Fluent Blazor テンプレートのインストール
- PowerShellで下記のコマンドを実行:
> dotnet new install Microsoft.FluentUI.AspNetCore.Templates
次のパッケージがインストールされます:
Microsoft.FluentUI.AspNetCore.Templates
成功: Microsoft.FluentUI.AspNetCore.Templates::4.3.1により次のテンプレートがインストールされました。
テンプレート名 短い名前 言語 タグ
----------------------------------------------- ---------------- ---- ---------------------------------
Fluent Blazor Web アプリ fluentblazor [C#] Web/Fluent/Blazor/WebAssembly
Fluent Blazor WebAssembly スタンドアロン アプリ fluentblazorwasm [C#] Web/Fluent/Blazor/WebAssembly/PWA
>
テンプレートの FluentUI Blazor プロジェクトの新規作成
- Visual Studio 2022を開いて
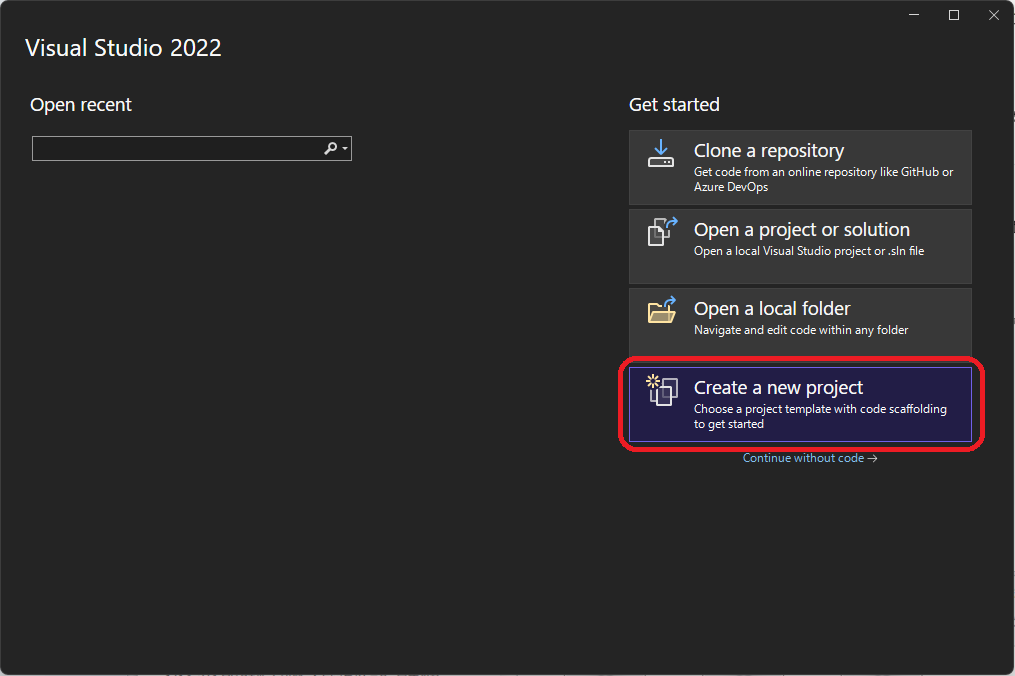
- プロジェクトの新規作成を押下

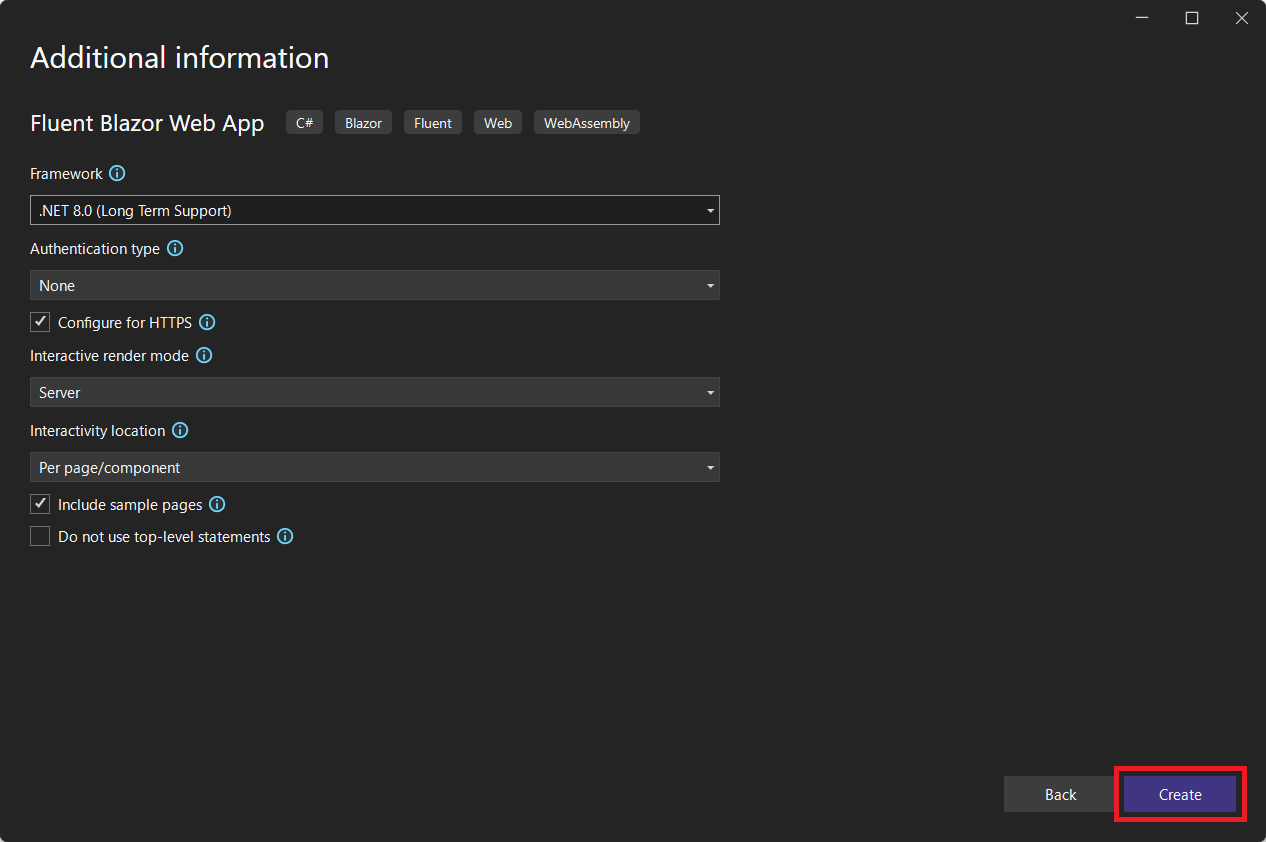
- Fluent Blazorのウエブアプリテンプレートを選択
- 「次」を押下

- プロジェクト名を入力
- 「次」を押下

- 「作成」を押下

デフォルトのアプリの作り直し
デフォルトのアプリは Fluent UI を使用していますが、アプリケーションの基本的のレイアウトを定義するために Layout の代わりに MainLayout を使用したいと考えました。
MainLayout.razor
まず Components/Layout/MainLayout.razor の内容を書き換えましょう。
ビフォアー
@inherits LayoutComponentBase
<FluentLayout>
<FluentHeader>
FluentBlazorBasic
</FluentHeader>
<FluentStack Class="main" Orientation="Orientation.Horizontal" Width="100%">
<NavMenu />
<FluentBodyContent>
<div class="content">
@Body
</div>
</FluentBodyContent>
</FluentStack>
<FluentFooter>
<div class="link1">
<a href="https://www.fluentui-blazor.net" target="_blank">Documentation and demos</a>
</div>
<div class="link2">
<a href="https://learn.microsoft.com/en-us/aspnet/core/blazor" target="_blank">About Blazor</a>
</div>
</FluentFooter>
</FluentLayout>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
アフター
@inherits LayoutComponentBase
<FluentLayout>
<FluentMainLayout Class="main">
<Header>
FluentBlazorBasic
</Header>
<Body>
@Body
</Body>
<NavMenuContent>
<NavMenu />
</NavMenuContent>
</FluentMainLayout>
<FluentFooter>
<div class="link1">
<a href="https://www.fluentui-blazor.net" target="_blank">Documentation and demos</a>
</div>
<div class="link2">
<a href="https://learn.microsoft.com/en-us/aspnet/core/blazor" target="_blank">About Blazor</a>
</div>
</FluentFooter>
</FluentLayout>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
まとめ
-
FluentLayoutにFluentMainLayoutを挿入 -
FluentHeaderをFluentMainLayoutの中でのHeaderに置き換え - 「main」のスタック(
FluentStack)を 2 つに分割:
3.1.FluentBodyContentとそのコンテンツを @Body ディレクティブを含む単純なBodyタグに変換
3.2.NavMenuコンポーネントをNavMenuContentタグに配置します -
FluentMainLayoutの中でのFooterが存在してないので、FluentFooterがそのまま
NavMenu.razor
次に、変更に合わせて Components/Layout/NavMenu.razor の内容を書き換えましょう。
ビフォアー
@rendermode InteractiveServer
<div class="navmenu">
<input type="checkbox" title="Menu expand/collapse toggle" id="navmenu-toggle" class="navmenu-icon" />
<label for="navmenu-toggle" class="navmenu-icon"><FluentIcon Value="@(new Icons.Regular.Size20.Navigation())" Color="Color.Fill" /></label>
<nav class="sitenav" aria-labelledby="main-menu" onclick="document.getElementById('navmenu-toggle').click();">
<FluentNavMenu Id="main-menu" Collapsible="true" Width="250" Title="Navigation menu" @bind-Expanded="expanded">
<FluentNavLink Href="/" Match="NavLinkMatch.All" Icon="@(new Icons.Regular.Size20.Home())" IconColor="Color.Accent">Home</FluentNavLink>
<FluentNavLink Href="counter" Icon="@(new Icons.Regular.Size20.NumberSymbolSquare())" IconColor="Color.Accent">Counter</FluentNavLink>
<FluentNavLink Href="weather" Icon="@(new Icons.Regular.Size20.WeatherPartlyCloudyDay())" IconColor="Color.Accent">Weather</FluentNavLink>
</FluentNavMenu>
</nav>
</div>
@code {
private bool expanded = true;
}
アフター
<FluentNavMenu Id="main-menu" Title="Navigation menu">
<FluentNavLink Href="/" Match="NavLinkMatch.All" Icon="@(new Icons.Regular.Size20.Home())" IconColor="Color.Accent">Home</FluentNavLink>
<FluentNavLink Href="counter" Icon="@(new Icons.Regular.Size20.NumberSymbolSquare())" IconColor="Color.Accent">Counter</FluentNavLink>
<FluentNavLink Href="weather" Icon="@(new Icons.Regular.Size20.WeatherPartlyCloudyDay())" IconColor="Color.Accent">Weather</FluentNavLink>
</FluentNavMenu>
まとめ
- サイド・メニューの折りたたみはメイン・レイアウトによって管理されるため、
FluentNavMenuタグとそのコンテンツだけ必要です。 - 不要になった
Collapsible属性を削除。 -
Width属性も不要で残すとBodyの内容のレイアウトが崩れる。
スタイル
最後に、ページが利用可能な空間をすべて占めるように、次の height ルールを wwwroot/app.css の body スタイルのルールに追加
height: 100vh;
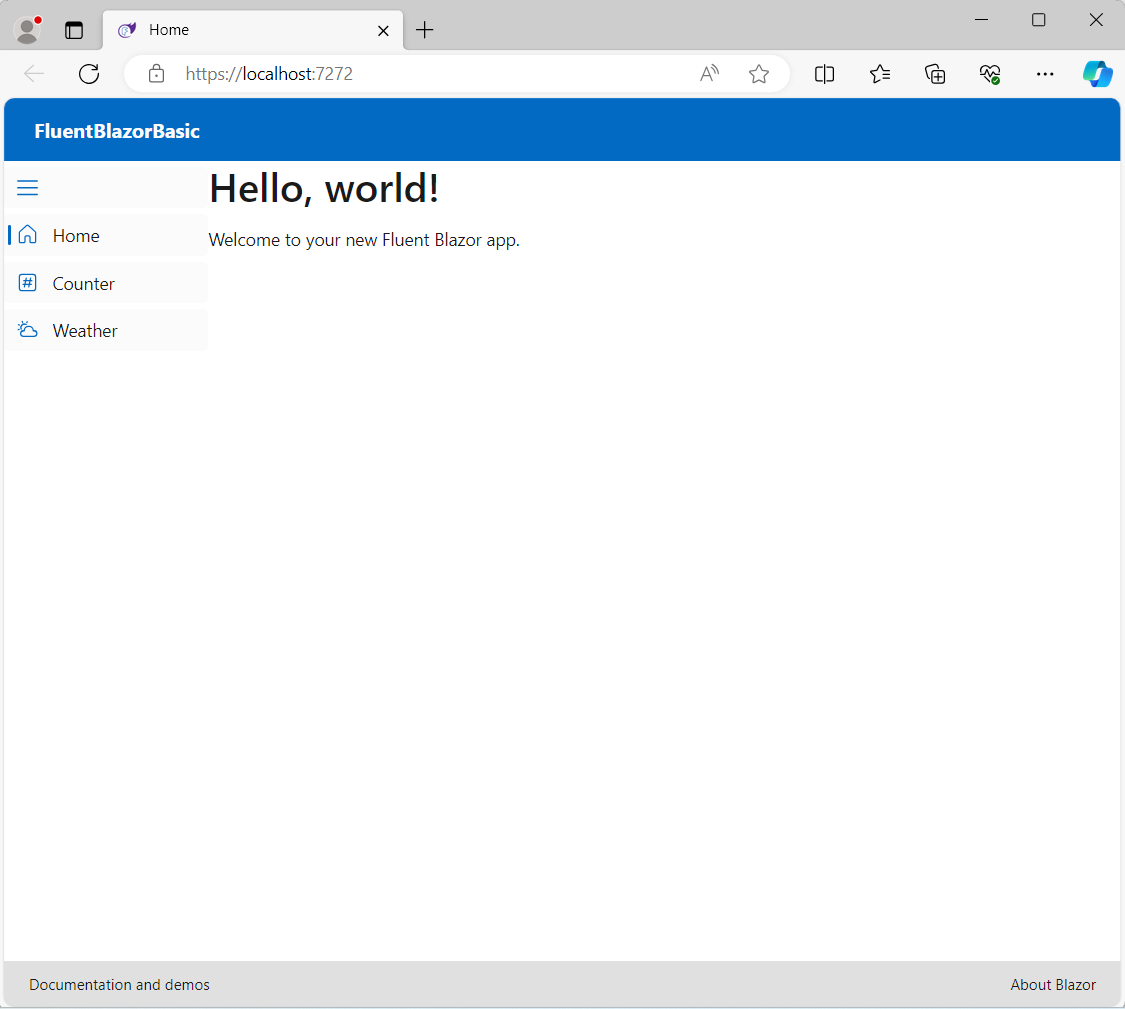
結果
ご覧のとおり、マークアップは簡素化されたのに、書き換えの外観はデフォルトのアプリケーションの外観と同じです:

次のステップ
Fluent Blazor チュートリアルをもっとほしいですか? 私の Todo リストのチュートリアルをご覧ください → 2024: Microsoft のチュートリアルの Blazor Todo リスト アプリを Fluent UI に変換
参考
- Fluent UI Blazor コンポネント ライブラリー
- Fluent UI Blazor の GitHub レポジトリー
