最新の Laravel Breeze では、アカウント情報を編集できる「Profile」ページが追加され、ますます便利な認証パッケージとなりました。今回の記事では、この Breeze の Profile ページについて、分かる範囲で解説をしたいと思います。
Laravel Breeze のインストール方法
まずは、インストールの方法から。素の Laravel をインストールしてプロジェクトルートへ移動した後に、以下のコマンドを入力して Breeze の インストール と 認証処理に必要なリソースの公開 を行います。
composer require laravel/breeze --dev
php artisan breeze:install
React や Vue を使用して認証処理に必要なリソースの公開をしたい場合は、専用のコマンドが用意されていますので以下をご参照ください。(詳しくはドキュメントを参照)
// Vue のリソース公開コマンド
php artisan breeze:install vue
// React のリソース公開コマンド
php artisan breeze:install react
尚、今回の Breeze では ダークモード のスカフォールドもサポートされています。ダークモード も希望する際は、以下のように --dark オプションを追加してコマンド入力してください。
php artisan breeze:install --dark
Breeze のリソースを公開するコマンドの処理後、以下のマイグレーション実行コマンドを入力します。これで、Breeze の認証機能を使用する準備が完了です!
php artisan migrate
Profile ページの使い方
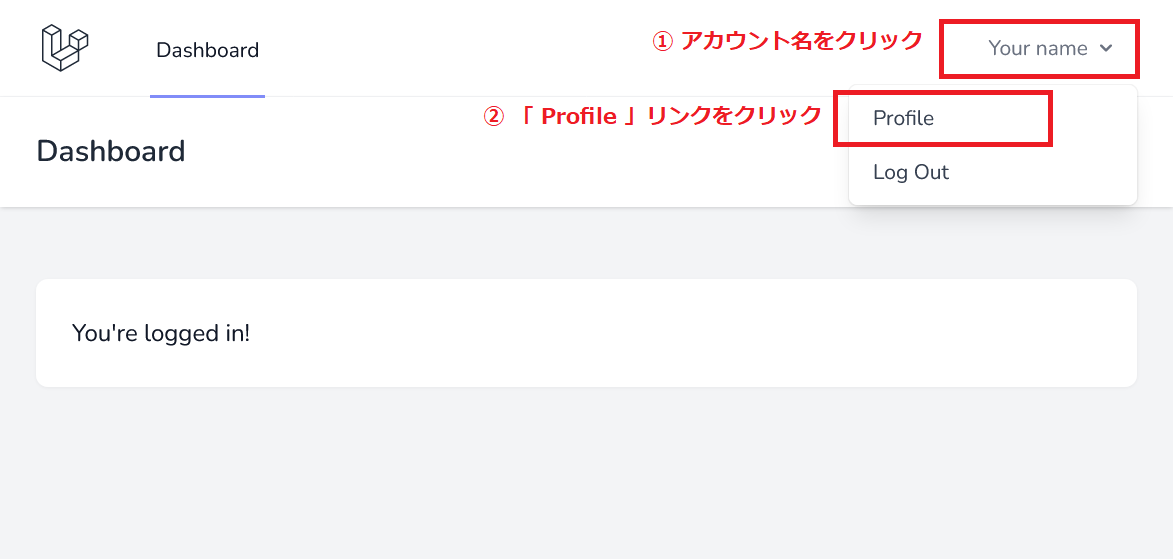
ログイン認証後は、ダッシュボードにリダイレクトされます。上部ナビバーにある 自身のアカウント名 をクリックするとドロップダウンが表示されるので 「Profile」リンク をクリックすれば Profile ページへ遷移します。

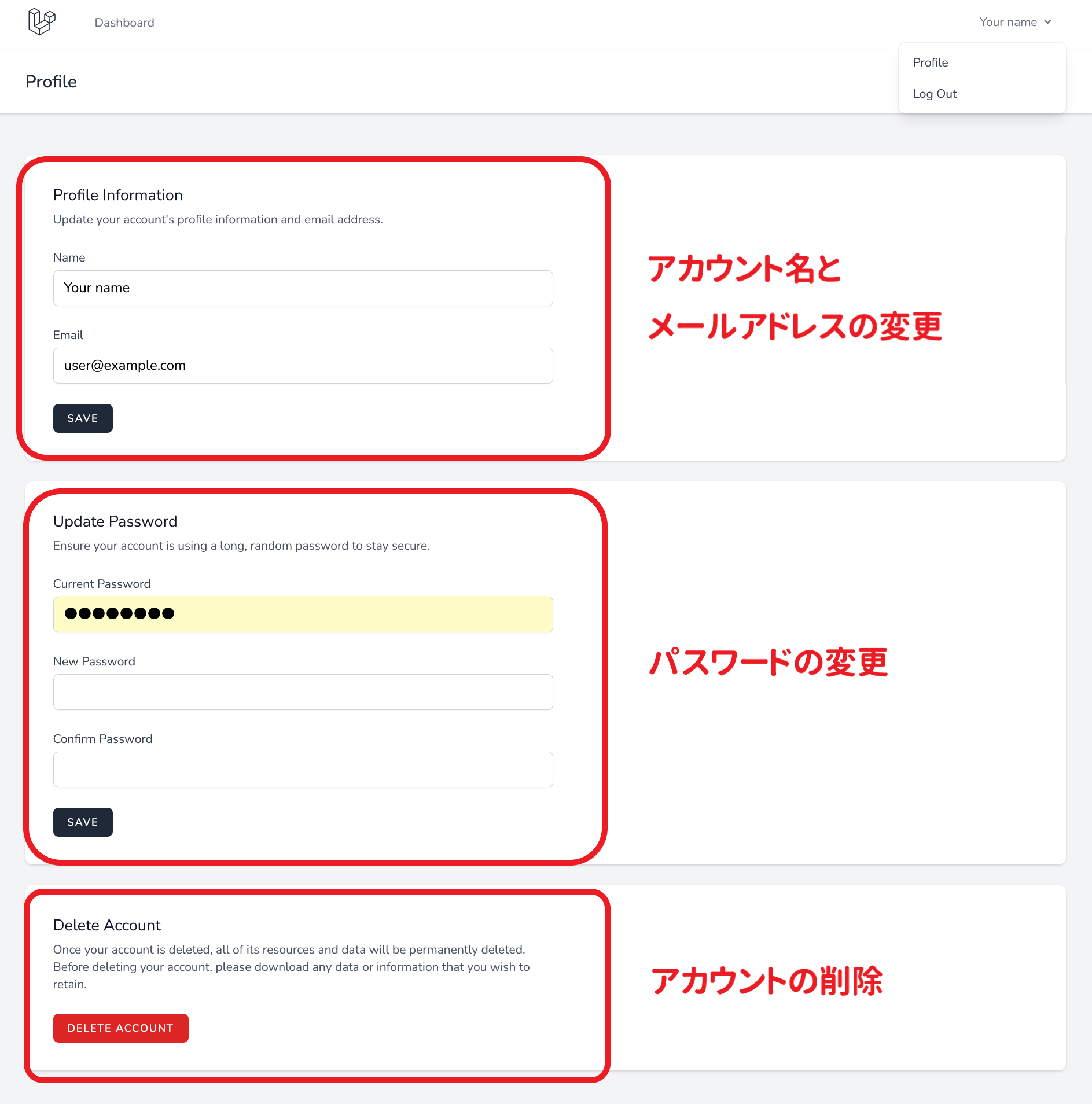
Profile ページでは、アカウント名、メールアドレス、パスワードの変更、及びアカウントの削除が操作可能となっており、アカウント削除の際には、確認モーダルが表示される設計となっています。

Profile ページのルート定義
ルート定義から見ていきましょう。web.php は以下のようになっています。
// ...
Route::get('/', function () {
return view('welcome');
});
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
+ Route::middleware('auth')->group(function () {
+ Route::get('/profile', [ProfileController::class, 'edit'])->name('profile.edit');
+ Route::patch('/profile', [ProfileController::class, 'update'])->name('profile.update');
+ Route::delete('/profile', [ProfileController::class, 'destroy'])->name('profile.destroy');
+ });
require __DIR__.'/auth.php';
以前の Breeze 比較して、Profile ページに対応するルート定義が追加されていることが分かります。HTTP動詞 get、patch、delete の3種類を使い分けて /profile に対する処理を各々のルートに登録しています。
ProfileController.php はとてもシンプル!
次に、ルート定義で指定された app/Http/Controllers/ProfileController.php を見てみましょう。すべてのアクションを一度に載せると長くなるため edit アクションから ![]()
edit アクション
// ...
class ProfileController extends Controller
{
public function edit(Request $request)
{
return view('profile.edit', [
'user' => $request->user(),
]);
}
// ...
}
edit アクション の内容は、見てのとおりシンプルです。$request->user() は認証済みユーザー情報を含むインスタンスです。この記述によって、第一引数で指定した resources/views/profile/edit.blade.php ファイル内(もしくは呼び出し先の Blade コンポーネント等) で $user を利用して認証済みのユーザー情報を取り扱うことができます。
update アクション
// ...
class ProfileController extends Controller
{
// ...
public function update(ProfileUpdateRequest $request)
{
// バリデートされた input 情報をセット
$request->user()->fill($request->validated());
// もし以前のメールアドレスと異なる場合
if ($request->user()->isDirty('email')) {
$request->user()->email_verified_at = null;
}
$request->user()->save(); // 登録処理
// 「/profile」へリダイレクト
return Redirect::route('profile.edit')->with('status', 'profile-updated');
}
// ...
}
update アクション は、「アカウント名」と「メールアドレス」を更新する際に呼び出されるアクションです。パスワード更新処理に関しては app/Http/Controllers/Auth/PasswordController.php の方でやっておりますので注意です。この update アクションでは、フォームリクエストにより「アカウント名」と「メールアドレス」をバリデート処理してから fill メソッドを使用して、User モデルのインスタンスにセットしています。もし、メールアドレスが以前の登録情報と異なる場合は、email_verified_at カラムが null となります。そして、save メソッドで登録処理。最後に /profile にリダイレクトという流れになっています。
delete アクション
// ...
class ProfileController extends Controller
{
// ...
public function destroy(Request $request)
{
// バリデーション処理
$request->validateWithBag('userDeletion', [
'password' => ['required', 'current-password'],
]);
$user = $request->user(); // userモデルのインスタンス取得
Auth::logout(); // ログアウト処理
$user->delete(); // アカウントの削除
// セッションIDの再生成
$request->session()->invalidate();
$request->session()->regenerateToken();
return Redirect::to('/'); // リダイレクト処理
}
}
最後に、destroy アクションです。このアクションでは アカウントの削除処理 を行っています。validateWithBag メソッドは、1ページに複数のフォームが存在するケースで、どのフォームからのデータがエラーなのかを識別するのに役立ちます。
バリデート処理後、User モデルのインスタンスを取得し、ログアウト処理を行います。ログアウト処理後に $user->delete() でアカウント削除を行っています。
$request->session()->invalidate(); は、セッションID を再生成してセッションからデータを削除。また、$request->session()->regenerateToken(); は、セッションID を再生成します。
上記の処理が終われば、トップページへリダイレクトされます。
Breeze の日本語化パッケージもあります!
Laravel Breeze で表示されるテキストを日本語化するパッケージもありますので、是非ご活用ください!
まとめ
Laravel の認証機能をコンパクトに実装した Laravel Breeze の「Profile」ページ解説をしてみました。もし、訂正箇所などございましたらコメントしていただけると助かります <(_ _)> ぜひ、皆さんのお役に立てれば幸いです。
参考URL
https://readouble.com/laravel/
https://readouble.com/laravel/9.x/ja/validation.html