目的
- angular-cli 環境で localhost に ssl 接続できるようにする
証明書発行
- 認証情報をまとめるフォルダをプロジェクトルートに作成します
mkdir ssl
cd ssl
- Mac の場合下記参照先に openssl の設定ファイルが存在し、権限の問題で編集できないためコピーを作成します
cp /System/Library/OpenSSL/openssl.cnf openssl-dev.cnf
- 設定ファイルの末尾にドメイン設定を追記します
vim openssl-dev.cnf
openssl-dev.cnf
[ SAN ]
subjectAltName = @alt_names
[ alt_names ]
DNS.1 = localhost
- 証明書を作成します
- パスワードは設定しなくて大丈夫です
openssl req \
-newkey rsa:4096 \
-keyout server.key \
-x509 \
-nodes \
-out server.crt \
-reqexts SAN \
-extensions SAN \
-config openssl-dev.cnf \
-days 3650
- 下記ファイルが生成されます
- server.key
- server.crt
証明
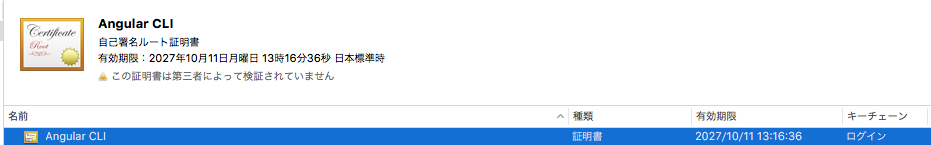
- 前章で生成した
server.crtを Finder 上でダブルクリックします - まだ証明されていません
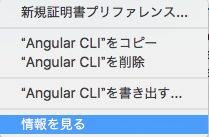
- 右クリック > 情報を見る
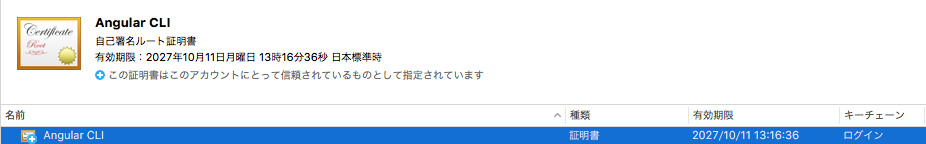
- 「信頼」のプルダウンを開き常に信頼に変更します
- ポップアップを閉じると警告マークが消え信頼状態となります
angular-cli.json の設定
- 起動時に毎回
--ssl-key及び--ssl-certを指定するのは面倒なので.angular-cli.jsonに下記設定を追記します
.angular-cli.json
{
...
"defaults": {
...
"serve": {
"sslKey": "ssl/server.key",
"sslCert": "ssl/server.crt"
}
}
}
追記: Angular6 ~
Angular6 からの設定ファイルは .angular-cli.json ではなく、angular.json です。
angular.json での設定は次のようになります。
angular.json
...
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "myApp:build",
"ssl": true,
"sslKey": "ssl/server.key",
"sslCert": "ssl/server.crt",
"disableHostCheck": true
},
"configurations": {
"production": {
"browserTarget": "myApp:build:production"
}
}
},
...
Local Server 立ち上げ
ng serve --ssl
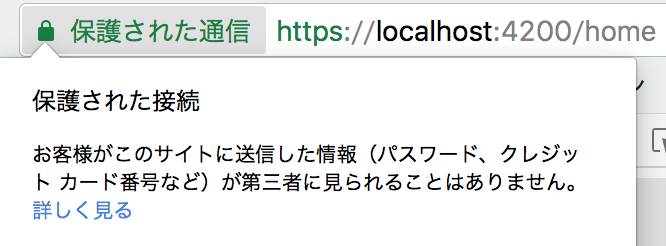
結果
- 無事緑の鍵マークがつきました!