この記事は Retty Advent Calendar 10日目です。
昨日は桑原さん(@kuwahara_yusuke)の TODOは「覚えない!」デキる人ほどやっているTODO管理法「GTD」と、その応用法とは? でした。
こんにちは!Rettyでエンジニアをしている草山です。
先月はUX向上やSEOのためにフロントエンドの観点で速度改善に取り組んでいました。
簡単にではありますが、そこで得た知見を共有させていただきたいと思います。
調査方法
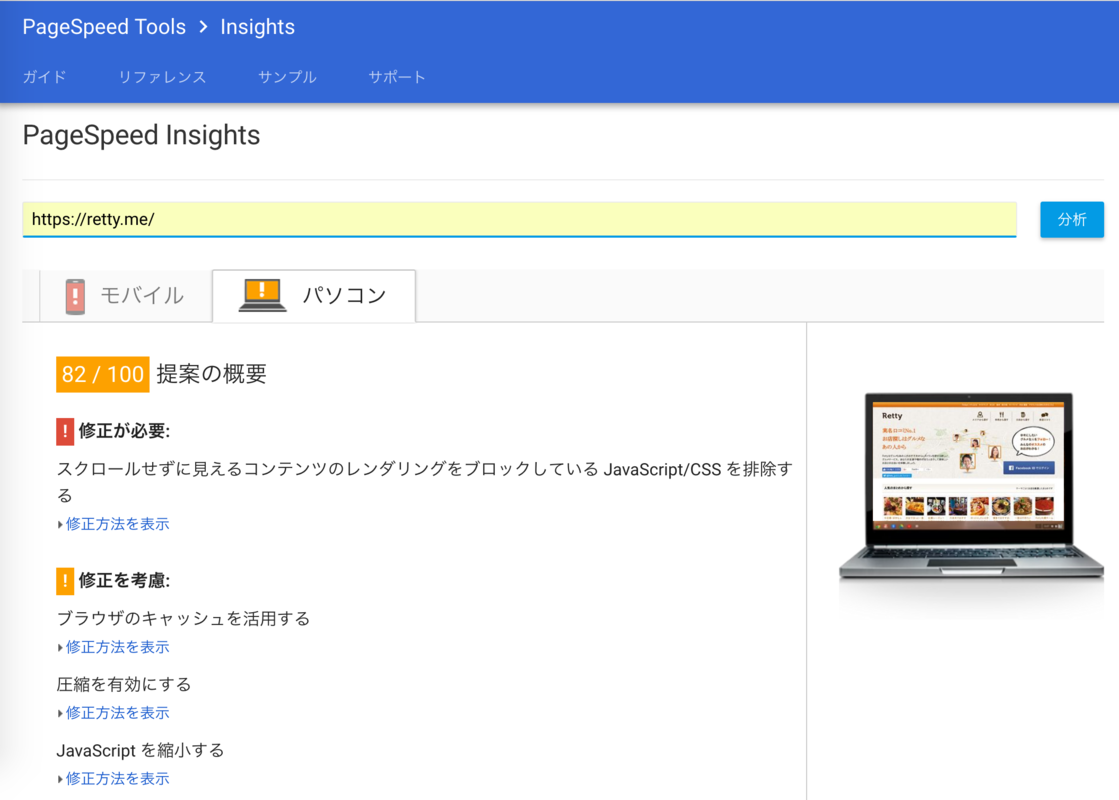
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
Googleが提供しているパフォーマンス計測ツールです。
測定した結果をスコア付けしてくれて、改善案も提示してくれるのでとても重宝します。まずはこのツールを使って現状を把握してみました。
今回の改善では、提供されているAPIを使用して定期的にスコアの変動を観測できる仕組みを作りました。改善の成果が目に見えるようになりモチベーションが上がったり、他の施策の影響によるスコアの下落をいち早く気づけるようになるのでオススメです。
https://developers.google.com/speed/docs/insights/v2/getting-started
Google Analytics
https://support.google.com/analytics/answer/1205784?hl=ja
GAでも平均読み込み速度であったり、平均ダウンロード時間など速度に関する様々な指標を確認することができます。
当然フロントエンド以外の領域の影響も大きい数値ですので、ここからボトルネックの特定や改善後の効果検証をすることは難しいです。しかし実際にサービスを利用していただいているユーザーさんの状況を把握するためにもチェックしておいた方がよいかと思います。
ブラウザ
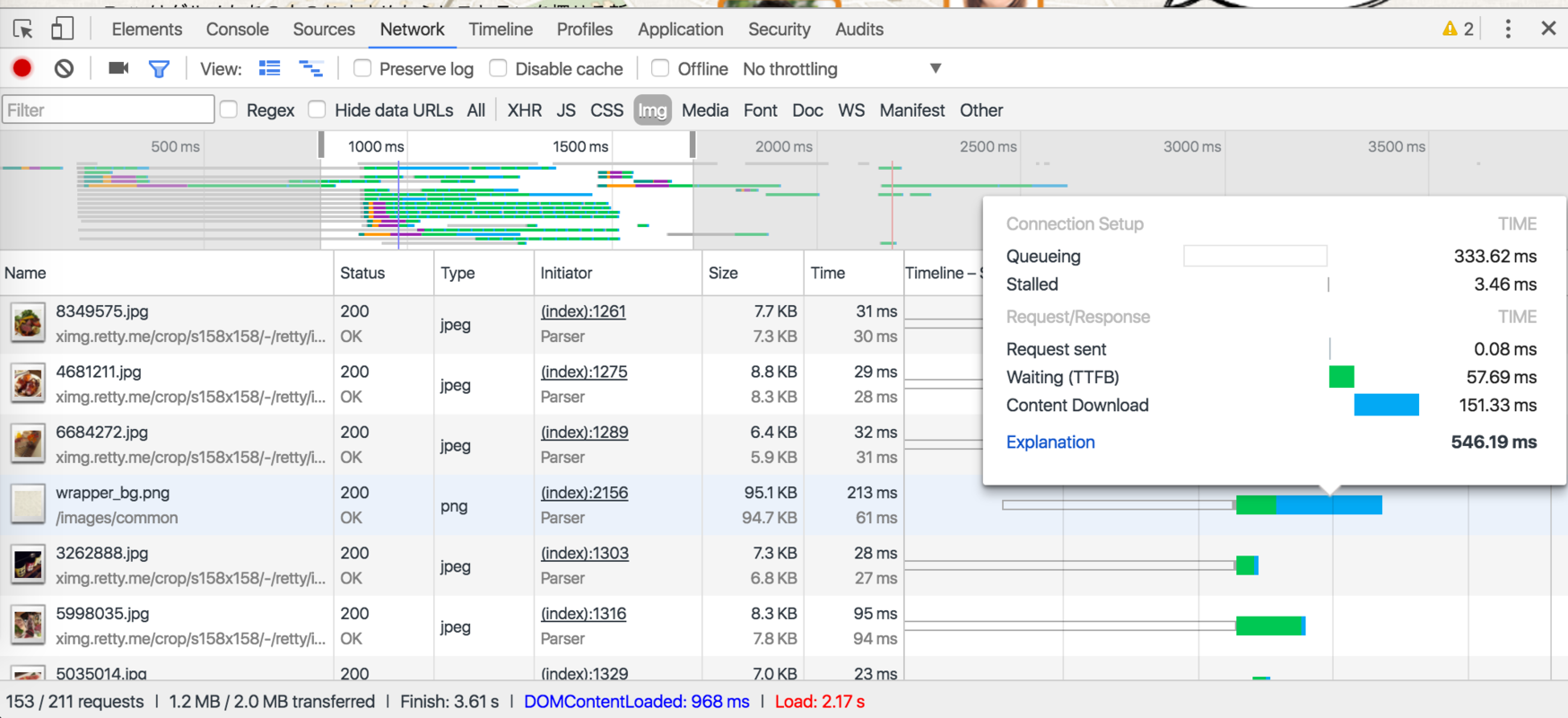
ブラウザの開発者向けツールを使うことで実際にHTTPリクエストとレスポンスの状況を確認することができます。下記、画面はGoogle ChromeのNetworkパネルの様子です。
ここを確認することで、ボトルネックとなっているリソースを特定することができます。
先に紹介したツールを使って大まかに状態を把握したのち、ブラウザで詳細な調査をすると進めやすかったです。
やったこと
画像サイズの調整と圧縮
必要以上に大きな画像を読み込んでいる箇所が多々あったので、適切なサイズの画像を読み込むよう修正しました。また、メタデータなどを削除していないなどの未圧縮の画像を圧縮しました。
共通画像のスプライト化
多くのぺージで共通して使われるような画像(アイコン画像など)は、画像サイズよりもHTTPリクエスト自体のコストが高いです。 複数の画像を1枚画像としてスプライト化して、HTTPリクエスト数の削減をしました。
ブラウザキャッシュの期間を調整
多くのぺージで共通して使われており、変更の可能性が少ないリソースに関してはブラウザキャッシュが有効です。PageSpeed Insightsでもブラウザキャッシュの未指定、1日以下の短い期間が設定されている場合は減点対象となります。
なお、外部サイトのリソースを読み込んでおり、自分でキャッシュの設定をコントロールできない場合もあります。もしそれが影響でPageSpeed Insightsのスコアにノイズが入ってしまい計測しづらいという場合はfilter_third_party_resourcesオプションを付けることで外部サイトのリソースを除いたスコアを計測できます。
https://developers.google.com/speed/pagespeed/insights/?filter_third_party_resources=true
レンダリングをブロックしているJavaScriptを調整
ぺージ上部にで外部JavaScriptを読み込んでしまうと、レンダリングがブロックされてしまいます。こちらもPageSpeed Insightsの減点対象です。
scriptタグをぺージ下部に移す、asyncで非同期読み込むなどの手段はあります...がscript同士が依存してしまって迂闊に読み込み順を変えられないなどという状況もあったので、こちらは可能な範囲で対応を行いました。
HTML、CSS構造の最適化
不必要なHTMLの構造であったり、cssの記述があると、当然その分リソースのサイズが大きくなってしまいます。画像ほどサイズがあるわけではないので、あまり厳密に行う必要はないですが、保守性向上のためにも見直してみました。
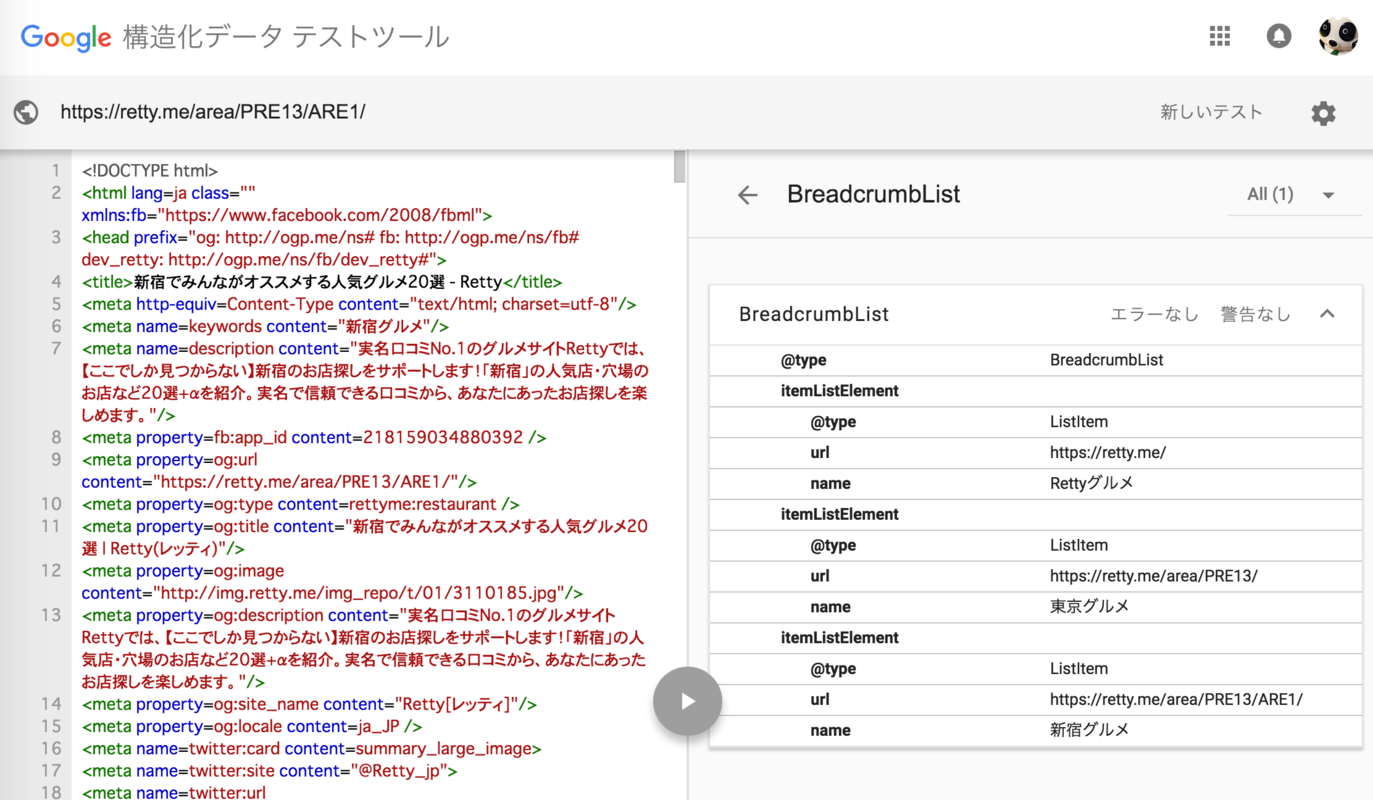
ちなみに速度改善とは関係ないのですが、ちょうど良い機会だったので構造化データの調整も行いました。構造化データに関してはgoogleが提供している以下のツールで設定状態を確認できます。
https://search.google.com/structured-data/testing-tool?hl=ja
まとめ
以上、非常にざっくりとフロントエンドの速度改善の調査、手法を紹介させていただきました。
どれも基本的なことではありますが、塵も積もれば...ということで想定以上にスコア向上や読み込み時間を削減することができました。たまにはこういったフロントエンドの速度改善に目を向けてみるのもいいですね