はじめに
こんにちは!
Laravel Sailを使用した開発を進める中で、効率的にデバッグを行いたいと考え、調べたところ Xdebug というツールが有効だとわかりました。そこで導入を試みましたが、様々な記事を参照しても、自分の環境に適したものが中々見つからず、導入に苦労しました。そのため、今回導入した手順を備忘録として記事にまとめました。
また、これから Xdebug を導入しようとしている方の一助になれば嬉しいです。
環境
- macOS Sonoma 14.4.1
- Docker version 24.0.7
- Docker Compose version v2.23.3
- Laravel Framework 10.48.20
- PHP 8.2.22
- Xdebug v3.3.2
前提
- VS Codeがインストールされていること
- Docker Desktopがインストールされていること
- Laravel Sailが入ったプロジェクトディレクトリがローカルにあること
- そのプロジェクトディレクトリのdocker fileにXdebugをインストールする旨の記述があること
導入手順
- 元になるLaravelのプロジェクトディレクトリをローカルに作成しておきます。
プロジェクトがない場合はLaravel公式ドキュメントを参考にするとサンプルプロジェクトの作成とsailのインストールができます。
-
cdコマンドなどでターミナル上でそのディレクトリに移動します。
-
publicディレクトリ直下に
info.phpと言うファイルを生成します。 -
そのファイル内のコードを以下の通りにします。
<?php phpinfo();
-
Dockerを起動します。
sail up -d
-
ブラウザ上で
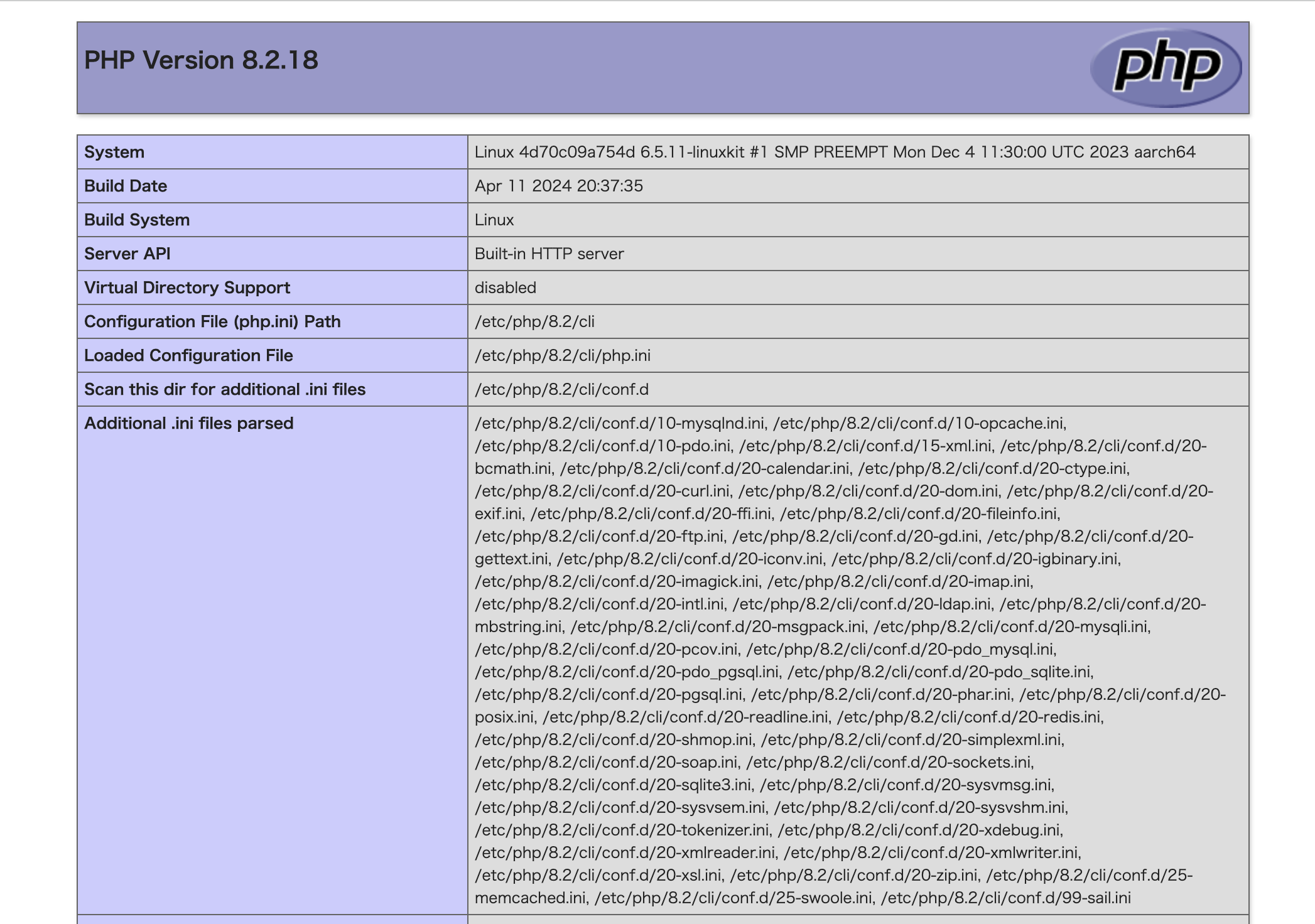
http://localhost:3000/info.phpを入力し、以下のページを表示します。 -
ctrl + Fで検索窓を表示し、Xdebug を入力します。
-
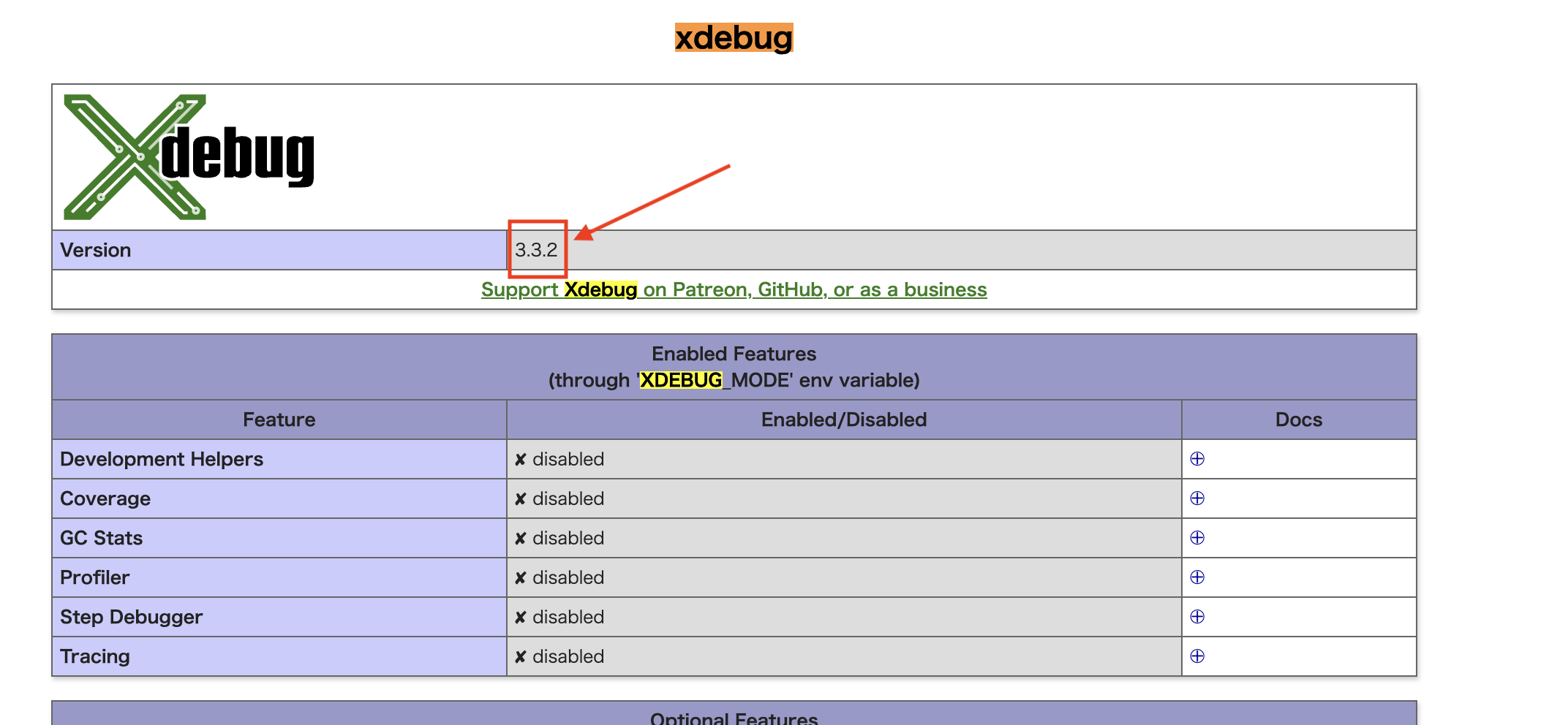
以下のようにバージョンが表示されていればOKです。表示されていれば、Xdebugがプロジェクトに入っていることになります。
もしも表示されていなければ、DockerのphpコンテナにXdebugをインストールするよう、docker fileにその旨追記する必要があります。
-
上記のページから少し下にいくと、以下の xdebug.client_port という項目があります。ポート番号を確認して、メモしておきます。(あとで使います)
-
DockerをOFFにします。
sail down
-
.envファイルがプロジェクトディレクトリ内にない場合は作成します。※
.envファイルにlaravelのappキーを設定していない場合は設定しておきます。ターミナルで以下を実行します。sail artisan key:generate
-
.envファイルに以下を追加SAIL_XDEBUG_MODE=develop,debug, SAIL_XDEBUG_CONFIG="client_host=host.docker.internal"↓公式ドキュメント
10.x Laravel Sail Laravel
-
以下のディレクトリの直下に
xdebug.iniというファイルを追加vendor/laravel/sail/runtimes/8.2※上記パスの末尾:
8.2はdocker-compose.ymlの以下の数字に合わせるservices: laravel.test: build: context: ./vendor/laravel/sail/runtimes/8.2 ← これ
-
xdebug.iniに以下のコードを記載zend_extension=/usr/lib/php/20220829/xdebug.so xdebug.mode=debug xdebug.start_with_request=yes
-
以下ディレクトリ内のDockerファイルに以下を追加
-
ディレクトリ
vendor/laravel/sail/runtimes/8.2
-
Dockerファイル追記内容
RUN pecl install xdebug COPY xdebug.ini /etc/php/8.2/cli/conf.d/20-xdebug.ini -
-
docker compose build --no-cacheをターミナルに入力し、イメージをビルドする。 -
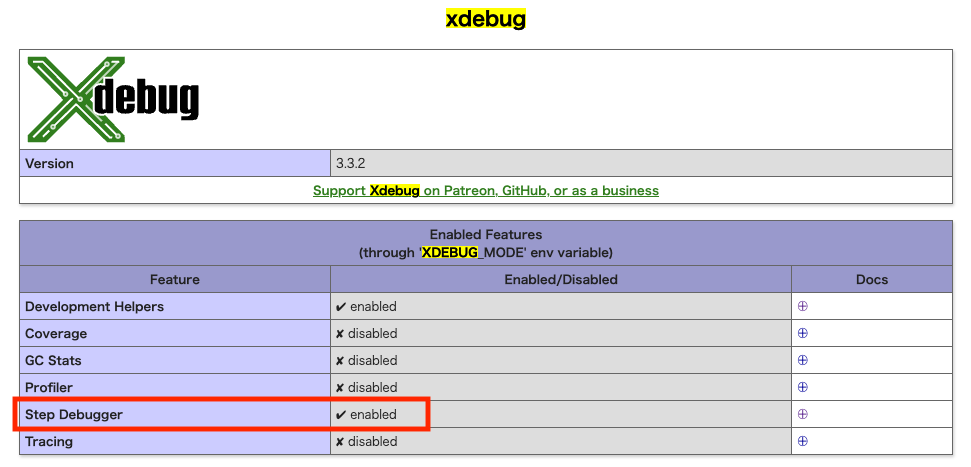
info.phpの画面より以下赤枠の step debugger が enabled になっていればOKです。
-
拡張機能をインストール
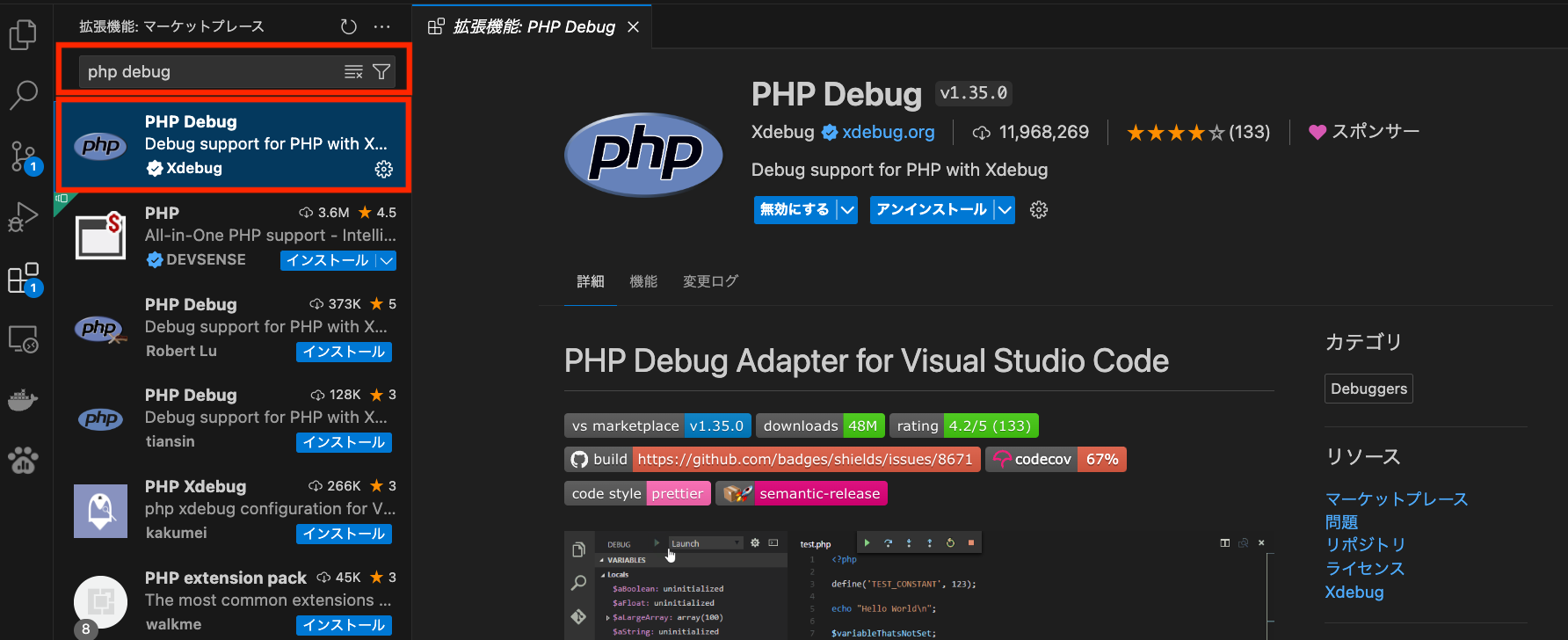
vscodeの拡張機能のアイコンをクリックし、検索窓に php debug と入力する。
図の赤枠部の通り、1行目:PHP debug 、3行目:Xdebug と記載されたものを選択。
右側の画面で「インストール」をクリック。
-
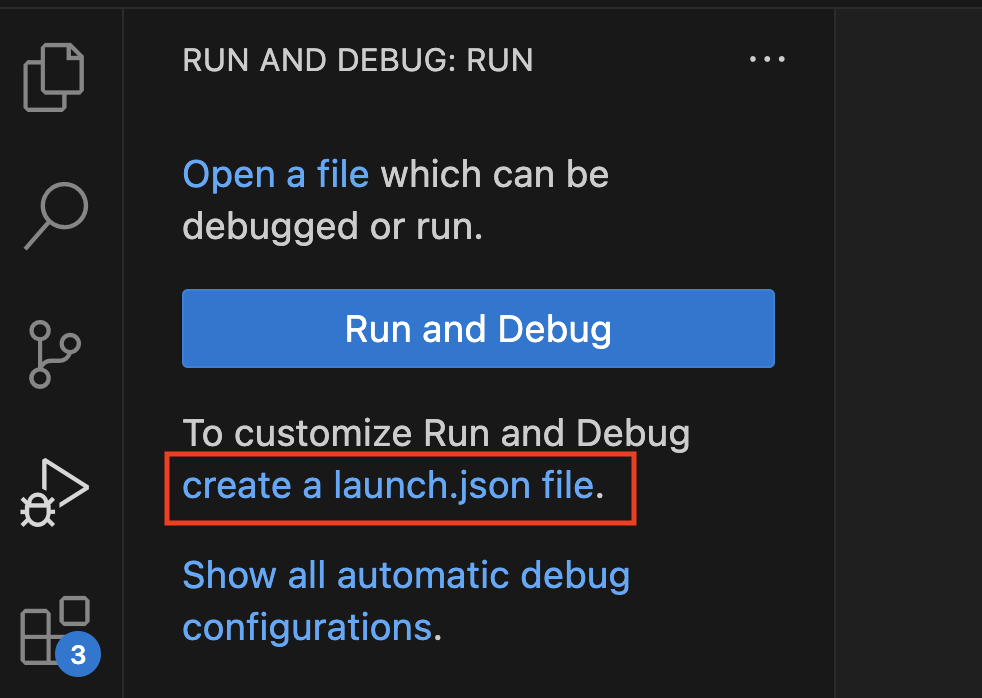
launch.jsonに以下の設定をします。- port に先ほどメモしたポート番号を設定します。
-
pathMappings を指定します。
: の左側・・・Dockerコンテナ内の標準的なディレクトリのパス
: の右側・・・プロジェクトディレクトリの絶対パス(ご自身の環境に合わせて変更)
設定完了!
操作方法
-
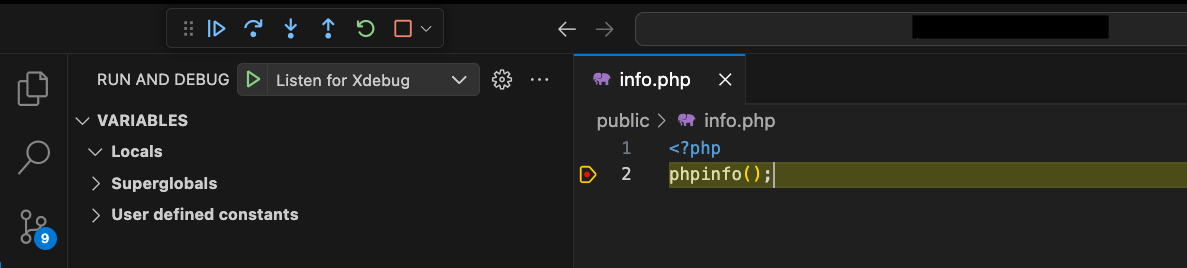
下図の通り、処理を止めたい場所にブレークポイント(赤い丸)を設定し、三角のボタンを押します。
-
ブラウザにブレークポイントを通過する処理が走るURLを入力して押下します。今回の例では localhost:3000/info.php をブラウザに入力しました。
-
下図の通り、プログラムの処理がブレークポイントを通るときに、ブレークポイントの行が黄色になればOKです。
※動作確認が完了したら、info.phpは削除して大丈夫です。
以上です!