はじめに
本日から、メモの代わりに勉強した内容を投稿していこうと思います。
内容
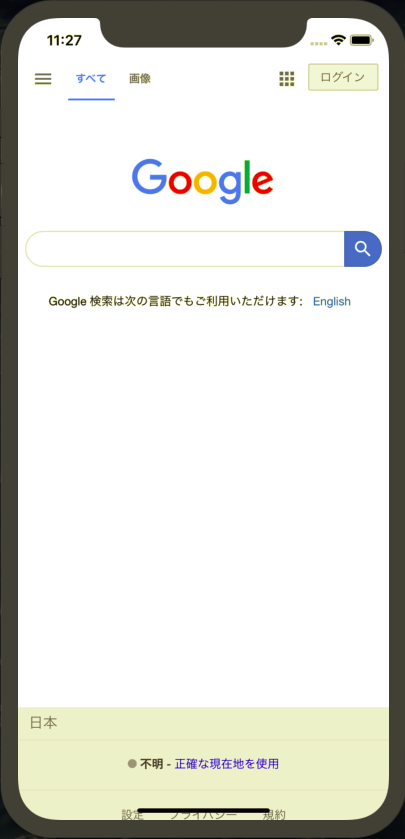
WKWebViewを使用してGoogleのトップページを表示する。
流れ
- プロジェクトの作成
- Storyboardを編集
- ViewContollerに追記
- ビルド
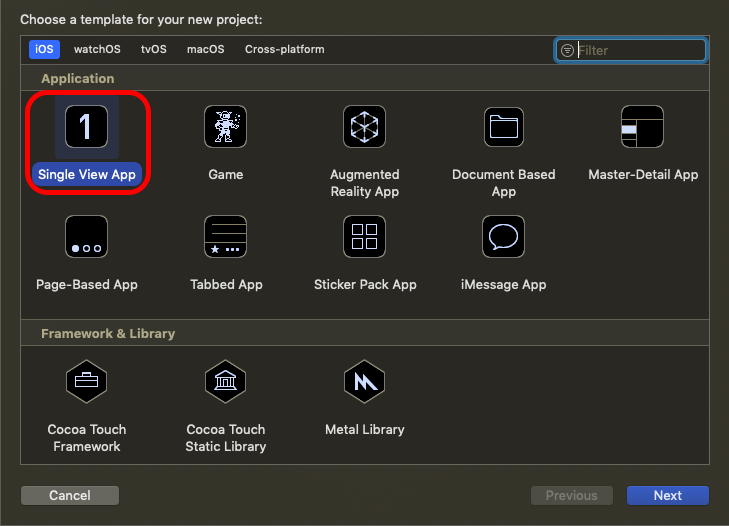
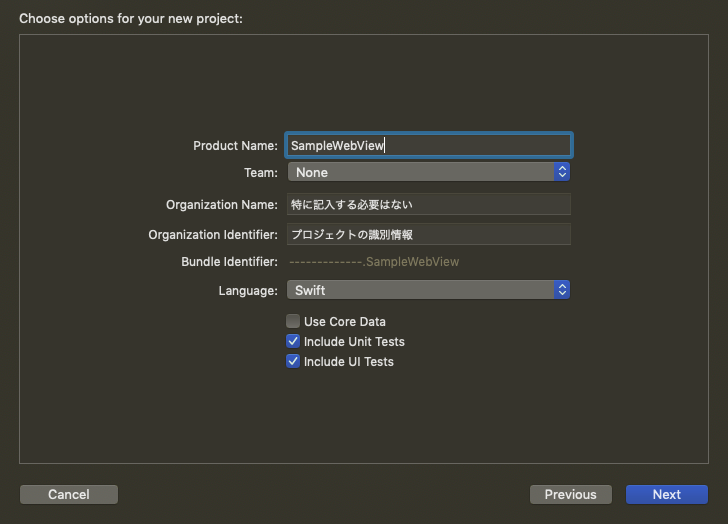
1.プロジェクトの作成
・"Create a new Xcode project"を選択

・"Nest"→プロジェクトを保存するフォルダを選択して"Create"
2. Storyboardを編集
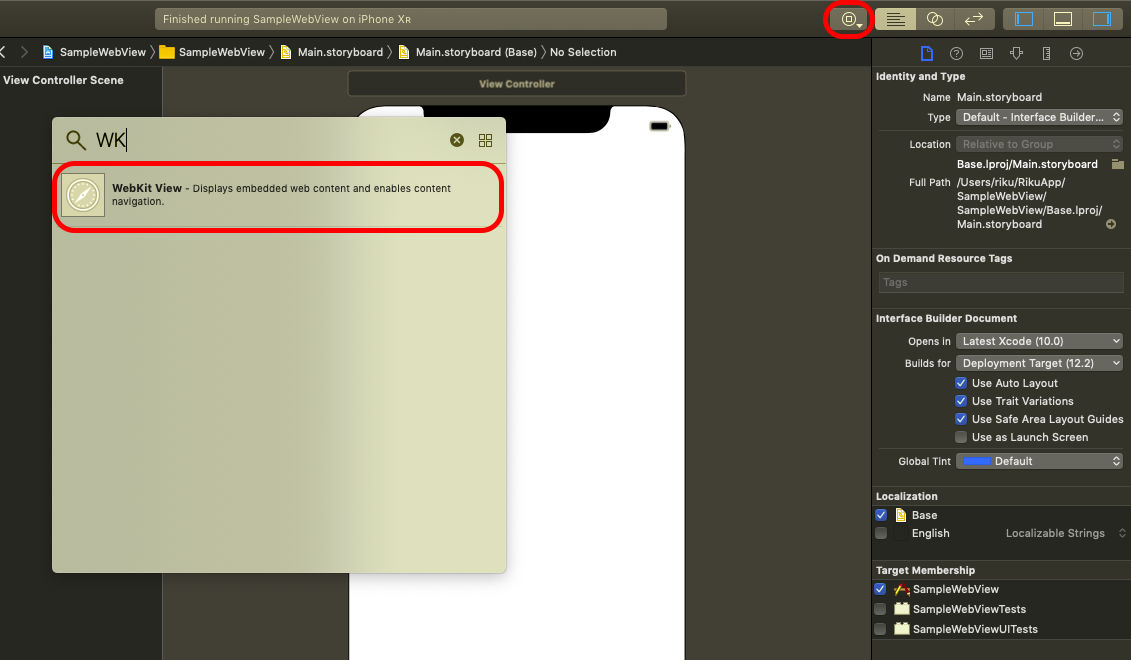
WebKit Viewを追加
・"Library"を選択した後、"WebKit View"を選択

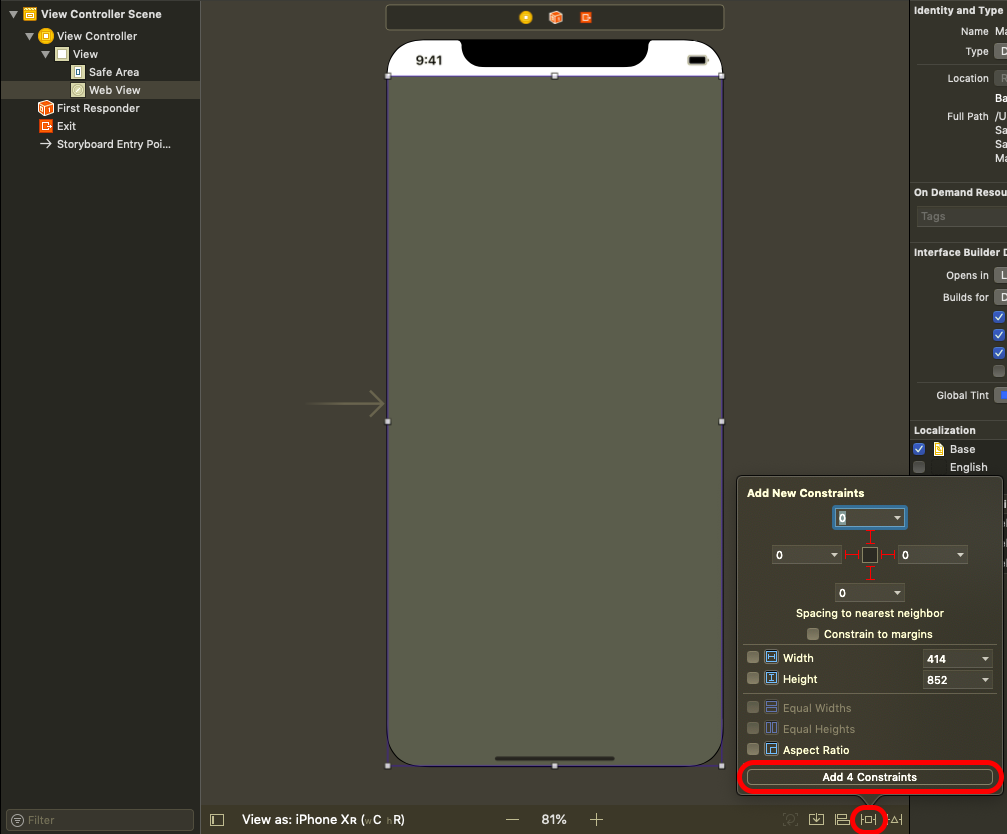
AutoLayout
・ドラッグ&ドロップで"View Contoroller"に追加
・"Web View"を選択して、"AutoLayout"を設定
・上、下、右、左の空白を0に設定し、"Add 4 Constraints"を選択

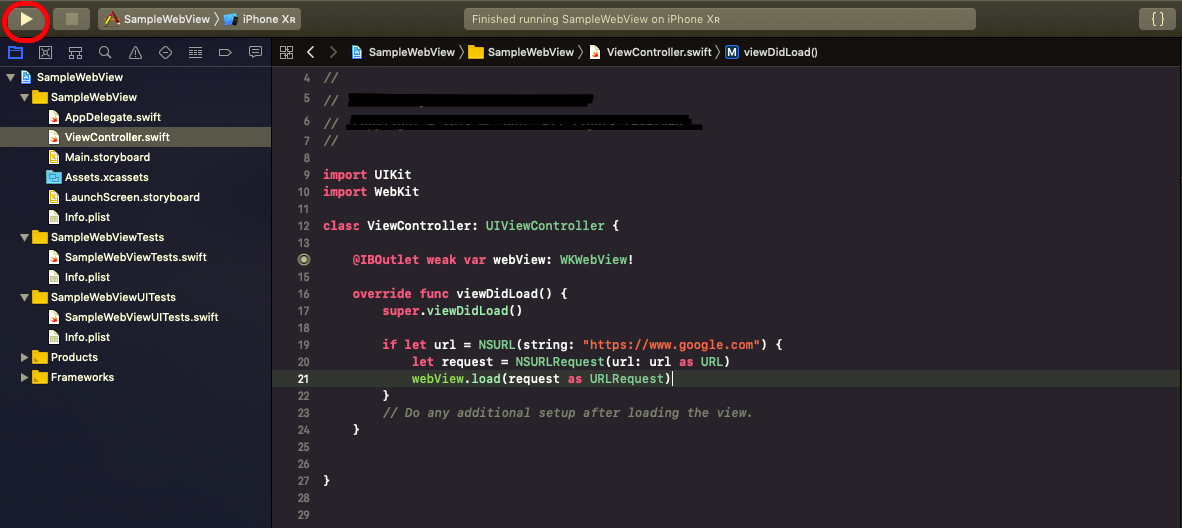
3.ViewContollerに追記
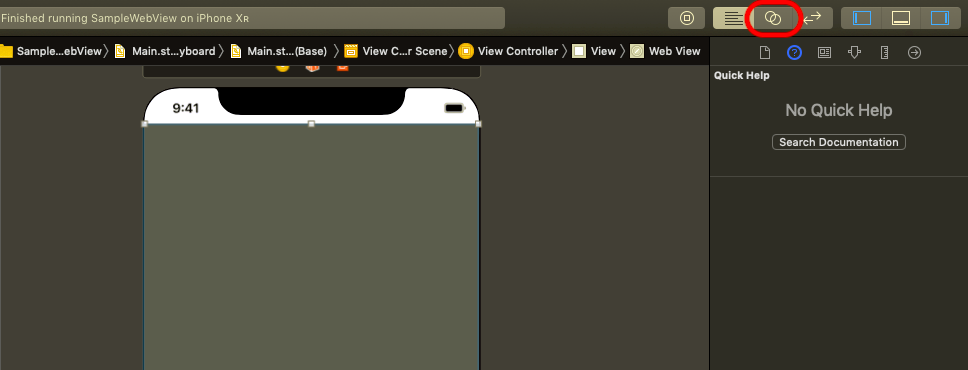
Outlet接続
・"Show the Assistant editor"を選択

・"Web View"を選択し、controlキーを押しながら任意の場所にドラッグ&ドロップ
・変数名を入力し、"Connect"を押す

URLの取得&Webページの表示
・URLがnilだった時の対策として、if文を使用
・loadリクエストでURLを表示
class ViewController: UIViewController {
@IBOutlet weak var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
if let url = NSURL(string: "https://www.google.com") {
let request = NSURLRequest(url: url as URL)
webView.load(request as URLRequest)
}
}
}
4.ビルド
・この状態でビルドすると、"Thread 1: signal SIGABRT"というエラーが出る
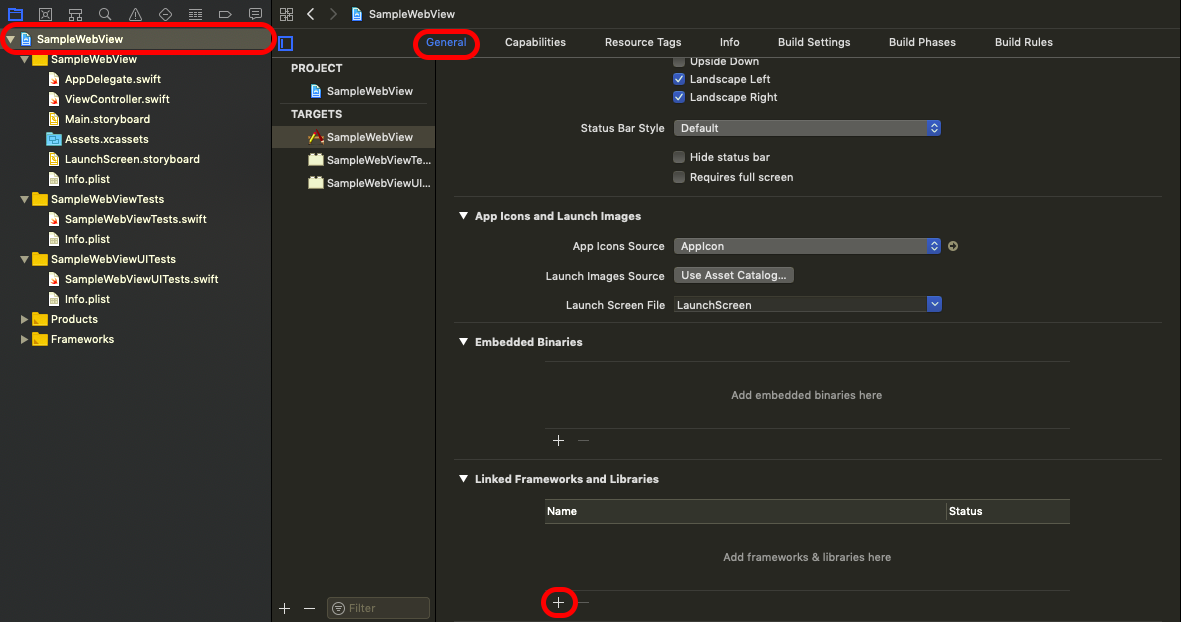
・これは"WebKit"のフレームワークが無いために発生するので、プロジェクト→"General"→"Linked Frameworks and Libraries"内の+を選択

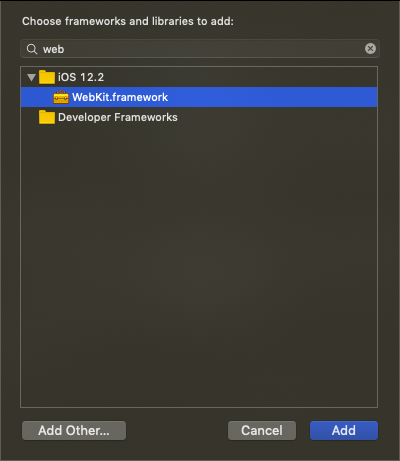
・"WebKit.framework"を選択し、"Add"を押す

できた!
参考URL
📱SwiftでTableViewを使ってみよう
https://qiita.com/TD3P/items/cafa8e20029047993025
↑初めてだったので書き方を参考にさせて頂きました。