はじめに
気になったつよつよエンジニアさんのGitHubアカウントを見に行った際に、プロフィール文章を見かけたのですが、カッコよくてすぐさま自身のアカウントでトライしてみました!
具体的には
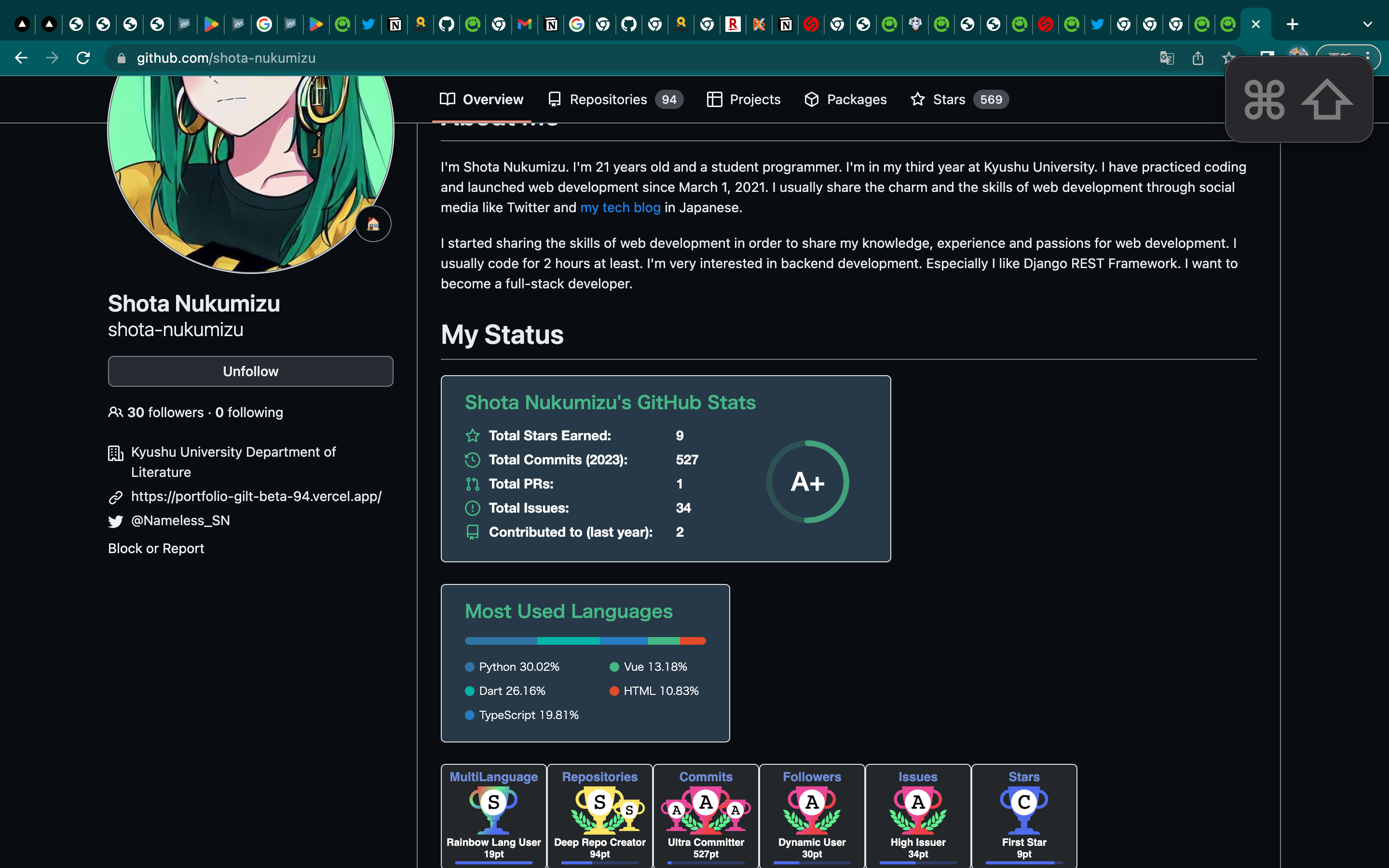
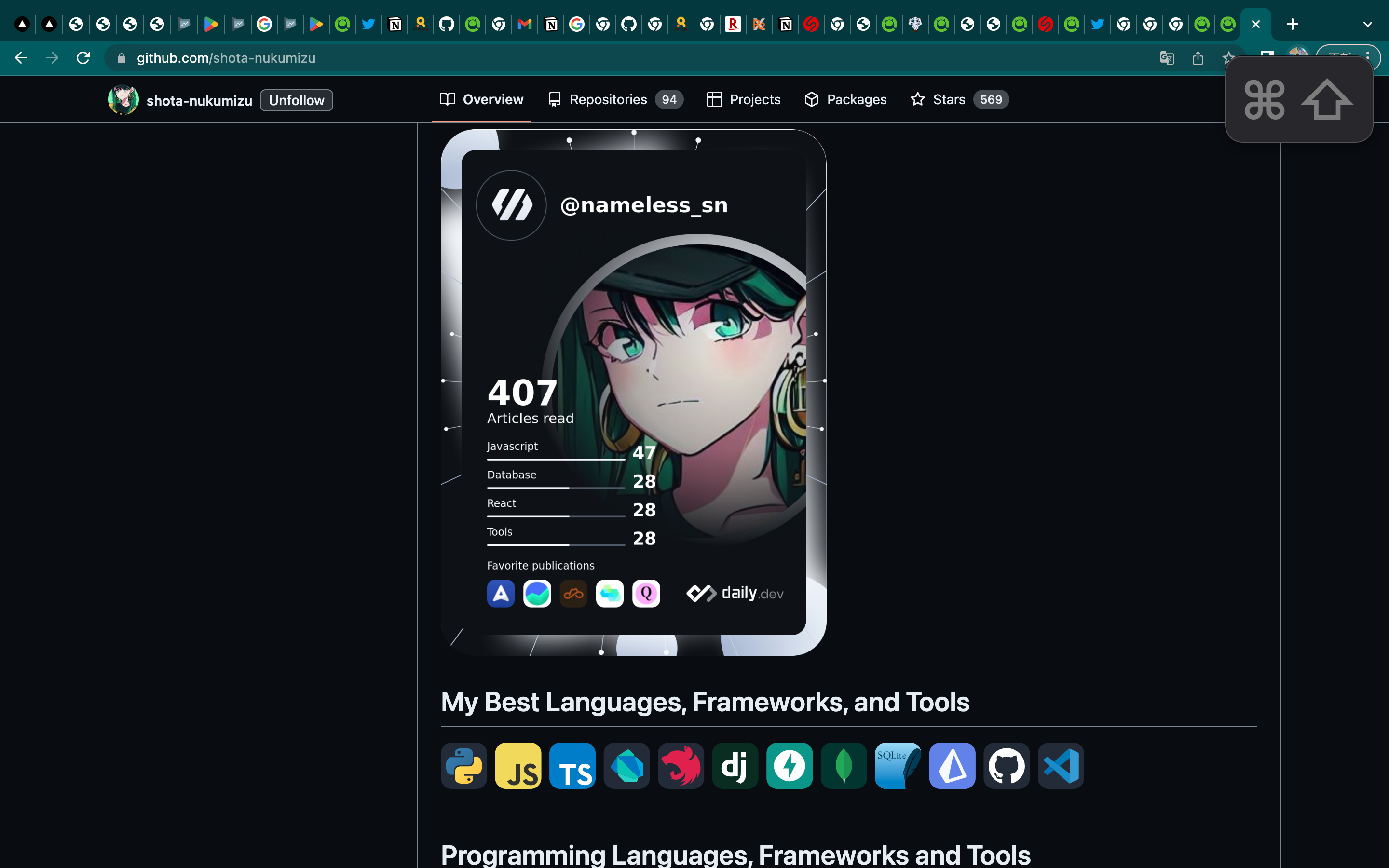
Shota Nukumizu さんの
とか
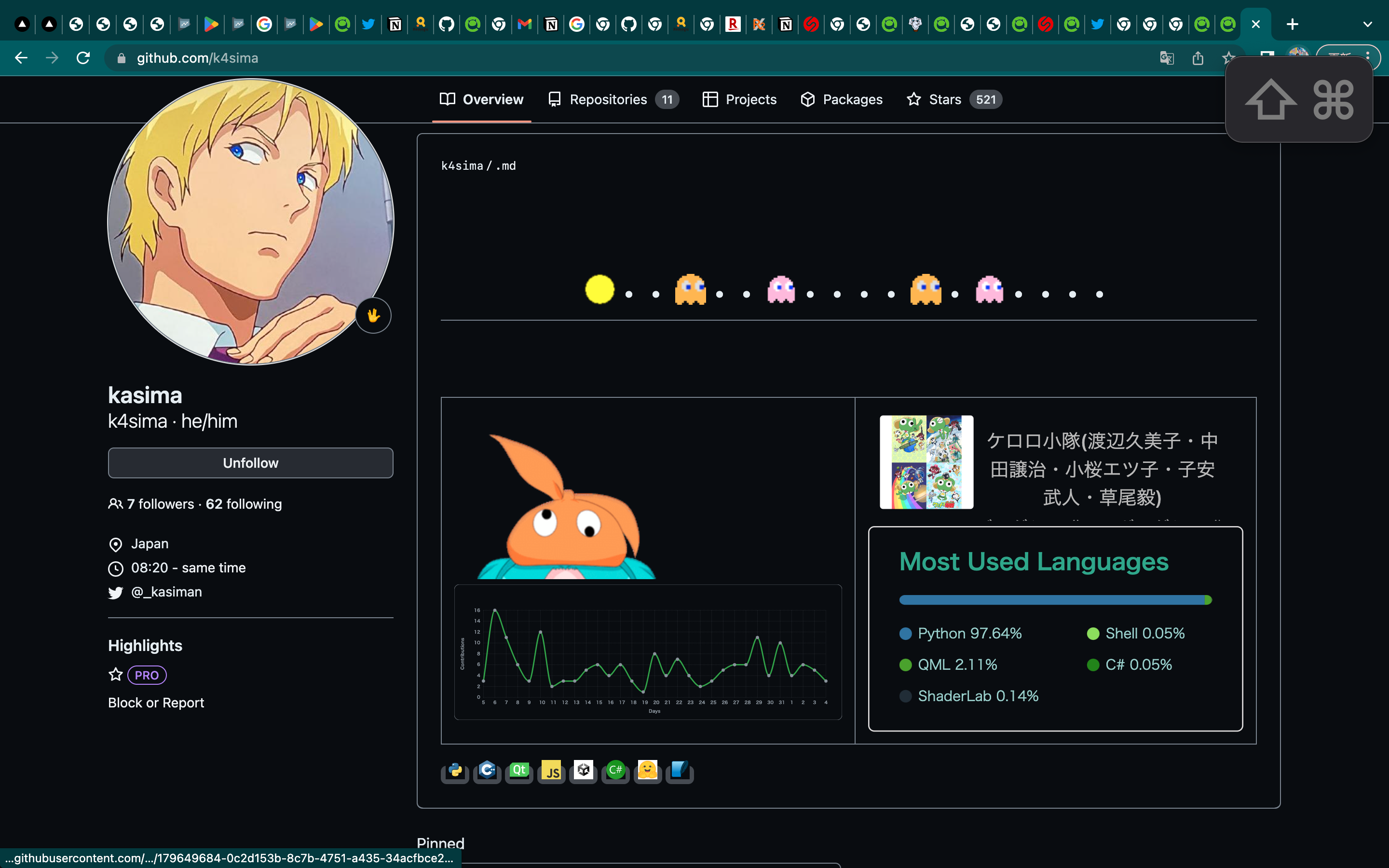
kasima さんの
だったものを
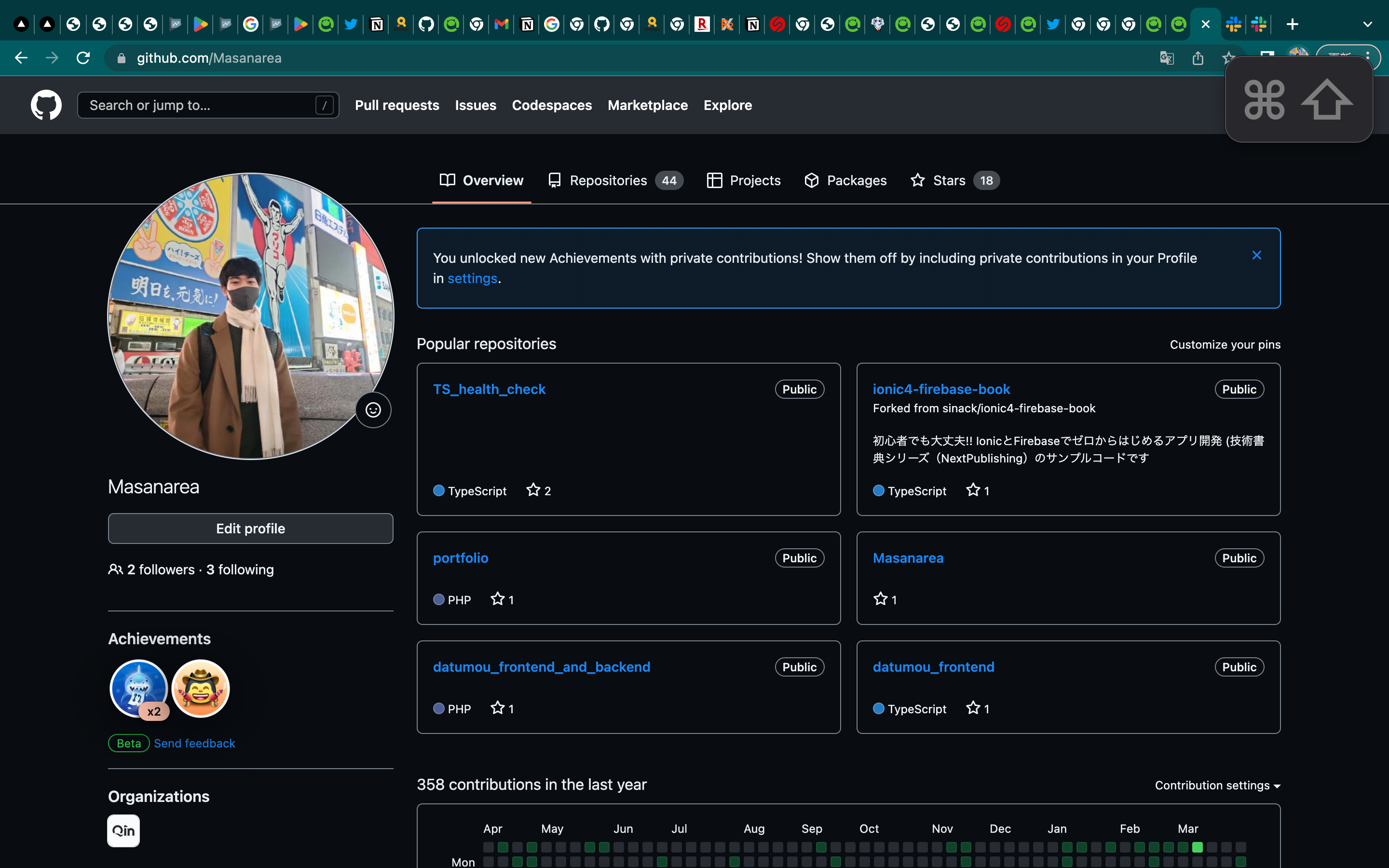
のように変更しました。
今回の目標
今回の記事では、「かっこいい、イケてるGitHubプロフィール」を作るにはどのようにすればいいか、簡単にまとめました。
※大前提として、「かっこいい、イケてる」というのにはあくまで主観になりますので、その辺ご容赦くださいm(_ _)m
1. 自分の名前と同じGitHubリポジトリを作成する
そのままですが、自身のGitHubアカウントで自分のユーザーネームでリポジトリを作成しましょう。
私の場合、「Masanarea」がGitHubアカウント名なので、そのまま「Masanarea」という名前のリポジトリを新規作成します。
2.コピペして編集
次の文章を、先程作成したリポジトリにコピペしましょう!
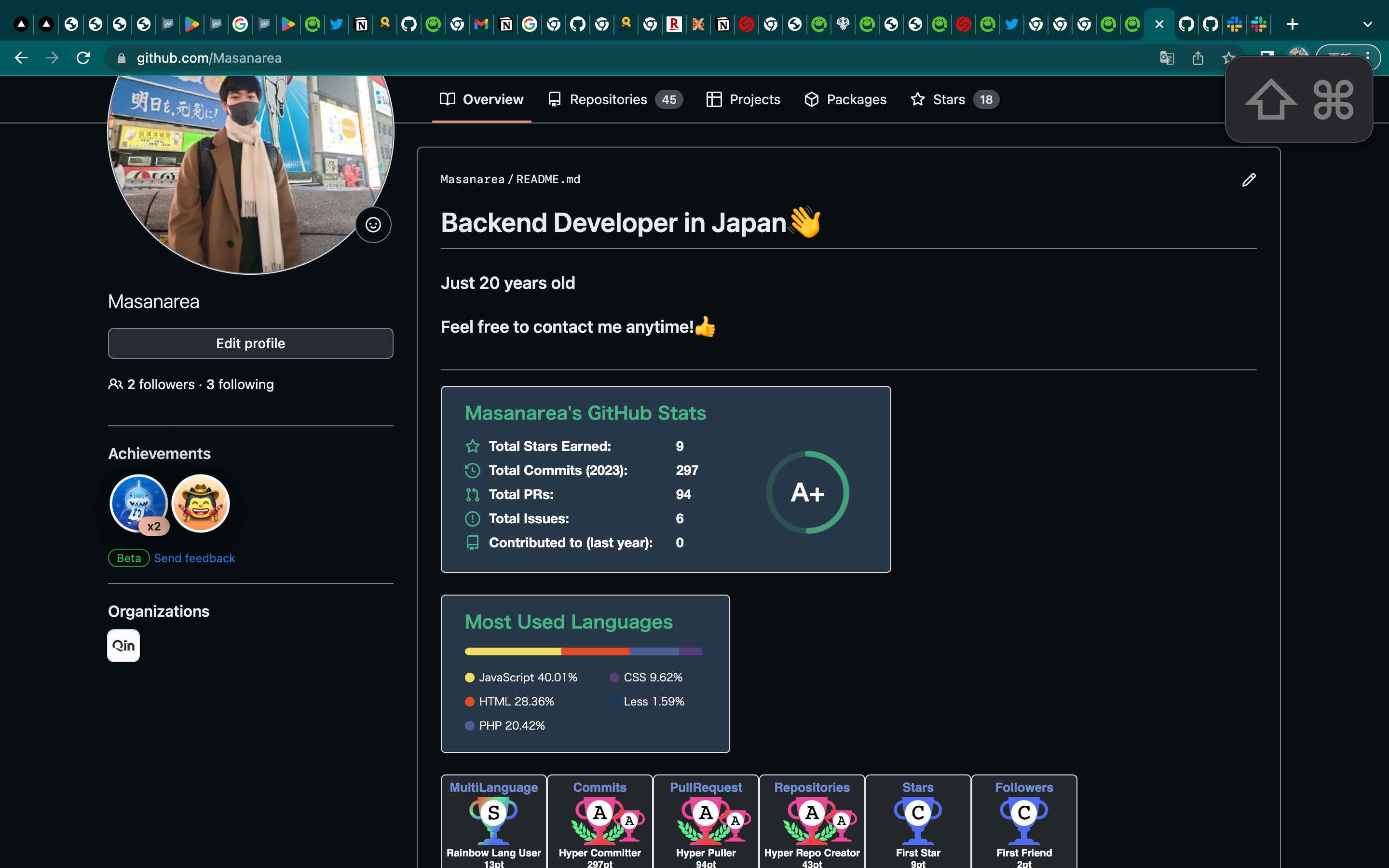
# Backend Developer in Japan👋
### Just 20 years old
### Feel free to contact me anytime!👍
#

[](https://github.com/anuraghazra/github-readme-stats)
[](https://github.com/ryo-ma/github-profile-trophy)
[](https://twitter.com/Masa36940064)
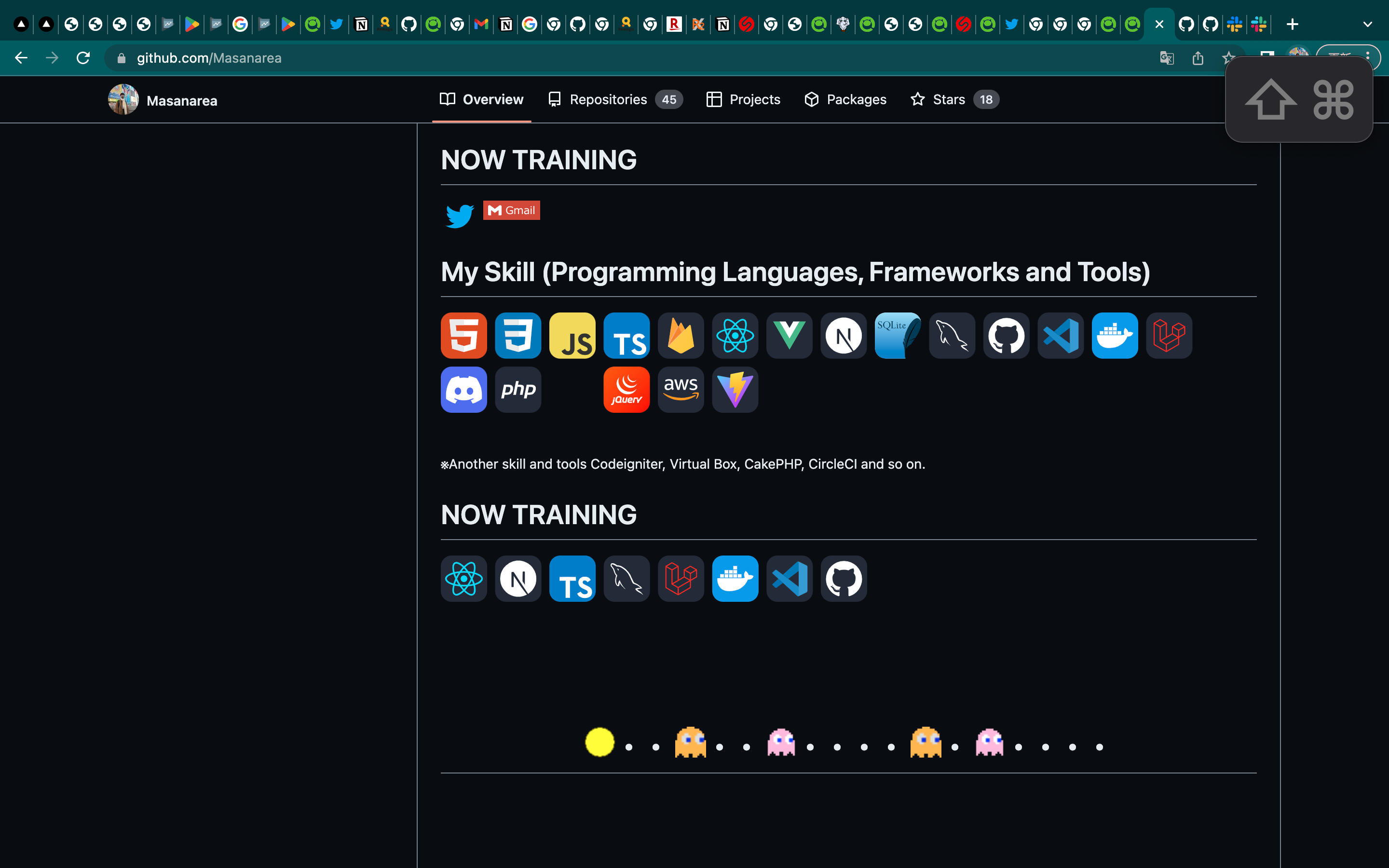
# NOW TRAINING
<p align="left">
<a href="https://twitter.com/[Foo]" target="blank"><img align="center" src="https://raw.githubusercontent.com/rahuldkjain/github-profile-readme-generator/master/src/images/icons/Social/twitter.svg" alt="[Foo]" height="30" width="40" /></a>
<a href="[Foo_email]"><img src="https://img.shields.io/badge/Gmail-d14836?style=flat-square&logo=Gmail&logoColor=white&link=[Foo_email]"/></a>
</p>
# My Skill (Programming Languages, Frameworks and Tools)
<img src="https://skillicons.dev/icons?i=html,css,js,typescript,firebase,react,vue,next,sqlite,mysql,github,vscode,docker,laravel,cakephp,discord,php,gutlab,jquery,aws,vite" /> <br /><br />
※Another skill and tools
Codeigniter, Virtual Box, CakePHP, CircleCI and so on.
# NOW TRAINING
<img src="https://skillicons.dev/icons?i=react,next,typescript,mysql,laravel,docker,vscode,github" /> <br /><br />
<!-- --------------------------------- :) ---------------------------------- -->
<br><br><br>
<div align="center">
<h1>
<img src="https://user-images.githubusercontent.com/44926913/175852850-3fb6c715-1856-41ff-8c1f-94ce3b03b458.gif">・・
<img src="https://user-images.githubusercontent.com/44926913/175853109-f8850656-6704-4a8a-bee6-9aca154d929b.gif">・・
<img src="https://user-images.githubusercontent.com/44926913/175853154-5449d974-975e-44a6-ab84-a86031265e40.gif">・・・・
<img src="https://user-images.githubusercontent.com/44926913/175853109-f8850656-6704-4a8a-bee6-9aca154d929b.gif">・
<img src="https://user-images.githubusercontent.com/44926913/175853154-5449d974-975e-44a6-ab84-a86031265e40.gif">・・・・
</h1>
</div>
<br><br><br>
この中で、
[Foo]や[Foo_email]となっている部分を自身のツイッターアカウントだったり、メールアドレス、ユーザーネームに変更すれば完了です。
終わりに
大した労力をかけていませんが、これだけでたまにGitHubアカウントを見にいく際に『カッコよ?!』ってなってモチベーションが多少なりとも上がるのではないかと思います。
見せかけのつよつよエンジニア感出すという意味ではコスパ最強です!(注:個人の感想です)
今回は以上です。
おまけ
tweet