こんにちは、まゆみです。
Dockerについての記事をシリーズで書いています。
前々回の記事から3記事連続で『-v』オプションについての記事を書いてきました。
-v でバインドマウントしたら、htmlファイルの変更がイメージをrebuildすることなしに反映されることは、こちらの記事に書かせていただきました。
ただ、jsファイルの変更は-vオプションで、バインドマウントしても即、反映されません。(nodeではなく、nodemonを使わない限り)
今回の記事では、nodemonを使ってContainer を実行するにはどのようにDockerfileを書かなければいけないのか、書いていきます
ではさっそく始めていきます。
#nodemonを使う
nodemon とはソースを監視して、自動でサーバーを再起動してくれるツールになります。
ソースコードに変更が加えられたら、nodemon自らがその変更に気づいてくれて再起動してくれるのです。
##package.jsonに書き加えること
では、nodemonをContainerで使うのに必要な事項をpackage.json に書き加えていきます
"devDependencies": {
"nodemon": "2.0.4"
}
"scripts": {
"start": "nodemon server.js"
},
これらのコードをpackage.jsonに書き加えると下記のようになります。
そして、package.jsonが変更された後saveしてください。
#Dockerfileを書き換えるところ
では次にDockerfileを書き換えていきます
CMD ["npm","start"]
上記のコードが意味するのは、Containerを起動させるとき、package.json"の中の"scripts"にある"start"で指示しているファイルを使ってくれということになります
#WSL2をWindowsで使っている方への注意点
WSL2を使っている方の場合、上記のようにDockerfileやpackage.jsonを書き換えても、jsファイルの変更が即反映されるようにはなりません。
"scripts": {
"start": "nodemon -L server.js"
},
package.jsonを上記のように書き換えてください。
『-L』が必要になります。
#jsファイルの変更がrebuildしなくても反映される
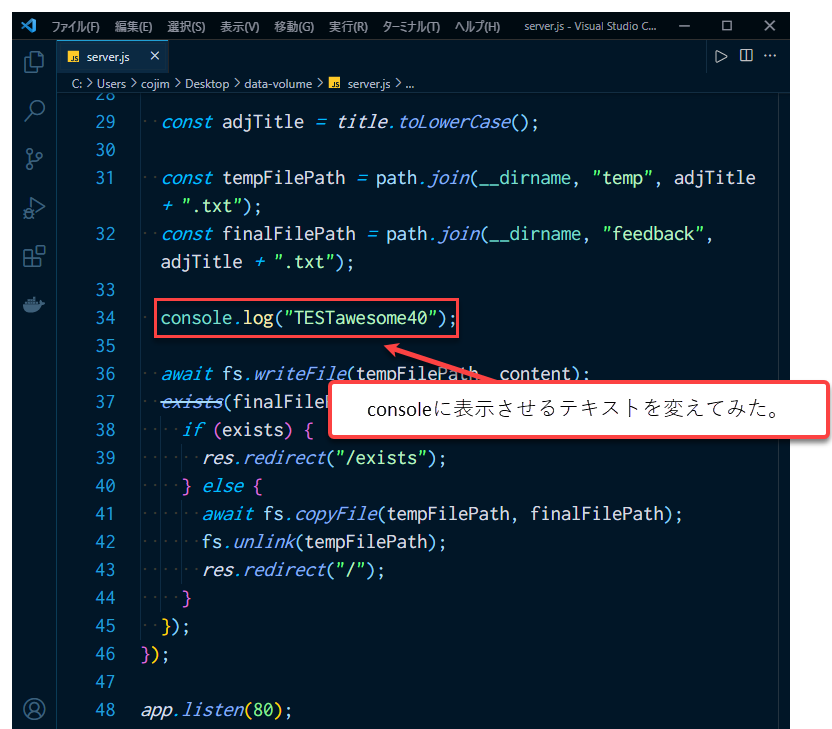
jsファイルにconsole.log()を書き加えて、その中のテキストを変更してみました。
docker logs <container ID>
を使うとコンテナからログを取得できます
#まとめ
今回の記事はここらへんで締めくくらせていただきます。
お役に立てれば幸いです。