目標
環境
- Windows 10
- XAMPP 7.2.2
XAMPPの設定
PHPでOpenSSLを有効にする
通常は有効になっているはずです。
C:\xampp\php\php.iniの下記の行がコメントアウトされていないことを確認してください。
- ;extension=php_openssl.dll
+ extension=php_openssl.dll
ApacheのSSL関連の設定を追加する
C:\xampp\apache\conf\extra\httpd-ssl.confの末尾に下記を追加します。
<VirtualHost *:443>
DocumentRoot "C:/xampp/htdocs"
ServerName localhost
SSLEngine on
SSLCertificateFile "conf/ssl.crt/my-server.crt"
SSLCertificateKeyFile "conf/ssl.key/my-server.key"
</VirtualHost>
my-server.crt、my-server.keyは後で作成します。
DocumentRoot,ServerNameは適宜読み替えてください。
なお、ServerNameをlocalhost以外、例えばwww.example.comなどにしたい場合は、別途バーチャルホストの設定とhostsファイルの修正が必要です。
![]() windows7のXAMPPでバーチャルホストの設定をする – YATのBLOG
windows7のXAMPPでバーチャルホストの設定をする – YATのBLOG
動作確認
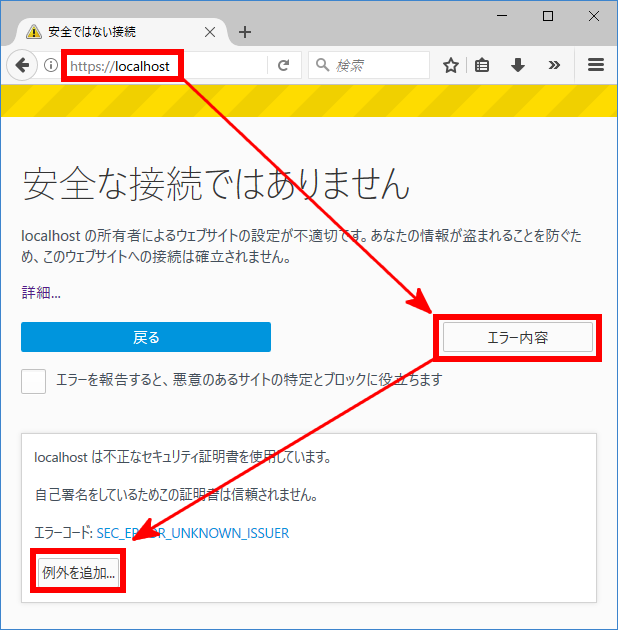
Apacheを再起動して、https://localhostへアクセスしてください。
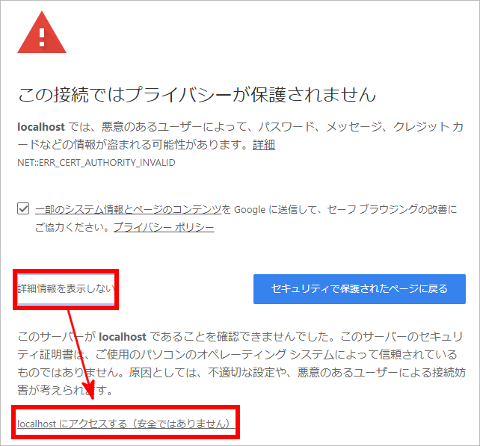
下記のような警告が出るものの、強引に表示させることはできます。
次章では、この警告を表示させないようにします。
証明書
(修正: 2017-05-02)
Chrome58以降は、以前の方法では認証できません。
非推奨とされてきた「Common Name (CN)」への対応がついに廃止されたので、「Subject Alternative Name (SAN)」という拡張領域が必要です。
![]() Chromeがコモンネームの設定を非推奨化、そのエラー対策としての自己署名証明書のCSRの作り方
Chromeがコモンネームの設定を非推奨化、そのエラー対策としての自己署名証明書のCSRの作り方
![]() Support for commonName matching in Certificates - Chrome Platform Status
Support for commonName matching in Certificates - Chrome Platform Status
以降の手順は下記の記事に従っています。
![]() Fixing Chrome 58 – NET::ERR_CERT_AUTHORITY_INVALID error – Dev Notes
Fixing Chrome 58 – NET::ERR_CERT_AUTHORITY_INVALID error – Dev Notes
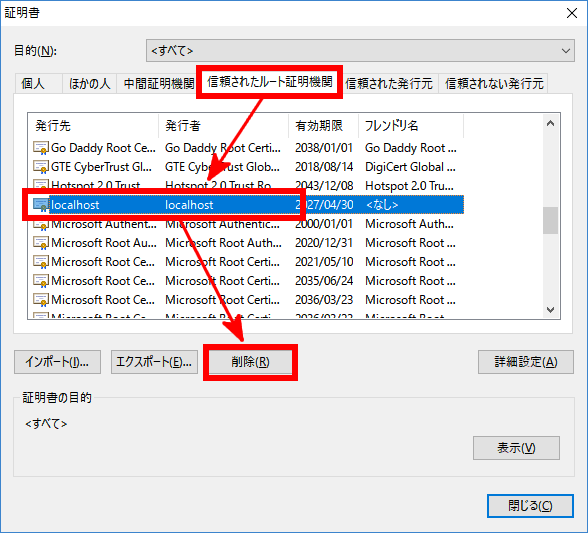
古い証明書を削除する
認証されなくなった古い証明書がある場合は削除します。
OpenSSL設定ファイルを編集する
-
C:\xampp\apache\conf\openssl.cnfをコピーして、ファイル名をopenssl-san.cnfに変更します。 - 以下を末尾に追記します。
[ SAN ]
subjectAltName = @alt_names
[ alt_names ]
DNS.1 = localhost
DNS.2 = <他に認証したいドメインがあれば>
DNS.3 = <他に認証したいドメインがあれば>
SSLサーバ証明書を作成する
Windowsのコマンドプロンプトでopensslコマンドを実行するには、下記のように追加でインストール作業が必要です。
![]() Tech TIPS:WindowsにOpenSSLをインストールして証明書を取り扱う(基本編) - @IT
Tech TIPS:WindowsにOpenSSLをインストールして証明書を取り扱う(基本編) - @IT
Git Bashならばそのままopensslコマンドを使えるので、お使いのPCにすでにGitをインストールしているのならGitBashを使うことをお勧めします。
# C:\xampp\apache\conf へ移動
$ cd /c/xampp/apache/conf
# my-server.crt, my-server.key の2つのファイルを生成
$ openssl req \
-newkey rsa:4096 \
-keyout my-server.key \
-x509 \
-nodes \
-out my-server.crt \
-subj "//CN=localhost" \
-reqexts SAN \
-extensions SAN \
-config openssl-san.cnf \
-days 3650
-subjオプションでの書き方はGitBashのみで有効です。
GitBash以外の端末を使っている場合は-subj "/CN=localhost" \と、スラッシュをひとつ減らしてください。
![]() string - Running Openssl from a bash script on windows - Subject does not start with '/' - Stack Overflow
string - Running Openssl from a bash script on windows - Subject does not start with '/' - Stack Overflow
opensslコマンドのオプションについては下記をご覧ください。
![]() (日本語)OpenSSL Manual Translation - req(1)
(日本語)OpenSSL Manual Translation - req(1)
![]() (英語)/docs/manmaster/man1/req.html
(英語)/docs/manmaster/man1/req.html
証明書を設置する
上のコマンドを実行して生成したmy-server.crtとmy-server.keyを、それぞれ下記の場所に移動します。
| ファイル | 設置場所 |
|---|---|
my-server.crt |
C:\xampp\apache\conf\ssl.crt |
my-server.key |
C:\xampp\apache\conf\ssl.key |
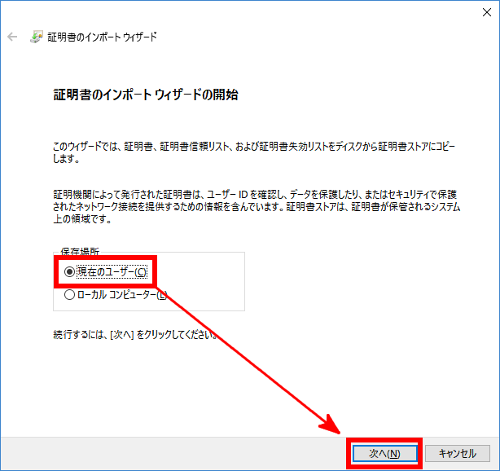
証明書を認証する
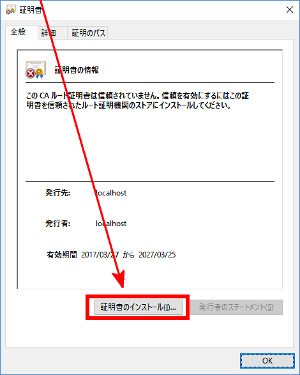
my-server.crtをダブルクリックします。
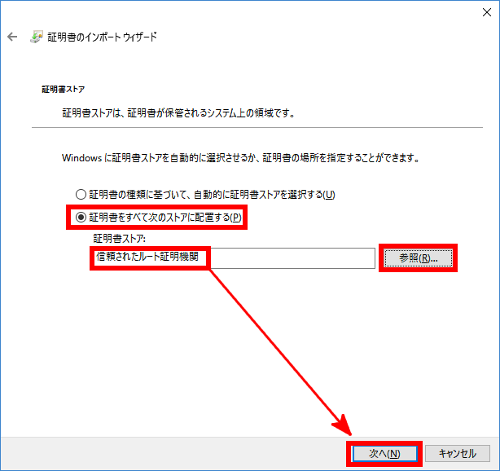
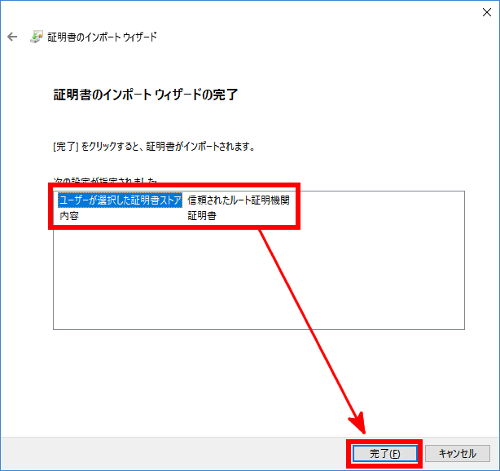
「証明書ストア」は、必ず「信頼されたルート証明機関」を選んでください。
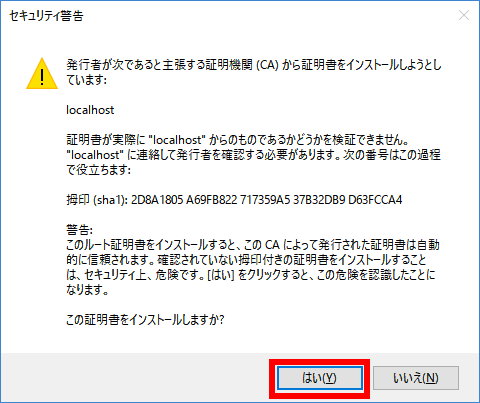
「はい」を選んでインストールします。
動作確認
Apacheとブラウザを再起動して、https://localhostへアクセスしてください。
一般的なHTTPSのサイトと同じように問題なく表示されるはずです。
ChromeだけでなくIEやEdgeでも同様です。ただしFirefoxだけは違います。
Firefoxでは
Firefoxではどんな自己署名証明書も認証されないようです。
よって、「例外」という形にするほかありません。
![]() 安全なウェブサイトでのエラーコード "SEC_ERROR_UNKNOWN_ISSUER" の問題解決 | Firefox ヘルプ
安全なウェブサイトでのエラーコード "SEC_ERROR_UNKNOWN_ISSUER" の問題解決 | Firefox ヘルプ
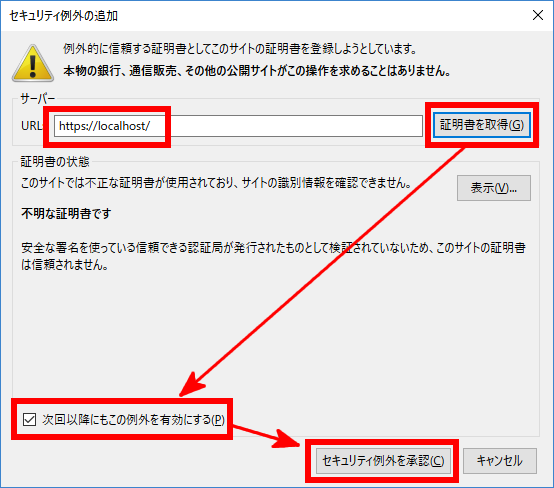
例外に追加する
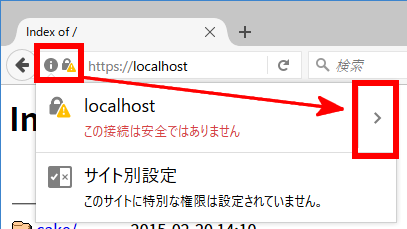
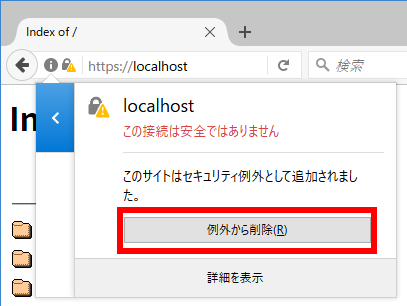
例外から削除する
逆に、もう例外扱いする必要がなくなった場合は、下記のように解除します。
HTTPSを強制する
(コメント欄で @oliverusselldev さんから助言をいただきました。)
http://へアクセスされてもhttps://へ自動でリダイレクトするように設定できます。
.htaccessに下記を追加してください。
# Redirect HTTP to HTTPS
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
![]() https://www.cloudways.com/blog/add-ssl-certificates-to-custom-php-sites/
https://www.cloudways.com/blog/add-ssl-certificates-to-custom-php-sites/
参考記事
XAMPPの設定
- Xamppローカル環境にSSLを有効にする設定手順まとめ | affiliate.ks-product
- Enabling SSL (https protocol) with xampp in a local PHP project | Our Code World
証明書