AdobeXDとは
Adobe XDは、共同作業を促進するパワフルで使いやすいプラットフォーム。webサイトやモバイルアプリ、音声インターフェイス、ゲームなどのデザイン制作をチーム全体でスムーズにおこなうことができます。
簡単に言うと、
GUI操作でWebサイトを作れちゃう
という優れものです。
なにをしたら地獄を見たのか
登場人物は三人。僕とH君とO君。
文化祭でLinuxの勉強ができるブラウザゲームっぽいの作ろうぜ!!
この一言がすべての始まりでした。
役割
H君:データベースの構築
O君:JavaScriptでゲームの作成
僕 :AdobeXDでゲームのタイトル画面、ユーザアカウント作成等の画面作成
このように役割分担をしました。
AdobeXDには、作成したページをHTML,CSSと書き出せる機能があります。(最強)
この機能を使い、僕の作成したWebデザインにO君の作ったゲームを入れ込んで、H君のデータベースを使って完成だ!!
なんかいけそうですよね。
しかし、この 入れ込む という工程で地獄を見ました…
いざ、開発。
このころの自分はHTMLを一切かけませんでしたが、ほんとに直感的に開発ができました。(ここはほんとにすごいと思う)
Webデザインも完成したし、ついに合体するぞ!!
これがコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<title>Linux Dungeon</title>
<style id="applicationStylesheet" type="text/css">
.mediaViewInfo {
--web-view-name: Web 1366 – 2;
--web-view-id: Web_1366___2;
--web-enable-deep-linking: true;
}
:root {
--web-view-ids: Web_1366___2;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
border: none;
}
#Web_1366___2 {
position: absolute;
box-sizing: border-box;
background: url("ダンジョン背景.png");
width: 1366px;
height: 1022px;
overflow: hidden;
--web-view-name: Web 1366 – 2;
--web-view-id: Web_1366___2;
--web-enable-deep-linking: true;
}
.____3 {
position: absolute;
overflow: visible;
width: 1366px;
height: 123px;
left: 0px;
top: 0px;
}
.____4 {
position: absolute;
overflow: visible;
width: 1110px;
height: 440px;
left: 128px;
top: 193px;
}
#___ {
position: absolute;
left: 11px;
top: 15px;
overflow: visible;
width: 106px;
white-space: nowrap;
text-align: left;
font-family: PixelMplus12;
font-style: normal;
font-weight: normal;
font-size: 35px;
color: rgba(255,255,255,1);
}
#____A3_Text_2 {
position: absolute;
left: 11px;
top: 70px;
overflow: visible;
width: 106px;
white-space: nowrap;
text-align: left;
font-family: PixelMplus12;
font-style: normal;
font-weight: normal;
font-size: 35px;
color: rgba(255,255,255,1);
}
.____12 {
position: absolute;
overflow: visible;
width: 1204px;
height: 283px;
left: 81px;
top: 718px;
}
#_______ {
position: absolute;
left: 1110px;
top: 70px;
overflow: visible;
width: 246px;
white-space: nowrap;
text-align: left;
font-family: PixelMplus12;
font-style: normal;
font-weight: normal;
font-size: 35px;
color: rgba(255,255,255,1);
}
#_____ {
position: absolute;
left: 1180px;
top: 15px;
overflow: visible;
width: 176px;
white-space: nowrap;
text-align: left;
font-family: PixelMplus12;
font-style: normal;
font-weight: normal;
font-size: 35px;
color: rgba(255,255,255,1);
}
.____13 {
position: absolute;
overflow: visible;
width: 122px;
height: 51px;
left: 116px;
top: 751px;
}
.____14 {
position: absolute;
overflow: visible;
width: 122px;
height: 51px;
left: 302px;
top: 751px;
}
.____15 {
position: absolute;
overflow: visible;
width: 122px;
height: 51px;
left: 488px;
top: 751px;
}
</style>
</head>
<body background ="ダンジョン背景.png">
<div id="Web_1366___2" class="">
<svg class="____3">
<rect fill="rgba(0,0,0,1)" stroke="rgba(255,255,255,1)" stroke-width="6px" stroke-linejoin="bevel" stroke-linecap="butt" stroke-miterlimit="4" shape-rendering="auto" id="____3" rx="0" ry="0" x="0" y="0" width="1366" height="123">
</rect>
</svg>
<svg class="____4">
<rect fill="rgba(255,255,255,1)" stroke="rgba(112,112,112,1)" stroke-width="1px" stroke-linejoin="miter" stroke-linecap="butt" stroke-miterlimit="4" shape-rendering="auto" id="____4" rx="0" ry="0" x="0" y="0" width="1110" height="440">
</rect>
</svg>
<div id="___">
<span>名前:</span>
</div>
<div id="____A3_Text_2">
<span>点数:</span>
</div>
<svg class="____12">
<rect fill="rgba(111,111,111,1)" stroke="rgba(254,254,254,1)" stroke-width="5px" stroke-linejoin="bevel" stroke-linecap="butt" stroke-miterlimit="4" shape-rendering="auto" id="____12" rx="0" ry="0" x="0" y="0" width="1204" height="283">
</rect>
</svg>
<div id="_______">
<a href="#" class="btn-flat-logo">
<i class="fa fa-chevron-right"></i> タイトルに戻る
</a>
</div>
<div id="_____">
<a href="#" class="btn-flat-logo">
<i class="fa fa-chevron-right"></i> スコア表示
</a>
</div>
<svg class="____13">
<rect fill="rgba(255,255,255,1)" stroke="rgba(112,112,112,1)" stroke-width="1px" stroke-linejoin="miter" stroke-linecap="butt" stroke-miterlimit="4" shape-rendering="auto" id="____13" rx="0" ry="0" x="0" y="0" width="122" height="51">
</rect>
</svg>
<svg class="____14">
<rect fill="rgba(255,255,255,1)" stroke="rgba(112,112,112,1)" stroke-width="1px" stroke-linejoin="miter" stroke-linecap="butt" stroke-miterlimit="4" shape-rendering="auto" id="____14" rx="0" ry="0" x="0" y="0" width="122" height="51">
</rect>
</svg>
<svg class="____15">
<rect fill="rgba(255,255,255,1)" stroke="rgba(112,112,112,1)" stroke-width="1px" stroke-linejoin="miter" stroke-linecap="butt" stroke-miterlimit="4" shape-rendering="auto" id="____15" rx="0" ry="0" x="0" y="0" width="122" height="51">
</rect>
</svg>
</div>
</body>
</html>
ここまでの量のコードをGUIでパパパっとやるだけでできるのはかなりえぐいと思う…
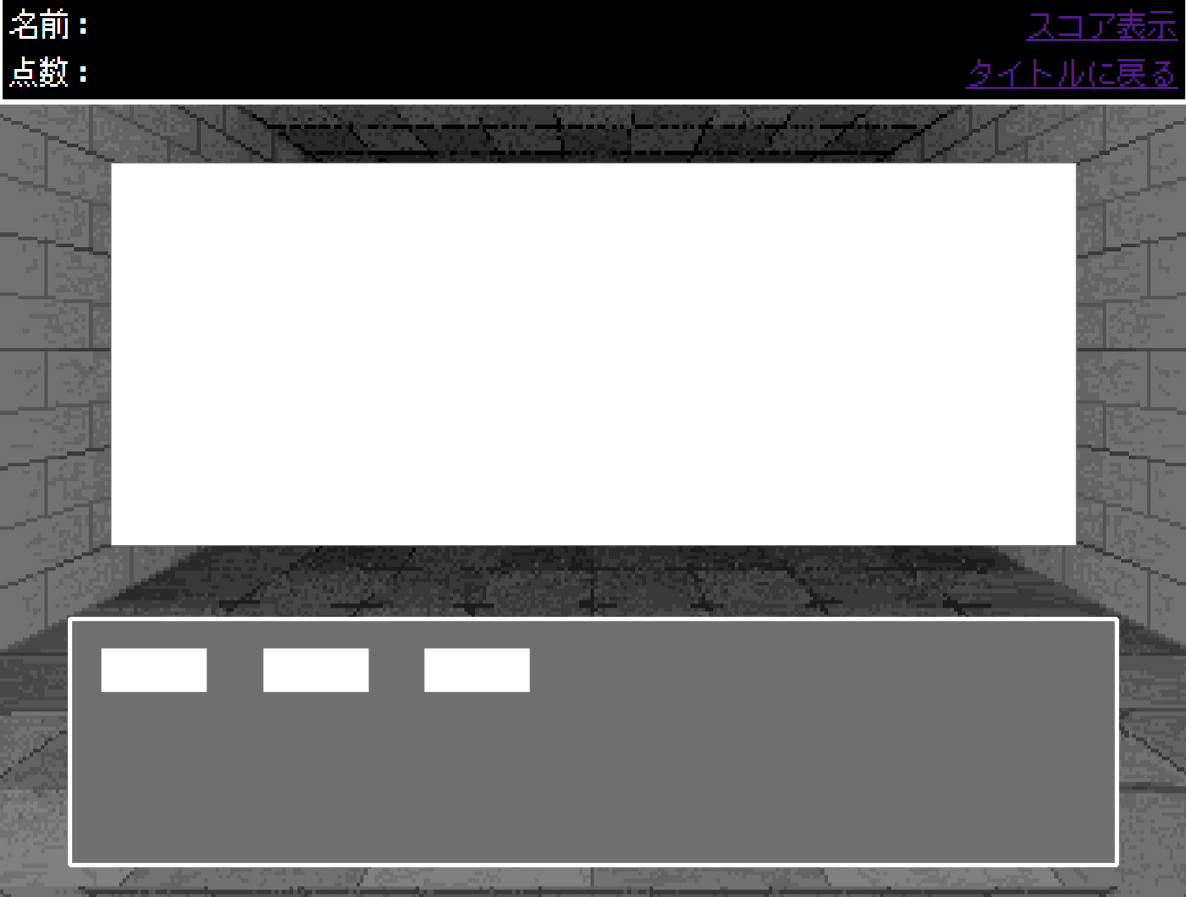
この画面中央にある白い長方形。ここにゲーム画面が来る構成となっています。ちなみに完成したのは文化祭の一週間前。
進行具合を二人に聞いてみました。
O君 H君:「終わってないよ」
・・・・ わろた
でも、あと少しで終わるようなので安心。二日前になってようやっと合体の作業に取り掛かります。
文化祭の二日前…
みんな構築が終わったようなのでついに合体しよう!と、H君が取り掛かります。
すると、
H君:「これ、むりじゃね?」
ΩΩΩ<な、なんだってー!?
絶望しました。
いったい何が原因なんでしょうか。
何がダメだったのか
原因
答え:AdobeXDのHTMLコードがやばかった
head タグのところをみると
# ___ {
position: absolute;
left: 11px;
top: 15px;
overflow: visible;
width: 106px;
white-space: nowrap;
text-align: left;
font-family: PixelMplus12;
font-style: normal;
font-weight: normal;
font-size: 35px;
color: rgba(255,255,255,1);
}
こんな感じになってます。
- 場所がpx形式でpcによって変わってしまう。
- こんなのが多いから意味わからん
- 宣言のところ、これはどれ?状態
#____ってなんだよ
この三つの問題点より、このHTMLコードが丸々没になりました。
結局どうしたのか
答え:H君が徹夜で一から作り直す
AdobeXD… 撃沈
結局、何とも言えない完成度で文化祭を終えました。
まとめ
・AdobeXDを信頼しすぎてはいけない
・Web開発を複数人でやると何かしらの問題が起こる
・AdobeXDでhtml書き出してみるとかやめたほうがいい
(いけるんじゃね?とか思ってた)
共同開発するなら、どうゆう風に設定するかとかを頻繁に話さないと死ぬと学びました。
AdobeXDというのは、すごく便利ですが、あくまでもざっくりとした枠組みを作るツールとしたらすごく便利だと思います。
ご利用は計画的に…