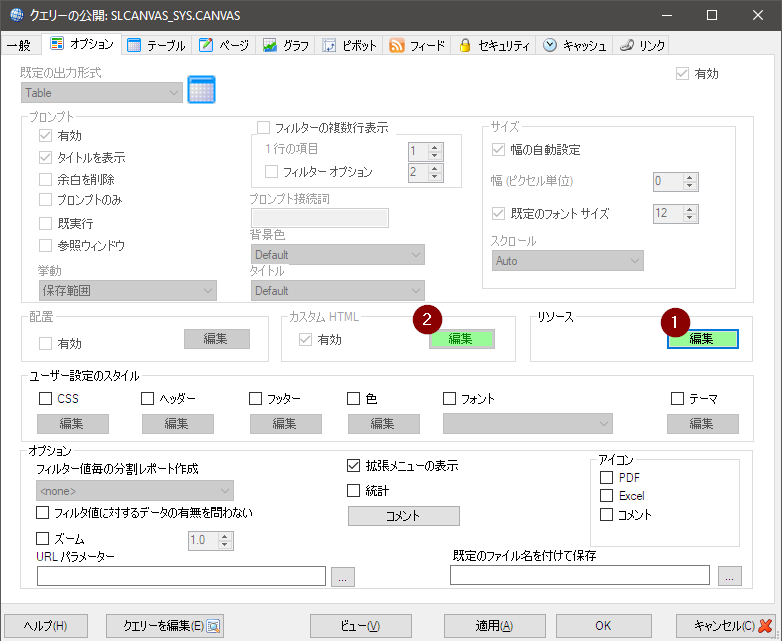
➊記述したコードをリソースとして公開クエリにインポート、➋カスタムHTMLとしてそれを参照します。

そしてSharperlightサービスを起動して、このレポートにアクセスすると...

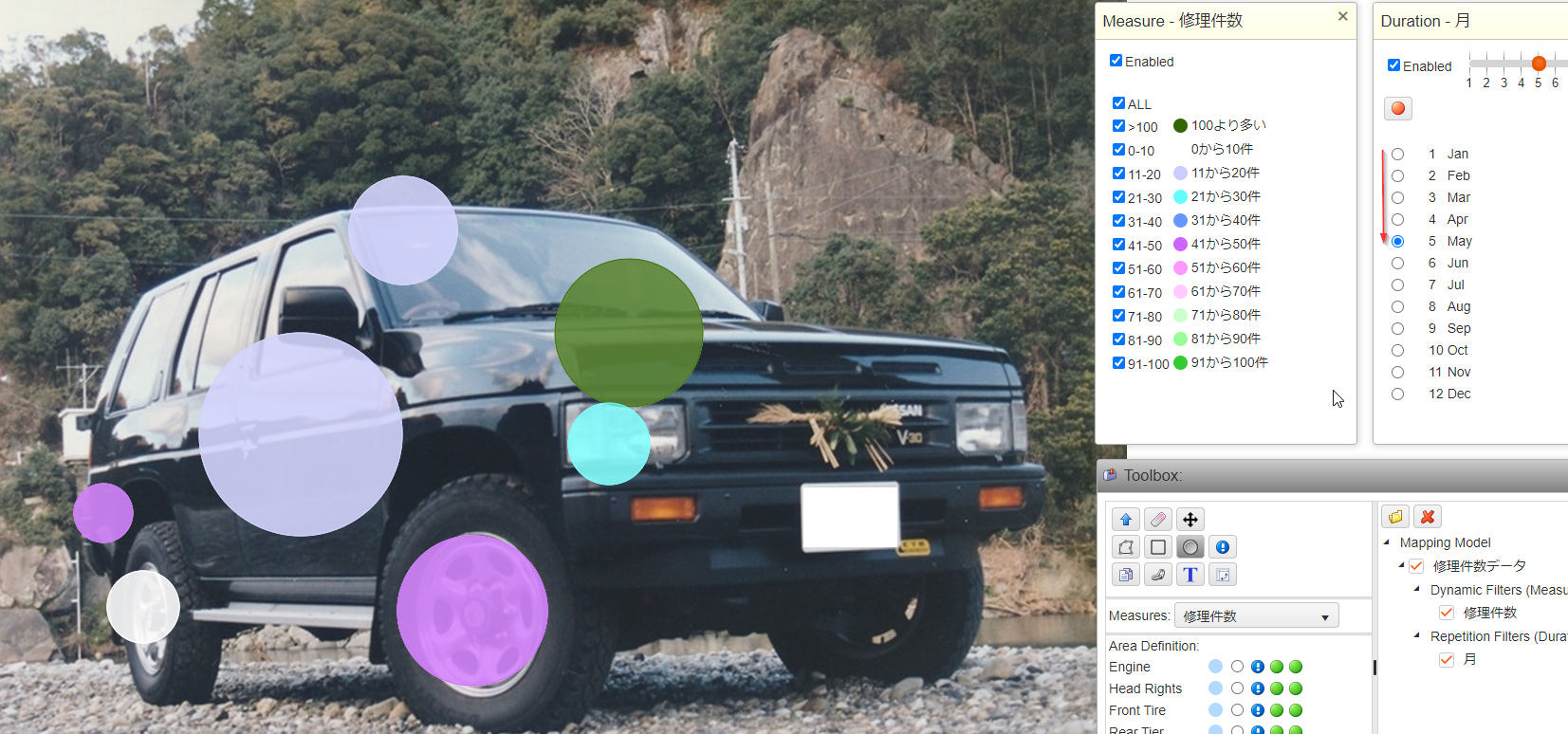
このようなページが表示されます。お絵描きソフトっぽいです。
つまり、お手持ちの画像上にお絵描きソフトで円、四角形や多角形の”領域”を描き、それにデータを連動させて色を変化させるといった風なアイデアです。
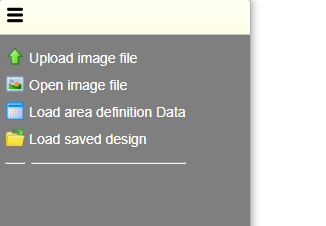
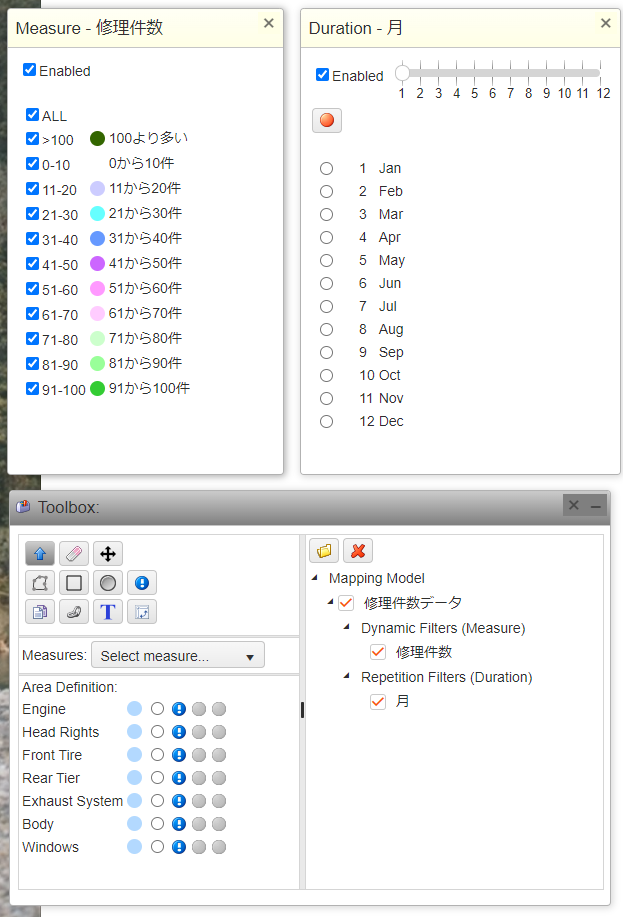
これは、メニューバーを広げたところ。英語ですいません![]()

使用するデータセットは、最低4つ必要です。Sharperlight Webクエリとして準備します。
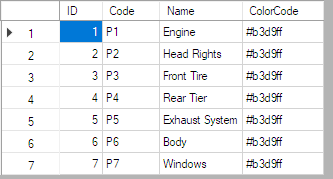
- 領域指定用データ:描く領域に場所や部位等の意味を持たせるため。Webクエリのグループ名は、SLCANVAS_ADDです。
- スライサー(データを分析するための切り口)。Webクエリのグループ名は、SLCANVAS_SLIです。
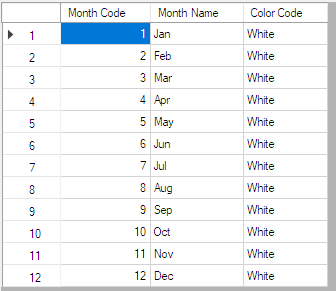
- 時の経過を表現するデータ、1月から12月など。
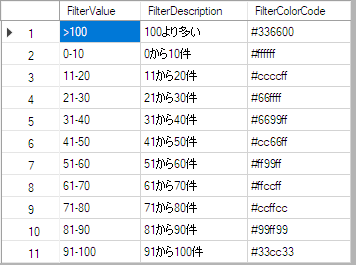
- 実際の値を評価するデータ、例えば個数や件数が、0-10, 11-20, 21-30 など。
- マッピングデータ:実際に表現したいデータ、例えば月単位の部署別の売上とか。Webクエリのグループ名は、SLCANVAS_MDDです。
今回の例では、車の月単位の修理件数を部位別に表示しますので、このようになります。
画像のアップロード
初めに使用する画像をアップロードします。メニューバーの上矢印アイコンを使用します。

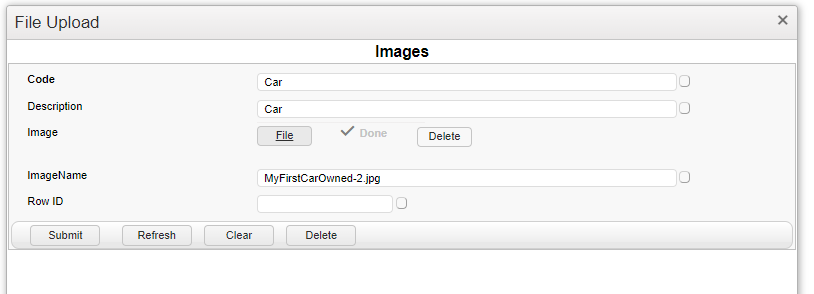
Fileボタンで、画像ファイルを選択します。コード、摘要、画像名を入力し、Submitボタンで完了します。

画像の読み込み
アップロードした画像を選択し、CANVASに読み込みます。

画像がこのように表示されると思います。

領域指定用データの読み込み
このアイコンを利用して、準備してある領域指定用データのWebクエリを選択します。

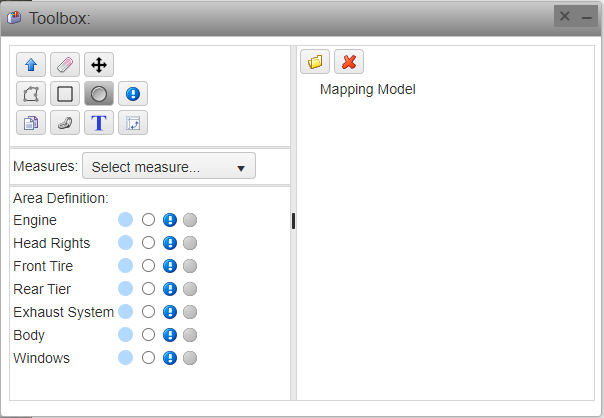
読み込むと、このようなツールボックスが表示されます。これを利用して、画像上にデータを表現する領域を描きます。

マッピングデータの読み込み
ツールボックスの右側の枠内のフォルダーアイコンを利用して、準備してあるマッピングデータ用のWebクエリを選択します。

尚、マッピングデータ用のクエリには、どのスライサー用のWebクエリを選択するかも定義されています。よってマッピングデータが読み込まれ、チェックボックスがチェックされると、このようにスライサーも展開されます。

領域を画像上に描く
4つのデータセットを読み込み終えたら、データを表現する領域を画像上に描きましょう。
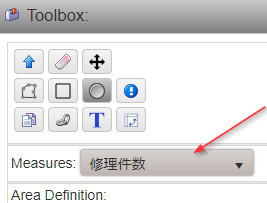
その前に、先ず使用するMeasureを指定します。

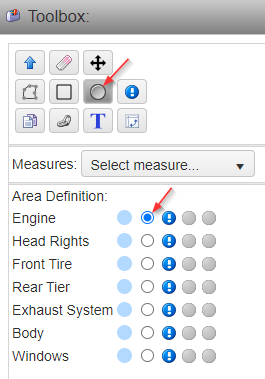
では、ツールボックスのArea Defintion一覧のEngineのラジオボタンを押下します。上部のお絵描きアイコンから円を選択します。

円の描き方は、画像上の2点をクリック、つまり円の中心と円周上の一点、その後Enterキーを押下します。


これで、Engine用の領域が描けました。同じように他の領域も描いていきましょう。

このような感じになりました。
これで、全ての設定が終了です。実際に各領域の色が、月単位でどう変化するか動作確認を行いましょう。
動作確認
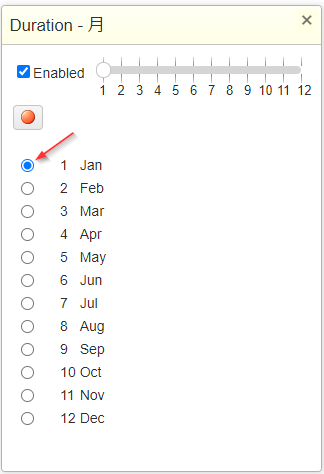
Duration-月スライサーのJanのラジオボタンを選択してみましょう。

画像上に描いた各領域の色が、マッピングデータに応じて変化します。

Feb、Marchと選択していくか、スライダーコントロールを右に滑らせていくと、領域の色がどんどん変化していきます。

領域の上にカーソルをあてると、摘要が表示されます。また別の詳細レポートなどへのURLを設定することも可能です。
自動運転機能と保存
コントロールバーのPlayアイコンで、このJanからDecの繰り返しを自動運転させることが可能です。

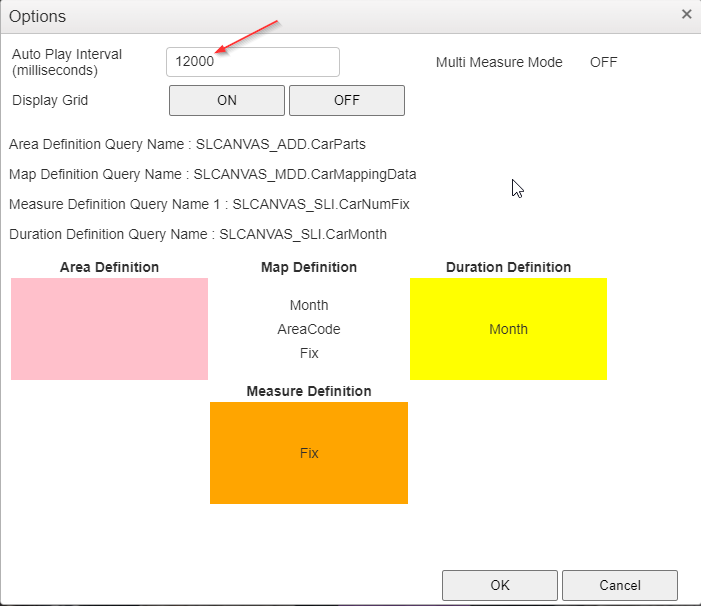
再生スピードも、歯車アイコンで起動するオプションダイアログで変更することが可能です。

また、この全ての情報は保存可能で、自動実行機能で再生させることが可能です。
いかがでしたか?
大雑把に説明してきましたが、座標データを持たない元データの使用、地図以外の画像とデータの併用などに利用できますね。
また、このようにHTMLとJavaScriptを利用したWebアプリケーションとSharperlightのWebクエリで設計したデータセットの併用で、簡単スピーディなWebアプリケーションが作成できます。
Sharperlightは単にレポーティングツールだけではなく、アイデアひとつでそういった幅広い応用が利くという一例の紹介でした。