はじめに
時には、ビジネスのウェブレポートを作成し、ブランディングに合わせてカスタマイズしたいことがあります。その際、ウェブレポートやログイン画面に会社のロゴやコーポレートカラーを反映させることができます。
また、WEBレポートのカスタマイズも試みましたのでここで説明します。
ここには、このブランディングカスタマイズについてSharperlight Softwareが説明しているページもあります。
カスタマイズ
リソース
以下のものを準備する必要があります:
- フォルダー
- 2つのHTMLファイル
- 画像
- favicon.ico
次に、2つのHTMLファイル、画像、favicon.icoをここで示されたフォルダーに配置する必要があります。
フォルダー
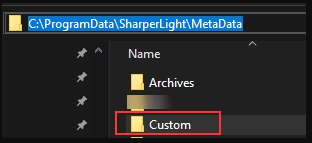
これは、HTMLファイル、画像、faviconが保存されるフォルダーです。
フォルダー名は「Custom」でなければならず、次の場所に作成する必要があります:
C:\ProgramData\SharperLight\MetaData\
2つのHTMLファイル
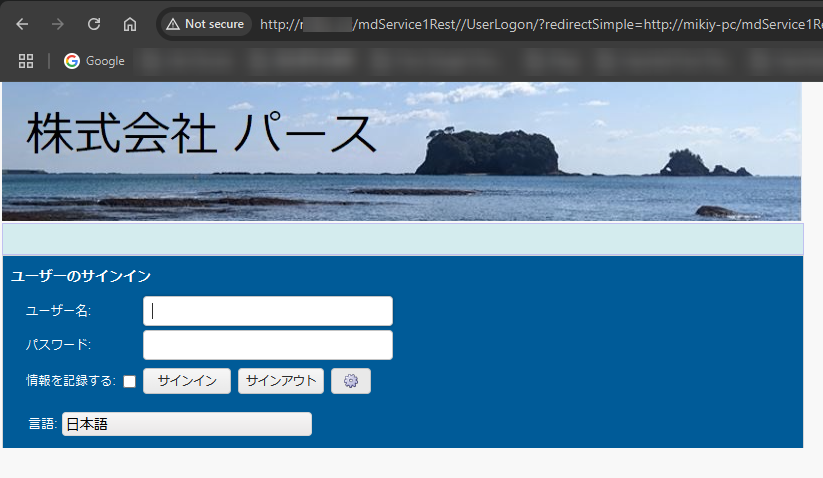
これらはログイン画面のブランディング用ファイルです。
1つはヘッダー用で、名前はUserLogonHeader.htmlとし、もう1つはボディ用で、名前はUserLogonBody.htmlとする必要があります。
以下はヘッダーHTML(UserLogonHeader.html)の内容の例で、スタイリング定義のみが含まれています。
<style>
h2 {
background-color: #D4ECEE;
background-image: none;
color: #D4ECEE;
width: 790px;
margin-top: -2px;
}
#grLogon.k-widget, #grLogon.k-content {
background: #005B98 !important;
width: 800px;
color: white;
}
.slTitle{
color: white !important;
}
</style>
次に、これはボディHTML(UserLogonBody.html)の内容で、ログイン画面用のロゴが含まれています。
<img src="File/Custom/Qiita Branding Sample Logo 2.jpg" style="width: 800px; height: 139px" >
画像
これは基本的に会社のロゴです。

私はこの画像を準備し、「Qiita Branding Sample Logo 2.jpg」として...\Custom\ フォルダに保存しました。UserLogonBody.htmlファイルのこの部分で指定されています。

favicon.ico
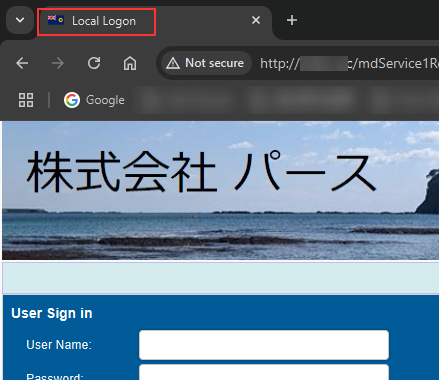
これは、タブに表示されるアイコンや、ウェブページへのショートカットが作成された際に表示されるアイコンを上書きする小さな画像です。
私はこのようなサンプルのicoを作成しました。

このようにタブに表示されます。

その他のブランド化
ログイン画面については、前述の2つのHTMLファイルが、Sharperlightによって自動的に認識され使用されます。
次に、各WEBレポートのヘッダーセクションで画像(ロゴ)の使用を指定する方法を紹介します。
レポートのヘッダー
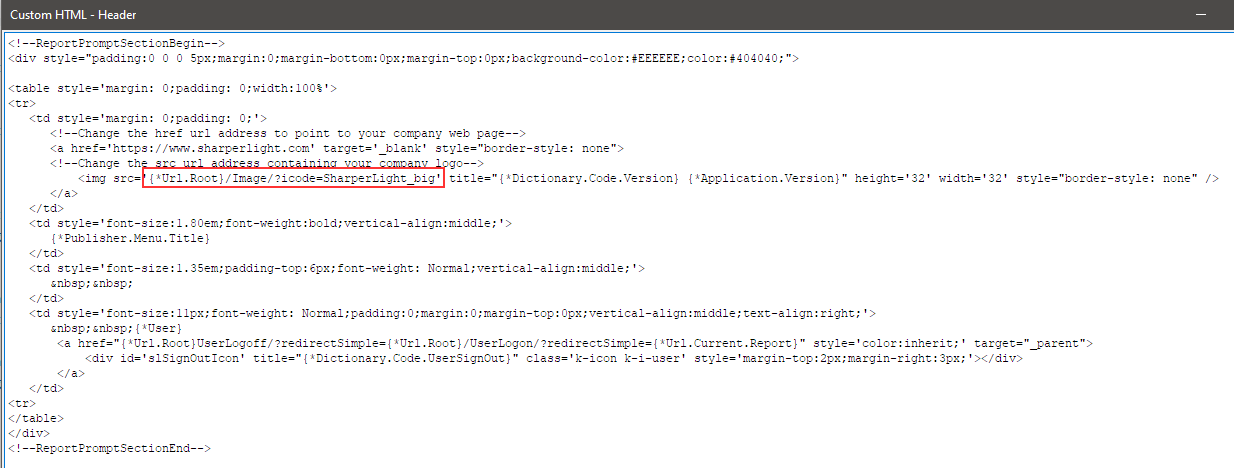
WEBレポートを作成する際に、ヘッダーのカスタマイズオプションを使用します。

最初にエディタを開いたとき、テンプレートが表示されます。
例として指定されている画像ファイルパスを、自身の画像ファイルパスに置き換えることが最も簡単な方法でしょう。

このようにファイルパスを置き換えました。

'File\Custom\Qiita Branding Sample Logo 2.jpg'
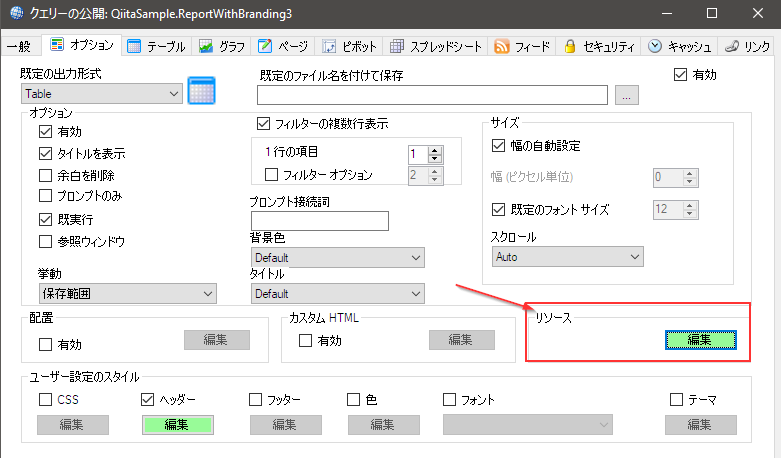
リソースオプションの使用
カスタムヘッダーのコードは、前述のようにヘッダーオプションに直接記述されました。
他のレポートにも同じコードを配置し、更新が必要な場合にはそれらを一つ一つ更新しなければならないと思うかもしれません。
しかし、リソースオプションを使用することで、それを避けることができます。

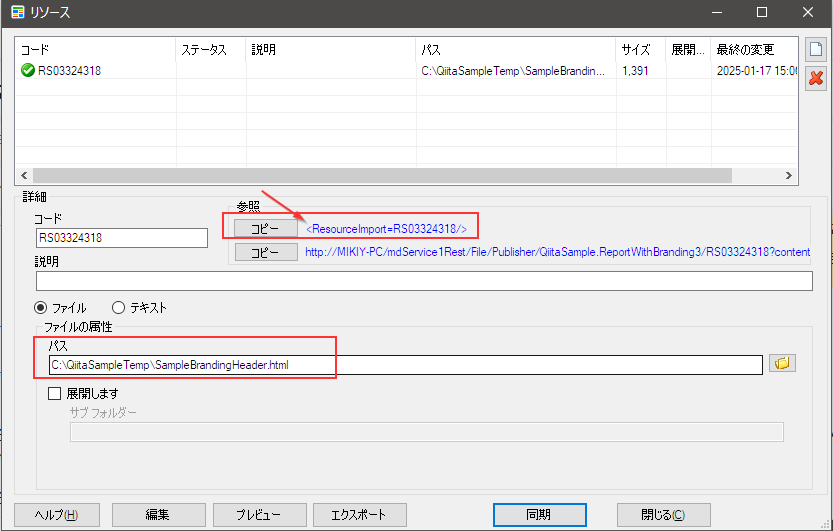
カスタムヘッダー定義を含むHTMLファイルを作成し、そのファイルをリソースとしてここにインポートします。
その後、ヘッダーオプションにリソースの参照コードを設定することができます。
そこで、このようなHTMLファイルを作成しました。

その後、リソースとしてインポートし、参照コードを取得しました。

参照コードはこのようにヘッダーエディタに貼り付けました。

おわりに
ブランディングは、ビジネスレポートに高い品質と信頼性を与えると思います。Shaperlightを使えば、大きな努力をせずにそれを実現することができます。