はじめに
Grafanaは、開発者とSREがアプリケーションによって生成されたデータをクリーンな方法で表示できるようにするツールです。開発者がGraphite、Prometheus、またはその他の一般的なデータストアツールからデータを取り込む方法を決定するための多数のオプションを提供しておりmデータのレンダリング方法を指定できるようにすることと、そこで利用できるオプションの数が多数存在しています。ただし、ユーザーは、少し変わったデータソースを使用したり、斬新な方法でデータを視覚化したりすることがあります。これがプラグインの出番です。プラグインはGrafanaが提供するものとユーザーが望むもののギャップを埋めます。このブログエントリでは、プラグインの構成要素を調査し、実際に動作する例を確認していきます。
Grafanaプラグインには4つの主要なフレーバーがあります。これらは、データソース、バックエンド、パネル、アプリです。それぞれが独自の利点と制限を備えて設計されています。ここでは、それぞれの簡単な概要とそれらが達成することを示します。
-
データソース:これらのプラグインを使用すると、HTTPを介して通信できる任意のデータベースとの対話を有効にできます。
-
バックエンド:バックエンドでデータソースをラップして、データのアラートを有効にします。
-
パネル:フロントエンドでデータをレンダリングするカスタム方法を提供します。
-
アプリ:ユーザーがページのまったく新しいスタイルを作成し、パネルとデータソースを一緒にラップし、システムのまったく異なるエクスペリエンスを提供できるようにします。
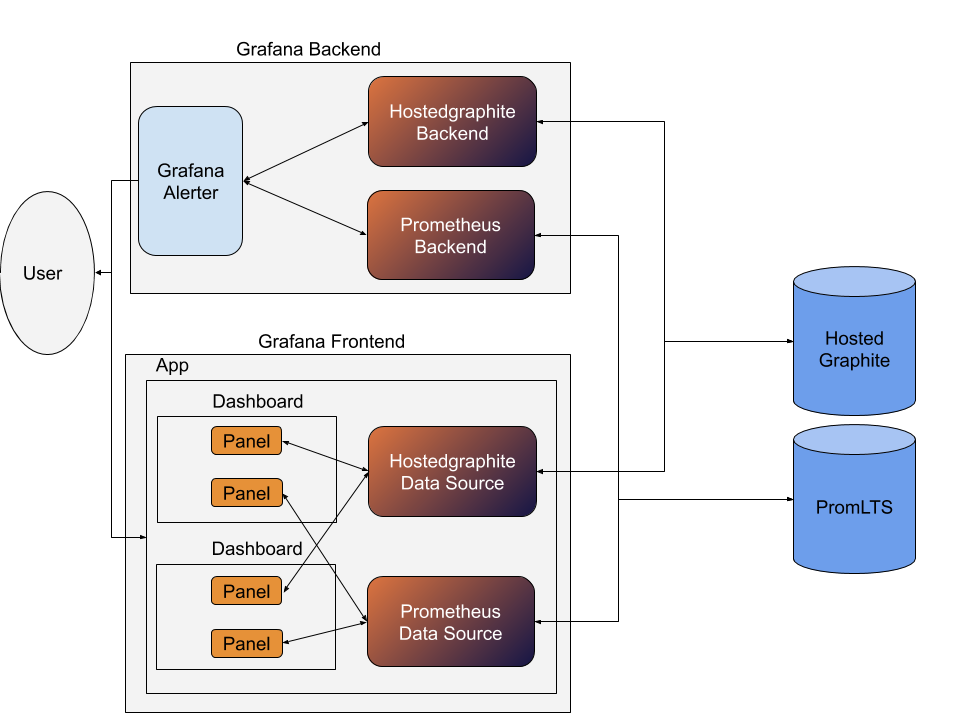
ここからさらに詳しく解説すると、かなりの解説が必要になるので、以下の写真を参考にしていただければと思います。
さまざまなプラグインの実際の要件と、それぞれを実装するために何をする必要があるかを見てみましょう。 また、プラグインの設定を試すことができるMetricFireの無料トライアルを無料デモを通してゲットしてください。デモは日本語でも受け付けております。
データソースプラグイン
これは、実装が簡単なプラグインの1つです。 必要なのは、これらの関数/属性を実装する次のオブジェクトもエクスポートするtypescriptライブラリを作成することだけです。
QueryCtrl
static templateUrl // Used to render the view for when users edit their metrics
ConfigCtrl
static templateUrl // Used to render the view for configuring the datasource
Datasource
query(options) // Used to execute queries to the actual database
testDatasource( ) // Used during setup to make sure the connection has been established, this should also test the authentication has been successful (so the first query doesn’t fail)
annotationQuery(options) // Called by dashboards to get annotations
metricFindQuery(options) // Used by query creator to get metric suggestions
PS:クエリオプションパラメータのタイプは、こちらのリンクで確認できます。
バックエンドプラグイン
バックエンドプラグインは、リモートサービスへのクエリを実行する必要があるという点で、データソースプラグインと非常に似ています。 ただし、これらはgRPC呼び出しをサポートする任意の言語で記述されています。 または、Goインターフェースを直接実装することもできます。
実装するprotobuf定義は次のとおりです。
service DatasourcePlugin {
rpc Query(DatasourceRequest) returns (DatasourceResponse);
}
protobufの詳細な定義は、このリポジトリにあります。
したがって、カスタムデータソースを実装するには、Query関数を実装するだけで済みます。 その後、すべてのアラートはデータソースのメトリックに基づいてトリガーできるはずです。
パネルプラグイン
Panelプラグインは、PanelCtrl、MetricsPanelCtrl、QueryCtrlのいずれかを実装することによって作成されます。 PanelCtrlを使用すると、そのスペースで何をするかの制限をほとんど知らなくても、パネルボックスに表示できます。 MetricsPanelCtrlはPanelCtrlを拡張し、環境から更新を受信するためのフックを追加します。 以下は、それぞれでオーバーライドする必要がある最も重要な関数/属性です。
PanelCtrl
static templateUrl // Used to render the view for the panel
this.events.on(‘data-received’, ( ) => { /* handle the event*/} ) // used to receive datasource data
// Alternatively achieved ( in v6.3+ ) by overriding:
handleDataFrame(data: DataFrame[])
MetricsPanelCtrl
static templateUrl // Used to render the view for the panel
this.events.on(‘refresh’, ( ) => { /* handle the event*/} ) // used to refresh periodically
this.events.on(render, ( ) => { /* handle the event*/} ) // used to initially render
アプリプラグイン
アプリは、パネルとデータソースを1つにまとめたものです。 ConfigCtrlをエクスポートすることで定義できます。
有効なConfigCtrlに必要なものは次のとおりです。
static templateUrl // Used to render the view for the configuration page
postUpdate( ) // Use this to import dashboards containign your custom panels and datasources
以上です。プラグインが機能するにはこれで十分です。 Grafanaが作成したアプリプラグインの例を以下に示します:Example-App。
プラグインをエクスポートする
プラグインを作成できました。 次に、プラグインの使用方法をGrafanaに伝える必要があります。 これは、バックエンドプラグインとフロントエンドプラグインで異なる方法で達成されるため、それらについても個別に説明します。
バックエンド
バックエンドには、プラグインを識別するためのいくつかの重要な属性を備えたplugin.jsonファイルが必要です
id : String // unique name for the plugin
type : String // either panel/ datasource/ app (backends are datasources too)
name : String // Display name for the plugin
metrics : Boolean // Can be queried for metrics ---- at least one of these
annotations : Boolean // Can be queried for annotations ---- at least one of these
backend : Boolean // This differentiates the backends and datasources
alerting : Boolean // Allow it to be queried for evaluating alerts
executable : String // Used to render the view for the configuration page
フロントエンド
フロントエンドには、いくつかのメタデータを指定するplugin.jsonファイルも必要です。これは、メトリックまたはアノテーション、あるいはその両方を受け入れるかどうかにかかわらず、データソース用です。
id : String // unique name for the plugin
type : String // either panel/ datasource/ app (backends are datasources too)
name : String // Display name for the plugin
metrics : Boolean // Can be queried for metrics ---- at least one of these
annotations : Boolean // Can be queried for annotations ---- at least one of these
今のGrafana
新しいGrafanaプラグインは、 GrafanaPluginオブジェクトの拡張機能を利用して、より必須で明白な方法で設定を行うことができます。 Grafana自身が作成したサンプルアプリリポジトリでは、プラグインを公開するレガシースタイルとモダンスタイルの両方を示しています。
MetricFireの無料トライアルを入手して、すぐにGrafanaダッシュボードの作成を開始してください。 Grafanaで何ができるかなど何か質問がある場合は、遠慮なくデモを予約してください。日本語でも受け付けております!
それでは、またの記事で!