新しくWebサービスを構築するにあたり、最近Qiitaでよく見かける(気がする)Nuxt.jsを使ってみることにしました。まずは開発環境を整えたいので、一気にVSCode上でのデバッグ環境構築までやりたいと思います。
インストール
公式ドキュメントの解説どおりに進めましょう。
https://ja.nuxtjs.org/guide/installation
手を動かしてみると質問の順番が公式ドキュメントとは異なり一瞬戸惑いました。
今回は、vuetifyでSPAのやっていきをします。
[user@ ~/work]$ npx create-nuxt-app pj_name
npx: 341個のパッケージを25.939秒でインストールしました。
create-nuxt-app v2.10.1
✨ Generating Nuxt.js project in pj_name
? Project name pj_name
? Project description My world-class Nuxt.js project
? Author name username
? Choose the package manager Npm
? Choose UI framework Vuetify.js
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to inv
ert selection)Axios, Progressive Web App (PWA) Support
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to inver
t selection)
? Choose test framework Jest
? Choose rendering mode Single Page App
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to i
nvert selection)
インストールが完了すると、以下のような表示が出ます。
🎉 Successfully created project pj_name
To get started:
cd pj_name
npm run dev
To build & start for production:
cd pj_name
npm run build
npm run start
To test:
cd pj_name
npm run test
早速動かしてみます。
(「To get started:」以下のコマンドを実行し、接続 ▶http://localhost:3000/)
次のような画面が表示されました。どうやらきちんとプロジェクトが立ち上がったようです。

VSCodeでデバッグ環境を構築
下記記事を参考に進めていきます。
Vueのドキュメント VSCodeによるデバッグの流れに従って作業していきます。
VueとNuxtで異なる部分は、こちらの記事を参考に対応してます。
Nuxt.js を VS Code上でデバッグする方法
今回はこちらの記事のようなSSRではなく、SPAモードなので、作業としてはかなりシンプルになります。
1.デバッガ拡張機能の適用
まずデバッガ拡張機能をインストールします。
Ctrl+Shift+X で拡張機能画面を開くと、検索窓が出てきます。
今回はとりあえずChromeでデバッグしたいので次の拡張機能を検索してインストールしましょう。
Debugger for Chrome
2.ソースマップの設定
手元のソースコードにブレークポイントをつけてデバッグ、を実現するためにソースマップが必要となります。
なぜならばブラウザ上で動作するファイルと、手元のソースファイルが異なることがあるからです。(最適化の処理等が実行されるため)
これは私の雑な理解なので、詳しくは下記を参照してください。
MDN web docs ソースマップを利用する
早速この設定をしていきます。
Vueのドキュメントにもこの設定を行う部分がありますが、Nuxtとは若干違うようなので気をつけましょう。
build: {
/*
** You can extend webpack config here
*/
extend (config, ctx) {
//ここから追加
if (ctx.isDev && ctx.isClient) {
config.devtool = 'inline-cheap-module-source-map'
}
//ここまで追加
}
}
3.デバッグ構成の設定
いよいよVSCode上でのデバッグ準備に入ります。
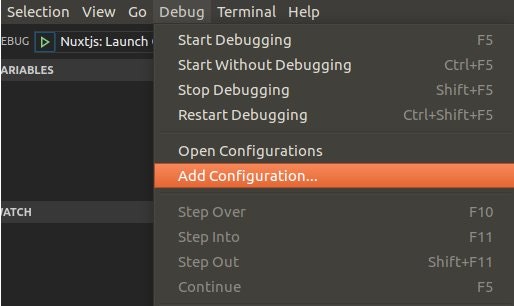
上部メニューのデバッグ欄から「構成の追加(Add COnfiguration...)」をクリックします。

launch.jsonが生成されます。
chromeでデバッグできるように、下記のように修正しましょう。
(ポート番号等変更している場合は適宜合わせてください)
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Nuxtjs: Launch Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"runtimeArgs": [
"--remote-debugging-port=9222"
]
}
]
4-1.デバッグの実行(Chromeの確認)
Ctrl+Shift+D でデバッグ画面を開きます。
画面左上に緑の三角マークが表示されますので、右側を先程作成した構成名に合わせます。

三角ボタンをクリックして、Chromeが立ち上がれば成功です。
4-2.デバッグの実行(全体)
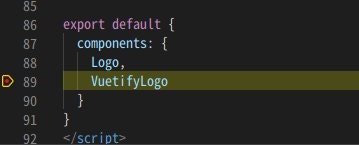
ソースコードの確認したいところにブレークポイントを貼ります。
今回は pages/index.vue(L.86 export〜)の部分に貼りました。(行の左側をクリックして設定します)

ブレークポイントで止まるか確認してみましょう。
Ctrl+Shift+@ で画面下側にコンソールが開きます。プロジェクトフォルダへ移動し、起動しましょう(最初の確認時と同じく、下記コマンドです)。
npm run dev
その後、デバッグ画面緑三角マークからChromeを立ち上げます。
すると、ブラウザ側では「Paused in Visual Studio Code」と表示され、VSCodeを確認すると次のようにブレークポイントが適用されているのがわかります。

F5を押して、ブレークポイントを突破して処理が続行できます。
以上でデバッグ設定は終了です。
参考文献
NuxtJS インストール
VSCodeによるデバッグ
Nuxt.js を VS Code上でデバッグする方法
MDN web docs ソースマップを利用する