はじめに
前回の記事では、Teams チャネルにメールを送ることで画像付きメッセージを投稿する方法を説明しました。今回は、Incoming Webhook とアダプティブカード形式のメッセージの組み合わせで実現する方法を説明します。
この記事は、UiPath (produced with UiPath Friends) Advent Calendar 2023 の 12日目です。
Teams の Incoming Webhook とは?
- 外部のアプリケーションやサービスから Teams チャネルにメッセージを投稿するための仕組みです。
- Incoming Webhook を使用すると、外部から Teams チャネルに対して自動化された通知や情報を送信できます。
Teams のアダプティブカードとは?
- 異なるプラットフォームやアプリケーションで一貫して表示される対話的でカスタマイズ可能なメッセージフォーマットです。
- アダプティブ カードは、Teams内でのコミュニケーションや作業フローの一環として使用されます。
Incoming Webhook 経由でアダプティブカード形式のメッセージを送信する
- UiPath.WebAPI.Activities アクティビティパックに含まれる
HTTP 要求アクティビティを使って Incoming Webhook にメッセージを送信します。 -
パッケージを管理から UiPath.WebAPI.Activities をプロジェクトに追加してください。
Incoming Webhook を登録する
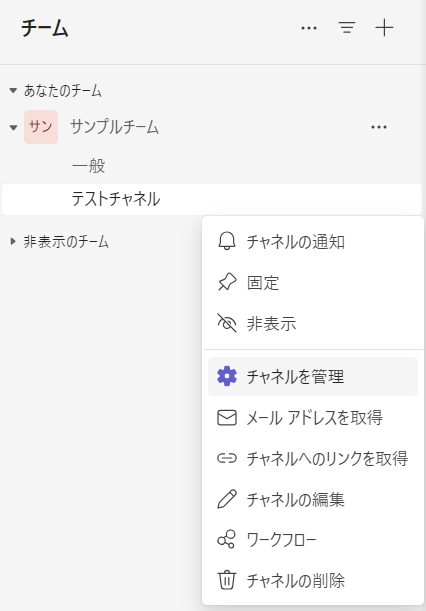
- チャネルの上でマウスの右ボタンをクリックしてコンテキストメニューを表示します。メニューから
チャネルを管理を選択します。

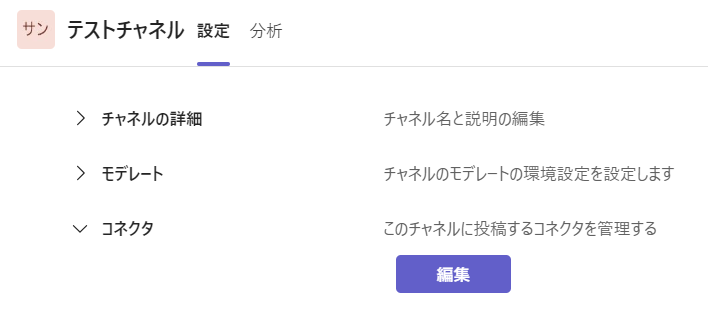
- コネクタの
編集ボタンをクリックします。

-
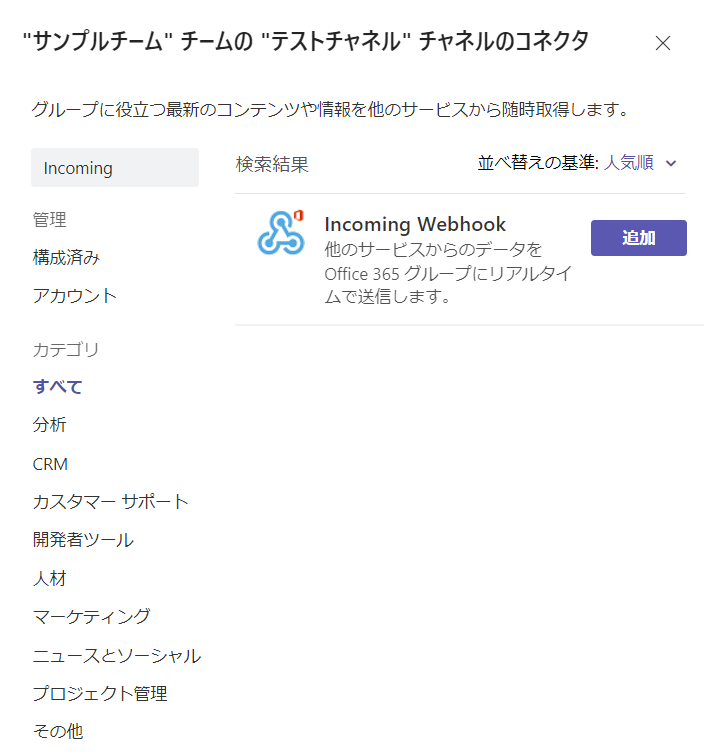
Incoming Webhookの追加ボタンをクリックします。表示されるコネクタの数が多くて見つけられない場合は、検索ボックスにIncomingと入力すると候補が絞られます。

- もう一度
追加ボタンをクリックします。

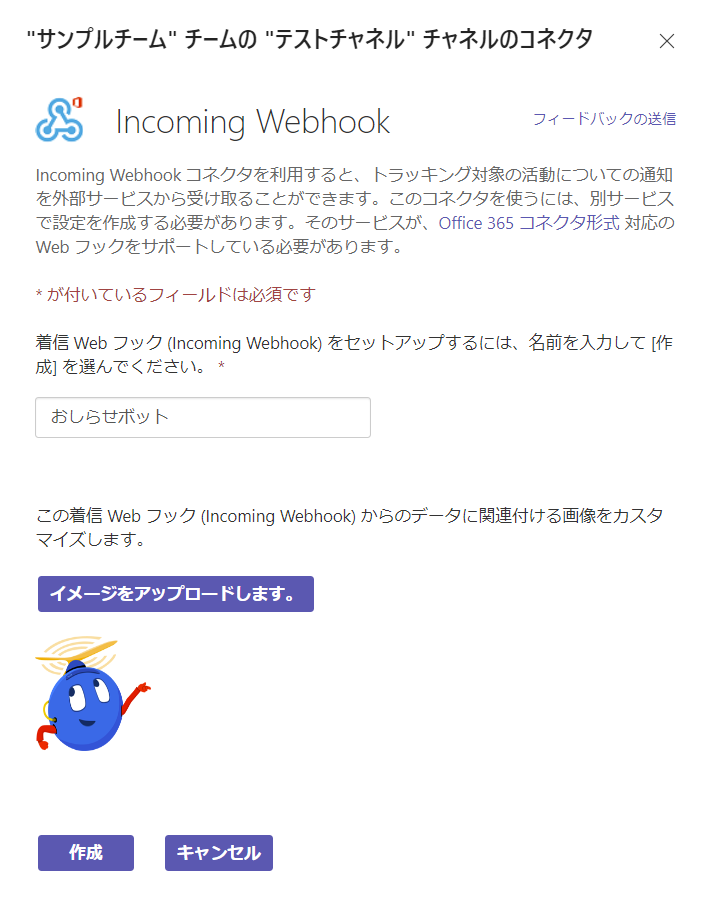
- Incoming Webhook の名前を入力してください。必要に応じてイメージを差し替えることも出来ます。
- 入力が完了したら
作成ボタンをクリックします。

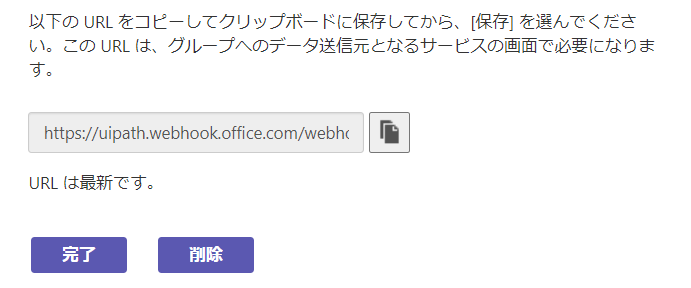
- 後ほど使うので URL をメモ帳等に控えておいてください。
-
完了ボタンをクリックします。

以上で Incoming Webhook の登録は完了です。
アダプティブカード形式のテキストファイルの準備
- 下記内容のテキストファイルを
body.jsonとしてプロジェクトファイル内に保存します。
body.json
{
"type": "message",
"attachments": [
{
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"body": [
{
"text": "画像見えてますか?",
"type": "TextBlock",
"wrap": true
},
{
"type": "Image",
"url": "data:image/jpeg;base64,{{IMAGE}}"
}
],
"type": "AdaptiveCard",
"version": "1.6"
},
"contentType": "application/vnd.microsoft.card.adaptive"
}
]
}
メッセージを送る
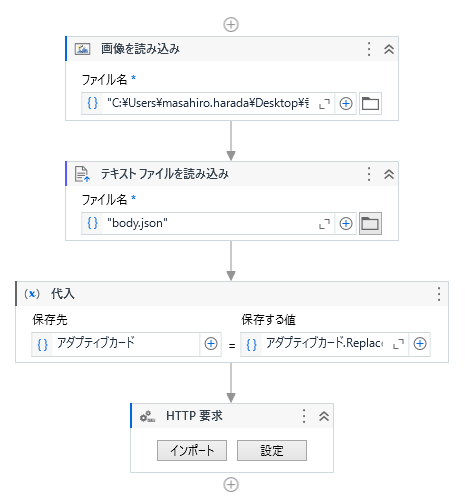
- 完成したワークフローはこちらになります。
-
画像を読み込みアクティビティ- メッセージに添付したい画像ファイルを読み込みます
- Image 型の変数
画像ファイルに出力結果を保持します
-
テキスト ファイルを読み込みアクティビティ-
body.jsonファイルを読み込みます - String 型の変数
アダプティブカードに出力結果を保持します
-
-
代入アクティビティ-
body.jsonに 1 で読み込んだ画像ファイルを Base64 形式で設定します
アダプティブカード.Replace("{{IMAGE}}", 画像ファイル.Base64) -
-
HTTP 要求アクティビティ- 以下の設定をします
- 要求 URL : Incoming Webhook の URL
- 要求メソッド : POST
- 本文 :
アダプティブカード変数 - 本文形式 : application/json
- 以下の設定をします
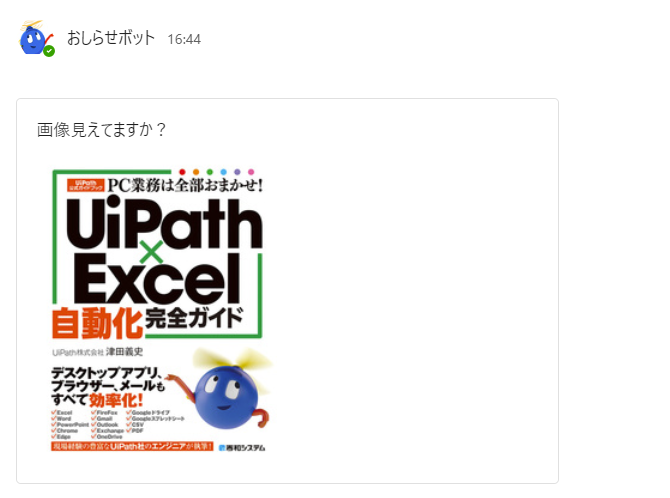
- ワークフロー実行すると、Teams に画像付きのメッセージが投稿されました。
おわりに
- メールでのメッセージ投稿と同様に画像付きでメッセージを投稿することができました。
- 本記事では触れていませんが、Incoming Webhook + アダプティブカードを組み合わせると、メンション付きのメッセージも投稿できたりしますので色々お試しください。