愛用の Macbook Pro![]() が Apple Store に修理入院
が Apple Store に修理入院![]() = 初期化...
= 初期化...
ということで、元気になって戻ってきた時に困らないように諸々の設定情報![]() をメモしておきます。
をメモしておきます。
メモリスト
この辺りが重要と聞いたので、メモです。
- 環境変数とPath
- テキストエディタ
- ブラウザ
- アプリケーション
- npm パッケージ
- SourceTree のリポジトリブックマーク
- その他
環境変数 と Path
Terminal 環境内における変数である「環境変数」とコマンドの格納先である「Path」。
環境変数
[設定の確認]
- printenv コマンドで設定している環境変数を表示 (一部のみ抜粋)
$ printenv
TERM_PROGRAM=Apple_Terminal
SHELL=/bin/bash
USER=***
PWD=/Users/***
LANG=ja_JP.UTF-8
HOME=/Users/***
LOGNAME=***
- 設定情報をファイルに出力
$ printenv > EnvironmentVariable.txt
[新規設定]
- 旧環境の設定を新環境に設定
$ export {VARIABLE NAME}={value}
- ~/.bash_profile に環境変数の書き込み
$ vi ~/.bash_profile
export {VARIABLE NAME}={value}
- 永続的に設定が保存されるように 再起動またはsource コマンドを実行 (上記のみだと Terminal を開くたびに設定が必要)
$ source ~/.bash_profile
Path
Path は環境変数のうちの一つ。
コマンドが格納されている先を登録しておくと、都度パスを指定してコマンドを実行する必要がなくなる。
例えば、/bin という PATH が通っていると、以下のように /bin/pwd を pwd で実行できる。
$ pwd
$ /bin/pwd
[設定の確認]
- echo コマンドで現在の設定を表示 (一部のみ抜粋)
$ echo $PATH
PATH=/Users/***/.pyenv/shims:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/usr/local/go/bin:/Users/***/cli-kintone
- 設定情報をファイルに出力
$ echo $PATH > path.txt
[新規設定]
- 旧環境の設定を新環境に設定
$ export PATH={Path}:$PATH
※ 以下のように記述すると Path の設定がすべて上書きされるので注意。
$ export PATH={Path}
- ~/.bash_profile に Path の書き込み
$ vi ~/.bash_profile
export PATH={Path}:$PATH
- 永続的に設定が保存されるように 再起動またはsource コマンドを実行 (上記のみだと Terminal を開くたびに設定が必要)
$ source ~/.bash_profile
[おまけ]
- Path の優先順位は左から (
:で区切って複数追加)
$ echo $PATH
/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin
- コマンドの格納パスを探す際は、which コマンド
$ which pwd
/bin/pwd
テキストエディタ
ユーザー設定 と 拡張機能設定 は 一からやり直すの大変なので、メモ必須。
(※ VSCode Ver.)
ユーザー設定
-
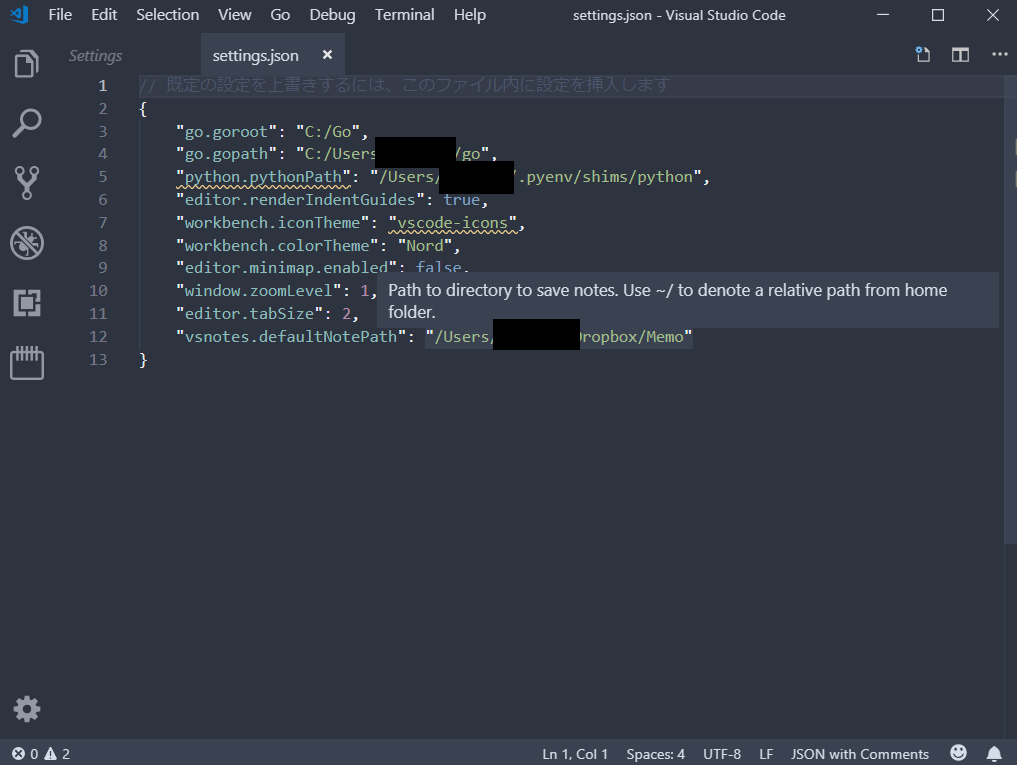
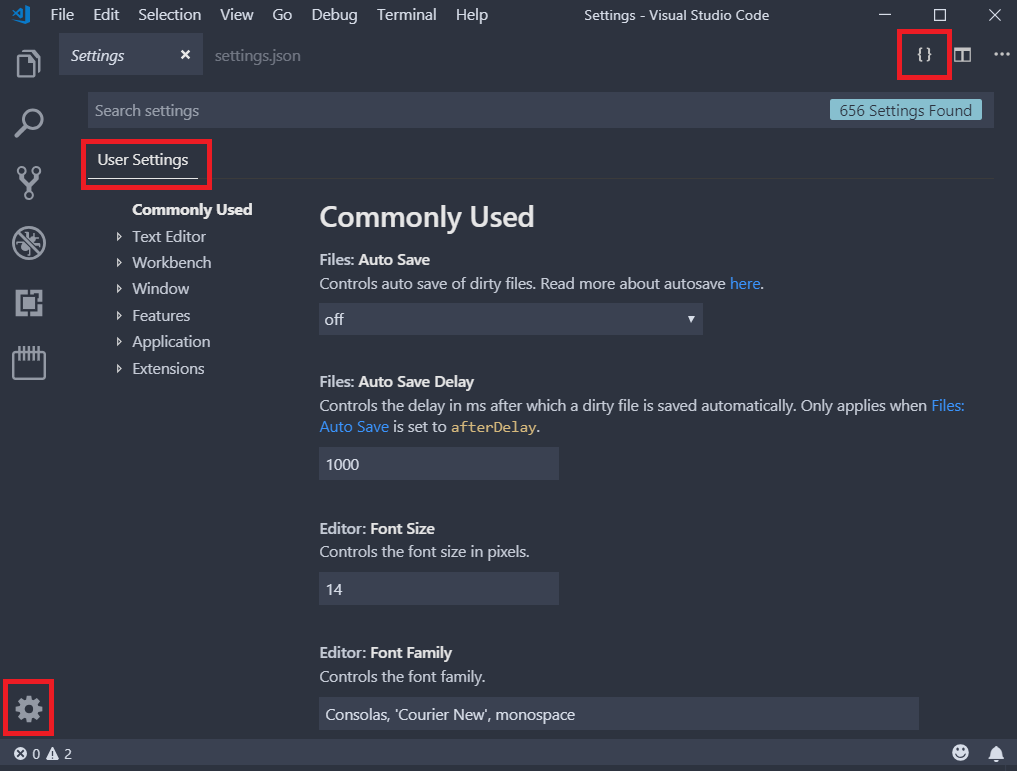
インデントや拡大縮小レベルなどの初期設定を表示 (歯車マーク > User Settings > 右上の
{}マーク)

-
新規環境でも保存しておいた settings.json を設定し直すだけで OK!
拡張機能設定
- code コマンドでプラグインの設定を表示 (一部のみ抜粋)
※ code コマンドが入っていない場合は、 Command Palette を開き Shell Command と検索して、Shell Command: Install 'code' command in PATH command. を選択する。
$ code --list-extensions
RoscoP.activefileinstatusbar-1.0.3
akamud.vscode-theme-onedark-2.1.0
anseki.vscode-color-0.4.5
arcticicestudio.nord-visual-studio-code-0.7.1
azemoh.one-monokai-0.3.7
christian-kohler.path-intellisense-1.4.2
dbaeumer.vscode-eslint-1.8.2
donjayamanne.githistory-0.4.6
dracula-theme.theme-dracula-2.17.0
- 拡張機能リストのファイルを作成
$ code --list-extensions > extensions
- インストール用のシェルスクリプトを作成
# !/bin/sh
cat ./extensions | while read line
do
code --install-extension $line
done
- extensions ファイルがあるディレクトリでシェルスクリプトを実行
$ sh install_extensions.sh
これでエディタの設定は元通り( ー`дー´)キリッ
ブラウザ
ブックマークや拡張機能の設定も重要。
ブックマーク
[設定の保存]
- ブックマークの設定を表示 (ブラウザの右上の
︙> ブックマーク > ブックマークマネージャ) - ブックマークの設定をエクスポート (右上の
︙> ブックマークをエクスポート) - HTMLファイルが出力されるので、保存
[新規設定]
- ブックマークの設定をインポート (右上の
︙> ブックマークと設定をインポート)
拡張機能
インストール済みの拡張機能は Chrome の標準機能ではエクスポートすることはできないので、新規にそれ用の拡張機能を入れてエクスポートする。
[設定の保存]
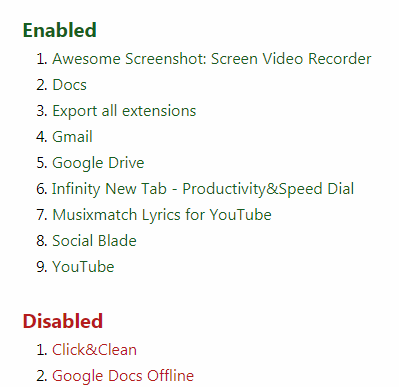
- Chrome ウェブストア にある Export links of all extensions を追加する
- 拡張機能ボタンをクリックすると、現在インストール済みの拡張機能をリスト化した extensions.html ファイルが出力される
[新規設定]
これでブラウザもバッチリ(≧∇≦)b
アプリケーション
アプリケーションは1つずつインストールのし直しが必要だが、リストはあって損ないので Application ディレクトリから調べておく。
- Application ディレクトリを表示してファイルに出力
$ cd /Applications
$ ls > ApplicationList.txt
npm パッケージ
npm インストールしているパッケージのリスト化。
- npm list コマンドでリストを表示してファイルに出力
$ npm list > npmList.txt
SourceTree のリポジトリブックマーク
Git クライアントの SourceTree のリポジトリブックマーク管理。
[設定の保存]
- SourceTree ディレクトリ内の browser.plist を保存
$ cd $HOME/Library/Application Support/SourceTree
$ browser.plist > SourceTree_browser.plist
[新規設定]
- browser.plist を元の場所に戻して、ブックマークの復元
$ cd {SourceTree_browser.plistのバックアップ先パス}
$ cp SourceTree_browser.plist > "$HOME/Library/Application Support/SourceTree/browser.plist"
その他
必要に応じて以下の設定もメモしておく。
- プリンタ設定
- キーバインド
これ以外は必要になったタイミングで新環境で設定するようにすれば無駄もなさそう(・∀・)
参考リンク
以下の記事を参照・一部文面で使わせていただきました。