はじめに
このページは,Unityを知らない人のための,RevitからVRChatにワールドをアップロードするまでの手順を示したものです.
1時間で終わらせるため,影響が少ない手順は省いています.
すでに3Dモデルを持っている方は,手順2から作業してください.
対象読者
建築関係者でVRに興味があるが,VRの技術的なことが分からない方向けです.この記事を読むと、VRChatにRevitデータを持ち込めるようになります。実際の建物として設計したものをVR空間で表現できます。実際に建設しなくても、実寸大で建築のスケールを実感できます。自分で作った家を離れたところにいる友達と一緒に談笑しながらまったり楽しめます!!!!!
注意事項
VRChatとUnityのアカウントが必要です.
VRChatには,信用スコア(トラストランクと呼ばれている)システムがあります.
VRChatで数日遊ぶ 又は課金しないと,ワールドをアップロードできません.
Oculus Quest単体用のワールドには対応していません.
VRChatへのアップロードは,データの転載となります.権利・ライセンスの確認をしておきましょう.
この記事で生じた事故・事件・その他トラブルには,著者は一切責任を負いません.
前提条件
- Windowsの基本操作ができる
- Revit(2016以降)をインストールしている(既にfbxや.daeなどの3Dファイルを持っている場合は必要なし)
- Revit(.rvt)ファイルを持っている(既にfbxや.daeなどのファイルを持っている場合は必要なし)
後々必要になるもの (有料)
[Bakery - GPU Lightmapper]
(https://assetstore.unity.com/packages/tools/level-design/bakery-gpu-lightmapper-122218)
影や光の反射をラッピングするツール.
値段は$55.半額セールを狙って買ってもいいでしょう.

目次
- 環境構築
- Revitからモデルを出力
- Unityへインポート
- マテリアル(表面の模様・壁紙)をつける
- Skybox(空や背景)をつける
- コライダー(当たり判定)を設定する
- ライトを設置する
- 基本設定
- Mesh Renderer
- UV Map
- ライト設置
- ライトの明るさなどの設定
- ライトベイク(照明の反射を計算)する
- アップロードする
環境構築
Unityセットアップ
Unity Hubをインストール
Download Unity Hub をクリック
https://unity3d.com/get-unity/download

UnityHubSetup.exeを実行
Run Unity Hubにチェックが入っていることを確認して,Finishを押す.

自動的にUnity Hubが起動します.

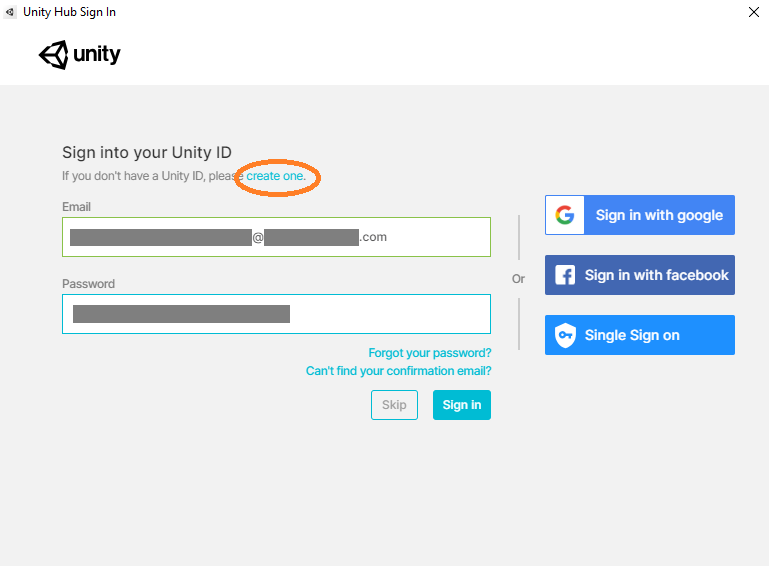
右上のアイコンをクリックして,Sign inをクリックします.

Unity IDにサインインします.
Unity IDを持っていない場合は,create oneからアカウントを作成します.
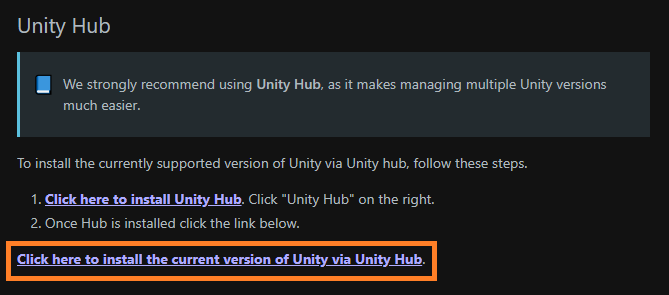
https://docs.vrchat.com/docs/current-unity-version にアクセスします.
Click here to install the current version of Unity via Unity Hub. をクリックして,Unity Hubを開きます.(ブラウザがUnity Hubを開くかを聞いてくる)

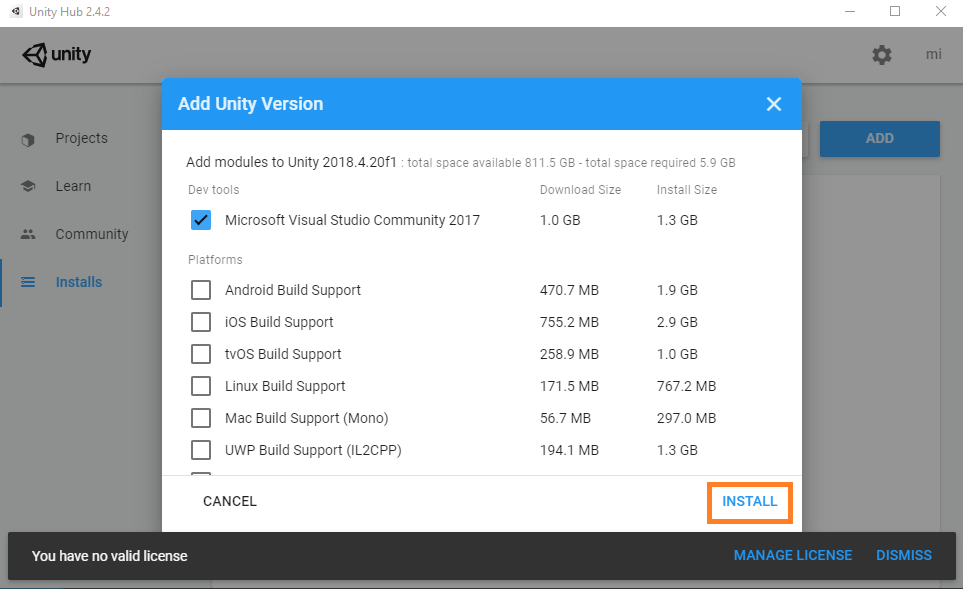
Unity Hubが開きます.
INSTALL を押して,Unityをインストールしましょう.
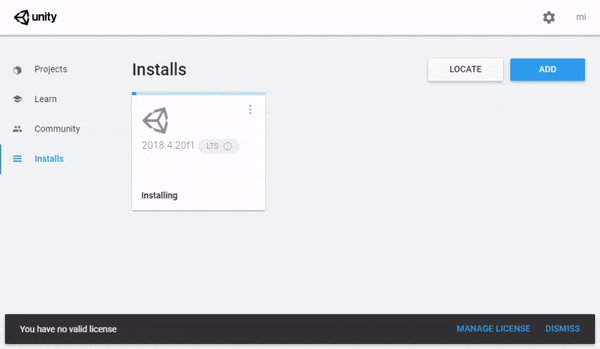
Unity 2018.4.20f1がインストールされます.(2020年12月時点)

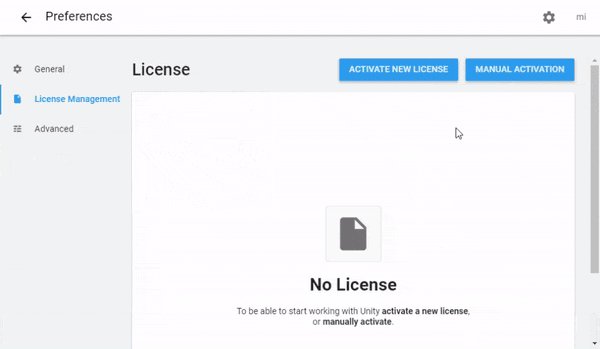
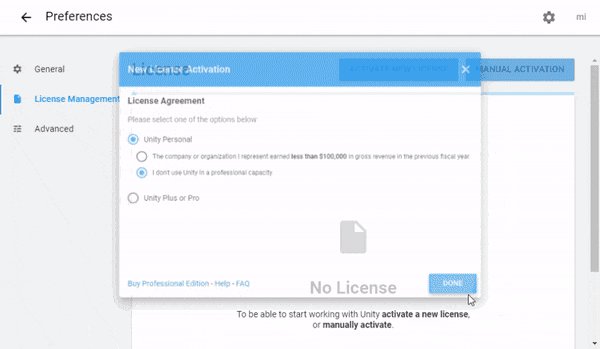
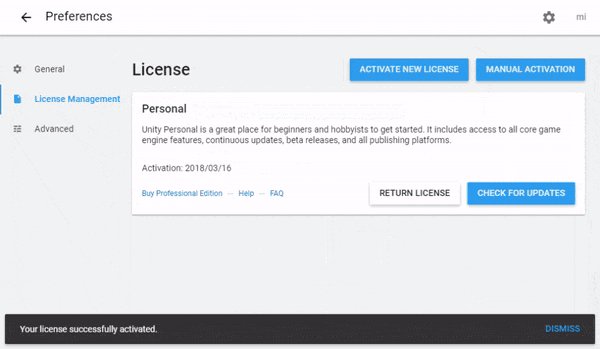
インストールしている間に,ライセンス認証を済ませましょう.

Revitセットアップ (3Dファイルを持っている場合は次の項目へ)
Lumion® LiveSync® for Autodesk® Revit® をダウンロードします.
https://apps.autodesk.com/RVT/en/Detail/Index?id=1257010617153832891&appLang=en&os=Win64
Revitが起動していないことを確認して,ダウンロードした Act-3DBVLumionLiveSyncforAutodeskRevit_〇〇.msiを実行します.

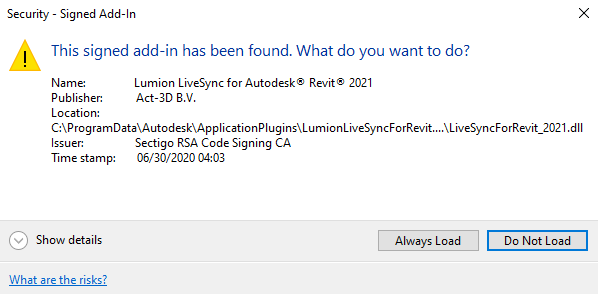
アドオンの警告が出ます.
Always Loadをクリックして,Lumion® LiveSync®を常に読み込むように設定しましょう.

Revitからモデルを出力
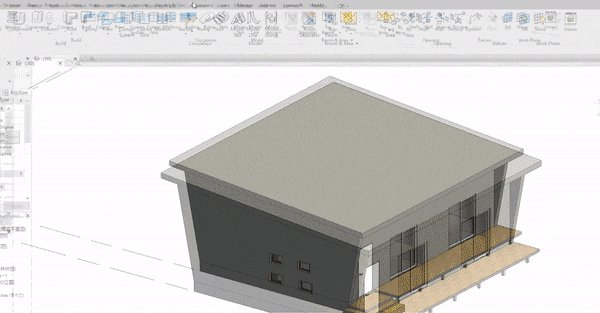
VRChatにアップロードしたい.rvtファイルを開きます.
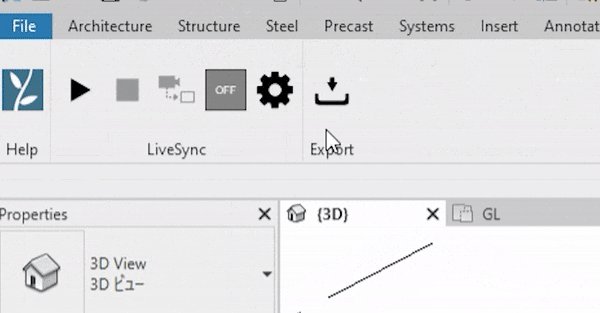
Lumionタブ > Expotをクリック.
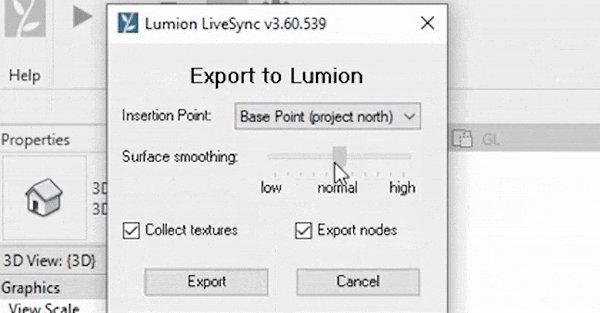
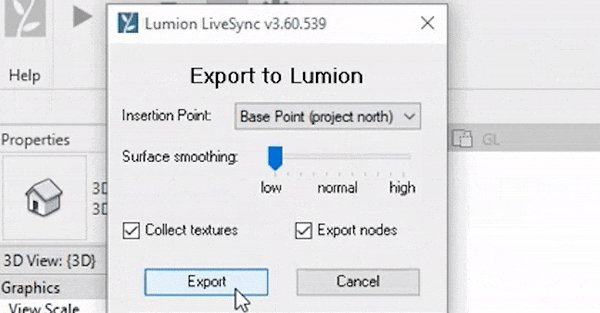
Surface smoothing を low に設定して,Exportを押す.

Unityへインポート
Unity Hubを開きます.
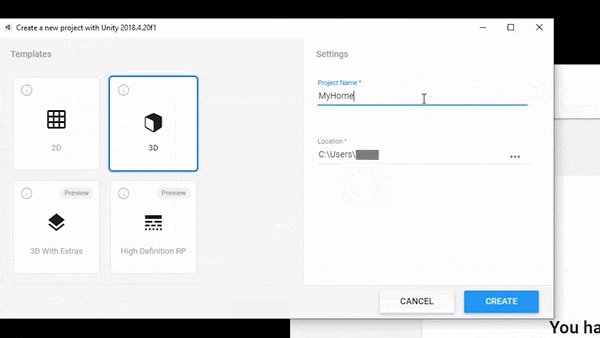
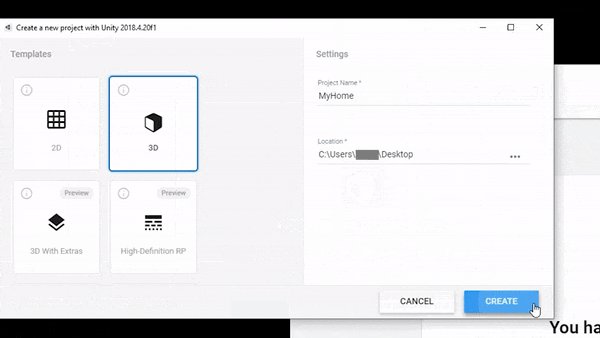
NEWをクリックして,Templateが3Dになっていることを確認し,任意のProject NameとLocation(ファイルの場所)を設定して,Createをクリック.

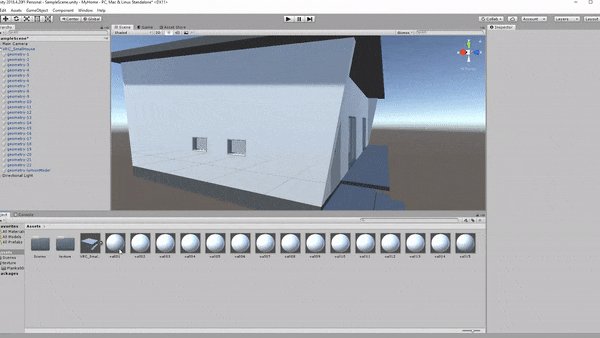
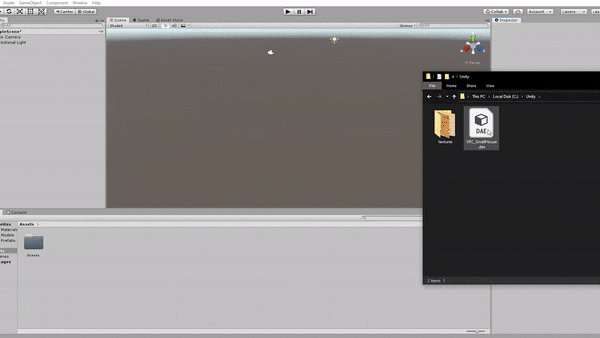
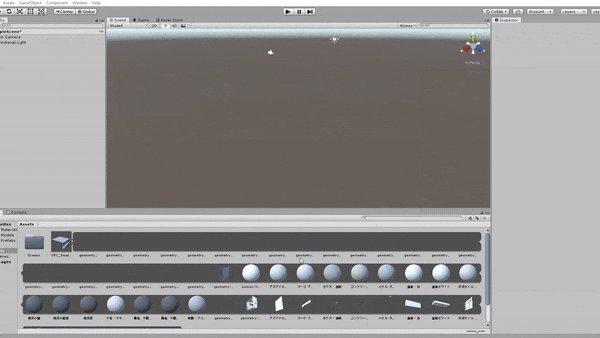
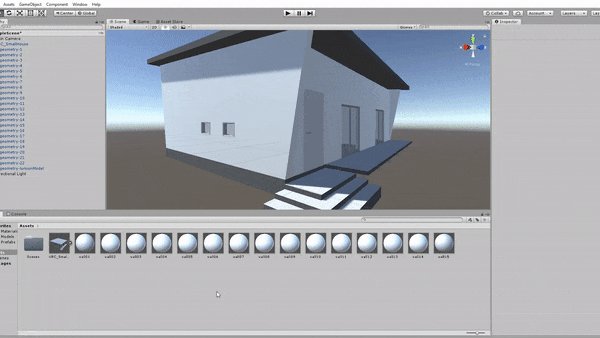
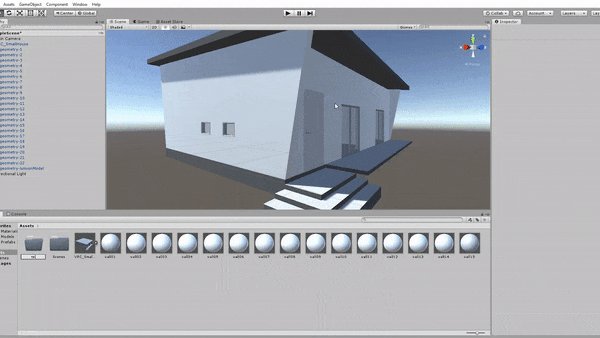
出力した.daeファイルを,UnityのProjectウィンドウ(下の方)にドラッグアンドドロップします.
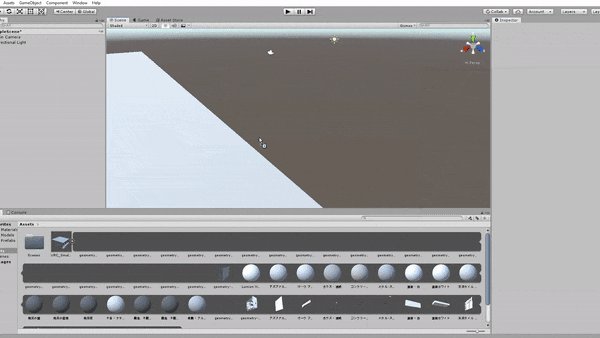
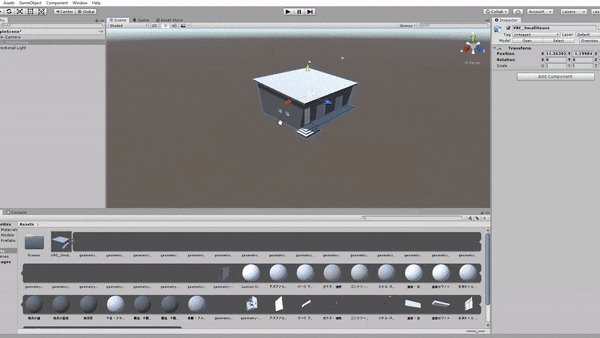
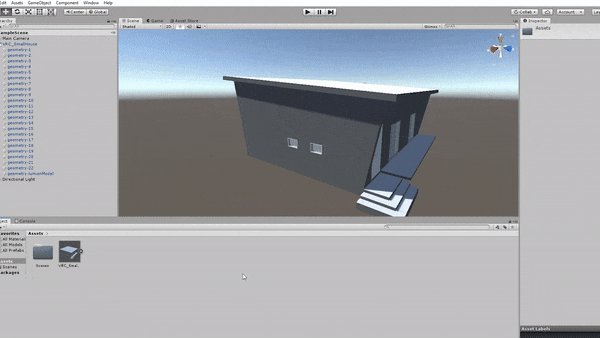
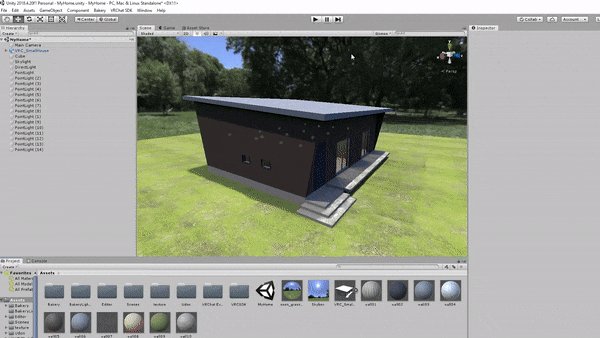
読み込んだ.daeファイルをSenceウィンドウ(中央)にドラッグアンドドロップします.(一軒家以上の大きさだと,引いて見ないと全体が見えません.)

マテリアル(表面の模様・壁紙)をつける
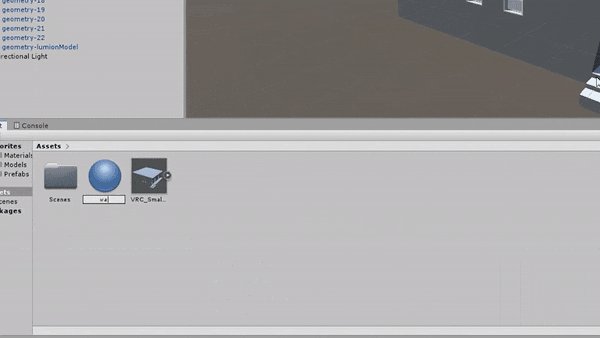
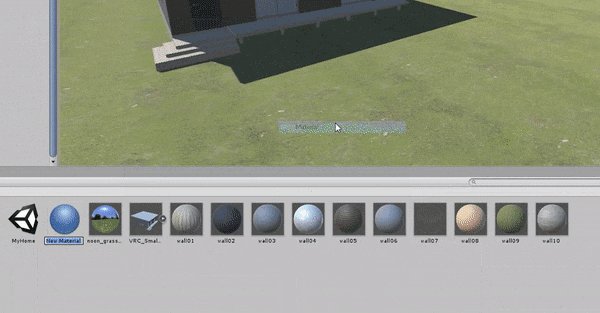
Projectウィンドウ上で右クリックし,Create>Materialを選択.
ここで,マテリアルの名前が変更できます.(後からでも変更可能)
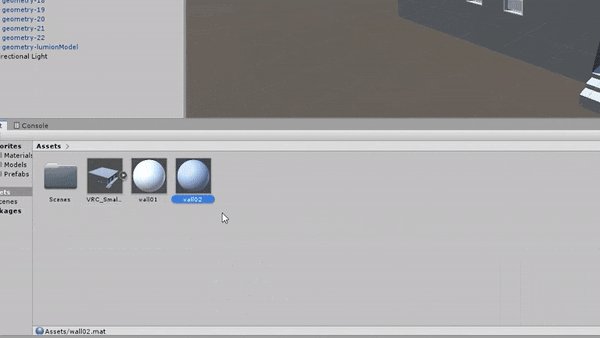
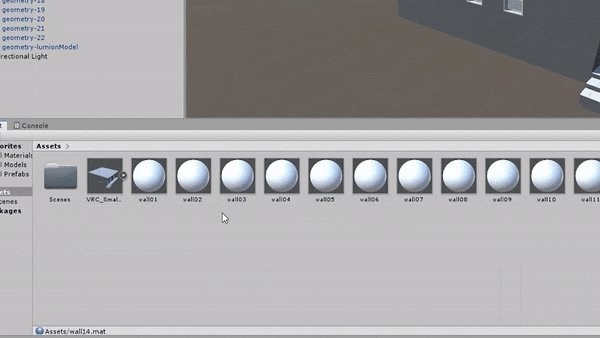
Ctrl + D で,マテリアルをコピペできます.なるべく少なめにしましょう.マテリアルが多すぎると,VRChat上での処理が重くなります.

マテリアルは,Senceウィンドウの建物にドラッグすると,その面に適用されます.

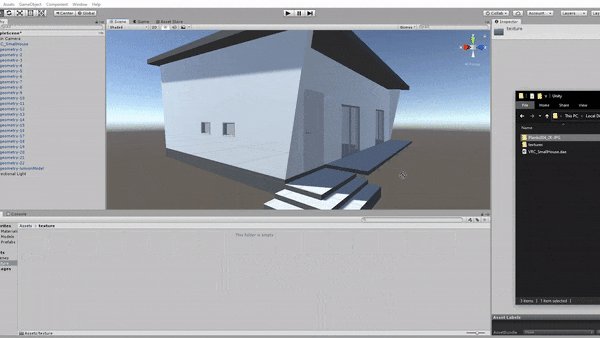
木目の画像や壁紙の画像をダウンロードしてきましょう.
おすすめのサイトは,[Texture Haven]
(https://texturehaven.com/textures/)と[CC0 Textures]
(https://cc0textures.com/).
textureフォルダを作って,ダウンロードしてきた画像をフォルダごとドラッグアンドドロップします.

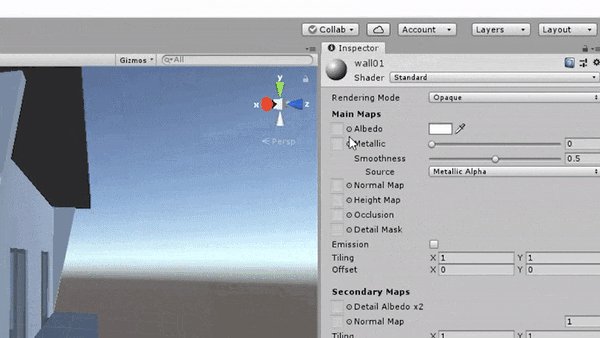
先程 壁にドラッグしたマテリアルを選択します.
Inspectorウィンドウにマテリアルの設定画面が出てきます.
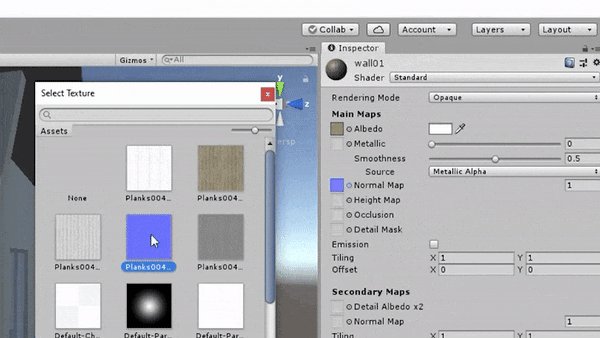
Albedo,Metallic,Smoothnessに先程ダウンロードした画像を適用します.
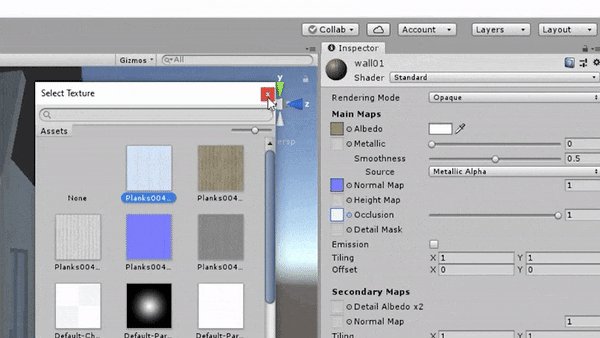
画像が多すぎて見つけられない場合はSelect Textureウィンドウから検索できます.
[画像名と適用先の"例"]
画像名_Color → Albedo
画像名_Normal → Normal Map
画像名_AmbientOcclusion / 画像名_AO → Occlusion
AlbedoとNormal Map以外は用意されてない場合があります.必須項目ではないのでない場合は適用しなくて構いません.
Albedo:表面の色・模様
Metallic:表面がどれくらい”金属的”かを表す
Smoothness:表面の滑らかさを表す
Normal Map:凹凸,傷,溝などのディテールを表す.
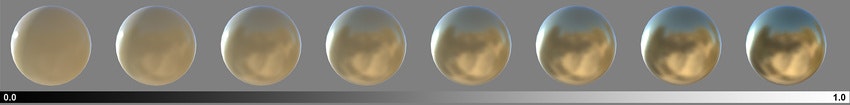
[ MetallicとSmoothnessの解説 ]
0 から 1 の Metallic 値の範囲
1に近づくほど金属的な反射をする.
0 から 1 の Smoothness 値の範囲
1に近づくほど表面がツルツルになる.
ガラスのマテリアルを作る
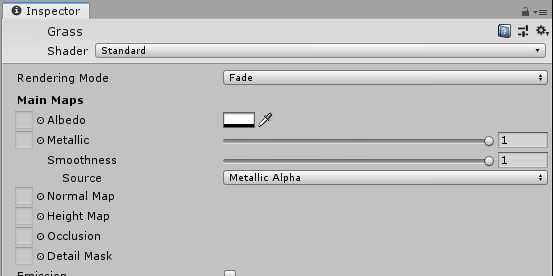
InspectorウィンドウのRendering ModeをFaldeに設定し,MetalicとSmoothnessを1にします.

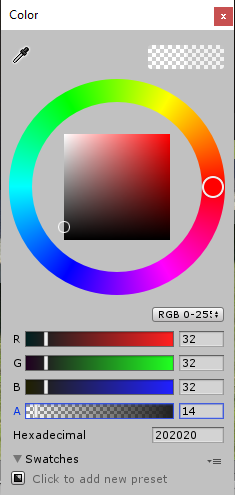
Albedoの右の白い長方形を選択し,Colorウィンドウの一番下のAを0に近い値にします.画像では14に設定しています.

作ったガラスマテリアルを,ガラス部分にドラックすればガラス窓の出来上がりです.
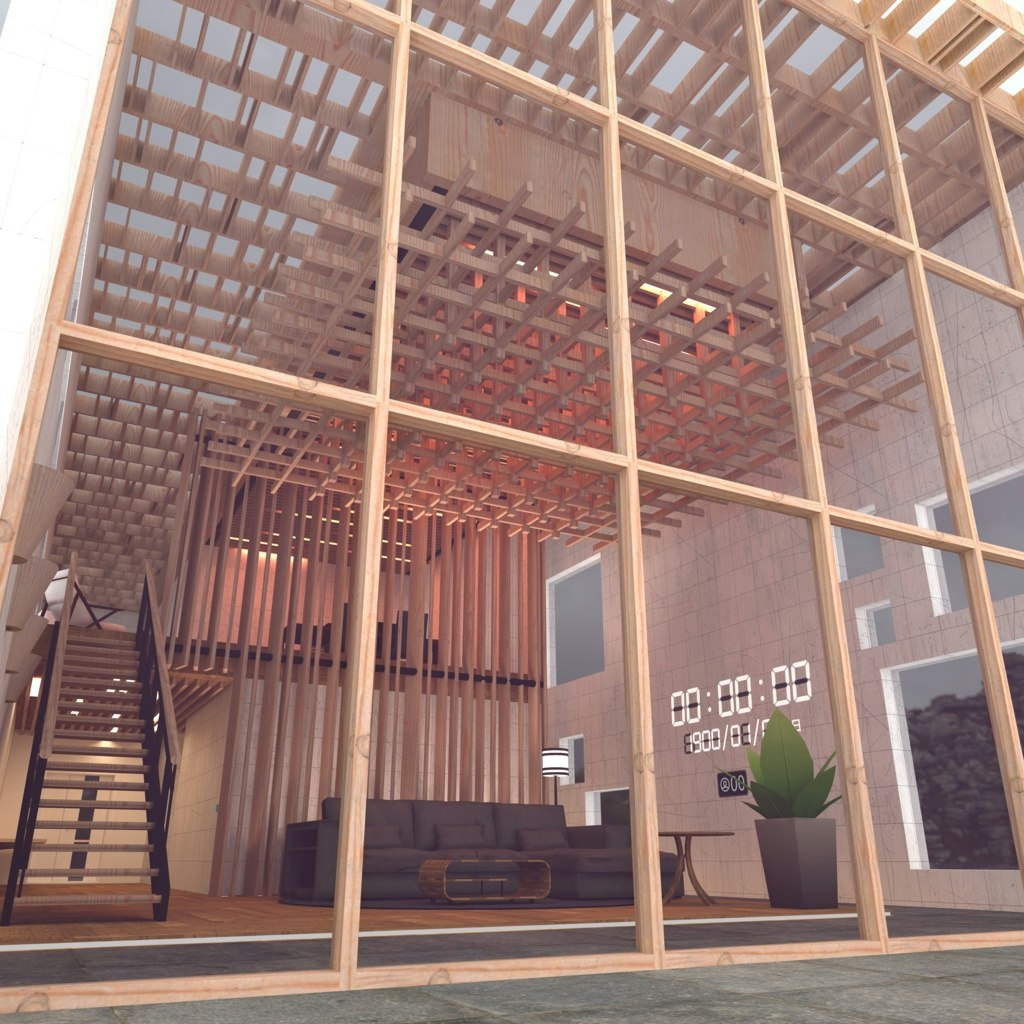
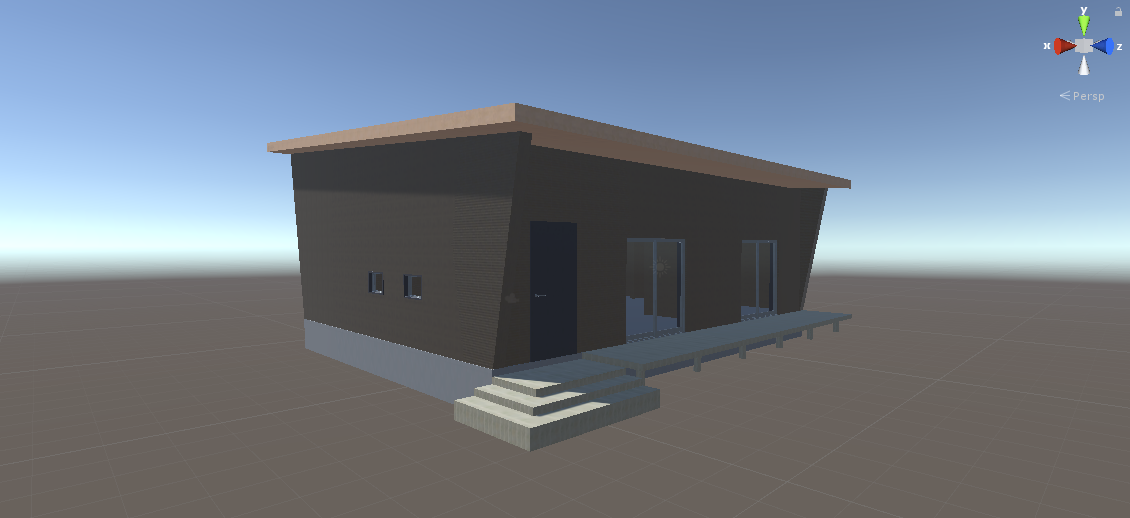
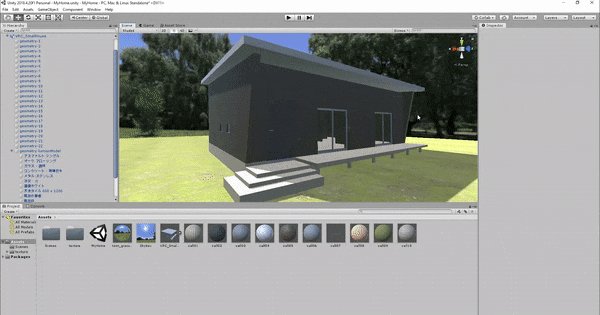
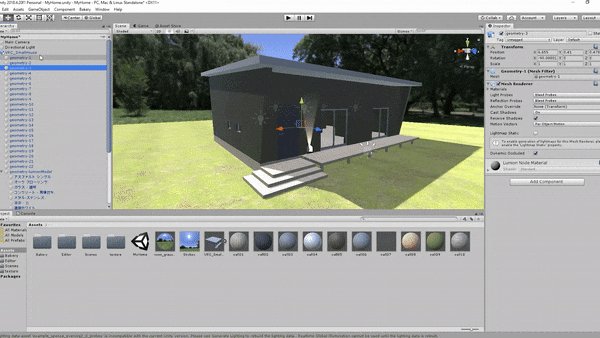
全部の面にマテリアルを付けるとこうなります.好みのテクスチャとマテリアル設定にしてください.

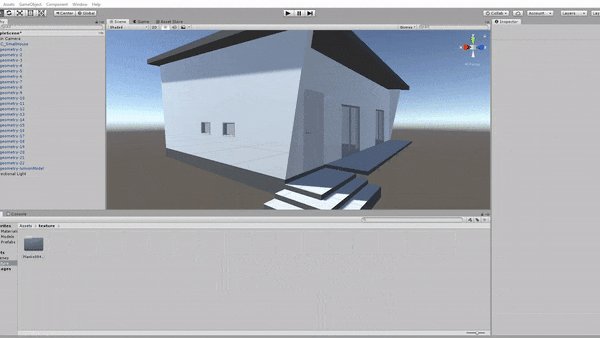
簡易的に地面をつける(地面がない場合)
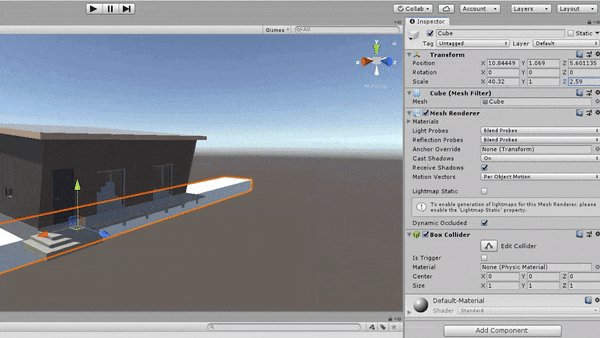
GameObject > 3D Object > Cube
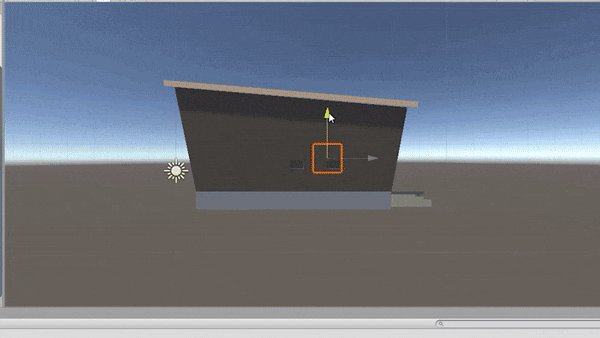
InsoectorウィンドウのScaleのXとZの値を変更し,大きさを調節する.

Skybox(空や背景)をつける
背景を追加してみましょう.
[HDRI Haven]
(https://hdrihaven.com/hdris/) から,好きな背景をダウンロードしましょう.
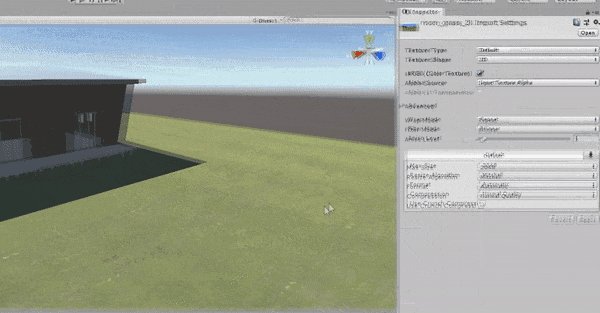
今回は,Noon Grassを選びました.
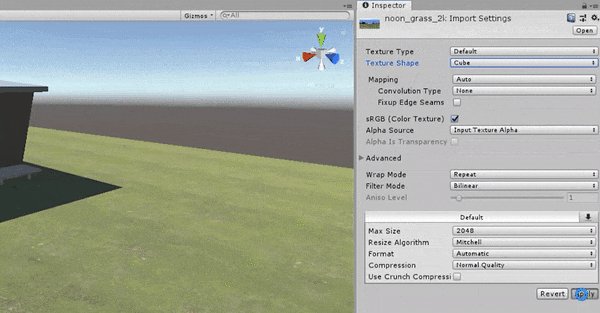
ダウンロードした〇〇.hdrをProhectウィンドウにドラックし,InspectorウィンドウのTexture ShapeをCubeに変更し,Apllyを押す.

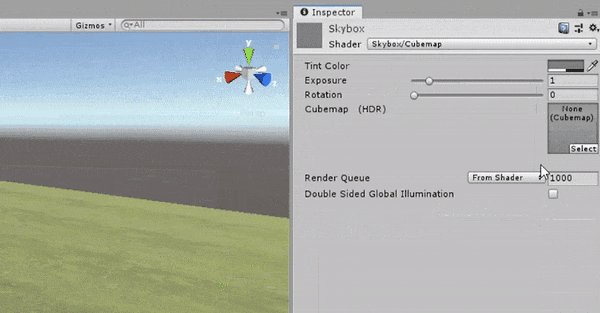
Projetcウィンドウ内で右クリックし,Create > Material を選択.
InsoectorウィンドウのShaderをStanderdからSkybox > Cubemapに変更.
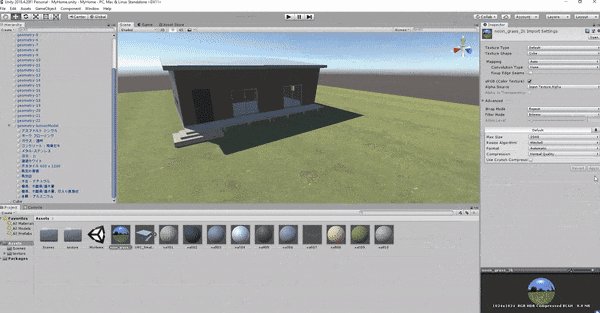
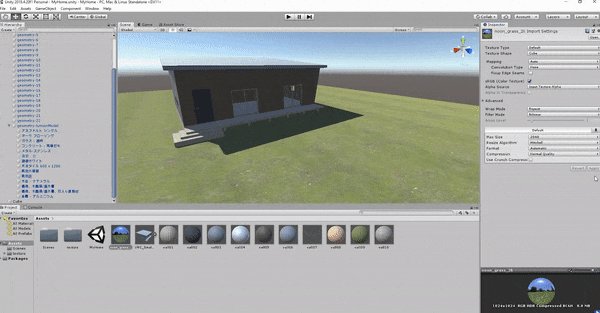
Cubemapに〇〇.hdrを適用する.
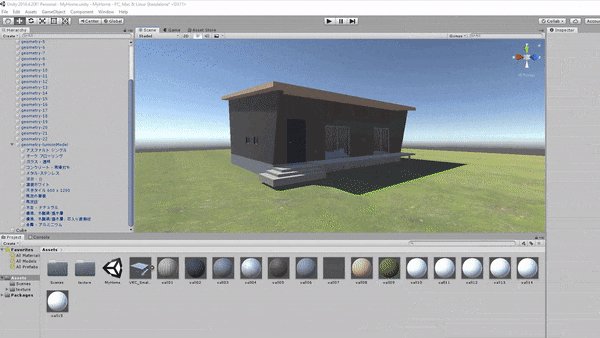
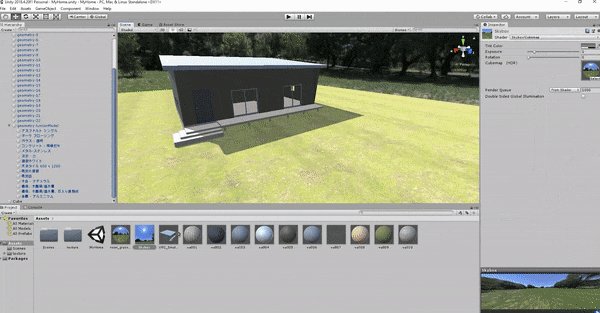
出来上がったMaterialをSenceウィンドウにドラックする.

コライダー(当たり判定)を設定する
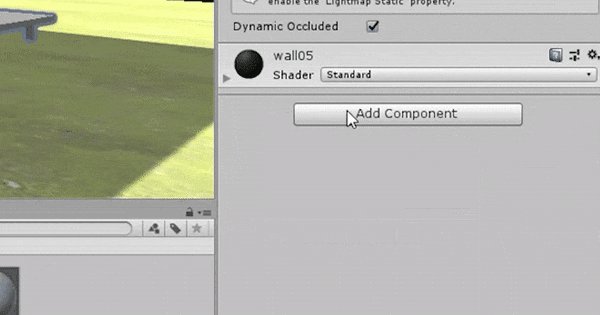
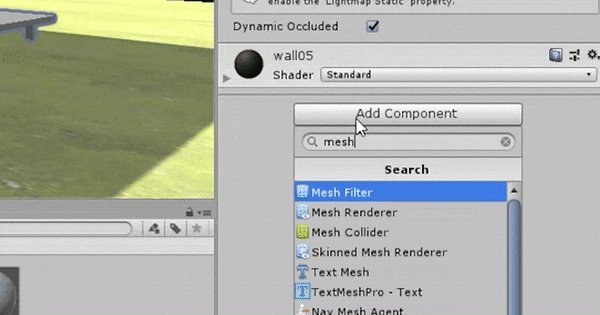
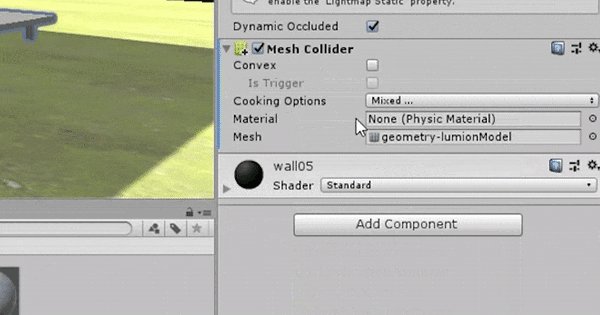
コライダーを付けたいパーツを選択し,Inspectorウィンドウ内のAdd Comportnentを押し,Mesh Coliderを適用する.

ライトを設置する
[Bakery - GPU Lightmapper]
(https://assetstore.unity.com/packages/tools/level-design/bakery-gpu-lightmapper-122218)のライトを使用します.Unity標準のライトは使用しません.(処理が遅すぎる,扱いにくいなどなどの理由)
基本設定
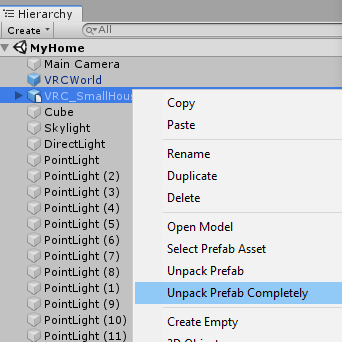
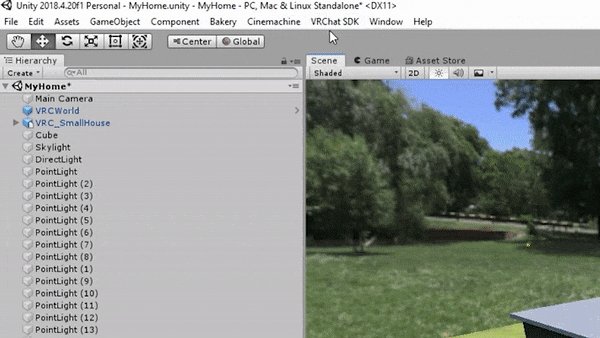
Hierarchyウィンドウ内のDirectional Lightを消去します.Deleteで消えます.
エラーが出る場合は,水色の立方体アイコンを右クリックしてUnpack Prefab Completelyします.これで消せるようになります.

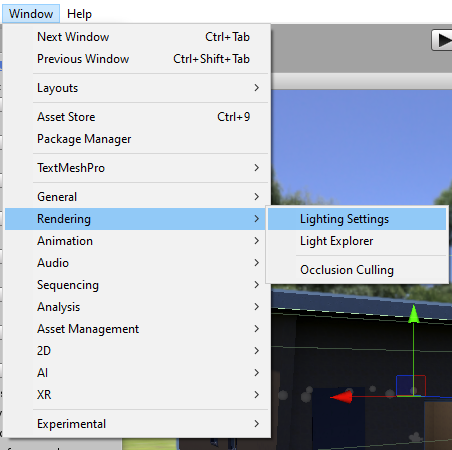
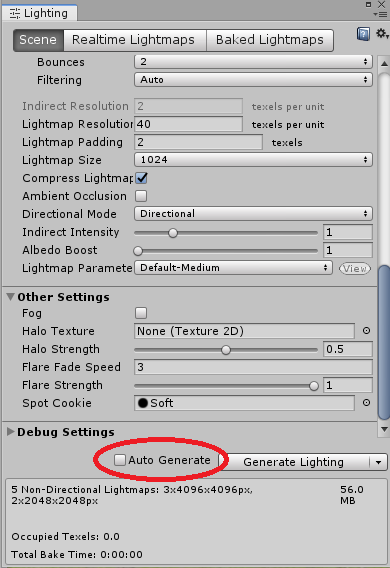
次に,window > Rendering > Lighting Settingを開き,一番下にあるAuto generateをオフにする.


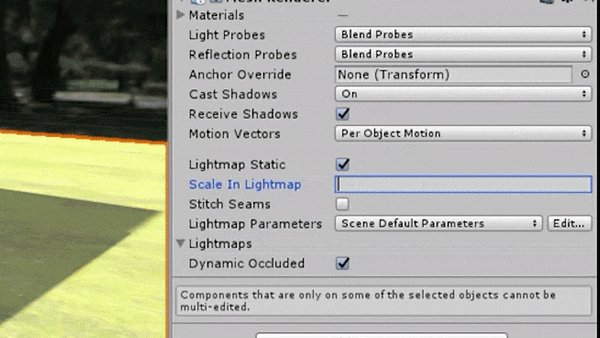
Mesh Renderer
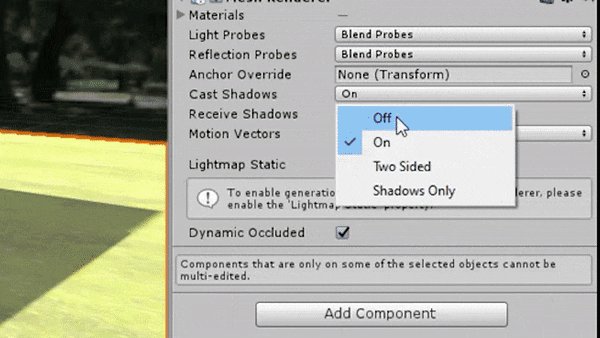
オブジェクトを全て選択して(ライトなどは選択しないように注意),Inspectorウィンドウ内の
LightmapStaticをオン
Cast Shadowsをオン
Receive Shadowsをオン
Scale in Lightmapを4に設定.

UV Map
Hierarchyウィンドウの3Dファイル(.fbxとか)を選択し,Inspectorウィンドウの中のGenerate Lightmap UVsにチェックを入れる.
ライト設置
Bakery > Create から置きたいライトの種類を選んで設置していきます.
- Directional Light:太陽光.すべてを均一に照らす.
- Skylight:環境光.全体を明るくしたい場合は,これのIntensityの値を大きくする.
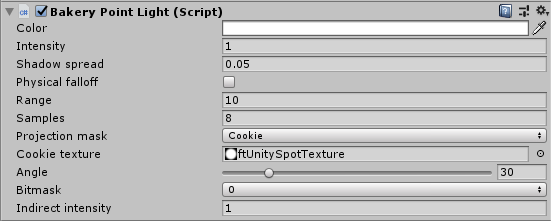
- Point Light:電球のような光.周囲を照らす.距離の2乗離れると暗くなる.
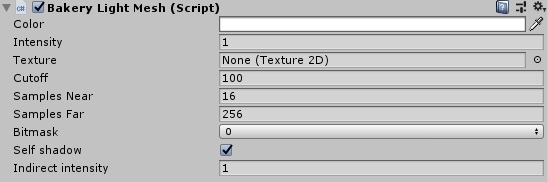
- Area Light(Example):片面が光る板
- Spotlight:スポットライト.車のライトのようなもの.
ライトの明るさなどの設定
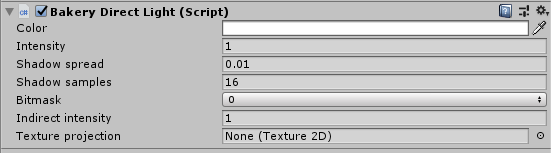
Directional Lightの場合
- Intensity:ライトの明るさです。大きくすれば明るく、小さくすれば暗くなります
- Shadow spred:値を大きくすると影がぼやけます.
- Shadow samples:影を計算するサンプル数.ベイク結果がザラザラしている場合は,この値を大きくする.
- Indirect Multiplier:間接光.1未満では、跳ね返るごとに暗くなります.1より大きい値では跳ね返るごとに明るくなります.
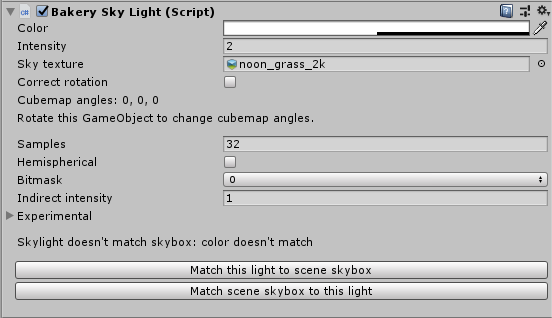
Skylightの場合
- Intensity:ライトの明るさです。大きくすれば明るく、小さくすれば暗くなります
- Samples:光を計算するサンプル数.ベイク結果がザラザラしている場合は,この値を大きくする.
- Indirect Multiplier:間接光.1未満では、跳ね返るごとに暗くなります.1より大きい値では跳ね返るごとに明るくなります.
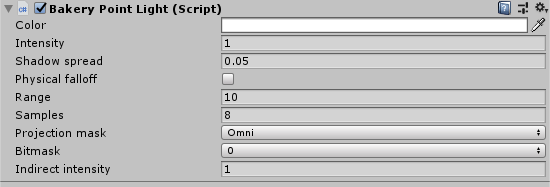
Point Lightの場合
- Intensity:ライトの明るさです。大きくすれば明るく、小さくすれば暗くなります
- Shadow spred:値を大きくすると影がぼやけます.
- Range:光の到達距離.大きいほど明るい.小さい空間だと影響を受けやすい.Intensityとのバランスが大事.
- Samples:光を計算するサンプル数.ベイク結果がザラザラしている場合は,この値を大きくする.
- Indirect Multiplier:間接光.1未満では、跳ね返るごとに暗くなります.1より大きい値では跳ね返るごとに明るくなります.
Area Light(Example)の場合
- Intensity:ライトの明るさです。大きくすれば明るく、小さくすれば暗くなります
- Cutoff:光が到達する距離.値が大きいと光が遠くまで届く.
- Samples (Near/Far):光を計算するサンプル数.ベイク結果がザラザラしている場合は,この値を大きくする.
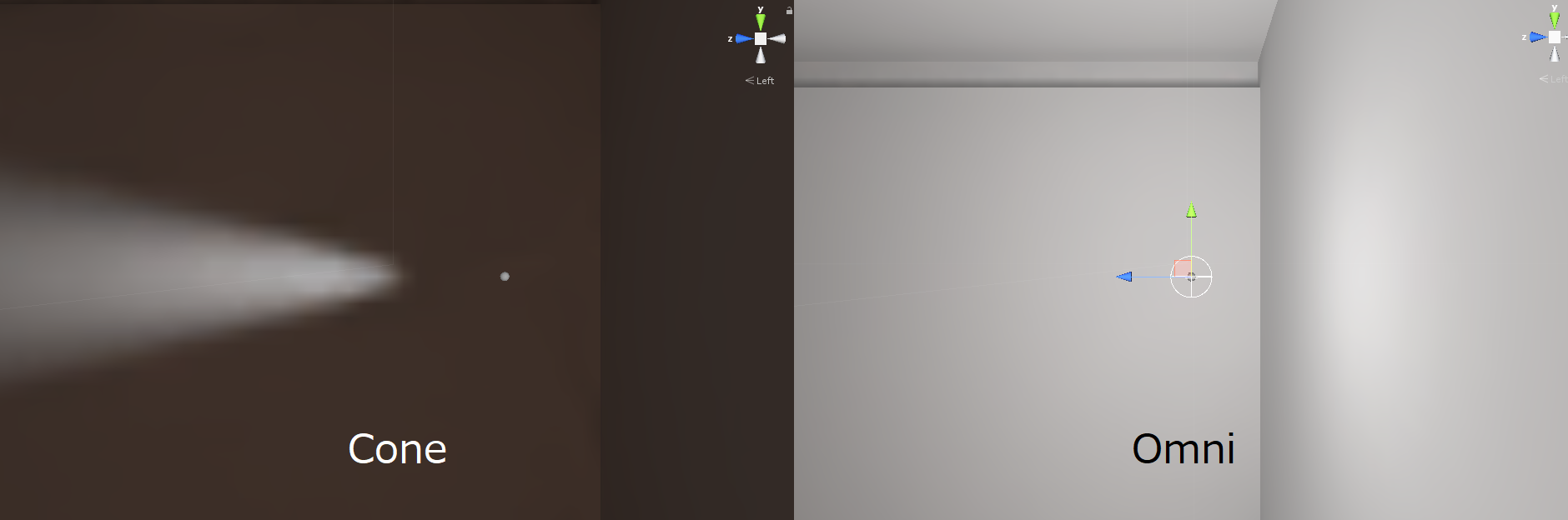
Spotlightの場合
- Intensity:ライトの明るさです。大きくすれば明るく、小さくすれば暗くなります
- Shadow spred:値を大きくすると影がぼやけます.
- Projection mask:Coneはスポットライトのように照らし,Omniは全方向を照らします.

ライトベイク(照明の反射を計算)する
有料の[Bakery - GPU Lightmapper]
(https://assetstore.unity.com/packages/tools/level-design/bakery-gpu-lightmapper-122218)を使用します.
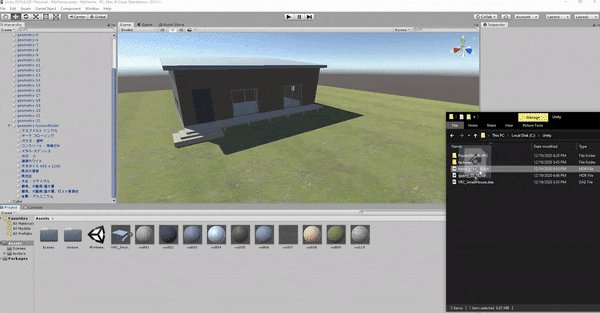
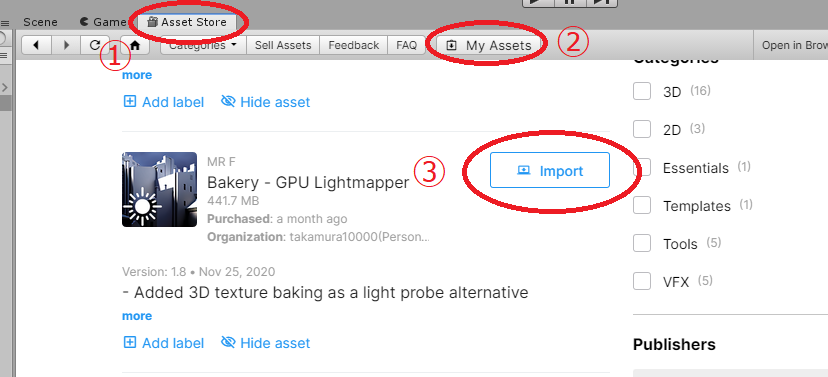
Asset Storeタブ > My Asset からBakery - GPU Lightmapperを探して Downloadを押した後,Importを押します.(画像はDownloadした後の画面)

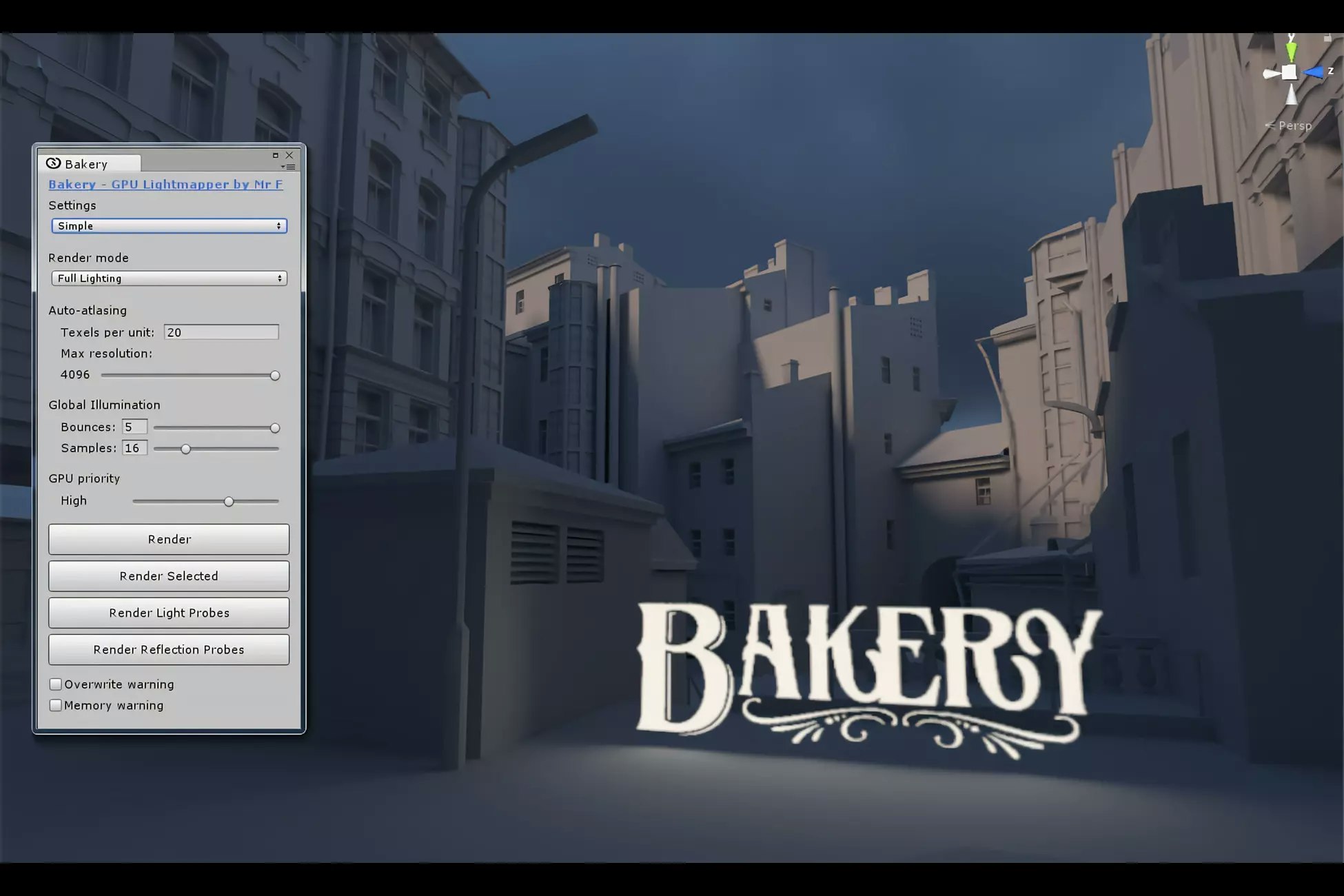
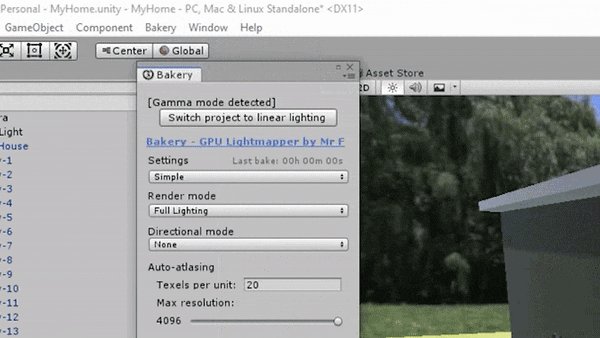
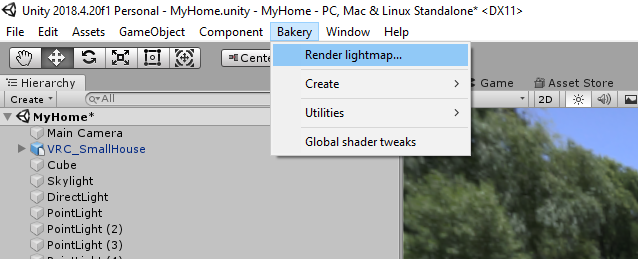
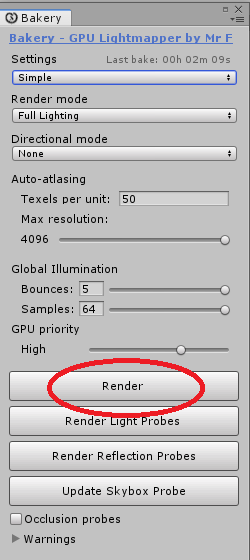
Bakery > Render Lightmap を開く
Renderを押す.


もっと綺麗にしたい場合.
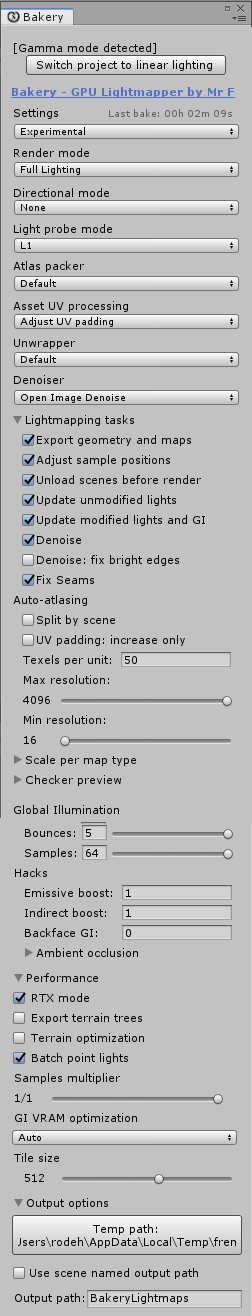
SettingをSimpleからExperimentalに変更.
画像と同じ設定にしてください.
PCのGPUがRTXシリーズ以外の場合は,RTX modeのチェックを外して構いません.

画像と同じ設定したら,一番下のRenderを押します.
終わったら Crtl + S で上書き保存しておきましょう.
アップロードする
VRChatのアカウントが必要です.
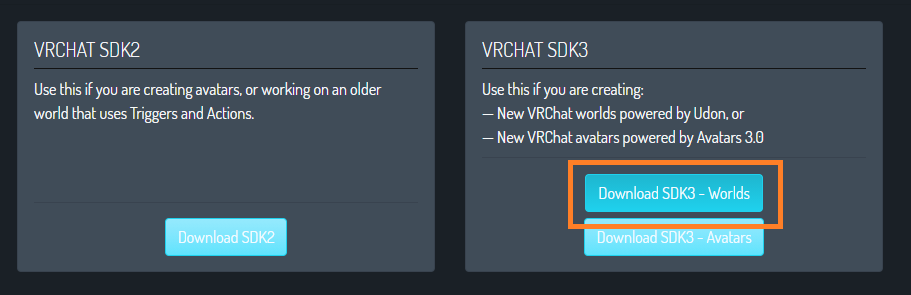
https://vrchat.com/home/download からVRCHAT SDK3 -World をダウンロード

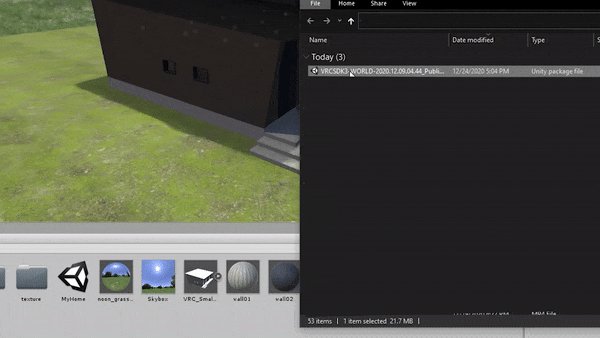
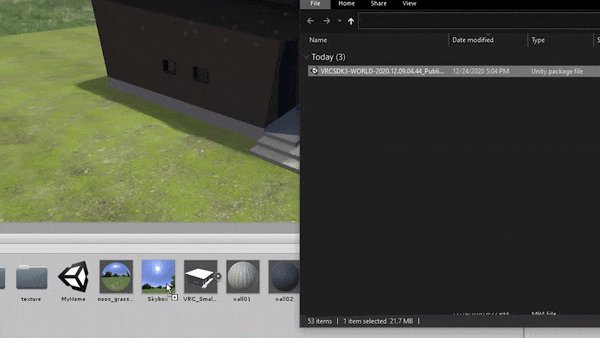
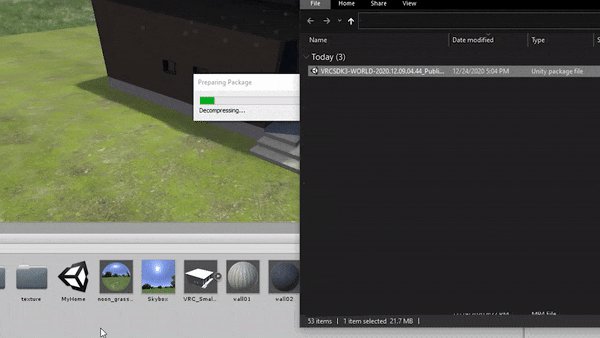
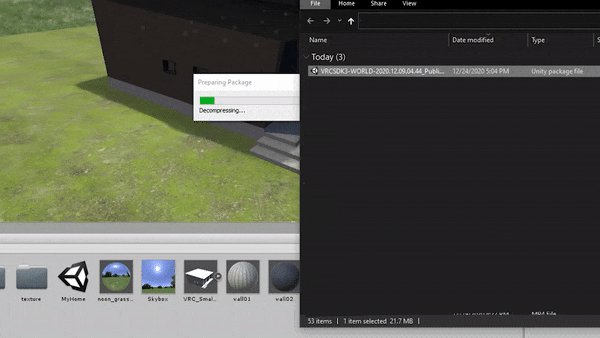
VRCSDK3-WORLD-〇〇〇.unitypackage をUnityのProjectウィンドウにドラッグ.

インポートするか聞かれるので,全てにチェックが入っていることを確認してAplyを押す.
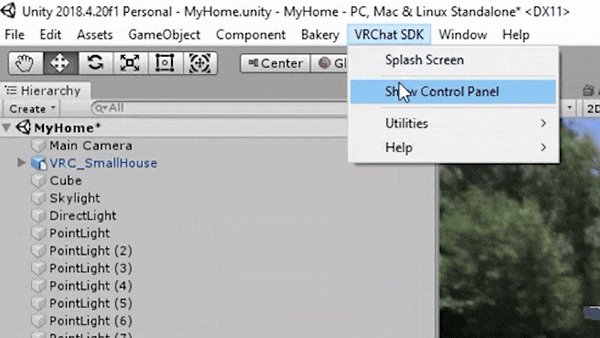
VRChat SDK > Controlを押す.
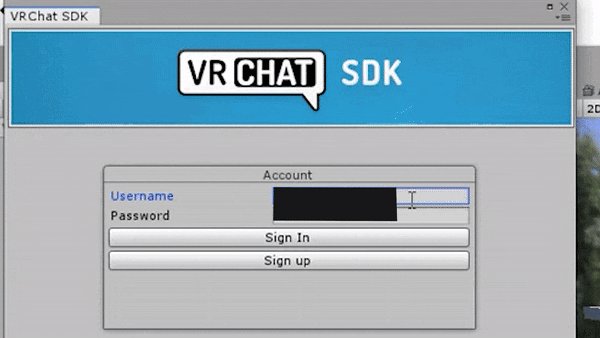
VRChatにログインする.

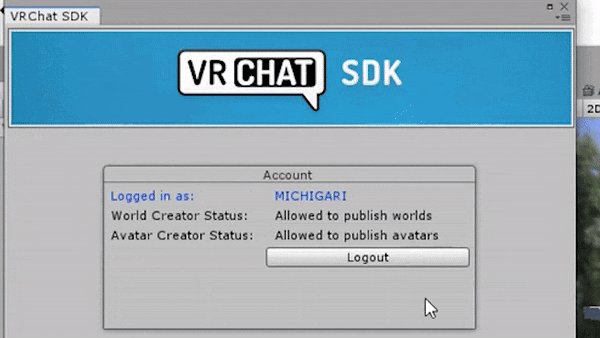
Allowed to publish worlds と書いてあればOK.アカウントにワールドをアップロードする権限があります.
うまく行かない場合は,一度保存してからUnityを再起動しましょう.
[Not yet allowed to publish worlds が表示された人へ]
アカウントを作って間もないため,VRChat内の信用スコアが足りていません.数日遊んでフレンドを増やすと,スコアが上がりワールドをアップロードする権限が得られます.課金してスコアを得る方法もあります. [VRChat Safety and Trust System](https://docs.vrchat.com/docs/vrchat-safety-and-trust-system) [VRchat 日本wiki トラスト(Trust)](https://vrchatjp.playing.wiki/d/%A1%DA%C9%AC%C6%C9%A1%DB%A5%C8%A5%E9%A5%B9%A5%C8%28Trust%29%A5%B7%A5%B9%A5%C6%A5%E0)VRChat SDK > Show Control Panel を押す.
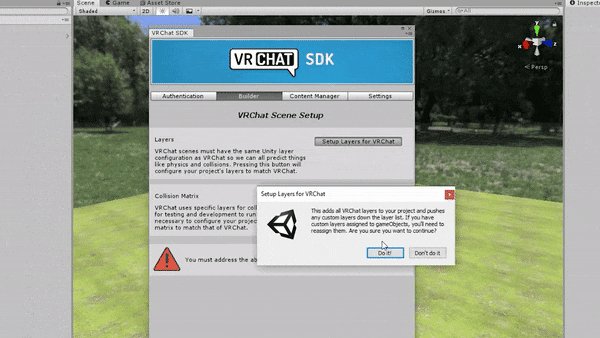
Balderタブを選択し,Setup layers for VRChat 及び Set Collision Matrix を押す.
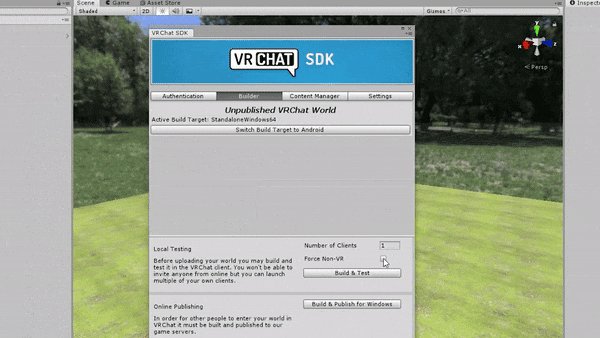
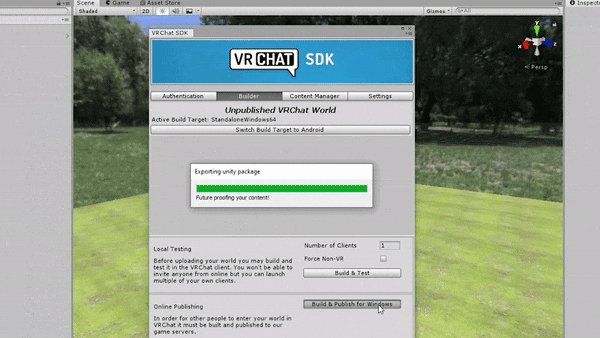
Bild & Publish for Windows を押す.

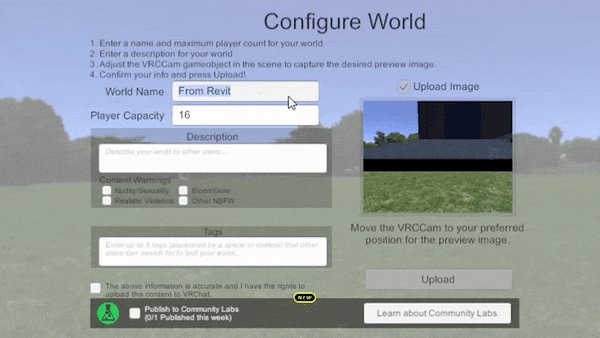
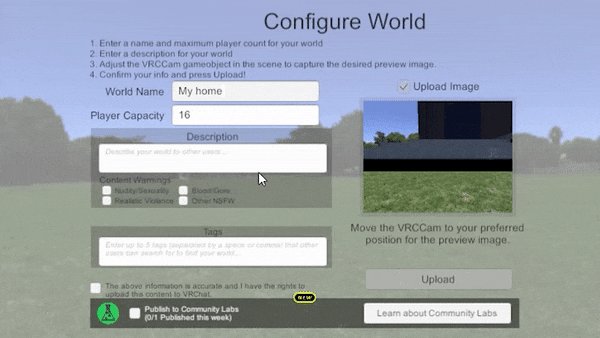
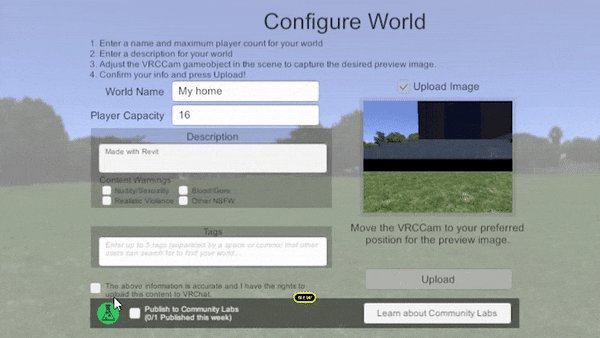
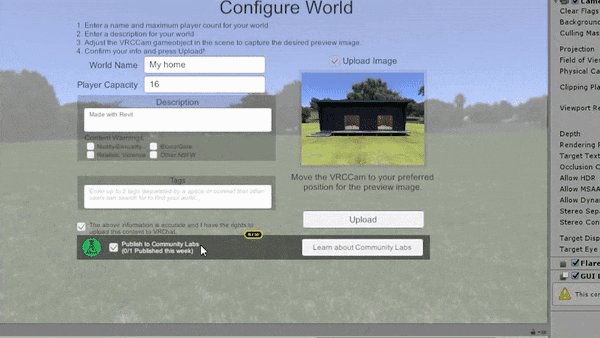
以下を入力します.
World Name:ワールドの名前
Player Capacity:同じワールドに存在できる人間の数
Description:ワールドの説明文(必須ではない)

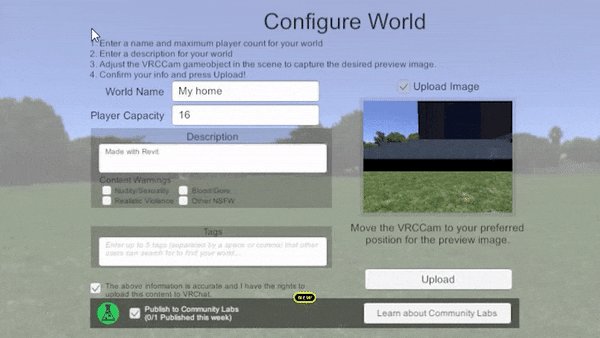
The abroad information is~ にチェックを入れ,Publish to Community Labs にもチェックを入れる.
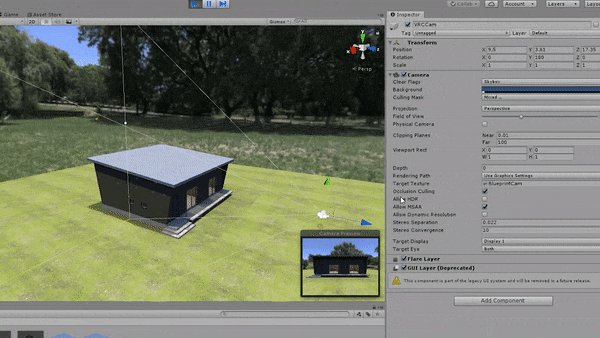
ワールドのサムネイル画像を作る
左上のSenceを押して,カメラ(VRCCam)を選択します.
右下のCamera Previewを見ながら,サムネイル画像にしたい位置にカメラを移動します.
Inspectorウィンドウ内のFiled of Viewで,カメラをズームできます.
終わったら,右上のGameタブを押しましょう.
右下のUploadを押すと,アップロードが開始します.(数分かかります)

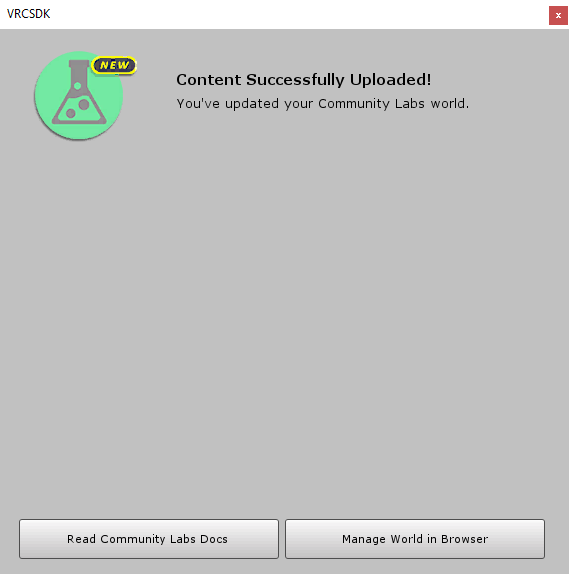
アップロードが終わると,このウィンドウが出ます.

VRChat(デスクトップモード)で見る
Steamをダウンロード
VRChatをダウンロード
https://store.steampowered.com/app/438100/VRChat/
VRChatを起動してログインします.
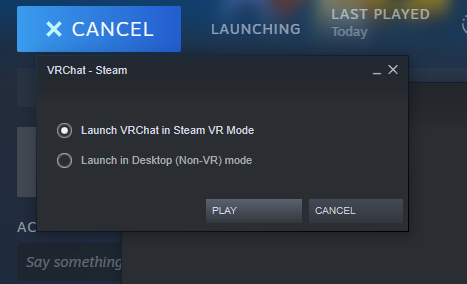
VRヘッドセットの場合は,上のLanch VRChat in Steam VR Modeを選択.
PCのモニターで見る場合は,下のLanch in Desktop (Non-VR) modeを選択.ここでは このモードで説明します.

起動したら,Escキーを押して右上のWorldを選択.
Mineタブに移動し,アップロードした自分のワールドを選択.
Goを押す.

完成です.よくがんばりました.えらい
使用例
この手順書を応用して作ったワールドのUnityアセットを販売しています.
Unityに入れてすぐ使えるタイプのUnityPackageです.
買ってね!
[Michigari BOOTH - https://michigari.booth.pm/] (https://michigari.booth.pm/)