やること
Lambda 上の Express にアクセスできるようにする。
学べること
- サーバレス Express アプリケーションの作り方
- Lambda へのデプロイ
- API Gateway と Lambda の連携
扱わないこと
- Infrastructure as Code
- TypeScript
- CI/CD
STEP 1 : Serverless Express
1-1. 適当なディレクトリに Node.js プロジェクトを作成し、必要なパッケージをインストールします。
$ npm init -y
$ npm i express @vendia/serverless-express
Node.js がインストールされている必要があります。
n という Node.js のバージョン管理ライブラリを使用するのがおすすめです。
Mac を使用している方で、Homebrew がインストール済みの方は、以下のコマンドで Node.js をインストールできます。
$ brew install n
$ n latest
express と一緒にインストールした @vendia/serverless-express が重要です。これがないと、API Gateway から渡されたイベントを、Lambda にある Express でルーティングできません。
1-2. JavaScript ファイルを作成して、コードを書き込みます。
$ touch index.js
const serverlessExpress = require('@vendia/serverless-express')
const app = require('express')()
app.use('/', (req, res) => res.send(`root`));
app.use('/hello', (req, res) => res.send(`hello`));
// ローカル確認用
if (process.env.NODE_ENV === `develop`) app.listen(3000)
exports.handler = serverlessExpress({ app })
1-3. 以下のコマンドを実行し、http://localhost:3000 にアクセスすると root、 http://localhost:3000/hello にアクセスすると hello と表示されます。
$ NODE_ENV=develop node index.js
1-4. Lambda へアップロードするために、プロジェクト全体を圧縮した zip ファイルを作成しておきます。(普通に Finder とかエクスプローラーでやって大丈夫です。)
$ zip serverless-express.zip .
STEP 2: Lambda
2-1. AWS Lambda ダッシュボードの 関数を作成 ボタンをクリックします。

2-2. 種類は「一から作成」、関数名は適当に「serverless-express-lambda」として、関数の作成 ボタンをクリックします。
2-3. 「コード」タブの アップロード元 ドロップダウンから、.zip ファイル を選択し、1-4で作成したzipファイルをアップロードします。

STEP 3: API Gateway
3-1. API Gatewayのダッシュボードから、APIを作成 ボタンをクリックします。

3-2. APIタイプは HTTP API を使用します。構築 ボタンをクリックしてください。

3-3. 「統合」は、STEP 2 で作った Lambda 関数を選択してください。API 名は適当に「serverless-express-api」とします。次へボタンをクリックしてください。

3-4. 「ルートを設定」は、リソースパスを /{proxy+} に書き換えます。これにより、全てのパスへのリクエストを STEP 2 で作成した lambda 関数に流すことができます。

3-5. 「ステージを設定」は変更せず、そのまま 作成 してください。
STEP 4: 権限を付与する
/ や /hello のような静的なルーティングでは問題なかったのですが、/{proxy+} を使用すると、API GatewayからLambda関数へのアクセスできなかったので、このステップで権限を付与します。
4-1. API Gateway コンソールで、先ほど作成した API の詳細ページを開きます。左のタブから、「統合」を選択してください。

4-2. /{proxy+}内のANYを選択して、「ルートの統合の詳細」を表示してください。

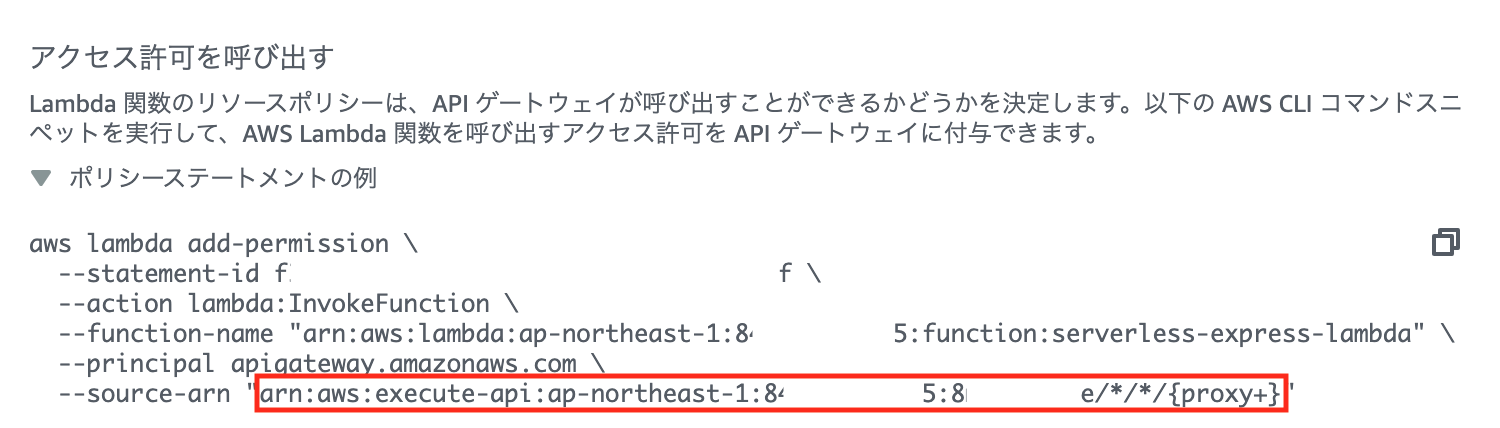
4-3. ポリシーステートメントの例 をクリックして展開し、下の図に赤枠で示したarn:aws: ... /{proxy+}の部分をコピーしておいてください。

4-4. Lambdaダッシュボードを開いて、設定 > アクセス権限 にアクセスします。

4-5. 「リソースベースポリシー」内の アクセス権限を追加 をクリックします。

4-6. AWSのサービス を選択し、下の画像のように入力して保存します。ソースARN には、4-3 でコピーした ARN をペーストしてください。

STEP 5 : アクセスしてみる
5-1. API Gatewayから、API の詳細ページに移動します。「URLを呼び出す」の下にある URL にアクセスすると、root と表示されます。


5-2. URLの末尾に hello を追加してアクセスすると、hello と表示されます。

ここまでできたら完成です!お疲れ様でした🙇♂️