アジェンダ
- リストのマーカー
- ulで指定できるもの
- olで指定できるもの
- マーカーの位置
- 実践
リストのマーカー
リストのマーカーを指定する場合、以下のように書く。
list-style-type: 値;
指定できる値(マーカーの種類)は、ulとolで異なる。
ulで指定できる単語
- disc
- 黒い丸
- circle
- 白い丸
- square
- 黒い四角
olで指定できる単語
- decimal
- 数字
- decimal-leading-zero
- 0埋めした数字
- lower-roman
- 小文字のローマ数字
- lower-alpha
- 小文字のアルファベット
マーカーの位置を指定する場合、以下のように書く。
list-style-position: 値;
値は以下の単語で指定する。
- inside
- マーカーをブロックの内側に表示させる。
- outside
- マーカーをブロックの外側に表示させる。
実践
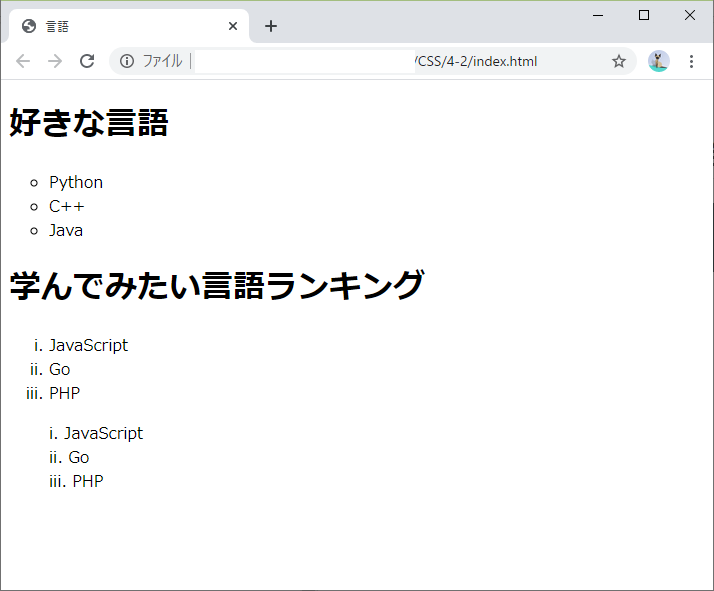
上記の内容を用いて、以下のindex.htmlとstyle.cssを作成した。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link type="text/css" rel="stylesheet" href="./style.css">
<title>言語</title>
</head>
<body>
<h1>好きな言語</h1>
<p>
<ul class="circle">
<li>Python</li>
<li>C++</li>
<li>Java</li>
</ul>
</p>
<h1>学んでみたい言語ランキング</h1>
<p>
<ol class="lower-roman outside">
<li>JavaScript</li>
<li>Go</li>
<li>PHP</li>
</ol>
<ol class="lower-roman inside">
<li>JavaScript</li>
<li>Go</li>
<li>PHP</li>
</ol>
</p>
</body>
</html>
style.css
.outside {
list-style-position: outside;
}
.inside {
list-style-position: inside;
}
.circle {
list-style-type: circle;
}
.lower-roman {
list-style-type: lower-roman;
}
注目すべきは下のolの差。
list-style-positionを指定した時、
- outside : リストに書き込む内容の頭位置を揃えている
- inside : リストのマーカーの先頭を揃えている
という違いがある。
おわりに
今回は、リスト表示の変更方法の内容だった。
マーカーは結構趣味が出そうだと思った。
ちなみに好きな言語と学んでみたい言語は真実です。C++いいね。
次回 >> ここ