Reactのアプリをコンテナ化して、
Development ➡ Productionのワークフローを学んでいる自分の備忘録になります。
Reactのアプリを作る時に必要なコマンド早見表
| コマンド | 何をするか |
|---|---|
| npm run start | developmentのためのサーバーをスタートさせる |
| npm run test | プロジェクトに関するテストを実行する |
| npm run build | プロダクションバージョンのアプリを構築する |
ワークフロー
developmentのサーバーを立ち上げる
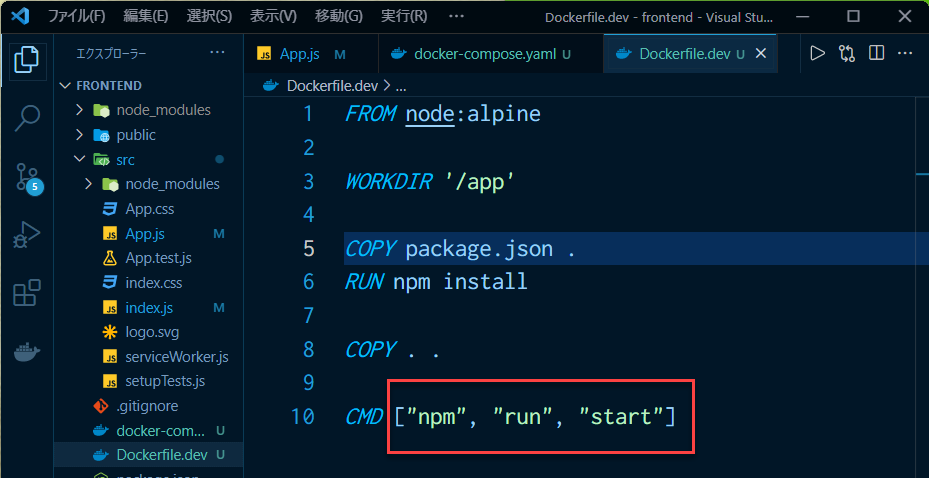
Dockerfile.dev ファイルからイメージをbuildしてコンテナを実行してみた。
ファイルは以下のように書いている
コンテナを実行する際に、CMDに書かれているコマンドが実行され無事にサーバーが立ち上がった。
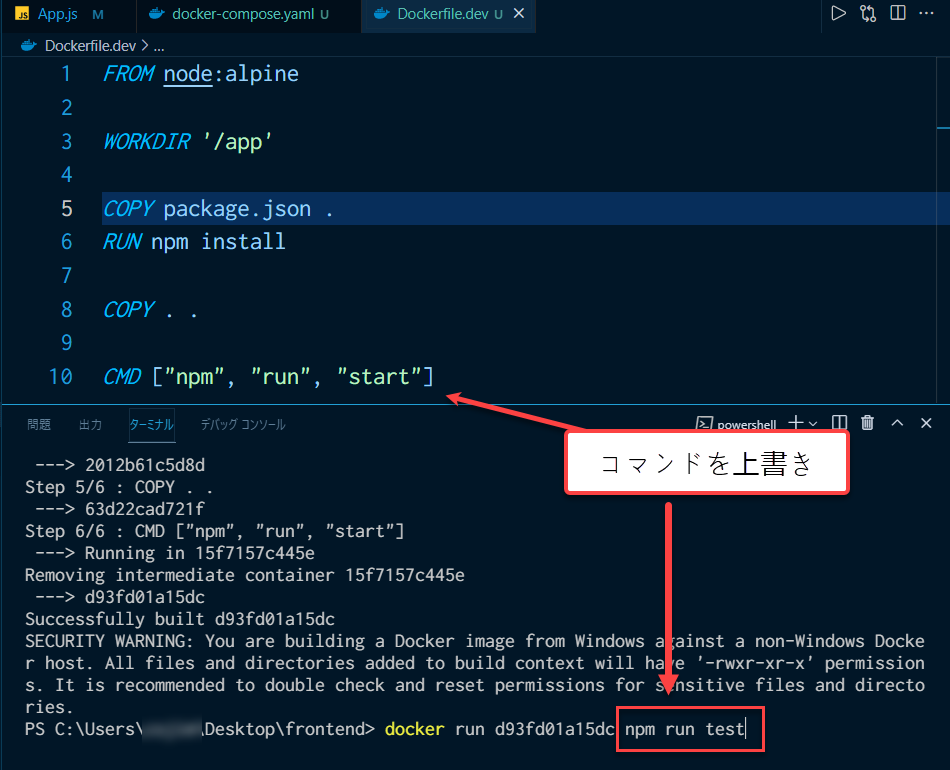
npm run testで上書きして実行する
docker run <ImageID> npm run test
で先ほどの、CMDのコマンドを上書きして実行する
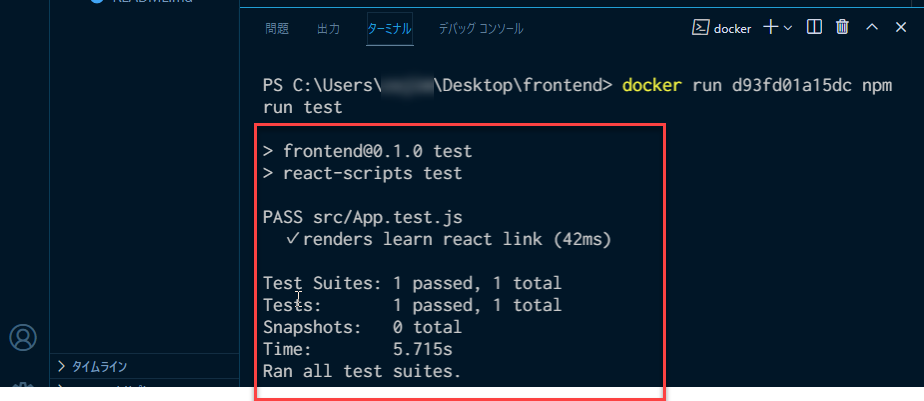
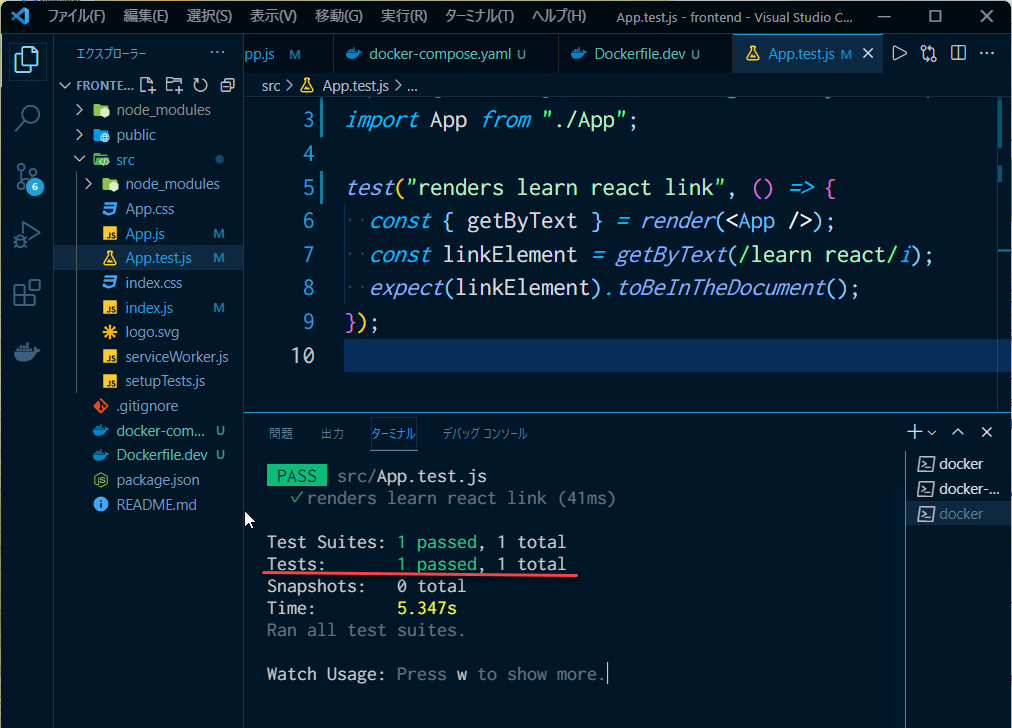
下のスクショがnpm run testコマンドの実行結果
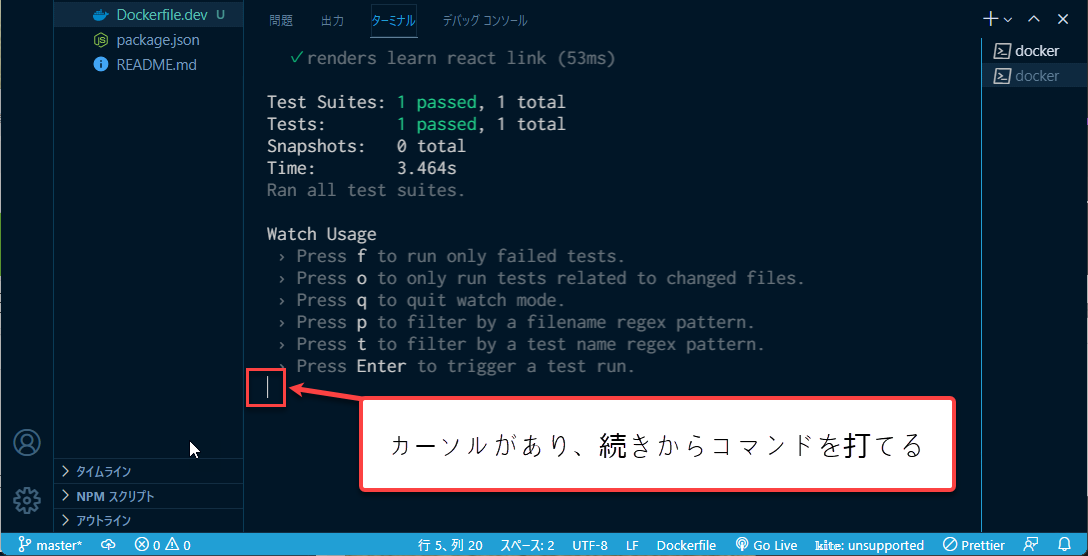
ただ、これだとターミナルの続きにコマンドを打つことができない
docker run -it <ImageID> npm run test
なので上記のコマンドのように -itオプションを付けて実行するとよい
ctrl + C でこのテストから抜けることができる
またエンターキーを押すと、テストが再度実行される
問題点
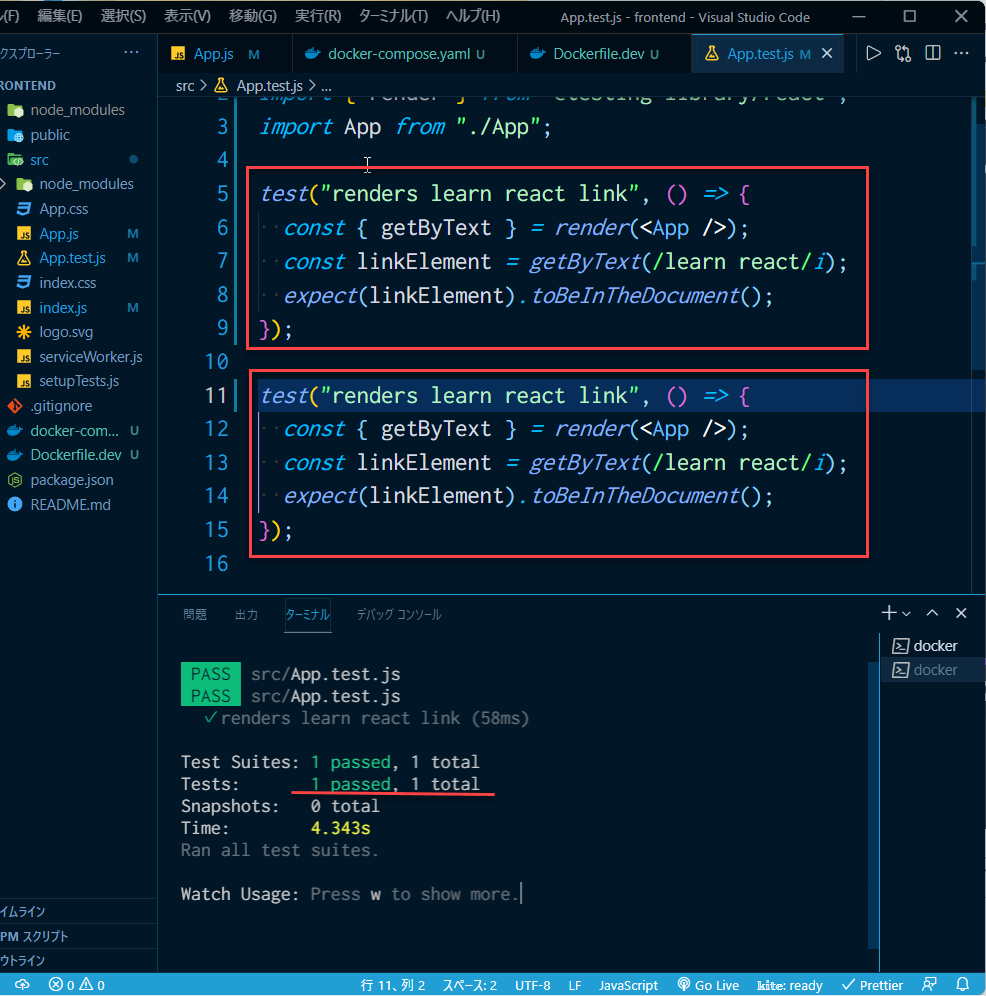
上記の方法でtestコマンドを実行することができるが、testファイルに変更が加えられた時、その更新が反映されないという問題点がある。
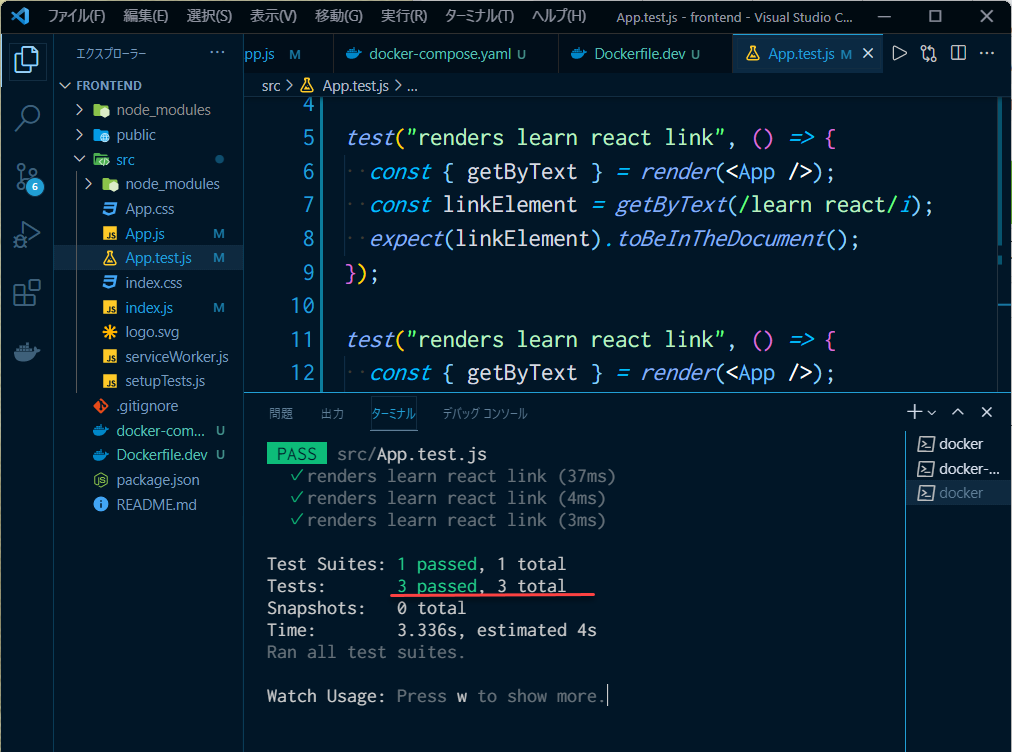
例えば、App.test.jsのソースコードのtestの部分をコピペして2回のテストをさせるように変更しても、その変更は反映されず、相変わらず、1回だけしかテストが実行されなかった。
なぜならば、Containerのイメージを作る時にはその時点でのファイルシステムのスナップショットが撮られ、その時点のイメージを基にContainerが作られるから
では、どのようにしたらtestファイルの更新をイメージをrebuild せずに反映させることができるか?
解決方法を下記に書いていく
解決方法①
docker exec -it <ImageID> npm run test
上記のコマンドを使うことで、既存の実行中のContainerを使いながら、testを実行する事ができる
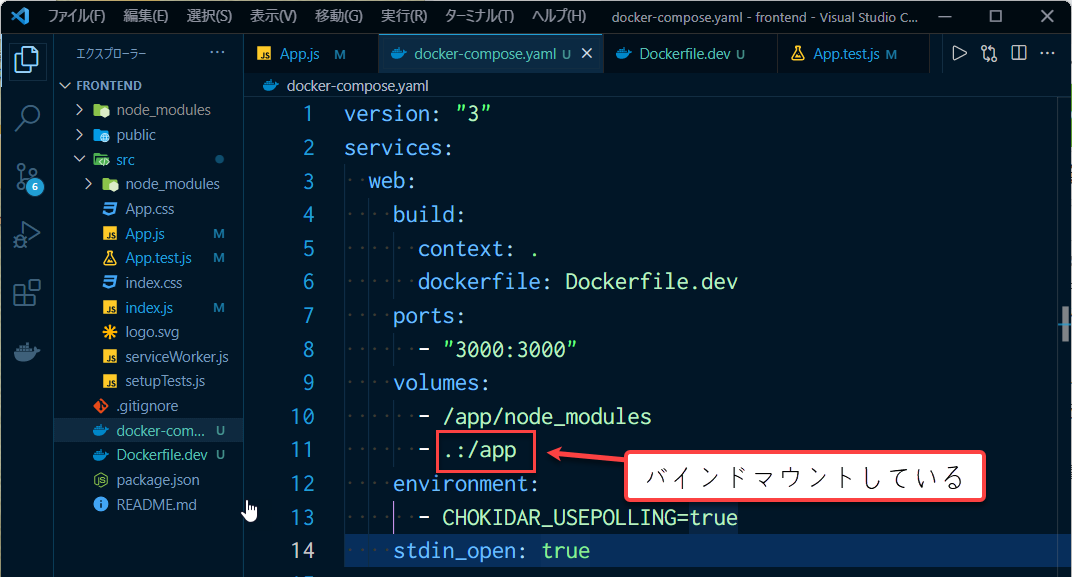
バインドマウントをさせてContainerを実行
上記のように書いたdocker-compose ファイルをupする
バインドマウントしたContainerが実行中になる
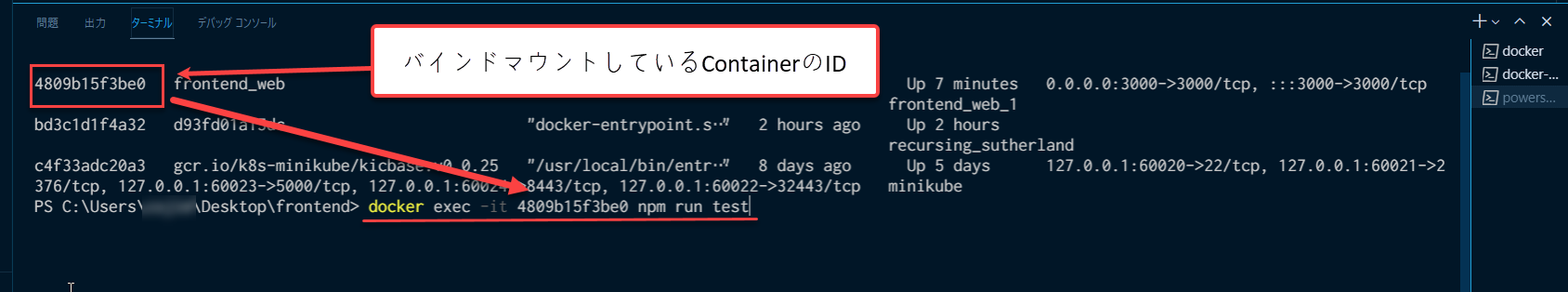
既にバインドマウントしているContainerにさらにコマンドを実行させるために
docker exec -it <ImageID> npm run test
を実行する
イメージをrebuildしなくても、testファイルの更新が反映されるようになった。
testファイルの更新を即時に反映させることには成功したが、バインドマウントしているContainerを実行して、execコマンドでそのContainerに新たなコマンドを実行させることが少し面倒
ということで、解決方法②により良い解決方法を書いていく
解決方法②
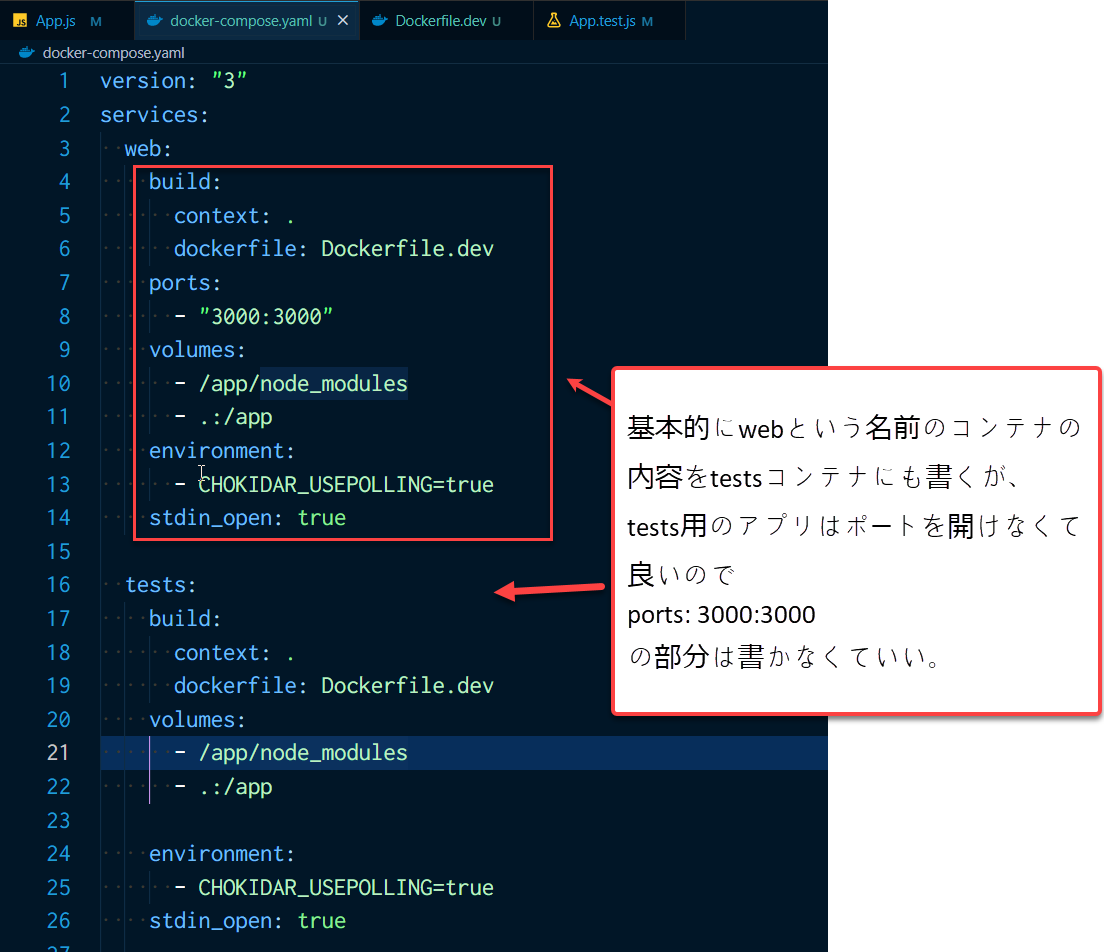
解決方法②は、docker-composeファイルに、新たにtestを実行するだけのアプリをつけ足す方法だ。
これでバインドマウントしたtestを実行するだけのContainerができるので、App.test.jsファイルに変更が加わった時に、即時にその変更がブラウザーに反映される(ただし、Windowsではこの方法は使えない)
まとめ
今回の記事では
①developmentのサーバーを立ち上げ
②testを実行する
ところまで書いたので、次は
③production用のサーバーを立ち上げる
ことについて書いていく