はじめに
アプリケーション、システム、製品、またはプロセスには、そのシステムの状態と強度を一目で把握できるようにすることを目的とした、いくつかの重要なパフォーマンスメトリクスがあります。これらの重要なメトリクス役割の1つは、特定のパラメーターまたはデータポイントが時間の経過とともにどのように機能するかです。データベースのレイテンシーを秒単位で監視したい場合、または特定の時間枠でのAPIエンドポイントでのヒット数、あるいは単に特定のプロセスの実行にかかる時間を監視したい場合はどうでしょうか。現時点でキャプチャされた単一のデータポイントは、それ自体では多くの情報を提供しません。ただし、同じポイントを経時的に追跡すると、特定のメトリックに対する変更の影響など、さらに多くのことがわかります。
たとえば、新しいユーザーインターフェイスデザインまたはAPIドキュメントがAPIのヒット数に与える影響や、特定のソフトウェアの修正/アップグレードがデータベースのレイテンシにどのように影響したかを知りたい場合は、現在の値を以前に行った値と比較します。変更が導入される前は、この洞察を提供するのに役立ちます。これが時系列データの価値です。
Graphiteは、時系列データを監視し、読みやすいダッシュボードに情報を表示するオープンソースツールを基盤として開発されました。 MetricFireの製品であるHostedGraphiteは、Graphiteを実行するため、社内で行うのは難しい信頼性と使いやすさを実現できます。ここでMetricFireの無料トライアルにサインアップして、今日からメトリックの送信を開始できます。自分でそれを行うのに何が必要かを知るには、UbuntuにGraphiteをインストールするためのこのガイドをチェックしてください。
Graphiteの解説
時系列データを使用して有用な洞察を収集、監視、提供することを主な目的とするいくつかのツールが存在します。そのようなツールの例がGraphiteです。
Graphiteは、クラウドインフラストラクチャまたは安価なハードウェアで同等に実行されるエンタープライズ規模の監視およびグラフ作成ツールです。企業はGraphiteを使用して、アプリケーション、Webサイト、ネットワークサーバー、およびビジネスサービスのパフォーマンスを追跡することが出来ます。これは、監視ツールの生成における先駆的な製品でした。 Graphiteの登場により、時系列データの共有、取得、保存、視覚化がこれまでになく簡単になりました。
基本的に、Graphiteは2つのことを行います。数値の時系列データを保存し、このデータのグラフをオンデマンドでレンダリングします。
Graphite自身はデータを収集しませんのでデータを収集するために、最小限の手間やコードの変更でデータを収集する必要があります。現在、graphiteにデータを送信するために使用できるツールが多数存在します。このようなツールのリストは、graphiteのドキュメントページにありますので、そちらをご覧ください。
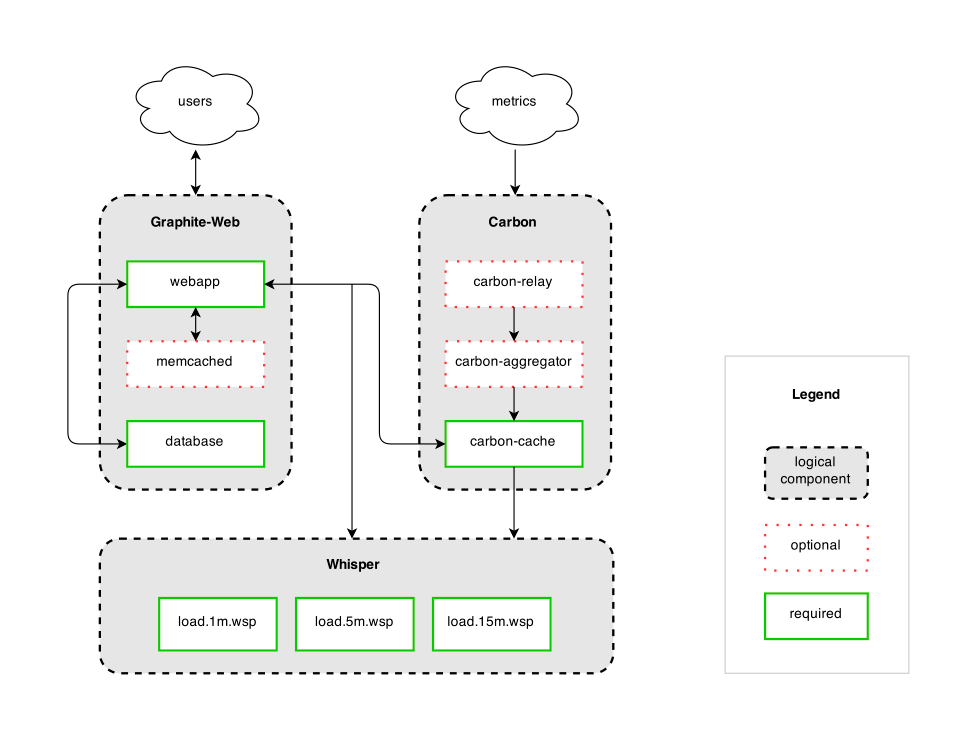
Graphiteのアーキテクチャの内訳は、次の3つのソフトウェアコンポーネントで構成されていることを示しています。
-
Carbon - Graphiteはデータを収集しませんが、時系列データを受動的にリッスンするTwistedデーモンであるCarbonコンポーネントを使用します。
-
Whisper - これは時系列データを格納するための単純なデータベースライブラリです(設計はRRDに似ています)
-
Graphite WebApp - カイロを使用してオンデマンドでグラフをレンダリングするDjangoWebアプリ。
Graphiteの単純化されたユースケースでは、グラフ化に関心のある数値の時系列データ(このデータは通常、上記の別のツールによって収集されます)を収集するアプリケーションを作成する必要があります。 次に、アプリはデータをGraphiteの処理バックエンドであるCarbonに送信し、CarbonはデータをGraphiteの専用データベースであるWhisperに保存します。 その後、データはGraphiteのWebインターフェイスであるGraphite WebAppを介して視覚化できます。
Graphiteの概要について説明したので、この記事の残りの部分では、特にUbuntuオペレーティングシステムでのGraphiteのインストールの方法について焦点を当てます。
Dockerを使用したGraphiteのインストール
ソースからGraphiteをインストールするのは複雑なプロセスになる可能性がありますが、幸運なことに今の時代はDockerがあります! dockerを使用してGraphiteイメージをインストールすると、Graphiteをわずか数分で起動して実行できます。 これにより、高速で非常にポータブルなインストールが可能になります。 dockerを使用してGraphiteをインストールするには、次のコマンドを実行するだけです。
docker run -d\
--name graphite\
--restart=always\
-p 80:80\
-p 2003-2004:2003-2004\
-p 2023-2024:2023-2024\
-p 8125:8125/udp\
-p 8126:8126\
graphiteapp/graphite-statsd
このコマンドは、graphiteという名前のコンテナーを起動し、このコンテナーには次のコンポーネントが含まれます。
- Graphite - フロントエンドダッシュボード
- Nginx - Graphiteダッシュボードのリバースプロキシ
- Carbon - 時系列データをリッスンするバックエンドデーモン
- Grafana - フロントエンドダッシュボード(Graphiteよりも洗練されています)
- Statsd - UDPベースのバックエンドプロキシ
上記のコマンドにリストされている対応するポートがすでにホストで占有されている場合は、コンテナポートの任意のホストポートへのマッピングを自由に変更できることにも注意してください。 また、すべてのポートをマップすることも必須ではありません。たとえば、上記のコマンドを使用すると、Grafanaコンポーネントがどのポートでも公開されないことを意味します。 これにより、アプリのフロントエンドダッシュボードとしてGraphiteWebアプリを使用する必要があります。 フロントエンドダッシュボードとしてGrafanaを使用したい場合は、代わりに次のコマンドを使用してください。
docker run -d\
--name graphite\
--restart=always\
-p 80:80\
-p 81:81\
-p 2003-2004:2003-2004\
-p 2023-2024:2023-2024\
-p 8125:8125/udp\
-p 8126:8126\
hopsoft/graphite-statsd
これにより、Grafanaのポート80とGraphiteのポート81が構成されます。 前のコマンドを使用すると、Graphiteがポート80にマップされます。マップされたポートの詳細な表現は、次の表にあります。
| Host | Container | Service |
|---|---|---|
| 80 | 80 | nginx - grafana |
| 81 | 81 | nginx - graphite |
| 2003 | 2003 | carbon receiver - plaintext |
| 2004 | 2004 | carbon receiver - pickle |
| 2023 | 2023 | carbon aggregator - plaintext |
| 2024 | 2024 | carbon aggregator - pickle |
| 8125 | 8125 | statsd |
| 8126 | 8126 | statsd admin |
ログインしたら、デフォルトのDjango管理者ユーザーアカウントのログイン詳細を更新します。 デフォルトは安全ではありません。
http:// localhost / account / login
(または、Grafanaが有効になっている場合はhttp:// localhost:81 / account / login)のログインページにアクセスし、デフォルトのユーザー名とパスワードを使用して、両方の値でログインできます。 ログインすると、次のURLでrootユーザーのプロファイルを更新できます
http:// localhost / admin / auth / user / 1 /(またはhttp:// localhost:81 / admin / auth / user / 1 / グラファナが有効)。
次のリンクを使用して、Graphiteダッシュボードにアクセスできます:
http:// localhost / Dashboard(または、Grafanaが有効になっている場合はhttp:// localhost:81 / dashboard)。
Dockerが適切でない場合は、linuxapt-getコマンドを使用してGraphiteを直接インストールできます。
Ubuntu16.04へのGraphiteのインストール
Graphiteのインストール
まず、次のコマンドを実行して、ローカルパッケージインデックスを最新の安定バージョンに更新します。
sudo apt-get update -y
sudo apt-get upgrade -y
前述したように、Graphiteはいくつかのコンポーネント(Graphite Webアプリケーション、Carbonストレージバックエンド、およびデータベースライブラリ、Whisper)で構成されています。 これらの各コンポーネントは、Ubuntuのデフォルトリポジトリにあります。 これらは、次のコマンドを実行するだけでインストールできます。
sudo apt-get install graphite-web graphite-carbon -y
インストールの一部として、次の質問があります。
「/ var / lib / graphite / whisperディレクトリには、whisperデータベースファイルが含まれています。 後で再インストールする場合に備えて、Graphiteカーボンを完全に削除した場合でも、これらのデータベースファイルを保持することをお勧めします。 Graphiteカーボンをパージするときにデータベースファイルを削除しますか?」
質問自体は自明であり、その答えはユースケースによって異なります。
PostgreSQLのインストールと構成
次に、DjangoWebアプリのデータベースを構成します。 Graphiteデータ自体はWhisperデータベースライブラリとCarbonによって処理されますが、GraphiteWebアプリケーションはDjangoPythonアプリケーションとして構築されているため、データをどこかに保存する必要があります。
デフォルトでは、SQLite3データベースファイルを使用するように構成されていますが、これらは実際のリレーショナルデータベース管理システムほど堅牢ではありません。 代わりに、PostgreSQLデータベースを使用してアプリを構成します。これは、データの入力がはるかに厳密であり、将来問題が発生する可能性のある例外をキャッチするためです。 PostgreSQLをインストールして構成するために、次のコマンドを実行します。
sudo apt-get install postgresql libpq-dev python-psycopg2 -y
このコマンドはPostgreSQLをインストールして実行します。 ただし、PostgreSQLを使用するには、その目的のユーザーを作成してから、Graphiteのデータベースを作成する必要があります。 これは次のように実現します。
1.最初に、次のコマンドを使用してPostgreSQLシェルにログインします。
sudo -u postgres psql
- Graphiteユーザーを作成し、次のようにパスワードを使用して保護します。
postgres=# CREATE USER graphite WITH PASSWORD 'password';
- Graphiteデータベースを作成し、ユーザーに所有権を割り当てます。
postgres=# CREATE DATABASE graphite WITH OWNER graphite;
4.次のコマンドを使用してPostgreSQLシェルを終了します。
\q
Graphiteの構成
データベースとユーザーの準備ができたので、構成したコンポーネントを使用するようにGraphiteの設定を変更する必要があります。 GraphiteWebアプリ構成ファイルlocal_settings.pyを開きます。
sudo nano /etc/graphite/local_settings.py
ファイルに次の変更を加えます。
1. シークレットキーを、ハッシュを作成するときにソルトとして使用される任意の値に設定する必要があります。 SECRET_KEYパラメーターのコメントを解除し、値を一意で長く覚えやすいものに変更します。
SECRET_KEY = 'something_unique'
2. タイムゾーンを指定します。これはグラフに表示される時間に影響するため、設定することが重要です。 ファイルのTIME_ZONE変数を編集して、タイムゾーンを設定します。
TIME_ZONE = 'America/New_York'
3.グラフデータを保存するための認証を構成したいと思います。 これは、次の行のコメントを解除することによって行われます。
USE_REMOTE_USER_AUTHENTICATION = True
4.ファイルの[Databse Configuration]セクションを探します。 Postgresの構成を反映するように値を変更します。 これには、NAME、ENGINE、USER、PASSWORD、およびHOSTキーが含まれます。
終了すると、次のようになります。
DATABASES = {
'default': {
'NAME': 'graphite',
'ENGINE': 'django.db.backends.sqlite3',
'USER': 'graphite',
'PASSWORD': 'password',
'HOST': '127.0.0.1',
'PORT': ''
}
}
終了したら、CTRL + O、Enter、CTRL + Xの順に押してファイルを保存して閉じ、ファイルエディタを終了します。
次に、次のコマンドを実行してデータベースを同期し、正しい構造を作成します。
sudo graphite-manage migrate auth
sudo graphite-manage syncdb
次に、データベースのスーパーユーザーアカウントを作成するように求められ、特定の値を入力するように求められます。 画面の指示に従い、各質問に適切な値を入力するだけで、Graphiteの構成が完了します。
Carbonを構成する
次に、サービス構成ファイルであるgraphite-carbonを編集して、GraphiteストレージバックエンドであるCarbonを構成します。
sudo nano /etc/default/graphite-carbon
1.システムの起動時にカーボンを開始するには、CARBON_CACHE_ENABLEDの値をtrueに変更します。
CARBON_CACHE_ENABLED=true
終了したら、ファイルを保存して閉じます。
2.次に、Carbon構成ファイルcarbon.confを開きます。
sudo nano /etc/carbon/carbon.conf
3.変数ENABLE_LOGROTATIONをtrueに設定して、ログローテーションを有効にします。
ENABLE_LOGROTATION = True
4.ファイルを保存し、ストレージスキーマファイルを編集してストレージスキーマを構成し、値を保存する期間と保存するメトリックの方法/内容をCarbonに指示します。
sudo nano /etc/carbon/storage-schemas.conf
このファイルには、すでに定義されている2つのルールセットがあります。これらはセクションに分割されています。括弧内の単語は、新しい定義を指定するために使用されるセクションヘッダーです。各セクションの下に、パターン定義と保持ポリシーがあります。
パターン定義は、Carbonに送信される情報を照合するために使用される正規表現です。この情報には、このパターン定義がチェックするメトリック名が含まれます。最初の例では、パターンは問題のメトリックが文字列「carbon」で始まるかどうかをチェックします。
保持ポリシーは、コロンで区切られた一連の番号によって定義されます。各セットは、メトリック間隔(これは、メトリックが記録される頻度を指定します)、コロン、およびそれらの値を格納する時間の長さで構成されます。数字の複数のセットをコンマで区切って定義できます。
実証するために、後で使用するテスト値と一致する独自のスキーマを定義します。ファイルの最後に次のセクションを追加します。
[test]
pattern = ^test\.
retentions = 10s:10m,1m:1h,10m:1d
終了したら、ファイルを保存して閉じます。
これは、値「test」で始まるすべてのメトリックに一致します。収集したデータを3回保存し、詳細を変えます。最初の定義(10s:10m)は、10秒ごとにデータポイントを作成し、値を10分間だけ保存します。
2番目のアーカイブ定義(1m:1h)は、毎分データポイントを作成します。過去1分間のすべてのデータ(前のアーカイブが10秒ごとにポイントを作成する場合は6ポイント)を収集し、それを集約して単一のポイントを作成します。デフォルトでは、ポイントを平均することでこれを行いますが、後で調整できます。この詳細レベルで作成されたデータは、1時間保存されます。
作成される最後のアーカイブ定義(10m:1d)は、10分ごとにデータポイントを作成し、2番目のアーカイブで行われたようにデータを集約します。 1日のデータを保存します。
そのため、Graphiteに情報を要求すると、要求している時間枠を測定する最も詳細なアーカイブからデータが返されます。たとえば、過去5分間のメトリクスをリクエストすると、最初のアーカイブの情報が返されます。過去50分間のグラフをリクエストした場合、データは2番目のアーカイブから取得されます。
5. 次に、集約を実行する方法を定義する必要があります。 これは、storage-aggregation.confというファイルを編集して集計仕様を設定することで実行できますが、このチュートリアルでは、ストレージ集計構成ファイルの例を使用します。 サンプル構成ファイルをCarbon構成ディレクトリにコピーします。
sudo cp /usr/share/doc/graphite-carbon/examples/storage-aggregation.conf.example /etc/carbon/storage-aggregation.conf
- Finally, start the Carbon service with the following command:
sudo systemctl start carbon-cache
Graphite用にApacheを構成する
Graphite Webインターフェイスを使用できるようにするには、Apacheをインストールして構成する必要があります。 次のコマンドでApacheをインストールできます。
sudo apt-get install apache2 libapache2-mod-wsgi -y
インストールが完了したら、デフォルトの仮想ホストファイルを無効にする必要があります。これは、新しいファイルと競合するためです。
sudo a2dissite 000-default
次に、GraphiteApache仮想ホストファイルを利用可能なsitesディレクトリにコピーします。
sudo cp /usr/share/graphite-web/apache2-graphite.conf /etc/apache2/sites-available
次に、次のように入力して仮想ホストファイルを有効にします。
sudo a2ensite apache2-graphite
サービスをリロードして変更を実装します。
sudo service apache2 reload
GraphiteWebインターフェイスにアクセスする
最後に、Graphiteがインストールされ、そのWebインターフェイスにアクセスできるようになりました。 お気に入りのWebブラウザーを開き、URLを入力します。
http://your_server_domain_name_or_IP
おめでとうございます。Graphiteをインストールして構成しました。
Graphiteの操作方法の基本を知っている場合でも、Graphiteを本番レベルにスケーリングすることは非常に大きな課題になる可能性があります。 Graphiteを本番レベルで実行することを検討している場合は、MetricFireのデモにサインアップして、サポートを受けてください。