はじめに
本記事ではjQueryを使用して、スマートフォン向けサイトなどで見る機会が多い「ハンバーガーメニュー」を作っていきます。
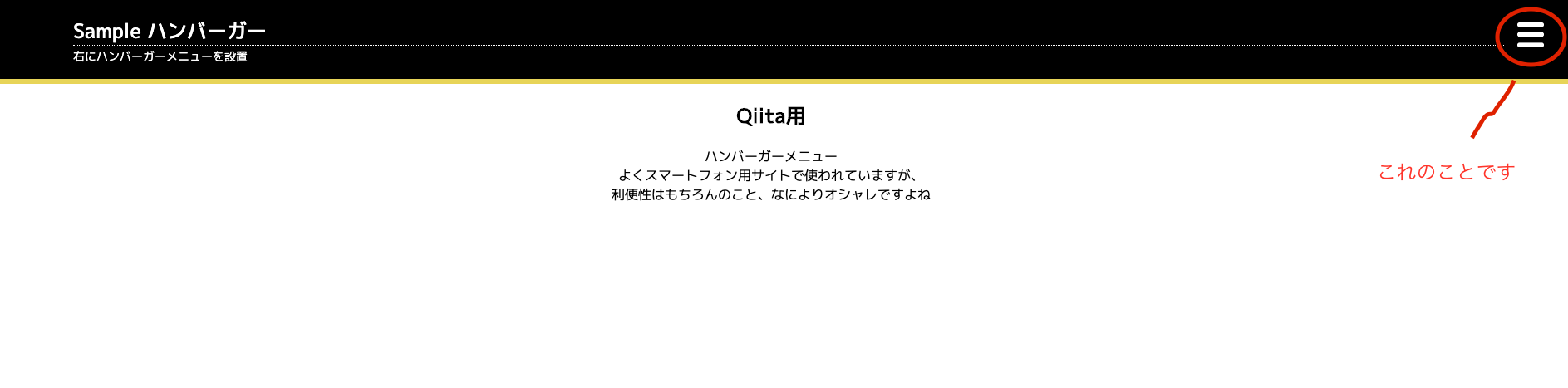
ハンバーガーメニューとは以下の場合、右上に設置されている物です。

今回は以下のような簡単な仕様で作成します。
- jQueryを使用
- 普段メニューは非表示
- メニュー表示ボタンにはimage画像を使用
- 押すと右側からメニューがスライドして表示
- 表示速度は0.3s
表示の仕組み
- 普段はメニューを画面の右外に設置し、視覚的に隠しておく
- 表示ボタンが押されると画面全体が左にスライドし、右外に位置していたメニューが画面内に移動して視覚化される
編集するファイル
- index.html
- style.css
以上のみです。なお今回は分かりやすくするためjQueryの記述はindex.htmlにしていきます。
CSSの内容については、基本的に割愛させていただきます。
また、メニューボタンのviewに関しては画像を使用しています。
viewの作成
<body>
<div id="wrapper">
<header>
<div class="container">
<div class="title-block">
<h1>Sample ハンバーガー</h1>
<h2>右にハンバーガーメニューを設置</h2>
</div>
<div class="hamburger" id="open_nav">
<img src="hamburger.png" alt=""> <!-- メニュー表示ボタン -->
</div>
</div>
</header>
<main>
<div class="container">
<section>
<div class="content">
<h1>Qiita用</h1>
<p>ハンバーガーメニュー<br>
よくスマートフォン用サイトで使われていますが、<br>
利便性はもちろんのこと、なによりオシャレですよね</p>
</div>
</section>
</div>
</main>
</div>
<nav id="nav"> <!-- 表示されるメニュー -->
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</body>
htmlに関しては、今回詳しく説明しませんが以下がメニューを表示するためのボタンで
<div class="hamburger" id="open_nav">
<img src="hamburger.png" alt="">
</div>
以下が、右側から表示されるメニューの内容です
<nav id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
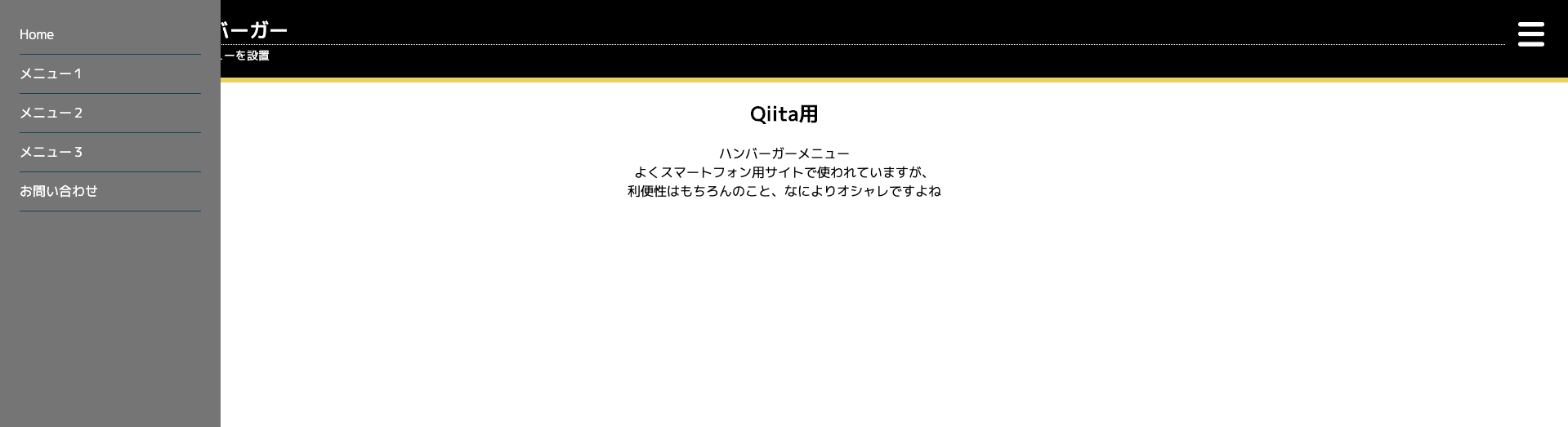
おそらく、このような表示になっているかと思います。
左側に表示されている物が、今回表示するメニューです。
普段は隠れていて、メニュー表示ボタンに対応して表示されるものですが、現段階では常に表示されていますね。
ちなみに、今のCSSはこのようになっています。
padding: 24px 24px 0 24px;
background: gray;
color: white;
width: 270px;
height: 100%;
position: fixed;
top: 0;
色などは、自由に変更してください。
このCSSを編集して、メニューを隠します。
styll.cssを編集してメニューを隠す
padding: 24px 24px 0 24px;
background: gray;
color: white;
width: 270px;
height: 100%;
position: fixed;
top: 0;
/* メニューの幅(width)と同じ数値を指定 */
right: -270px;
これで、メニューは画面外に位置するため、視覚的に隠れたかと思います。
次に、メニューを表示させるためのCSSも追記していきます。
.show {
transform: translate3d(-270px, 0, 0);
}
showクラスを持つ要素を、左にスライドさせるための記述ができました。
あとは、表示ボタンが押されると、サイトのメイン部分である#wrapper と #nav にshowクラスが付与されるようJavaScriptを記述していきます。
JavaScriptの記述
<script src="../../_common/scripts/jquery-3.4.1.min.js"></script>
<script>
'use strict'
$(document).ready(function () {
// メニュー表示ボタンが押されると発火します //
$('#open_nav').on('click', function () {
// #wrapperと#navを取得し、showクラスを付与、または剥奪します //
$('#wrapper, #nav').toggleClass('show');
});
});
</script>
以上で、画面の右外に位置してしたメニューが表示されるようになったかと、思います。
これだけでも使用できるのですが、好みに合わせて以下のようにするのも、いいかと思います。
# wrapper, #nav {
transition: transform 0.3s;
}
表示のされ方が、右側からスライドして表示されるようになったかと思います。
あくまで好みの問題になりますので、ご自由に変更していただければと思います。
おわり
これで、スマートフォンサイトでよく見る、通称「ハンバーガーメニュー」が完成しました。
実装方法は、今回ご紹介した方法以外のものもありますので、色々と試してみると面白いかもしれません。
最後まで読んでいただき、ありがとうございました。