Ruby on railsの勉強の今回はbootstrap導入について簡単にメモを残しておきます。
(なぜなら、勝手に、一人で手こずってしまって時間がかかってしまったので...) 方法は、いくつかあるかと思いますが、今回は"「bootstrap-sass」"でやりました。==環境==
・PC:Macbook Pro (Retina)
・macOS High Sierra
・rails: 5.1.6 (*rails 6.1.2 確認済み)
・bootstrap: bootstrap 4.0.0-alpha.3
==導入流れ(簡略)==
1.Gemfileへ追加
2.「bundle install」をterminalにて唱える
3.application.scssを編集
4.application.jsを編集
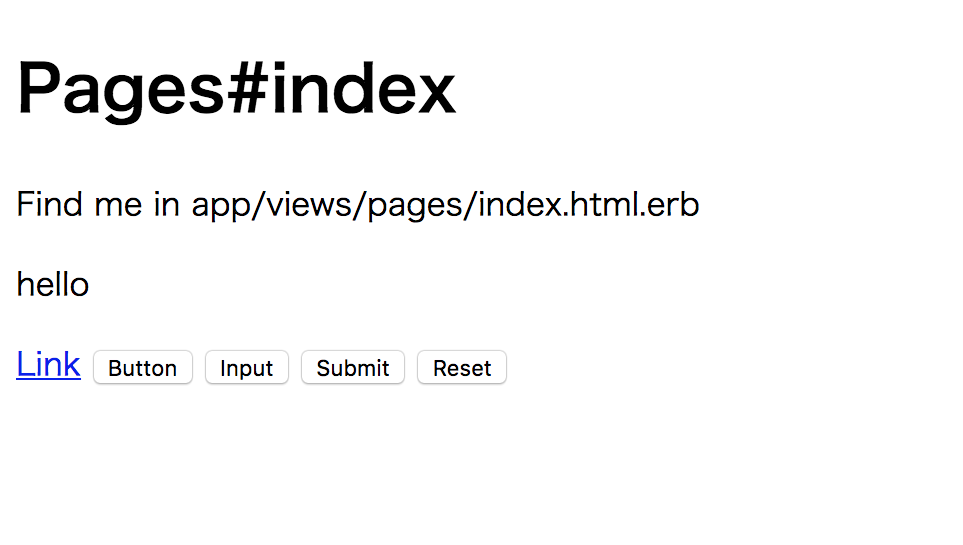
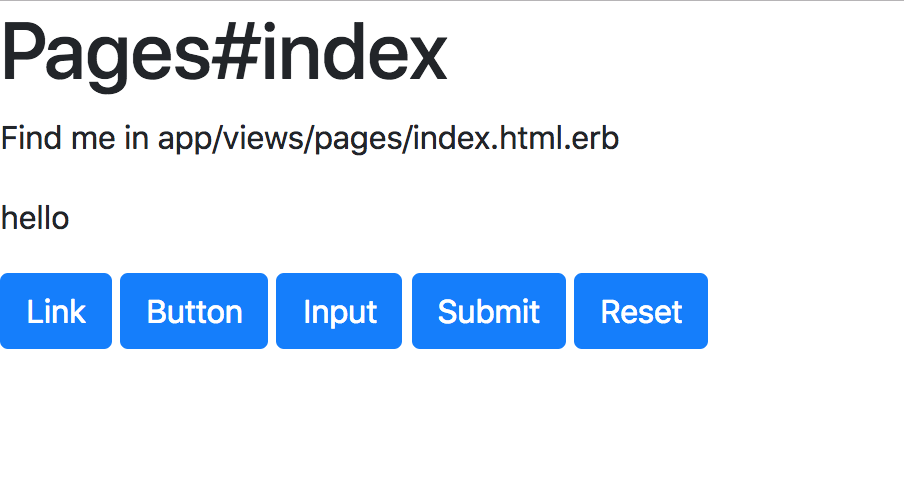
5.Bootstrapの確認用にindex.html.erbを編集
6.server再起動
7.Bootstrapが導入されているかを確認
==導入の流れ==
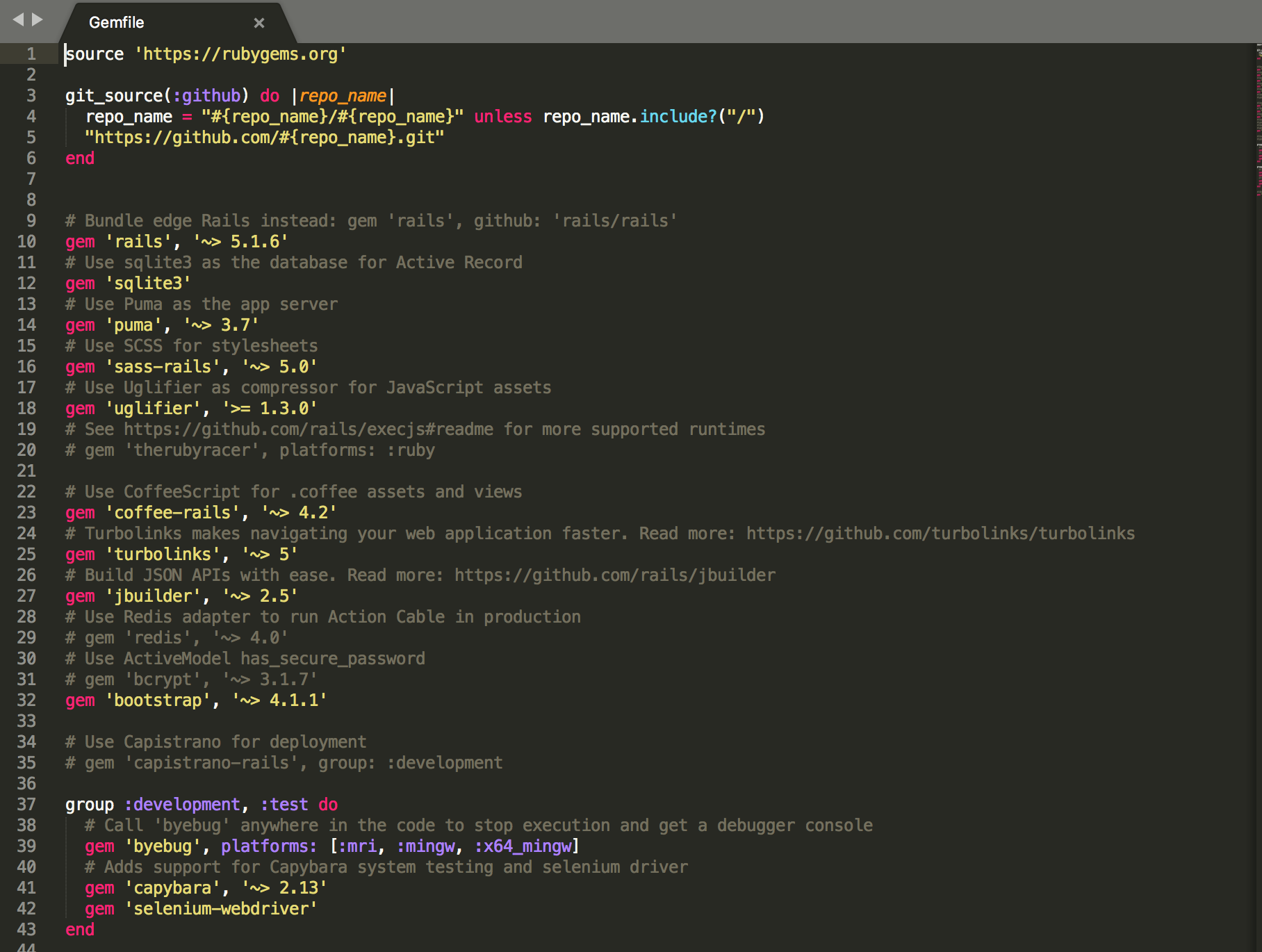
1. Gemfile
Gemfileに以下を追加gem 'bootstrap', '~> 4.1.1'
保存。

terminalへ行って、「bundle install」を唱える
(↑↑↑これとっても重要!!!)
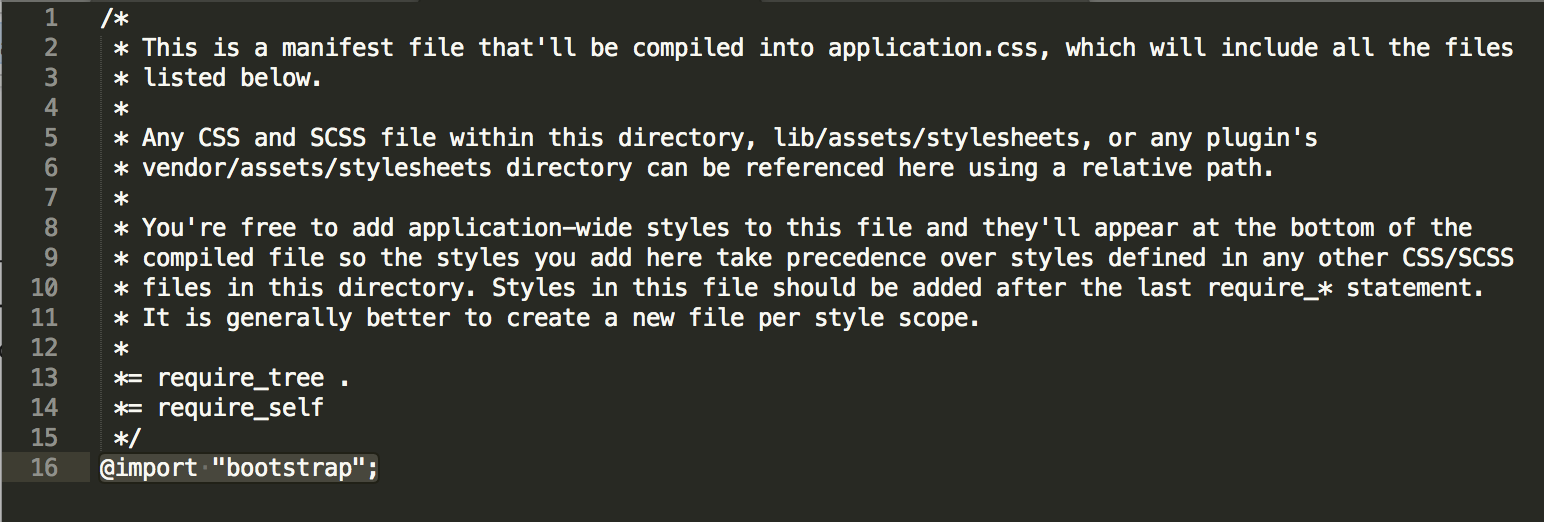
application.scss
app > assets > stylesheets > application.cssをエディッターで開き編集 以下を追加@import "bootstrap";
保存。

+ファイル名を変更:application.css → application.scss
application.js
app > assets > javascripts > application.jsをエディッターで開き編集 以下を追加*p.s. rails 6.1.2では, app > javascripts > packs > application.js
//=require bootstrap
保存。
Bootstrapの確認
app>assets>views>pages>index.html.erbをエディッターで開き編集 以下を追加(これは、Bootstrapのサイトにあるテストコードを使用するのが良い)<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">
[bootstrap button sample] https://getbootstrap.com/docs/4.1/components/buttons/
+server再起動
rails s
Ruby on railsにBootstrapが導入されているか確認
サイトを確認:)これでやっとできました。
(できると思います。。。)